马云曾经说过『人类正从IT时代走向DT时代』。
正如他说言,今天几乎所有的互联网公司背后都有一支规模庞大的数据团队和一整套数据解决方案作决策,
这个时代已经不是只有硅谷巨头才玩数据的时代,是人人都在依赖着数据生存,可以说如今社会数据价值已经被推到前所未有的高度。
我作为一名前端工程师在阿里巴巴数据团队工作多年,深入了解数据生产加工链路与产品化。我们这群前端是与界面最近的工程师们,
似乎与数据离得很远,对于我们来说与数据有些怎样连接呢。
完整数据链路
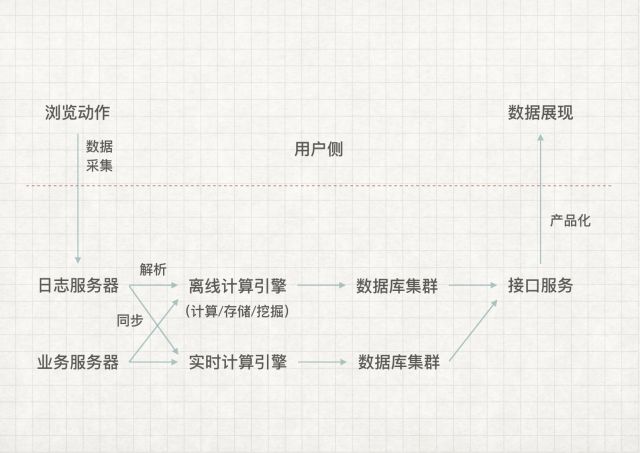
首先,我用直观的一张图绘制出数据采集到产出的流程,中间省略技术细节。

业界常提到的 Hadoop,Spark,Druid 都在用户侧的下方,也就是数据研发与数据挖掘职能的工作。
相对于前端职能而言,一定是与输出终端相关,包括本职工作数据类产品的研发,
如阿里指数或百度指数这样的数据展示型产品,还有较为复杂的 BI 工具等,细分起来,最特别的工作应该是数据采集和数据可视化的工作。
但到今天而言,数据研发工程师已经很难说只精通其中一种技术。
任何一环深入下去都涉及到整条链路的打通,
我就从数据采集,数据可视化,数据产品研发到人工智能几个板块来写写我的体会与经验。
数据采集
过去还是流量为王的年代,流量就意味着钱,互联网都用着简单粗爆的方式导流。
在过去做过站长的对数据采集已然不陌生,包括著名的第三方平台 CNZZ(现友盟+) 和 google analytics 两个平台几乎都使用过。
基本原理
Web 端的数据采集的链路从客户端或后端开始一直到存储结束。
因此,数据采集这个动作涉及到了前端,客户端,数据研发,产品经理等职位的参与。
在这个过程中,前端工程师的工作集中在不同客户端上(PC、iOS、Android)的信息收集及埋点上。
再说到采集应用信息这件事,系统可以采集到的信息越丰富,那么数据可分析的内容就越多。
数据采集在 Web 端可以分为几个步骤,包括前端 JS 加载,触发事件时收集各种浏览器端的信息,根据用户行为上报日志服务器。
Web 端的数据采集可以收集哪些信息呢?这是一件同时带有『用户体验』和『业务反馈』的工作。为什么这么说呢。
UX 和前端工程师都非常关注用户体验反馈,而用户体验反应在界面上可以表现为习惯性的浏览轨迹,点击热区等。
一般可以采样一部分用户的行为来分析,比如发起一次纯交互改版后,我们需要做一次 AB Test,
对于 等比例用户分布的 点击 热力图,同时收集一部分用户的调查反馈,来验证改版后的效果。
如果是交互与功能同时改版的话,相对较难判断影响面。
业务反馈就比较自然了。对于网站应用来说,一定会带有用户登录的信息,或关联业务的一次活动,那么自然会把业务信息都带到一起。
此外,业务形态不同,会设计业务独有的打点采集方式。如区块明显的应用, 我们需要精确的确定站点,页面,区块和链接,
可以达到流量的精准定位,就是典型的为业务形态定制采集方案。对于区块化不明显的后台类应用就不完全适用。
精细化采集更需要运营或产品经理对于产品功能有细节上的思考。
此外,业务反馈还可以从前端本身看,前端需要的稳定性指标也是从界面上采集到的,比如加载性能、JS 报错等。
大规模应用背后开发一般都有自己的监控平台,而前端的监控就从用户界面开始。

再说说埋点,这是需要大量前端开发的工作。其实近年来为了减少开发的投入,业界有好一些方案产生,其中比较流行的是可视化埋点和无埋点。
可视化埋点对于 PD 或运营来说就十分友好了,仅通过界面就可以配置打点的位置。
但有一个极大的问题,我们的界面经常会改变,导致了元素的变化,埋点就需要经常作更新。
另外就是无埋点,这是一些新兴数据公司如 GrowingIO 推崇的概念。
其实无埋点的理念十分简单就是全采集,不论是有效还是无效,所有的点击行为都会被采集下来。
这种方案最大的优点就是零工作量,采集的数据非常全,缺点就有大量的无效信息需要到计算或存储过滤。
这是计算资源、硬件存储与人力成本之间的考量。
新采集
前端只是客户端采集的源头。比如音频,图像,视频等非结构化数据都需要可以量化成结构化数据的方式,沉淀有效信息;
在 IoT 领域,更是涉及到硬件设备上采集技术,比如今天在无人驾驶领域,百度开放了所有无人驾驶技术,为了就是控制数据源头。
数据多样的同时,我们需要什么样的数据才是有价值的问题。同样的信息有这样收集,那样收集的,但最好采集的方式是要考虑的。
今天非常多的数据是被动的收集的,用户没有发现价值还被强迫采集。
数据其实是业务的一部分,业务应该会自生产我们需要的数据,通过智能化手段改善业务,这是主动的方式。
数据可视化
经过清洗,计算与存储后达到数据展现的阶段。
无论是面向哪个群体的数据产品都绕不开对数据的可视化,可以说产品端除了考虑分析链路或操作链路外,
最重要的工作就是如何更好的反应它们,可视化在其中至关重要。
数据可视化绝不是单纯的视觉,也不是单纯的图表,它是帮助人类从原始信息中做到对信息有一定程度的认知,
任何可视化手段都为了这个过程,而非结果。如果计算机已经可以得出结论,那么可视化是没有意义的。
数据可视化对于我们而言其实是一个跨界的领域,交互视觉知识远远不够,还还涉及硬件、客户端编程、数据分析、机器学习等领域。
什么是优秀的可视化图表
数据可视化常指将数据用统计图表方式呈现,从大的分类上看可以分为统计数据可视化、关系数据可视化、地理空间数据可视化
,当然还有时间序列数据可视化、文本数据可视化等。
在这里,我就从数据可视化中的图表这个宏观概念来讲讲,如何来构建可视化图表,什么是优秀的可视化图表。

我们看过形形色色的图表,可视化图表是从数据 -> 清洗 -> 交互 -> 视觉 -> 开发的整个过程下创造的。
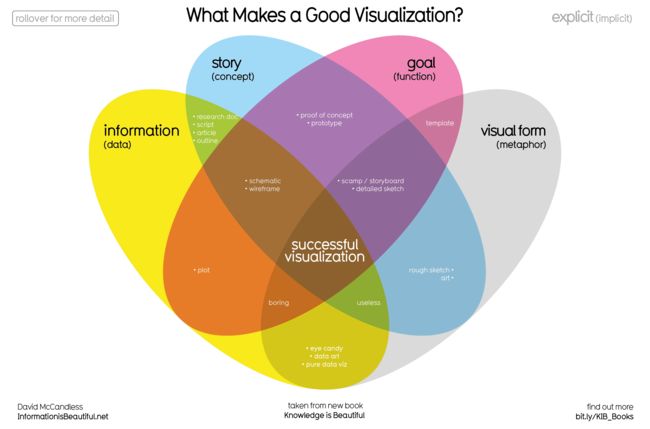
那么优秀的可视化作品具备哪些特征呢?正如上图所说,优秀的可视化作品 = 信息 + 故事(汉能的微信公众号做的不错) + 目标 + 视觉形式。
定义合适的可视化图形,可以说是最为关键的。在统计领域的运用从 18 世纪已经有经典的案例。
我相信每个人都熟知大部分的的统计图表,如线柱饼等形式,
但统计图表的使用方式往往被经验化,其实它也是一门学问而不是经验。
一般情况来看,线柱饼的确可以完成我们大部分的需求,但对于大数据场景或具体业务场景下就需要更多理论在背后作基础。
我给出对于定义图表的原则是即直观又丰富,即相关又离散,看上去是两对矛盾的词。
对于统计图表与表格最大的不同在于它经过了一次对于数据的加工,
反映在我们脑中的信息也许更容易触达所想,同样也可能会形成误导。
因此,我们需要展现出多方面的信息。
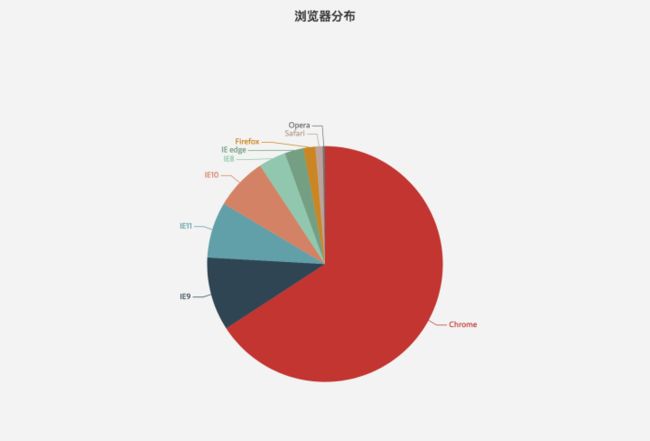
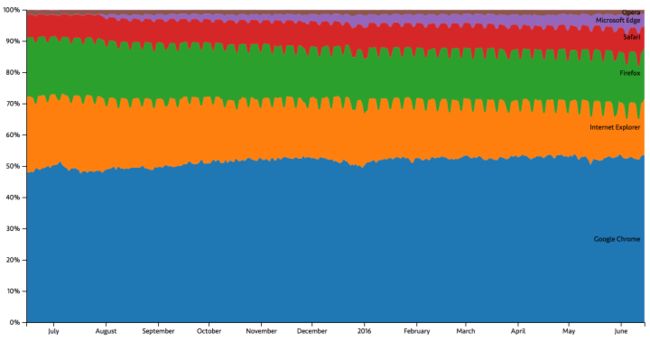
举个例子,比如我们要研究不同浏览器在应用中的比例,主流的有 IE 系列,chrome,firefox 以及 Safari 等。

在统计图表中,饼图是我们最常用的图形。但大部分用户并不清楚饼图仅适合少分类的情况,
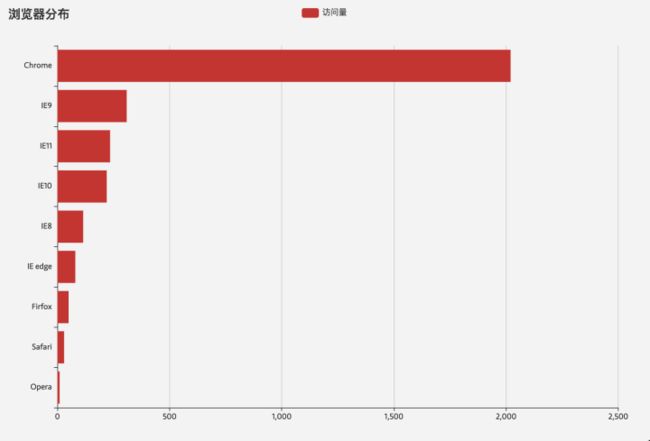
而在实际场景下大多是多分类的数据,这时饼图是非常糟糕的图表选择。这种情况下横向柱形图更容易看到直观的对比。

此外,饼图还有一个致命的问题就是不能反应时间维度的变化。加入时间维度的分析,
等于加入了变化的趋势,不再是定量分析,这时候用堆积面积图(Stacked Area Chart)是最合适的。

回到我说的原则了,即直观又丰富表示了我们尽可能的展示我们所能提供的数据,用一种最直观的形式。
即相关又离散表示了我们需要把数据之间的关系表现出来,是趋势还是对比,而优秀的可视化图表在设计的时候还会考虑留下一些可分析的内容,让阅读者思考。
我在前年负责浏览器升级的事项,首先对于这件事有一个明确的目标,即 IE8 的比例占总数的 5% 以下就可以放弃,
接着在网站上放一些公告提示,以及客服导向,近一个月的效果非常显著,IE 8 从 10% 下降到 4% 左右。在汇报时我就用了堆积面积图来说明效果。
利用可视化图表就可以完成初级的一些运用,比如做信息图,产品中统计数据的展示等。
分析领域
理解可视化图表是进军数据可视化的第一步。数据可视化这个术语被工业界最常运用到的场景是 BI(商业智能)工具上,
我们最熟悉的 BI 工具就是 Excel,它是以表格为主体的工具。
BI 工具的目标定位是数据分析师,最知名产品的有 tableau、chartio,还有开源的 metabase。
它们都拥有完整的数据链路,包括数据源的接入(Data Source),到选择图表(Chart),最后可以制作仪表盘(Dashboard)。
我们可以查阅 [Gallery | Tableau Public](Gallery) Tableau Gallery 中一些优秀的仪表盘制作,
有一个感官上的认识,看得到很多报表在交互与视觉上均做了深度的定制。
在这个领域中,有几个关键的支持:
1. 多数据源的支持,一定能够快速建立 OLAP 模型,这是基础,大规模系统会提前部署好相应的集群。
2. 可视化图表的丰富度与可交互性上是决定性的。在分析过程中,需要很多辅助手段,过去在表格当中是很常见的,
但在图表上一样需要这样的支持,如去噪点(如峰值),不同图表同维度的联动,值与比例的转换等等。
3. 非常便捷的报表服务。比如现在 BI 工具都会提供仪表盘的功能,对于分析人员提高工作效率非常重要。
到今天,大规模的数据集上的数据分析已是常态,那我们不得不引入更多的分析方法,
像 tableau 在去年版本更新中已经支持了聚类的可视化展现。
从丰富的可视化手段来看,不可否认,BI 工具不再局限在表格上的操作,新兴产品更多地利用了可视化手段。
当然,BI 工具方面我也是浅尝辄止,它本身涉及复杂的操作与数据分析思路,需要很多专业背景才能了解和掌握。
算法领域
再说到算法领域,在分析领域我们已经看到会引入像聚类的可视化手段。
而在更底层的算法领域其实早就在利用可视化做工作了。
我们最熟知的是 R 语言中的 ggpolt 库功能十分强大,它用来作模型评估在该领域中是必备工具了 。
这里就提到了可视化在算法领域的主要工作之一——模型评估。对于一个场景而言,比如定性分析用户的类别,
我们可能会同时跑逻辑回归或决策树多个算法,怎么知道我们的算法欠拟合或过拟合呢,当然可以直接看结果。
更好的方式就是通过可视化的方式直观的对比。此外,以下还会提到深度学习中的应用。
另外,算法过程可视化近年来慢慢流行起来。
这个页面就展示了决策树的可视化过程 A visual introduction to machine learning。
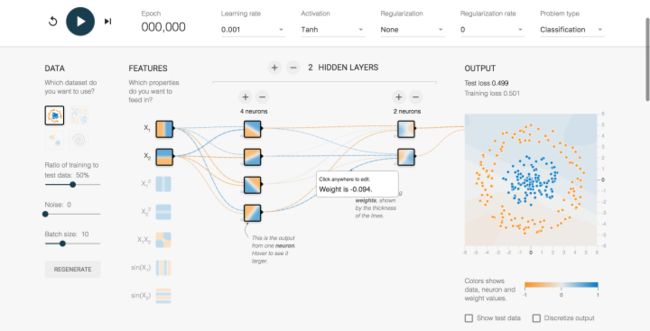
此外,著名的深度学习工具 TensorFlow 官方也推出了一个开源的可视化工具 Playground,用于简单神经网络演示与实验。

对算法过程作可视化对于非专业人员去理解算法来说很有必要。(这不就是百度快排 canvas可视化的面试题吗)
一方面可以作为算法在学校或工作中的教学辅助,另一方面可以给非专业人员讲解算法的运算过程。
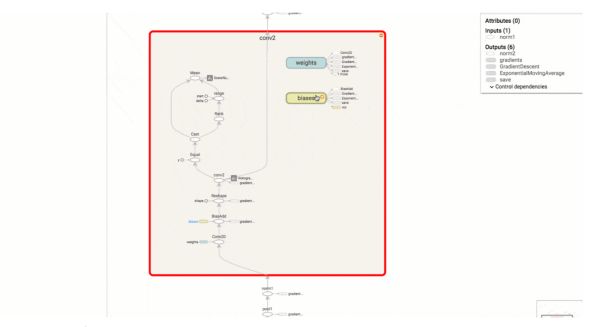
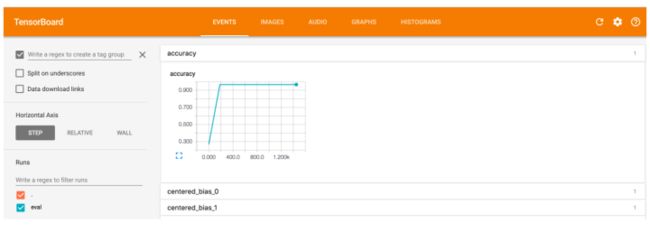
在算法与可视化结合作得非常惊艳的不得不再说到 TensorFlow。它提供了 tensorboard 这样的内置功能作为可视化的工具。
我们很多时候做好神经网络但没有一个图像的概念。用了 tensorboard 就可以看到整体神经网络的框架结构,
如第一张是 GRAPH 网络结构,第二张图是整个训练过程中,各个参数的变换情况:

 可以说 Tensoflow 的运用大部分都在这样的可视化界面中操作并得到相应的反馈。
可以说 Tensoflow 的运用大部分都在这样的可视化界面中操作并得到相应的反馈。
这一点是不是联想到我们日常工作是否可以在可视化界面上作,事实上,前端也有很多可视化编辑器,
概念上等同于把代码与流程进行了封装,用更简单的方式去工作。
Web 可视化技术
可视化技术是有理论基础的,由 Leland Wilkinson 在 1999 年出版的 The Grammar of Graphics 就是可视化图形构建的理论基础之一。
由 Stanford Interactive Data Lab 推出的 vega 和蚂蚁金服推出的 g2 都是由这套理念衍生而出的在 web 端的图形语言。
还有很多复杂的图形或个性化的图表,我们需要自己去实现呢。
那就需要 d3 这个库,它提供了类似于插值器(Interpolators),标尺(Scales)等诸多图形算法上的实现,
可以很方便地利用它函数式的特性来写一个图表。事实上,有很多图表库就是基于 d3 来实现的。
较为著名的有 nvd3 和 c3。
我们团队在数据可视化上的实践也有一些成果,是基于 react 的图表库 recharts,
它底层基于 SVG,利用了 react 的高可定制性与 VDOM 的优势,可以方便的构建图表服务。
数据可视化发展
可视化基础图表的发展一直在推陈出新。
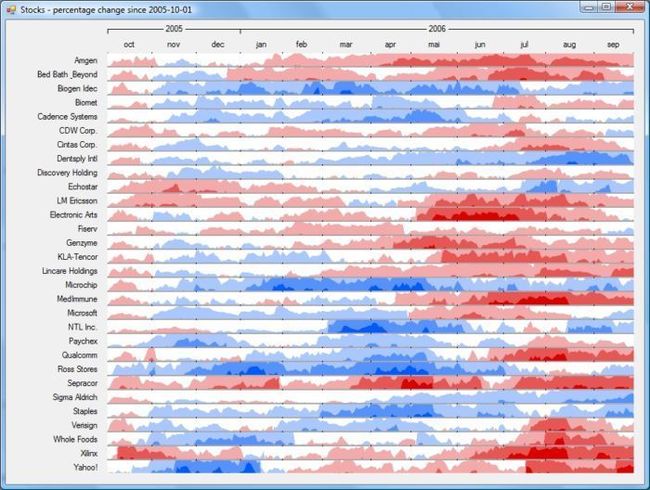
像 Datawatch 这家公司在 2008 年设计了一种图表名叫 Horizon Graphs,这个图表还在 2016 评为重要的可视化发展之一。
它可以帮助你在狭小的空间下看到极多的类目基于时间序列的变化。
这个图表在视觉上很特别,非常有创意。对一名数据从业者,如果知道更多更多展现方式一定会事半功倍。

从工程领域来说,数据可视化会向更多基础的工程领域扩展。
在未来,智能化是一个持续的热点,怎么理解算法,怎么评估模型的有效,怎么做平台化,都需要可视化参与。
另外,像 jupyter 或 zeppelin 提供了直观从代码到图形化展现的功能,这一点非常吸引数据全栈开发者去玩数据。
从技术实现方面,今天的 web 开发者们也不再满足于传统的开发方式,
会思考用一些专业的 3D 引擎或游戏引擎去做可视化效果,甚至会利用增强或虚拟设备(AR/VR)。
在可视化上的探索是永远不会局限的,人的想象力有多大就可以做得多不可思议。
数据产品研发
再说到数据产品研发。产品研发一直是前端工程师的主旋律,我们的工作除了基础架构,稳定性保障,大部分都是在产品研发中。
我们在基础架构上做了不少的探索,从过去的 Backbone 到今天的 React + Redux。
在这个篇章,我想说的并不是怎么选框架的问题,而是针对不同类型的产品使用不同的开发与思考方式。
从业务形态映射开发模式
一般来说我们构建应用的顺序一定是从组件 -> 页面 -> 应用。
从这三个层面都有不同的协作对象的侧重。
数据产品与业务产品最大的区别在于展现的形式上极其区块化,区块内与数据内容的展现强关联。
从这一点也映射出数据前端在开发产品上的一些思考,用一句话说就是组件,页面与应用切分开。
在组件层面我们与视觉交互会非常紧密,近而团队一般会有带有产品风格的组件库。
我们在这个层面考虑的问题往往是如何与 UED 形成一套高效的沟通机制。
在数据产品这个层面,团队与团队之间一定会从理解上的一致到共同沉淀认可一致的规范。
到页面层面,我们会关注两点:
第一,业务模块间的逻辑。
这时候会定义一种输入输出固定的通信协议,形如使用 React Component 的方式调用。
保证了页面上模块的加载的通信性,此外,用同样协议的模块是无关框架的。
第二,整体数据流。这时候与后端工程师的交流会多起来。
大部分数据产品极少会出现在客户端抽象的实体,大部分都是指标类的约定。
因此,我们在设计上极难利用像 GraphQL 这样的设计。而是转为约定一些固有的返回形式,重转换的过程,如格式化数据。
到应用层面,我们会关注产品本身的设计。比如导航,涉及到路由的配置。
当然,这三者是有一些交汇,只是当团队做得较好时,会有比较清晰的流程控制。
对于任何前端开发的 web 产品而言都不会逃离这个步骤,那么我们如果不仅仅停留在开发阶段,想通过工具化的方式来提升这三者的效率,会怎么做呢。
自然地,我们会想到一种思路构建平台,把固有逻辑抽象出来成为一种标准化描述语言,然后通过引擎进行渲染,非常像可视化编辑器的逻辑。
但事实上我们团队并没有走这条路,因为当业务中加入很多个性化的元素之后,引擎的维护难度也是相当的工作量。
这里也留下一个伏笔,以后来讲讲在这里我们的具体思考。
总之,在产品研发上,总体思路都很相似,轻数据流的抽象界面,重数据流的抽象数据。
但世界上哪有这么方便归类的而用同一种思路的,用一句经典的台词,看起来代数问题,却是几何问题。
数据精细化运营
产品上线对于研发而言,就已经结束了,除了后续的问题反馈修复 bug。但我还是提下数据精细化运营。
我几乎每天在看产品的数据报表,换个角色研究产品的增长。
今天在阿里对于涉及到做营销的角色都会希望有数据支持,比如内容IP,
需要看它发表的文章或视频的效果,用户停留的时间多少,他们的粉丝喜欢读哪一类的文章。
那我会去看我们产品的功能是否得到满足,哪些功能 MAU 很低。希望从用户的角度去思考怎么帮助他们更好的活着。
工程师具备一定的数据化运营的能力,可以思考产品的功能与研发做连接,问一下作为前端工程师能做什么事。
此外,自己在做一些技术推广的时候,也会有一样的思路,我写的文章为什么没有人看,是太简单,太难了?
我做的专栏定位是所有前端,还是资深前端?很多问题,你就可以用数据采集的思路去构建更精细的指标。
前端与人工智能
最后,讲讲前端在 AI (人工智能) 时代的位置。
目前,前端涉及到 AI 的主要是算法数据可视化,这一点在上述也讲到了。
很有意思的是,去年我们在做一款前端监控平台也涉及到了机器学习。
我们都知道常规异常报警思路是一旦发生错误就发生通过。
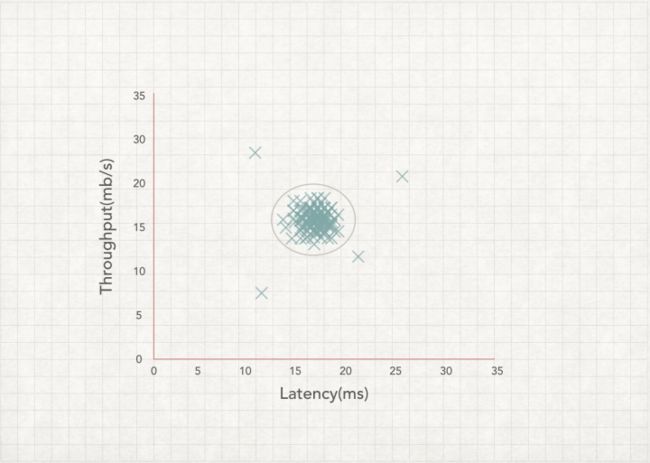
传统异常检测是机器学习算法的一个常见应用,利用多维度的值的分布符合某个参数的正态分布来判断。

但前端错误本身,我们无法判断是否会造成影响,有时只是一个报错而已,
需要前端工程师自己去排查,这一点与传统异常检测的思路就不一样。
我们就利用出现的规模,时长,影响人数等因素利用统计学中的3σ原则,当然,进一步我们利用特征工程的方法实时来检测错误的影响程度。
除了在稳定性方面,只要是生产力工具都可以去思考是否让 AI 改变我们的开发现状。这个地方留给所有的工程师思考。
总结
不论讲到采集还是可视化,还是做数据产品,我都想讲两点:
第一,数据的完整链路。没有『好』的数据,没有看到其中的意义,
没有这条链路中清洗计算部分,都是没有意义的,像离线计算,实时流计算都是背后非常关键的技术。
这也告述前端工程师专注在一个领域,不等于只看到冰山一角。
第二,不同的思考方式。就说可视化与机器学习这一对。
从某种意义上来说思路完全相反,可视化需要人类从感知数据到认知数据,而机器学习是通过大量样本学习得到结论。
现在的科技由机器学习的技术还无法做到的事,都还会通过类似于可视化的方式传递给人类。
如果某一天机器也可以做到能理解世界,那么真正的人工智能就来到了。
因此,人工智能今天还是技术,也是思路,我们可以用在任何环节,不论是哪个岗位的工程师都应该掌握。
在过去,前端的工作只与界面相关,而今天前端在一定程度上已经具备了全栈开发的能力,
前端工具化平台化已经很常见,可以利用机器学习完善工具。
还有另一种说法,人工智能的起点是人机交互的革命。要让机器变得更智能,
我们会用更多增强体验的方式去改变今天的人机交互。因此,前端技术是有很大延展空间的。
今天立足在 Web 领域我们是有优势的,那么在其它领域呢,我们今天的技能是否做到了编程语言与平台不受限。
由此也看到前端工程师在大数据时代涉及的一些工作非常需要有综合能力。
前端工程师的基础能力从过去纵深到现在更趋向于 T 字型发展。我相信这是未来工程师们的基本形态。
后记
这是我上周做的 GitChat 的一个专题。
GitChat 平台非常棒,谢工老师在行业从业多年,给我们带来一种新的分享方式。
希望大家可以去看看。
补充阅读
陈为等《数据可视化》
Leland Wilkinson《Grammar of Graphics》
@Benjamin Ba 推荐了两本可视化的教材
《Inteructictive Data Visualization foundations, techniques, and applications》
《The Visual Display of Quantitative Information》
