Android 类遥控器圆形控件 扇形按钮 带中间按钮
Android 类遥控器圆形控件 扇形按钮 带中间按钮
- 前言
- 效果图
- 使用方法
- 添加依赖
- 在布局中使用
- 参数设定
- 设定是否有中间按钮
- 设定正常情况下的中间按钮的背景颜色
- 设定中间按钮的圆圈描边颜色
- 设定中间按钮的圆圈描边边框大小
- 设定中间按钮被点击时的背景颜色
- 设定中心按钮图片
- 设定中心按钮的圆形半径
- 设定菜单数量
- 设定菜单偏移角度
- 设定菜单图片
- 设定是否画每个菜单扇形到中心点的直线
- 设定是否画每个菜单扇形到中心点的直线
- 设定菜单正常背景颜色
- 设定菜单点击背景颜色
- 设定菜单描边颜色
- 设定菜单描边宽度
- 菜单图片与中心点的距离
- 代码
- GitHub
- 完事
前言
永远做不完的自定义控件之UI又出了新交互
看设计图

我都不知道怎么描述这个是啥东西,所以这次标题的关键词有点多。
反正要实现的功能就是,能够点击4个扇形区域和中间圆形区域;按下的时候有背景颜色变化;能够更改图片的更换;等等等等。。。
当然最终实现了。
顺带做了个开源控件
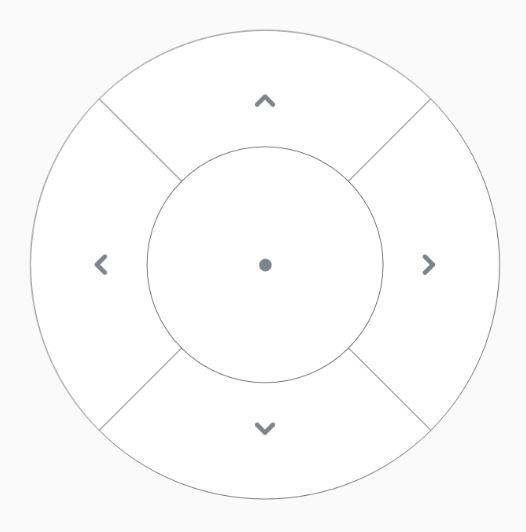
效果图
使用方法
添加依赖
Step 1. Add the JitPack repository to your build file
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
dependencies {
implementation 'com.github.D10NGYANG:DL10RoundMenuView:1.0.5'
}
在布局中使用
<com.dlong.rep.dlroundmenuview.DLRoundMenuView
android:id="@+id/dl_rmv"
android:layout_width="200dp"
android:layout_height="200dp"
app:RMCoreMenuDrawable="@mipmap/circle"
app:RMRoundMenuDrawable="@mipmap/go"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
参数设定
设定是否有中间按钮
布局中
app:RMHasCoreMenu="true"
代码中
dlRoundMenuView.setHasCoreMenu(true);
设定正常情况下的中间按钮的背景颜色
布局中
app:RMCoreMenuNormalBackgroundColor="#ffffffff"
代码中
dlRoundMenuView.setCoreMenuNormalBackgroundColor(0xffffffff);
设定中间按钮的圆圈描边颜色
布局中
app:RMCoreMenuStrokeColor="#cc999999"
代码中
dlRoundMenuView.setCoreMenuStrokeColor(0xcc999999);
设定中间按钮的圆圈描边边框大小
布局中
app:RMCoreMenuStrokeSize="1dp"
代码中
dlRoundMenuView.setCoreMenuStrokeSize(2.0f);
设定中间按钮被点击时的背景颜色
布局中
app:RMCoreMenuSelectedBackgroundColor="#cc999999"
代码中
dlRoundMenuView.setCoreMenuSelectedBackgroundColor(0xcc999999);
设定中心按钮图片
布局中
app:RMCoreMenuDrawable="@mipmap/circle"
代码中
dlRoundMenuView.setCoreMenuDrawable(mContext.getResources().getDrawable(R.mipmap.circle));
设定中心按钮的圆形半径
布局中
app:RMCoreMenuRoundRadius="50dp"
代码中
dlRoundMenuView.setCoreMenuRoundRadius(50f);
设定菜单数量
布局中
app:RMRoundMenuNumber="4"
代码中
dlRoundMenuView.setRoundMenuNumber(4);
设定菜单偏移角度
布局中
app:RMRoundMenuDeviationDegree="45"
代码中
dlRoundMenuView.setRoundMenuDeviationDegree(45f);
设定菜单图片
统一图片即可,程序里有旋转处理
布局中
app:RMRoundMenuDrawable="@mipmap/go"
代码中
可单独设定每个位置的图片,0代表位置0,如果是4个菜单的话就是正上方的位置。
dlRoundMenuView.setRoundMenuDrawable(0,mContext.getResources().getDrawable(R.mipmap.go));
设定是否画每个菜单扇形到中心点的直线
布局中
app:RMIsDrawLineToCenter="false"
代码中
dlRoundMenuView.setIsDrawLineToCenter(false);
设定是否画每个菜单扇形到中心点的直线
布局中
app:RMIsDrawLineToCenter="false"
代码中
dlRoundMenuView.setIsDrawLineToCenter(false);
设定菜单正常背景颜色
布局中
app:RMRoundMenuNormalBackgroundColor="@color/white"
代码中
dlRoundMenuView.setRoundMenuNormalBackgroundColor(0xffffffff);
设定菜单点击背景颜色
布局中
app:RMRoundMenuSelectedBackgroundColor="#cc999999"
代码中
dlRoundMenuView.setRoundMenuSelectedBackgroundColor(0xcc999999);
设定菜单描边颜色
布局中
app:RMRoundMenuStrokeColor="#cc999999"
代码中
dlRoundMenuView.setRoundMenuStrokeColor(0xcc999999);
设定菜单描边宽度
布局中
app:RMRoundMenuStrokeSize="1dp"
代码中
dlRoundMenuView.setRoundMenuStrokeSize(2f);
菜单图片与中心点的距离
布局中
app:RMRoundMenuDistance="80%"
代码中
dlRoundMenuView.setRoundMenuDistance(0.8f);
代码
public class MainActivity extends AppCompatActivity {
private Context mContext = this;
private DLRoundMenuView dlRoundMenuView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dlRoundMenuView = findViewById(R.id.dl_rmv);
dlRoundMenuView.setOnMenuClickListener(new OnMenuClickListener() {
@Override
public void OnMenuClick(int position) {
//Toast.makeText(mContext, "点击了:"+position,Toast.LENGTH_SHORT).show();
Log.e("TAG", "点击了:"+position);
}
});
}
}
GitHub
源码:D10NGYANG/DL10RoundMenuView
欢迎提出意见,我会尽力实现