从0开始码第一个Spring Boot项目(javaweb个人博客系统)之界面导航条设计+github授权登录API对接
当当当当,我的项目源码已经托管在我的github上了,大家有需要可以去下载查看。
之前的准备工作我们都已经做得差不多了,这从这一篇开始我们正式进入个人博客的设计与编写。
1.导航条样式设计
1.1 前端样式与技术
为了简单易上手,这里选择使用bootstrapV3.3.7以及jquery
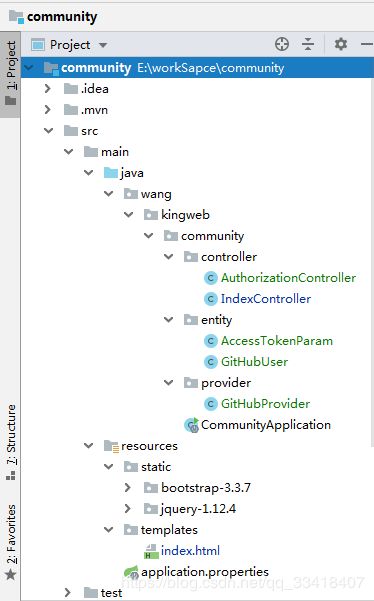
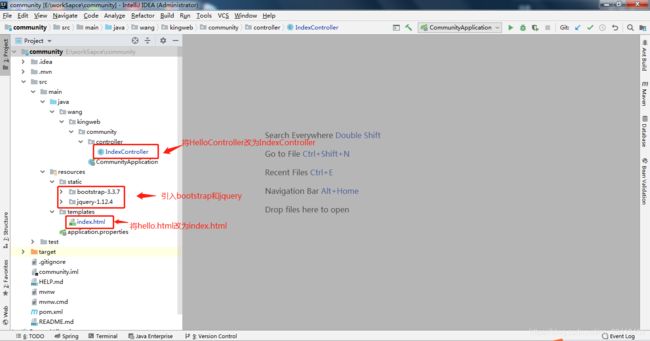
我们先对之前已经搭建好的项目做一点小小的改造,如下:

1.2改造后代码
下面附上修改后的IndexController.java和index.html代码如下:
IndexController.java
@Controller
public class IndexController {
@GetMapping("/")
public String index(){
return "index";
}
}
index.html
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>个人博客title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="/bootstrap-3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="/bootstrap-3.3.7/css/bootstrap-theme.min.css">
<script src="/jquery-1.12.4/jquery-1.12.4.min.js">script>
<script src="/bootstrap-3.3.7/js/bootstrap.min.js">script>
head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">个人博客span>
button>
<a class="navbar-brand" href="#">个人博客a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="请搜索问题">
div>
<button type="submit" class="btn btn-default">搜索button>
form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">我 <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">消息中心a>li>
<li><a href="#">基础设置a>li>
<li role="separator" class="divider">li>
<li><a href="#">退出登录a>li>
ul>
li>
ul>
div>
div>
nav>
body>
html>
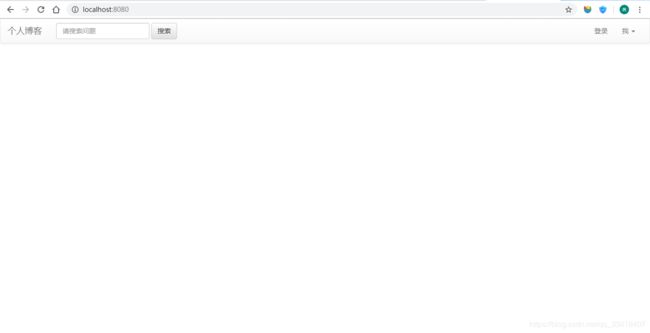
1.3测试运行查看效果
2.实现github授权登录
2.1github API
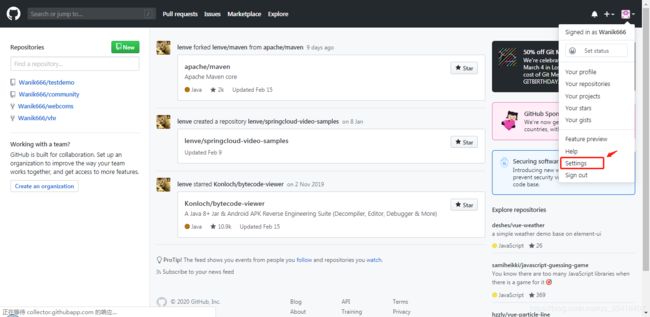
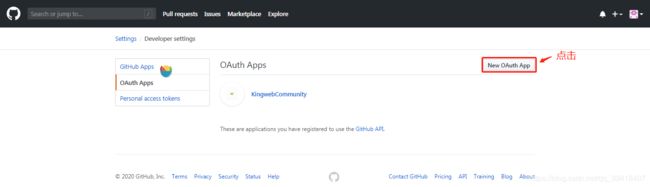
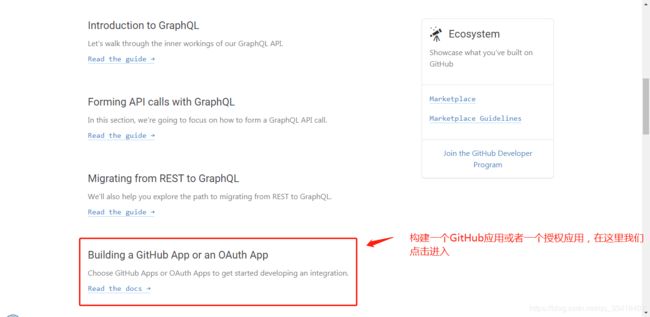
我们登录进入到github官网,拉到最下面找到API,点击进入。

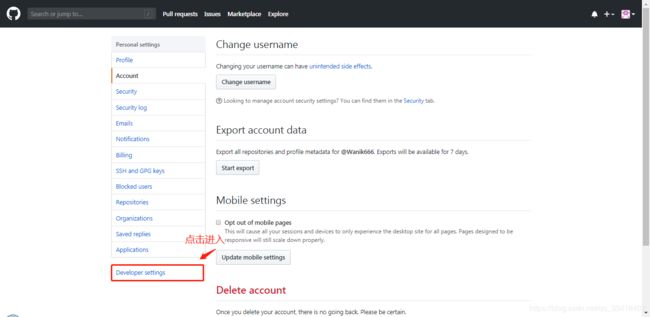
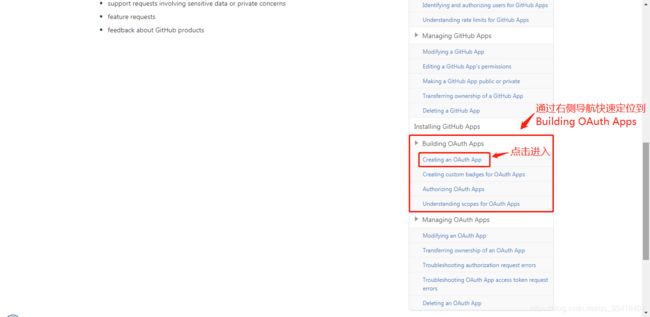
进入后找到Building a GitHub App or an OAuth App,我们点击进入

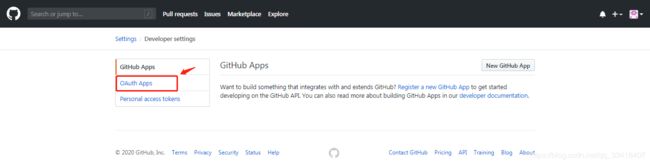
定位到Building OAuth Apps,然后点击进入Creating an OAuth App

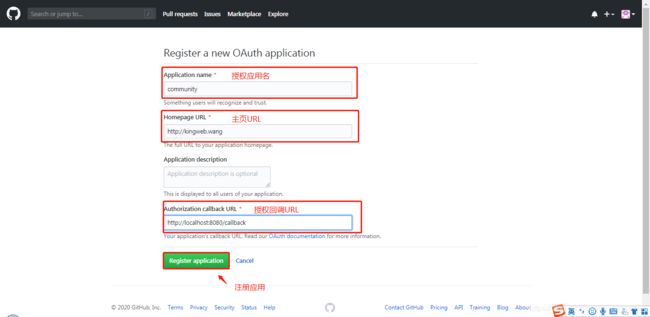
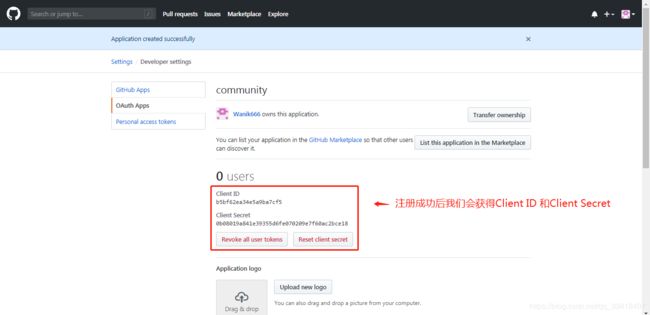
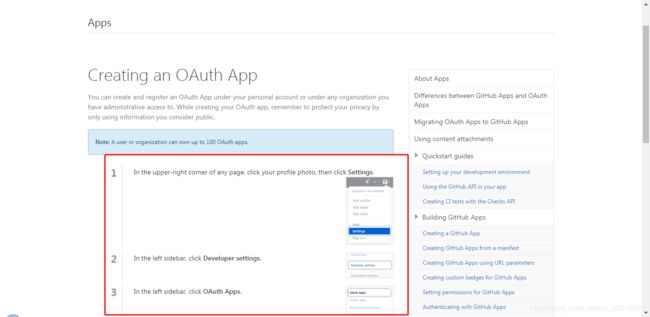
我们跟着步骤一步步做下去

具体操作步骤如下:
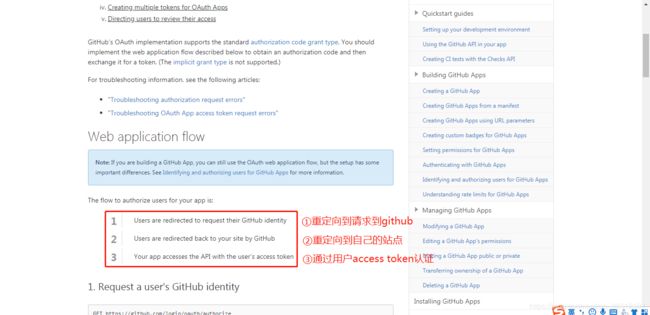
2.2 授权流程
我们可以访问https://developer.github.com/apps/building-oauth-apps/authorizing-oauth-apps/
2.2.1 大致流程
2.2.2 请求用户的GitHub身份
我们在点击授权登录时需要请求一个地址并携带参数
GET https://github.com/login/oauth/authorize
2.2.3 GitHub将用户重定向回您的站点
授权后,重定向到自己的站点,并返回code和state参数,紧接着我们需要获取access_token,继续如下请求:
POST https://github.com/login/oauth/access_token
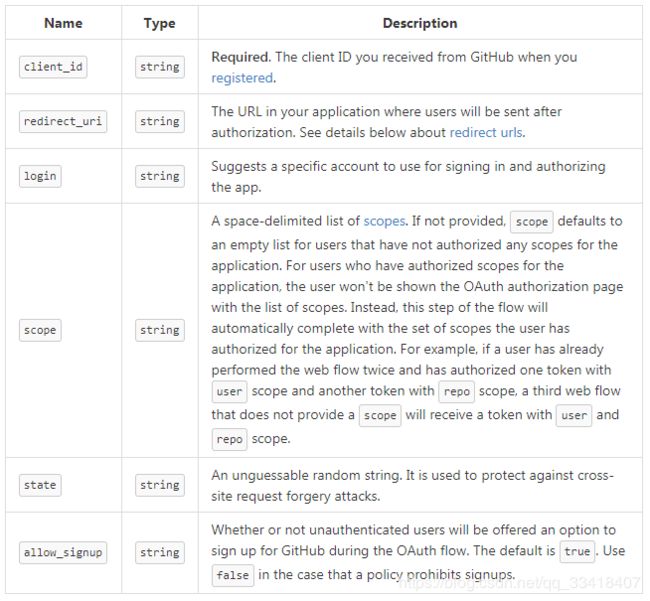
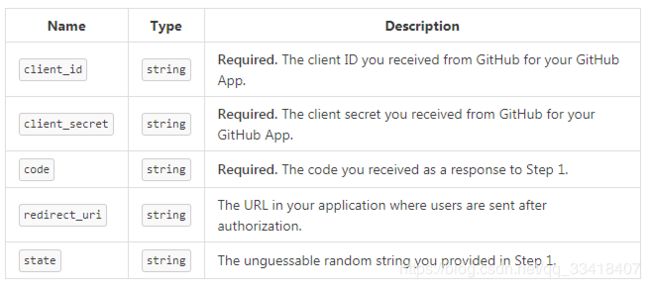
所需参数如下

请求结束后,会返回给我们一个accesson_token,我们需要accesson_token来做下一步操作
2.2.4使用访问令牌访问API
这时我们就可以请求github获取用户信息,如下:
Authorization: token OAUTH-TOKEN
GET https://api.github.com/user
2.3具体操作代码:
2.3.1点击登录发送请求
请求地址如下:
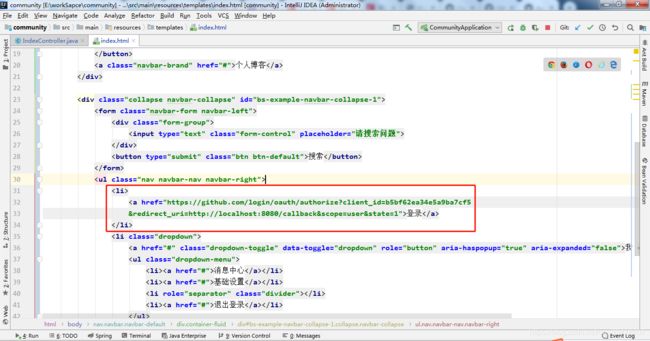
https://github.com/login/oauth/authorize?client_id=b5bf62ea34e5a9ba7cf5&redirect_uri=http://localhost:8080/callback&scope=user&state=1
将如上代码放在标签的href中,注意client_id和redirect_uri要改为自己的

修改完成后我们先试一下效果,看是否能返回给我们code和state,重新启动项目,点击登录。
点击登录后,我们进入到授权页面,我们点击Authorize XXX,授权后我们需要输入密码。

成功后发现我们已经回到自己站点,并且获取到code和state。

接下来我们就要继续后面的操作,请求获取access_token。
2.3.2请求获取access_token
获取时我们需要在/callback路由上获取code和state,并且post请求https://github.com/login/oauth/access_token,这里做请求操作我使用OkHttp,具体使用请访问官网查看。
pom.xml
<dependency>
<groupId>com.squareup.okhttp3groupId>
<artifactId>okhttpartifactId>
<version>4.3.1version>
dependency>
<dependency>
<groupId>com.alibabagroupId>
<artifactId>fastjsonartifactId>
<version>1.2.58version>
dependency>
AuthorizationController.java
@Controller
public class AuthorizationController {
@Autowired
GitHubProvider gitHubProvider;
@GetMapping("/callback")
public String callback(@RequestParam(name = "code") String code,
@RequestParam(name = "state") String state){
AccessTokenParam accessTokenParam = new AccessTokenParam();
accessTokenParam.setCode(code);
accessTokenParam.setState(state);
accessTokenParam.setClient_id("b5bf62ea34e5a9ba7cf5");
accessTokenParam.setClient_secret("0b08019a841e39355d6fe070209e7f60ac2bce18");
accessTokenParam.setRedirect_uri("http://localhost:8080/callback");
String Token = gitHubProvider.getAccessToken(accessTokenParam); //获取到access_token
String accessToken = Token.split("&")[0].split("=")[1];
//使用access_token获取用户信息
GitHubUser gitHubUser = gitHubProvider.getGitHubUser(accessToken);
System.out.println(gitHubUser.getName());
return "index";
}
}
两个实体类AccessTokenParam.java和GitHubUser.java
AccessTokenParam.java
public class AccessTokenParam {
private String client_id;
private String client_secret;
private String code;
private String redirect_uri;
private String state;
//省略getter和setter方法
}
GitHubUser.java
public class GitHubUser {
private Long id;
private String name;
//省略getter和setter方法
}
抽离出来的github支持类GitHubProvider.java,用来获取access_token和user信息
GitHubProvider.java
@Component
public class GitHubProvider {
//获取accessToken
public String getAccessToken(AccessTokenParam accessTokenParam){
MediaType mediaType = MediaType.get("application/json; charset=utf-8");
OkHttpClient client = new OkHttpClient();
RequestBody body = RequestBody.create(JSON.toJSONString(accessTokenParam), mediaType);
Request request = new Request.Builder()
.url("https://github.com/login/oauth/access_token")
.post(body)
.build();
try (Response response = client.newCall(request).execute()) {
String accessonToken = response.body().string();
return accessonToken;
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
//用来获取github用户信息
public GitHubUser getGitHubUser(String access_token){
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://api.github.com/user?access_token="+access_token)
.build();
try (Response response = client.newCall(request).execute()) {
String string = response.body().string();
GitHubUser gitHubUser = JSON.parseObject(string, GitHubUser.class);
return gitHubUser;
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
}