从零开始的Node.js新闻爬虫实验项目(六)构建网站访问mysql查询数据
使用js查询mysql数据库中的数据
首先引用了上一篇中的mysql.js脚本,用于访问数据库
然后使用SQL语句查询数据
这是计划的第6-7步
select title,author,publish_date from fetches where title like '%投资%'
即为从fetches表中找出title含有‘投资’的数据,并查询其title,author,publish_data数据。
var mysql = require('./mysql.js');
var title = '投资';
var select_Sql = "select title,author,publish_date from fetches where title like '%" + title + "%'";
mysql.query(select_Sql, function(qerr, vals, fields) {
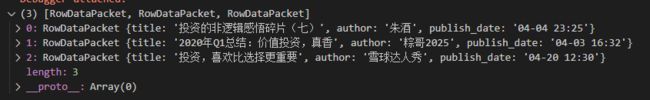
console.log(vals);
});

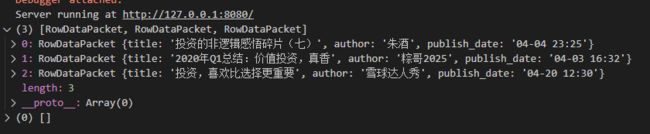
运行的结果便是标题中含有投资字样的数据被查询了出来
接下来同样地办法写一个web后端js
var http = require('http');
var fs = require('fs');
var url = require('url');
var mysql = require('./mysql.js');
http.createServer(function(request, response) {
var pathname = url.parse(request.url).pathname;
var params = url.parse(request.url, true).query;
fs.readFile(pathname.substr(1), function(err, data) {
response.writeHead(200, { 'Content-Type': 'text/html; charset=utf-8' });
if ((params.title === undefined) && (data !== undefined))
response.write(data.toString());
else {
response.write(JSON.stringify(params));
var select_Sql = "select title,author,publish_date from fetches where title like '%" +
params.title + "%'";
mysql.query(select_Sql, function(qerr, vals, fields) {
console.log(vals);
});
}
response.end();
});
}).listen(8080);
console.log('Server running at http://127.0.0.1:8080/');
写一个简单的html界面
<!DOCTYPE html>
<html>
<form action="http://127.0.0.1:8080/index.html" method="GET">
<br> 标题:<input type="text" name="title">
<input type="submit" value="Submit">
</form>
<script>
</script>
</html>


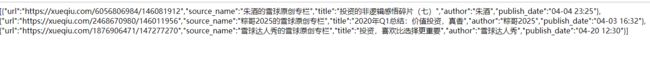
打开html并且点击按钮后,便从 http://127.0.0.1:8080/index.html 跳转至了 http://127.0.0.1:8080/index.html?title=投资 ,并且后端获取了“投资”来搜索title
使用express框架构建网站访问mysql
直接使用http访问mysql比较复杂,而使用框架能大大简便这个操作
首先修改index.html和后端js脚本(需要npm安装express模块)
<form action="http://127.0.0.1:8080/process_get" method="GET">
<br> 标题:<input type="text" name="title">
<input type="submit" value="Submit">
</form>
var express = require('express');
var mysql = require('./mysql.js')
var app = express();
//直接访问http://127.0.0.1:8080/index.html
app.get('/index.html', function(req, res) {
res.sendFile(__dirname + '/' + 'index.html');
})
//submit一个关键字后,访问http://127.0.0.1:8080/process_get?title=关键字
app.get('/process_get', function(req, res) {
res.writeHead(200, { 'Content-Type': 'text/html;charset=utf-8' });
var fetchSql = "select url,source_name,title,author,publish_date from fetches where title like '%" +
req.query.title + "%'";
mysql.query(fetchSql, function(err, result, fields) {
console.log(result);
res.end(JSON.stringify(result));
});
})
var server = app.listen(8080, function() {
console.log("正在访问 http://127.0.0.1:8080/index.html")
})
利用脚手架美化网站
为了搭建网站框架,这里使用express脚手架
npm install express-generator -g
首先需要npm安装express-generator
express -e search
然后运行,便自动创建好了一个名为search的网站文件夹,
然后在search文件夹内安装好依赖的模块,并且安装好所有需要的依赖项,并把写好的mysql.js拷贝进来
npm install mysql --save
npm install
接着在编辑器里打开search文件夹,将routes文件夹下的index.js添加对mysql.js的引用,并添加request路径‘/process_get’的response
var mysql = require('../mysql.js');
//...
router.get('/process_get', function(request, response) {
var fetchSql = "select url,source_name,title,author,publish_date from fetches where title like '%" +
request.query.title + "%'";
mysql.query(fetchSql, function(err, result, fields) {
response.writeHead(200, {
"Content-Type": "application/json"
});
response.end(JSON.stringify(result));
response.end();
});
})
同时在public文件夹下创建search.html,静态页面一般直接放在public文件夹内,可以直接访问到。
<!DOCTYPE html>
<html>
<header>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> //引入jq
</header>
<body>
<form>
<br> 标题:<input type="text" name="title_text">
<input class="form-submit" type="button" value="查询">
</form>
<div class="cardLayout" style="margin: 10px 0px">
<table width="100%" id="record2"></table>
</div>
<script>
$(document).ready(function() { //网页加载完之后执行的函数
$("input:button").click(function() { //按钮点击时执行的函数
$.get('/process_get?title=' + $("input:text").val(), function(data) {
$("#record2").empty(); //清空原列表
$("#record2").append('url source_name ' +
'title author publish_date ';
Object.values(list).forEach(element => {
table += (element + ' ');
});
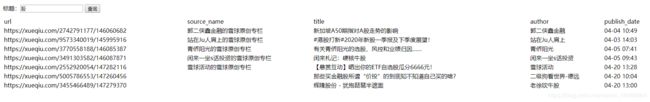
$("#record2").append(table + ' 这时候在search文件夹下使用cmd运行 node bin/www ,然后便可在浏览器里打开
http://127.0.0.1:3000/search.html