Quartz2D是一个二维绘图引擎,同时支持iOS和Mac系统
功能:
- 绘制图形(线条、三角形、矩形、圆、弧等)
- 绘制文字
- 绘制\生成图片
- 读取\生成PDF
- 截图\裁剪图片
- 自定义UI控件
1.图形上下文
相当于现实中的画板,是一个CGContextRef类型的数据
作用:
- 保存绘图信息、绘图状态
- 决定绘制的输出目标
2.利用Quartz2D自定义view
- 首先,得有图形上下文,因为它能保存绘图信息,并且决定着绘制到什么地方去
- 其次,那个图形上下文必须跟view相关联,才能将内容绘制到view上面
3.自定义view步骤
- 新建一个类,继承自UIView
- 实现- (void)drawRect:(cgrect)rect方法,然后在这个方法中取得跟当前view相关联的图形上下文,绘制相应的图形内容,利用图形上下文讲绘制的所有内容渲染显示到view上面
4.通常在drawRect:(CGRect)rect这个方法里面绘制图形,只有在这个方法里面才能获取到跟view的layer相关联的图形上下文,当这个view要显示的时候才会调用此方法绘制图形,一般只调用一次
5.画一条简单的线
- 方法一
// 注意:rect是当前控件的bounds
- (void)drawRect:(CGRect)rect {
// 1.获取图像上下文
// 目前我们所用的上下文都是UIGraphics开头的
// CGContextRef Ref:引用 CG:目前使用到的类型和函数一般都是CG开头 CoreGraphics
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.描述路径
// 创建路径
CGMutablePathRef path = CGPathCreateMutable();
// 设置起点
// path:给哪个路径设置起点
CGPathMoveToPoint(path, NULL, 50, 50);
// 添加一根线到某个点
CGPathAddLineToPoint(path, NULL, 200, 200);
// 3.把路径添加到上下文
CGContextAddPath(ctx, path);
// 4.渲染上下文
CGContextStrokePath(ctx);
}
- 方法二
- (void)drawRect:(CGRect)rect {
// 1.获取图像上下文
// 目前我们所用的上下文都是UIGraphics开头的
// CGContextRef Ref:引用 CG:目前使用到的类型和函数一般都是CG开头 CoreGraphics
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.描述路径
// 设置起点
CGContextMoveToPoint(ctx, 50, 50);
// 设置某个线从某个点(里面封装了添加到上下文的代码)
CGContextAddLineToPoint(ctx, 200, 200);
// 3.渲染上下文
CGContextStrokePath(ctx);
}
- 方法三
- (void)drawRect:(CGRect)rect {
// 贝瑟尔路径
// 创建路径
UIBezierPath *path = [UIBezierPath bezierPath];
// 设置起点
[path moveToPoint:CGPointMake(50, 50)];
// 添加一根线到某个点
[path addLineToPoint:CGPointMake(200, 200)];
// 绘制路径
[path stroke];
}
6.基本图形绘制(形状)
废话不多说,一样的原理,直接上代码
- 方法一
- (void)drawCtxState1
{
// 获取上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 描述路径
CGContextMoveToPoint(ctx, 50, 50);
CGContextAddLineToPoint(ctx, 100, 50);
// 设置起点
CGContextMoveToPoint(ctx, 80, 60);
// 如果不重新设置起点,默认下一根线的起点是上一根线的终点
CGContextAddLineToPoint(ctx, 100, 200);
// 设置绘图状态, 一定要在渲染之前
// 颜色
[[UIColor greenColor] setStroke];
// 线宽
CGContextSetLineWidth(ctx, 5);
// 设置连接样式(kCGLineJoinRound 圆角, kCGLineJoinMiter直角, kCGLineJoinBevel正切 缺一个角)
CGContextSetLineJoin(ctx, kCGLineJoinRound);
// 设置顶角样式
CGContextSetLineCap(ctx, kCGLineCapRound);
// 渲染上下文
CGContextStrokePath(ctx);
}
- 方法二
- (void)drawCtxState2
{
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(50, 50)];
[path addLineToPoint:CGPointMake(200, 200)];
path.lineWidth = 5;
[[UIColor redColor] set];
[path stroke];
UIBezierPath *path1 = [UIBezierPath bezierPath];
[path1 moveToPoint:CGPointMake(0, 0)];
[path1 addLineToPoint:CGPointMake(30, 60)];
[[UIColor greenColor] set];
path1.lineWidth = 5;
[path1 stroke];
}
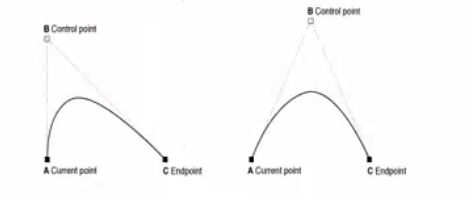
7.绘制曲线
- (void)drawRect:(CGRect)rect {
// Drawing code
// 如何绘制曲线
// 原声绘制方法
// 获取上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 描述路径
// 设置起点
CGContextMoveToPoint(ctx, 100, 100);
// cpx:控制点的x
CGContextAddQuadCurveToPoint(ctx, 150, 50, 250, 50);
// 渲染上下文
CGContextStrokePath(ctx);
}
cpx:控制点的x 这个点就相当于一条直线,拿住中点往任意方向拽,最后落下的那个点就是这个cpx 如果这样说还不懂的话,其实我也是没有办法 (配合下面的图一起理解,如果还是不懂,可以留言给我)
8.圆角矩形
- (void)drawRect:(CGRect)rect {
// Drawing code
// 圆角矩形
// UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(20, 20, 200, 200) cornerRadius:10];
[path stroke];
// 填充:必须是一个完整的封闭路径, 默认会自动关闭路径
// [path fill];
}
9.圆弧&扇形
- (void)drawRect:(CGRect)rect {
// Drawing code
// 圆弧
// center:圆心
// startAngle:弧度 M_PI:180度 clockwise:yes是顺时针 no逆时针
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(150, 250) radius:100 startAngle:0 endAngle:M_PI * 2 clockwise:YES];
[[UIColor purpleColor] set];
// 扇形
CGPoint center = CGPointMake(150, 250);
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:100 startAngle:0 endAngle:M_PI_2 clockwise:YES];
// 添加一根线到圆心
[path addLineToPoint:center];
// 封闭路径,关闭路径,从路径的终点到起点
[path closePath];
[path stroke];
// 填充:必须是一个完整的封闭路径, 默认会自动关闭路径
// [path fill];
}
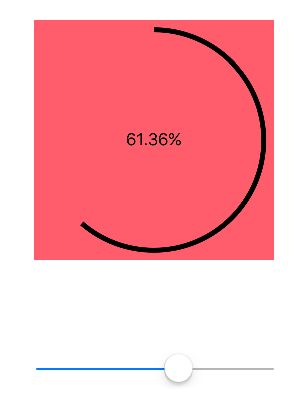
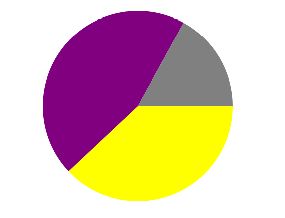
掌握了以上的基础画法,就可以画出饼图, 柱形图,加载框等效果。
根据进度条控制加载的数据
饼图
10.绘制文字
- (void)drawRect:(CGRect)rect {
// Drawing code
// 绘制文字
NSString *str = @"louise";
// 文字的起点
// Attributes 文本属性
NSMutableDictionary *textDic = [NSMutableDictionary dictionary];
// 设置文字颜色等属性
textDic[NSForegroundColorAttributeName] = [UIColor redColor];
textDic[NSFontAttributeName] = [UIFont systemFontOfSize:50];
// 设置文字的空心颜色和宽度
textDic[NSStrokeWidthAttributeName] = @3;
textDic[NSStrokeColorAttributeName] = [UIColor yellowColor];
// 创建阴影对象
NSShadow *shadow = [[NSShadow alloc] init];
shadow.shadowColor = [UIColor purpleColor];
shadow.shadowOffset = CGSizeMake(10, 10);
shadow.shadowBlurRadius = 5;
textDic[NSShadowAttributeName] = shadow;
// 富文本,给普通的文字添加颜色,字体大小
[str drawAtPoint:CGPointZero withAttributes:textDic];
}