html自绘二维码
最近接触了些html和js的知识,自己写了一个用canvas画二维码的代码,望各位大佬批评指正。
一、找到原来的二维码模板
用二维码生成工具生成一个二维码(这里我用的是二维码大师),文本内容就以“I Love You.”为例(因为原来是想以表白为主题的)。
这里建议提前打好格,以免写代码的时候看花眼。
二、画二维码
原理很简单,用二维数组循环绘制矩形就行了。话不多说,上代码。
<html>
<title>My_QR_codetitle>
<head>
head>
<h2>扫扫看看有什么吧h2>
<body>
<canvas id="canvas" width="500" height="500" style="border: 3px solid #ddd">canvas>
<script language="javascript">
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
var row=[];
var a,i,j;
row[0]= [1,1,1,1,1,1,1,0,0,0,1,0,0,1,1,1,0,0,1,1,1,1,1,1,1];
row[1]= [1,0,0,0,0,0,1,0,1,0,0,1,1,1,0,1,0,0,1,0,0,0,0,0,1];
row[2]= [1,0,1,1,1,0,1,0,1,1,1,0,0,0,1,1,1,0,1,0,1,1,1,0,1];
row[3]= [1,0,1,1,1,0,1,0,1,1,1,1,0,1,1,1,0,0,1,0,1,1,1,0,1];
row[4]= [1,0,1,1,1,0,1,0,1,0,1,0,1,1,1,0,0,0,1,0,1,1,1,0,1];
row[5]= [1,0,0,0,0,0,1,0,1,0,1,0,1,1,1,0,1,0,1,0,0,0,0,0,1];
row[6]= [1,1,1,1,1,1,1,0,1,0,1,0,1,0,1,0,1,0,1,1,1,1,1,1,1];
row[7]= [0,0,0,0,0,0,0,0,0,1,1,0,0,1,0,0,0,0,0,0,0,0,0,0,0];
row[8]= [0,0,1,0,0,1,1,1,1,1,1,0,1,0,1,1,1,1,0,1,1,1,1,1,0];
row[9]= [0,0,0,0,0,1,0,1,1,0,0,0,0,1,0,1,0,1,1,1,0,1,1,0,0];
row[10]=[1,1,1,0,1,0,1,0,0,1,1,1,1,1,1,0,1,0,1,0,0,1,1,0,1];
row[11]=[0,1,0,0,1,1,0,0,1,1,0,1,0,0,1,0,1,1,0,1,1,1,0,0,0];
row[12]=[1,1,1,1,1,0,1,1,1,0,0,0,1,1,0,0,1,1,1,1,0,1,0,1,1];
row[13]=[0,1,1,0,0,0,0,0,0,0,0,0,0,1,0,0,1,0,1,1,0,1,1,0,1];
row[14]=[1,1,1,0,0,0,1,0,1,1,0,0,1,0,0,0,1,0,0,0,1,0,0,1,1];
row[15]=[0,0,1,0,0,1,0,0,0,1,1,0,1,0,0,1,1,0,1,0,1,1,0,1,0];
row[16]=[1,1,0,0,0,0,1,1,1,0,1,1,0,1,1,0,1,1,1,1,1,0,0,1,0];
row[17]=[0,0,0,0,0,0,0,0,1,0,1,0,1,0,1,1,1,0,0,0,1,1,0,0,0];
row[18]=[1,1,1,1,1,1,1,0,1,1,0,1,0,1,0,1,1,0,1,0,1,1,0,0,1];
row[19]=[1,0,0,0,0,0,1,0,1,0,0,1,1,1,0,0,1,0,0,0,1,1,0,1,1];
row[20]=[1,0,1,1,1,0,1,0,0,0,0,1,1,1,0,1,1,1,1,1,1,1,0,1,0];
row[21]=[1,0,1,1,1,0,1,0,0,0,1,1,1,0,0,1,0,0,0,1,0,1,0,0,0];
row[22]=[1,0,1,1,1,0,1,0,1,0,1,0,0,0,0,1,1,1,1,0,1,0,1,1,1];
row[23]=[1,0,0,0,0,0,1,0,0,1,1,1,0,1,1,0,0,1,1,0,0,0,0,0,0];
row[24]=[1,1,1,1,1,1,1,0,0,1,1,0,0,1,1,0,0,1,0,1,1,1,0,0,1];
var DrawCode=function(){
for (i=0;i<25;i++){
for (j=0;j<25;j++){
a=row[i][j].toString();
if (a=="1"){
ctx.fillStyle="#000000";
}
if (a=="0"){
ctx.fillStyle="#ffffff";
}
ctx.fillRect(i*20,j*20,20,20);
}
}
}
DrawCode();
script>
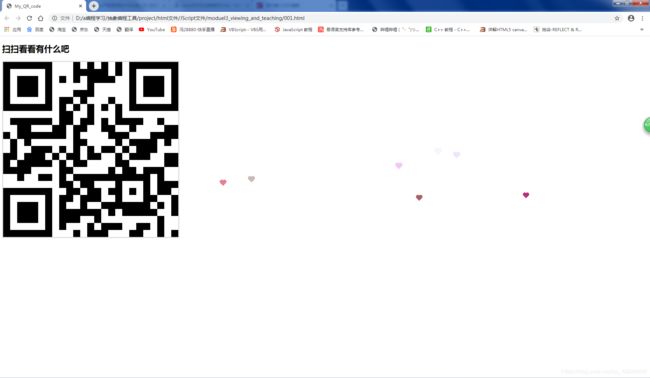
三、页面效果
还可以添加一些页面效果来装饰你的页面,单击时会有爱心动画,下面是代码。
<script language="javascript">
(function(window, document, undefined) {
var hearts = [];
window.requestAnimationFrame = (function() {
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback) {
setTimeout(callback, 1000 / 60);
}
})();
init();
function init() {
css(".heart{z-index:100000000;width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: absolute;}.heart:after{top: -5px;}.heart:before{left: -5px;}"); // 定义要生成的爱心的样式
attachEvent();
gameloop();
}
function gameloop() {
for(var i = 0; i < hearts.length; i++) {
if(hearts[i].alpha <= 0) {
document.body.removeChild(hearts[i].el);
hearts.splice(i, 1);
continue;
}
hearts[i].y--;
hearts[i].scale += 0.004;
hearts[i].alpha -= 0.013;
hearts[i].el.style.cssText = "left:" + hearts[i].x + "px;top:" + hearts[i].y + "px;opacity:" + hearts[i].alpha + ";transform:scale(" + hearts[i].scale + "," + hearts[i].scale + ") rotate(45deg);background:" + hearts[i].color;
}
requestAnimationFrame(gameloop);
}
function attachEvent() {
var old = typeof window.onclick === "function" && window.onclick;
window.onclick = function(event) {
old && old();
createHeart(event);
}
}
function createHeart(event) {
var d = document.createElement("div");
d.className = "heart";
hearts.push({
el: d,
x: event.clientX - 5,
y: event.clientY - 5,
scale: 1,
alpha: 1,
color: randomColor()
});
document.body.appendChild(d);
}
function css(css) {
var style = document.createElement("style");
style.type = "text/css";
try {
style.appendChild(document.createTextNode(css));
} catch(ex) {
style.styleSheet.cssText = css;
}
document.getElementsByTagName('head')[0].appendChild(style);
}
function randomColor() {
return "rgb(" + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + ")";
}
})(window,document);
script>
body>
html>
成果图如下
好了,这就是文章的全部内容了,希望对你可以有帮助。