- 深度学习特征提取魔改版太强了!发文香饽饽!
深度之眼
深度学习干货人工智能干货人工智能深度学习机器学习论文特征提取
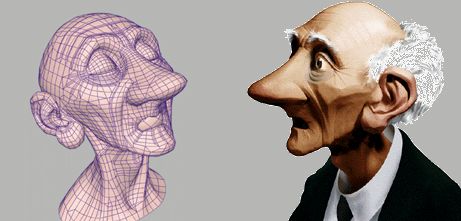
要说CV领域经久不衰的研究热点,特征提取可以占一席,毕竟SLAM、三维重建等重要应用的底层都离不开它。再加上近几年深度学习兴起,用深度学习做特征提取逐渐成了主流,比传统算法无论是性能、准确性还是效率都更胜一筹。目前比较常见的深度学习特征提取方法有基于transformer、基于CNN、基于LSTM以及基于GAN,都发展的比较成熟。但为了追求更快速、准确、鲁棒的特征点提取,研究者们开始致力于改进深度
- **深度融合未来——DI-Fusion:开启在线三维重建新篇章**
余靖年Veronica
深度融合未来——DI-Fusion:开启在线三维重建新篇章在三维世界探索的前沿,一项名为DI-Fusion的技术正悄然掀起一波科技浪潮。由清华大学的JiahuiHuang、Shi-ShengHuang等人共同研发,这项创新成果已在CVPR2021上大放异彩,它的出现标志着在线隐式三维重构领域的重大突破。项目介绍重塑三维视觉新纪元DI-Fusion,又称为深度融合,是一项基于RGB-D流数据的新型在
- Unique3D:开启单张图片三维重建新篇章
余靖年Veronica
Unique3D:开启单张图片三维重建新篇章Unique3DOfficialimplementationofUnique3D:High-QualityandEfficient3DMeshGenerationfromaSingleImage项目地址:https://gitcode.com/gh_mirrors/un/Unique3D在当今高速发展的科技领域中,三维重建技术正以惊人的速度改变着我们的视
- unity3d 大地图接壤_多人紧密交互场景下的多视角人体动态三维重建方法与流程...
weixin_39947908
unity3d大地图接壤
本发明属于计算机视觉和图形学领域,具体讲,涉及人体关键点检测、追踪和人体三维模型重建方法。背景技术:在计算机视觉和计算机图形学中,无标记人体运动捕捉已经成为一个热门并且具有挑战性的热点问题,其主要任务是通过跟踪视频中移动对象的运动来恢复动态时间一致的3D形状。最近十年以来单人运动捕捉方法取得了巨大的进步,然而当前的方法需要对相机进行设置或处于一个受控的工作室环境中,并且依赖于良好的图像分割技术。在
- 通俗易懂学nerf——初识nerf
四个字
通俗易懂学nerf人工智能自动驾驶python
nerf,听起来像是一个神秘的魔法词汇,但它其实是一种前沿且超酷的技术!它是能让你从二维世界“跃升”到三维空间的神奇技术。想象一下,你手里有一张平面的照片,上面的风景、建筑都是扁平的,仿佛缺少了生命力。但有了NERF三维重建,这一切都变得鲜活起来!它就像是个超级魔术师,轻轻一挥,那张平面的照片就变成了立体的三维模型,仿佛你可以走进去,感受那里的空气、触摸那里的物体。nerf是怎么做到的呢?其实它的
- NeRF——基于神经辐射场的三维场景重建和理解
知来者逆
数字人NeRF3D重建3d计算机视觉人工智能
概述三维重建是一种将物理世界中的实体转换为数字模型的计算机技术。其基本概念是通过对物理世界中的物体或场景进行扫描或拍摄,并使用计算机算法将其转换为三维数字模型。抽象意义上的三维模型指的是:形状和外观的组合,并且可以渲染成不同视角下真实感强烈的RGB图像。三维重建技术可以应用于许多领域,如建筑设计、游戏开发、虚拟现实等。通过三维重建技术,可以快速、准确地获取物体的几何形状、纹理、颜色等信息,从而实现
- 【视觉三维重建】【论文笔记】Deblurring 3D Gaussian Splatting
CS_Zero
论文阅读
去模糊的3D高斯泼溅,看Demo比3D高斯更加精细,对场景物体细节的还原度更高,[官网](https://benhenryl.github.io/Deblurring-3D-Gaussian-Splatting/)背景技术Volumetricrendering-basednerualfields:NeRF.Rasterizationrendering:3D-GS.Rasterization比vol
- 如果对类似汽车这种单体进行建模,围绕一圈拍摄,普通的手机或者相机拍摄的照片有足够的重叠度就能建模吗?不需要专业的设备可以吗?
大势智慧
汽车3d一问一答实景三维三维建模三维重建
答:可以建模。提供了完备的单体照片,在不需专业设备的情况下也可实现建模。重建大师是一款专为超大规模实景三维数据生产而设计的集群并行处理软件,输入倾斜照片,激光点云,POS信息及像控点,输出高精度彩色网格模型,可一键完成空三、自动建模和LOD构建。下载地址:武汉大势智慧-实景三维-云端建模-新型基础设施#实景三维##三维重建##重建大师##三维模型##三维建模##一问一答#
- 草图三维模型生成论文阅读整理
fisherisfish
论文阅读
论文终于接收啦!给草图研究做个收尾就去投实习!仅为个人整理,如有错误,欢迎指出!因为想给论文找创新点,所以需要大量阅读论文,部分论文会精读到实现的步骤,部分论文就记录一下思路。目前基于大模型和深度学习的三维重建任务可以简单分类为text23D,也就是文本控制转三维模型,一般使用语言模型提取文本的特征,然后去噪概率扩散模型生成多视角图像,最后再用NeRF进行三维重建,例如Dreamfusion、Ma
- 基于激光点云操作可视化界面
云杂项
python3d创业创新
基于激光点云操作可视化界面使用说明书第一章系统概述基于激光点云操作可视化界面是进行点云文件综合处理的GUI界面,包括计算点云文件中心点、点云文件体素化、点云文件的三维重建和点云文件网格化等模块。主要功能是快速的对点云文件进行读入,展示和处理,通过GUI界面对点云文件进行数据的提取和展示。该GUI界面可以对点云文件的加工和处理的各个环节进行快速计算、统一展示和有效保存,为之后对3D点云文件底层快速处
- PyQt Python 使用 VTK ITK 进行分割 三维重建 医学图像可视化系统 流程
恋恋西风
PythonpyqtpythonVTKITK
效果:重建流程:1.输入可以读取DICOM,niinrrd等数据设置读取器以加载DICOM图像系列。使用itk::GDCMImageIO作为DICOM图像的输入输出接口。使用itk::GDCMSeriesFileNames获取指定路径下的所有DICOM文件名。使用itk::ImageSeriesReader读取DICOM图像序列,并将其作为3D图像存储。2.分割创建itk::ThresholdIm
- 三维重建 阈值分割 3D可视化 医学图像分割 CT图像分割及重建系统 可视化编程技术及应用
恋恋西风
VTK毕业设计和论文qt三维重建VTKITK图像分割
一、概述此系统实现了常见的VTK四视图,实现了很好的CT图像分割,可以用于骨骼,头部,肺部,脂肪等分割,,并且通过三维重建实现可视化。使用了第三方库VTK,ITK实现分割和生不重建。窗口分为(横断面)、冠状面、矢状面,和3D窗口;包含了体绘制和面绘制;效果:CT分割重建二、开发环境操作系统:Windows10:工具:Qt5.12.4+VisualStudio2017,使用开源库:VTK-8.1IT
- Depth Anything放入MVS中?
cashap27149
算法
这是DepthAnything的深度值depth,这个depth通过depth=depth_anything(image)求得。但想要把这个深度值depth嵌入到三维重建算法框架中,并不是一件容易得事情,拿OpenMVS举例,下图是OpenMVS输出深度图的函数。OpenMVS的深度值保存在depthMap中,我们来看看depthMap的具体结构,可以看到OpenMVS使用TImage模板类实例化
- 3DCaricShop: A Dataset and A Baseline Method for Single-view 3D Caricature Face Reconstruction
理想很丰满,现实很骨感
#单视图三维人脸重建计算机视觉深度学习神经网络
目录1.文章概述2.相关工作2.1关于数据集2.2关于单视图三维重建3.本文核心方法3.13DCaricShop数据集3.2提出的baseline方法进行三维重建3.2.1概述3.2.2流程1.参数化建模(PCA)2.隐式三维重建3.3D关键点预测4.关键点引导的模型匹配3.2.3VC-GCN(视图协同图卷积网络)1.初始化2.图卷积4.最终效果1.文章概述3DCaricShop指的是文章提出的一
- KinectFusion论文品读
自信侠
KinectFusion:Real-timedensesurfacemappingandtracking论文链接:https://ieeexplore.ieee.org/document/6162880参考视频:KinectFusion和ElasticFusion三维重建方法-付兴银https://www.bilibili.com/video/av6060335/参考博文:https://www.
- [图形学/三维重建]大白话推导-摄像机内参(Intrinsic)、外参、3D物体坐标变换成2D
Bartender_Jill
Graphics图形学笔记3d图形渲染算法游戏引擎ue5动画
文章目录前言一、基础知识了解1.13D场景to2D图像1.2矩阵运算表达1.3摄像机坐标系原点设置二、内参矩阵三、外参总结前言参考资料https://www.bilibili.com/video/BV1Ae41127Yf?p=2一、基础知识了解在日常生活中,光线与物体界面的交互,构成了我们眼里的图像。但是为什么只有眼睛有成像,而像墙壁/桌子等这些平面上不会成像呢?比如我举着一张纸在半空中,周围环境
- 图像处理入门:OpenCV的基础用法解析
kadog
ByGPT图像处理opencv人工智能计算机视觉
图像处理入门:OpenCV的基础用法解析引言OpenCV的初步了解深入理解OpenCV:计算机视觉的开源解决方案什么是OpenCV?OpenCV的主要功能1.图像处理2.图像分析3.结构分析和形状描述4.动态分析5.三维重建6.机器学习7.目标检测OpenCV的应用场景OpenCV的安装基本图像操作图像的读取与显示图像的基本信息图像的保存图像处理技巧图像转换边缘检测特征检测与匹配引言OpenCV(
- 计算机视觉中的Homography单应矩阵应用小结
CS_Zero
SLAM计算机视觉CV计算机视觉slam几何学
计算机视觉中的Homography(单应)矩阵应用小结Homography矩阵在StructurefromMotion(SfM)或三维重建、视觉SLAM的初始化过程有着重要应用,本文总结了单应矩阵出现场景与常见问题求解。文章目录计算机视觉中的Homography(单应)矩阵应用小结单应矩阵的推导单应矩阵的求解与分解位姿问题单应矩阵的推导一般地,单应模型出现的前提条件是空间点分布在同一个平面上,例外
- 三维重建衡量指标记录
我宿孤栈
人工智能#视觉相关深度学习目标检测计算机视觉
1、完整性比率CompletenessRati(CR)完整性比率完整性比率是用于评估三维重建质量的指标之一,它衡量了重建结果中包含的真实物体表面或点云的百分比。完整性比率通常是通过比较重建结果中的点云或三维模型与真实或标准点云或模型之间的重叠来计算的。具体计算步骤可能如下:定义真实模型和重建模型:首先,需要有一个真实的或标准的三维模型或点云,以及一个重建的三维模型或点云(由三维重建技术生成)。计算
- 第十一篇【传奇开心果系列】Python的OpenCV技术点案例示例:三维重建
传奇开心果编程
Python库OpenCV技术点案例示例短博文python计算机视觉opencv
传奇开心果短博文系列系列短博文目录Python的OpenCV技术点案例示例系列短博文目录一、前言二、OpenCV三维重建介绍三、基于区域的SGBM示例代码四、BM(BlockMatching)算法介绍和示例代码五、基于能量最小化的GC(GraphCut)算法介绍和示例代码六、相机标定介绍和示例代码七、特征提取与匹配介绍和示例代码八、三角测量介绍和示例代码九、通过特征匹配和RANSAC(Random
- OpenCV学习记录——特征匹配
KAIs32
树莓派——OpenCVopencv学习人工智能嵌入式硬件计算机视觉
文章目录前言一、暴力匹配步骤分析二、代码分析前言特征匹配是一种图像处理技术,用于在不同图像之间寻找相似的特征点,并将它们进行匹配。特征匹配在计算机视觉和图像处理领域中具有广泛的应用,包括目标识别、图像拼接、三维重建等。一、暴力匹配步骤分析暴力匹配是一种简单直接的匹配方法,它遍历所有特征点的描述符,并计算它们之间的距离。然后根据距离进行排序,选择距离最短的特征点作为匹配点。虽然暴力匹配方法简单,但在
- 科普类——进行基线设计、系统测试和优化的立体视觉软件与工具(七)
JANGHIGH
科普类无人驾驶自动驾驶
科普类——进行基线设计、系统测试和优化的立体视觉软件与工具(七)在立体视觉领域,有许多立体视觉软件和工具可以帮助工程师进行基线设计、系统测试和优化。以下是一些常用的立体视觉软件和工具:Meshroom:这是一个基于AliceVision摄影测量计算机视觉框架的免费开源三维重建软件。Meshroom可以处理大规模的图像数据集,进行立体视觉重建。OpenMVG(OpenMultipleViewGeom
- 三维重建开源函数库或者工具
冰清-小魔鱼
遥感GIS计算机视觉目标检测人工智能
三维重建使用摄影测量、计算机视觉技术,利用立体视觉恢复真实相机姿态,获取现实物体的三维信息,并进行虚拟三维场景重现。1、OpenDroneMapODM是一个基于航空影像的三维重建集成工具箱,利用多幅航空影像恢复相机姿态和3D场景,可以生产点云、三维贴图模型、正射影像、数字表面模型、数字高程模型等,提供Web接口,支持CUDA加速,基础函数库使用OpenSfM,OpenMVS,PDAL,Entwin
- 三维重建方法3D gaussian splatting与NeRF的区别和异同
Soumes
3d计算机视觉人工智能深度学习机器学习
最近学习了一些三维重建相关的内容,目前比较主要的重建流派就是3DGS以及NeRF,NeRF作为2020年发布的文章轰动一时,影响深远,有很多NeRFbased的相关工作在这些年涌现。3DGS作为2023年的newtalkofthetown,其在保证合成质量的情况下能够以数倍乃至数十倍的速度碾压许多NeRFbased的方法,因此得到了广泛关注。这篇文章从几个角度比较了NeRF(最初的版本)和3Dga
- 【3DGS】从新视角合成到3D Gaussian Splatting
UnderTurrets
图形渲染计算机视觉3d
文章目录引言:什么是新视角合成任务定义一般步骤NeRF的做法NeRF的三维重建NeRF的渲染3DGS的三维重建从一组图片估计点云高斯点云模型球谐函数参数优化损失函数和协方差矩阵的优化高斯点的数量控制(AdaptiveDensityControl)新的问题3DGS的渲染:快速可微光栅化3DGS的限制引言:什么是新视角合成任务定义新视角合成(NovelViewSynthesis),属于计算机视觉领域,
- 三维重建经典论文合集汇总
深蓝学院
人工智能三维重建视觉
三维重建涉及计算机视觉、图形学等多门知识,是一套非常复杂的系统。经典三维重建系统包括整个pipeline从相机标定、基础矩阵与本质矩阵估计、特征匹配到运动恢复结构(SFM),从SFM到稠密点云重建、表面重建、纹理贴图。其中,熟悉SFM的工程师已经是行业内的佼佼者,能掌握稠密点云重建与表面重建的工程师更是凤毛麟角。图1经典三维重建系统pipeline三维重建是当下计算机视觉的一个研究热点,虽然从业者
- 【三维重建】双目立体视觉
Patrick star`
人工智能
通过极几何可以求得极线,现在我们需要将左边的图变成右边的平行视图。所有的极线都经过极点(e/e'),如果极点位于无穷远处,那所有的极线都平行。(极几何的基础知识可以参考这篇文章:【三维重建】对极几何-CSDN博客)平行视图中,可以利用视差就得深度,视差越小深度越深。如何得到平行视图呢?
- 【三维重建】三角化
Patrick star`
数码相机
三角化要解决的问题是:已知两个相机的内参K、K'、相机之间的旋转平移矩阵R、t以及匹配点p、p',如何求得P点的三维坐标?线性解法C++代码实现:https://github.com/ldx-star/Triangulation.git
- 【三维重建】运动恢复结构(SfM)
Patrick star`
算法
运动恢复结构是通过三维场景的多张图像,恢复出该场景的三维结构信息以及每张图片对应的摄像机参数。欧式结构恢复(内参已知,外参未知)欧式结构恢复问题:已知:1、n个三维点在m张图像中的对应点的像素坐标2、相机内参求解:1、n个三维点坐标2、m个摄像机的外参数R、T通过极几何我们知道本质矩阵和基础矩阵【三维重建】对极几何-CSDN博客求得了基础矩阵F,知道相机内参,就能求得本质矩阵E核心问题就在于如何从
- 人体三维重建(六)——虚拟试衣方案
计算机视觉AI
获得准确的三维人体模型通常是虚拟试衣的第一步,随后还需要合身且具有真实感的三维服装模拟。其中涉及的是人体与服装之间的交互技术以及服装建模技术(暂不考虑真实感渲染)。如图1所示。图1虚拟试衣的相关技术本次将关注一个虚拟试衣领域的热点问题,即如何高效复用现有的三维服装进行自动化服装生成、编辑或者是将其试穿到不同的三维人体身上进行服装的个性化定制。将现有工作分为基于几何优化的方法与基于数据驱动的方法,并
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后