webGIS实践(geoserver+openlayer+django)2_3_geoserver wms条件过滤与增删改查
WMS既web map service。
WFS既web feature server。
WMTS既web map tile service。
WMS=WFS+WMTS。
WFS是用来跟后台进行数据交互的,对矢量要素进行增删改查。
WMTS是用来看的,大量地图数据在后端渲染成栅格瓦片,传输到前端显示。
一、geoserver条件过滤
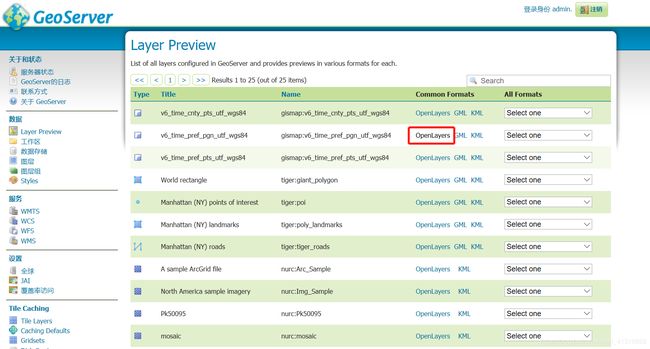
数据——Layer Preview,Openlayers打开发布的图层v6_time_pref_pgn_utf_wgs84。
点击按钮,打开toggle options bar,把工具条打开,Filter选择CQL,筛选函数写name_ch='罕东卫',点击apply就可以对显示的地图内容进行过滤了,仅展示name_ch是罕东卫的要素。
另外WMS version是WMS服务的版本号。
Tiling是瓦片类型,如果我们的对象是面的话,为了避免注记重复,最好选择Single tile。
CQL语句跟SQL有点像,更多可以看https://docs.geoserver.org/stable/en/user/tutorials/cql/cql_tutorial.html
二、WMTS url分析
需要WMTS的原因是,数据太多的话,一下子传到前端会很慢,且前端渲染会卡死,所以一般都是在后端渲染成图片,再传到前端,还可以避免后台数据被爬取。
用chrome浏览器开发者工具network看一下过滤条件为name_ch='罕东卫'的网络请求。
http://localhost:8080/geoserver/gismap/wms?SERVICE=WMS&VERSION=1.1.1&REQUEST=GetMap&FORMAT=image%2Fpng&TRANSPARENT=true&LAYERS=gismap%3Av6_time_pref_pgn_utf_wgs84&exceptions=application%2Fvnd.ogc.se_inimage&CQL_FILTER=name_ch%3D%27%E7%BD%95%E4%B8%9C%E5%8D%AB%27&SRS=EPSG%3A4326&STYLES=&WIDTH=768&HEIGHT=591&BBOX=78.486328125%2C9.7998046875%2C145.986328125%2C61.7431640625
分析一下这条url,url会将中文和特殊符号进行转码:
%2F是/。
%3A是:。
把http://localhost:8080去掉,看剩下的。
//geoserver/工作区名称/wms服务
geoserver/gismap/wms
//服务类型是WMS
?SERVICE=WMS
//WMS的版本是1.1.1
&VERSION=1.1.1
//请求类型是获取地图
&REQUEST= GetMap
//如果返回图片数据,则格式是png
&FORMAT=image%2Fpng
//透明的png
&TRANSPARENT=true
//渲染图层
&LAYERS= gismap%3Av6_time_pref_pgn_utf_wgs84
//报错设置,默认就行
&exceptions=application%2Fvnd.ogc.se_inimage
#过滤条件
CQL_FILTER=name_ch%3D%27%E7%BD%95%E4%B8%9C%E5%8D%AB%27
//坐标系
&SRS=EPSG%3A4326
//风格设置,返回图片的高和宽
STYLES=&WIDTH=768&HEIGHT=591
//返回瓦片的地理空间范围
BBOX=78.486328125%2C9.7998046875%2C145.986328125%2C61.7431640625
这条url返回的是这样一张图片。
三、WFS查
我们再看一个获取要素的url。
在Openlayers窗口中,点击地图上的要素,通过chrome浏览器开发者工具的network能看到一条获取要素的网络请求:
http://localhost:8080/geoserver/gismap/wms?SERVICE=WMS&VERSION=1.1.1&REQUEST=GetFeatureInfo&FORMAT=image%2Fpng&TRANSPARENT=true&QUERY_LAYERS=gismap%3Av6_time_pref_pgn_utf_wgs84&LAYERS=gismap%3Av6_time_pref_pgn_utf_wgs84&exceptions=application%2Fvnd.ogc.se_inimage&CQL_FILTER=name_ch%3D%27%E7%BD%95%E4%B8%9C%E5%8D%AB%27&INFO_FORMAT=text%2Fhtml&FEATURE_COUNT=50&X=50&Y=50&SRS=EPSG%3A4326&STYLES=&WIDTH=101&HEIGHT=101&BBOX=86.9677734375%2C35.57739235460759%2C95.8447265625%2C44.45434547960759
在这条请求中:
//获取要素信息
&REQUEST=GetFeatureInfo
//查询图层
&QUERY_LAYERS=gismap%3Av6_time_pref_pgn_utf_wgs84
//返回要素信息的形式,习惯用json,可改成application/json
&INFO_FORMAT=text%2Fhtml
//返回数量限制,默认就行,X和Y是图面像素坐标,不用管
&FEATURE_COUNT=50&X=50&Y=50
//框选要素的小矩形,minlng、minlat、maxlng、maxlat,把这个小矩形返回到后台做相交判断,相交的要素都返回。理论上,这个小矩形在图面上像素尺寸是一定的,比例尺越大,地理范围越小。
&BBOX=86.9677734375%2C35.57739235460759%2C95.8447265625%2C44.45434547960759
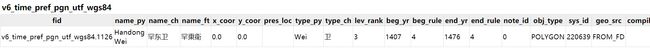
这条url返回的结果是这样的:
注意一下fid,它是关联要素几何和属性的唯一ID,一般来说,空间要素的几何信息和属性信息是分开存储的,由这个fid关联。
三、WFS增删改
WFS的增删改需要通过post进行。
需要构建GML语句。GML就是拓展有空间几何信息的XML。
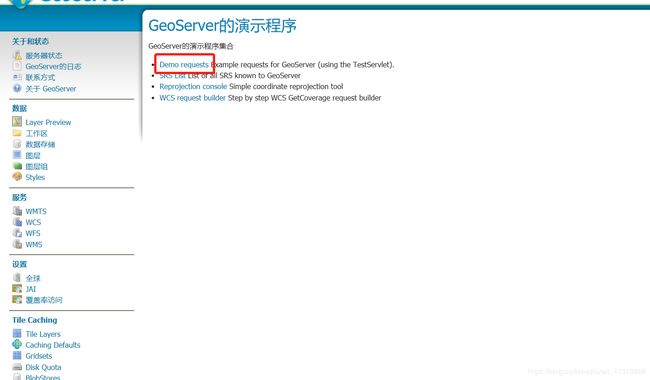
Geoserver,演示——GeoServer的演示——Demo requests。进入请求的demo示例。
在Demo requests中的Request选择WFS_transactionDelete.xml或WFS_transactionInsert.xml或WFS_transactionUpdate.xml可以查看各种操作的GML语句样例。
这个我们看一下就行,因为GML语句的构建可以在前端通过openlayer的函数来生成。
本节内容主要分析网络请求的url和交互格式。
Geoserver的使用就到这里了,接下来要进行的是前端内容,如何在openlayer中加载geoserver发布的WMS服务并进行交互。
因为leaflet的使用范围更广,在写完openlayer后,会同样写一份如何在leaflet中加载geoserver发布的WMS服务并进行交互。