10-vuePC端项目(混入,v-model双向数据绑定原理,v-model妙用父子组件传值)
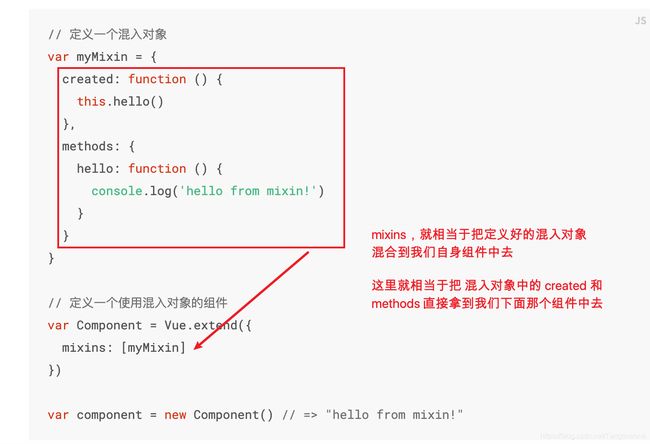
minix(混入)
作用: 处理公共的逻辑,跟视图没有关系概念:把混入对象中的东西(data,生命周期钩子、方法)等混合到我们自身组件中注意事项:
1、数据对象在内部会进行递归合并,并在发生冲突时以组件数据优先。
2、混入对象的钩子将在组件自身钩子之前调用。
3、两个对象键名冲突时,例如 methods、components 和 directives,取组件对象的键值对。写法: 写在我们项目中可以新建一个文件夹叫做minxins,再在这个文件夹新建一个.js或者.vue后缀的文件
写在.vue里面就像下面这样写,写在.js里面的话就不用这个script标签啦,一般写在.vue里面就行啦
<script>
export default {
}
script>
步骤
像我们现在做的这个项目里面就有重复的逻辑代码,比如每个列表都有的更改状态跟删除功能,那我们就可以利用混入来做代码会更简洁,
1、在src文件夹下面,创建一个混入的文件夹,并且创建一个混入文件 (common.vue)
2、在common.vue中,编写公共的更改状态的逻辑代码
<script>
export default {
methods: {
//改变状态
async changeStatus(url, id) {
const res = await this.$axios.post(url, { id });
if (res.data.code == 200) {
this.$message({
type: "success",
message: "更新状态成功"
});
//刷新当前页面
this.getListData();
} else {
this.$message.error(res.data.message);
}
},
//删除
del(url, id) {
this.$confirm(`确定删除该用户吗?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(async () => {
const res = await this.$axios.post(url, { id });
console.log(res);
// 成功就弹出提示框
if (res.data.code == 200) {
this.$message({
type: "success",
message: "删除成功!"
});
// 并且要重新查询,展示第一页的数据内容
this.search();
}
})
.catch(() => {});
}
}
};
</script>
3、在 user/index.vue 中去使用混入对象中抽取的方法,进行状态的更改
第一步导入混入对象: import common from ‘@/mixins/common’
第二步在自身组件中进入混入: mixins: [ common ]
4、直接调用混入对象中的方法
<el-button
@click="changeStatus('/user/status',scope.row.id)"
:type="scope.row.status === 0 ? 'success' : 'info'"
>{{ scope.row.status === 0 ? "启用" : "禁用" }}el-button
>
5、之前自己在组件中写的方法,大家要记得把它给它注释起来
理解: 相当于在运行的时候,把代码直接copy进来
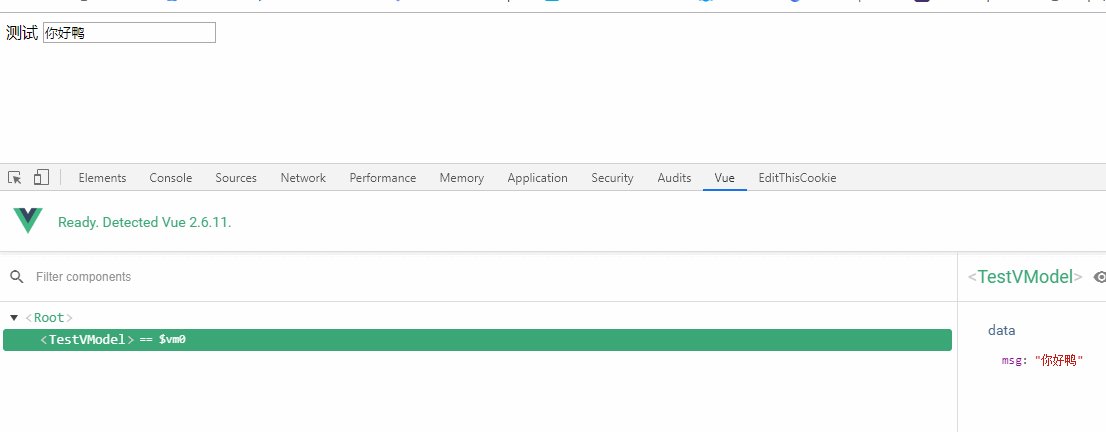
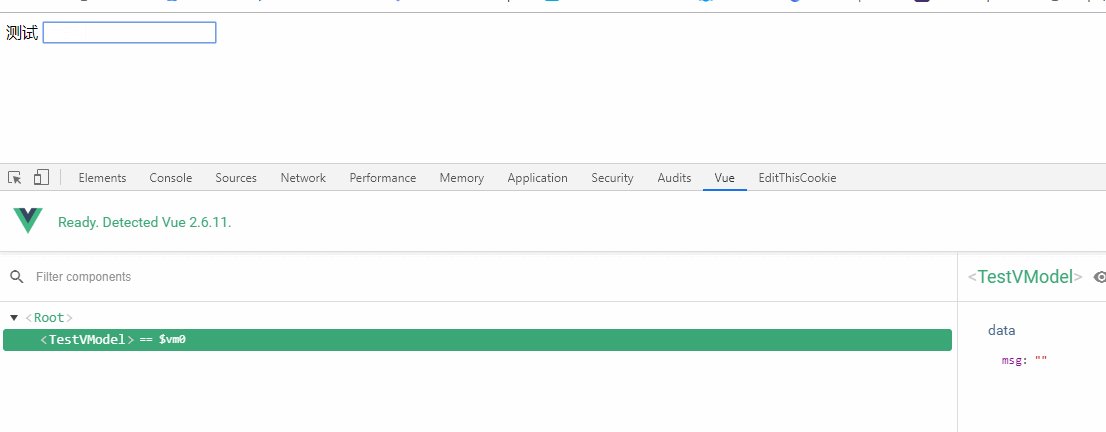
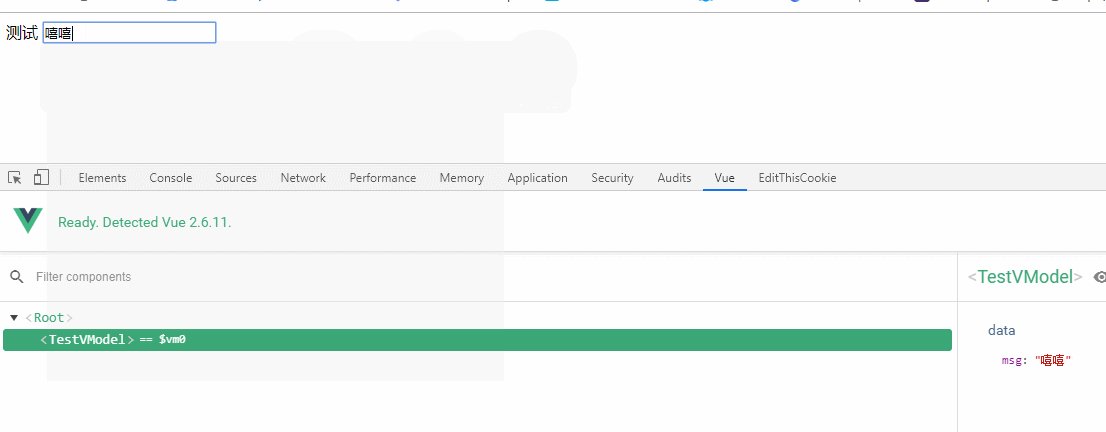
v-model双向数据绑定的原理:
其实v-model就相当于是v-bind(从模型到视图)+input事件(从视图到模型)
<template>
<div>
测试
<input type="text" :value="msg" @input="changeValue" />
div>
template>
<script>
export default {
name: "TestVModel",
data() {
return {
msg: "你好鸭"
};
},
methods: {
changeValue(e) {
this.msg = e.target.value;
}
}
};
script>
<style>
style>
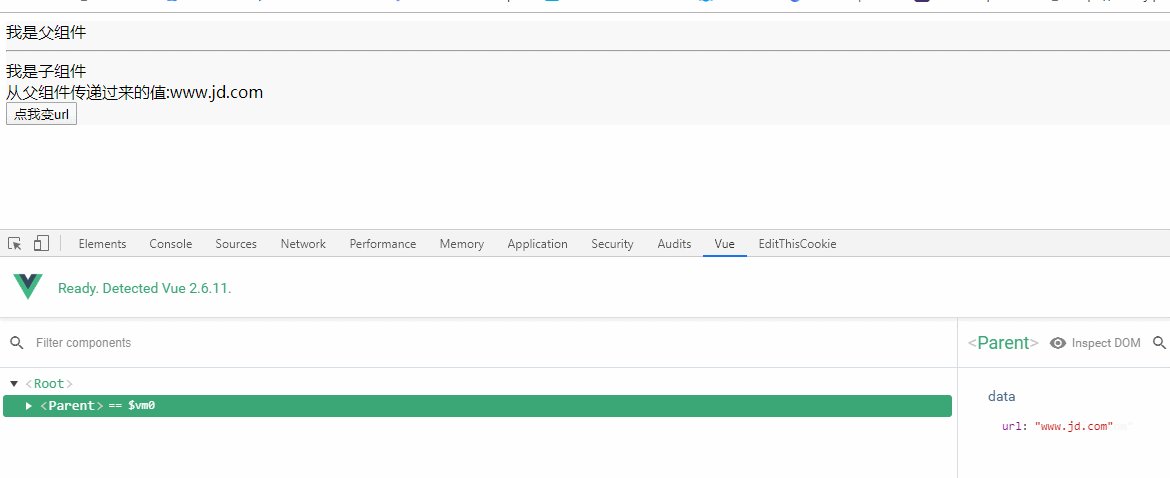
根据v-model双向数据绑定原理进行父子组件传值
parent.vue组件:
<template>
<div>
我是父组件
<br /><hr>
<child v-model="url"/>
div>
template>
<script>
import Child from "./child";
export default {
components: {
Child
},
data() {
return {
url:'www.baidu.com'
};
}
};
script>
<style>
style>
child.vue组件:
<template>
<div>
我是子组件<br>
从父组件传递过来的值:{{value}}
<br>
<button @click="changeValue">点我变urlbutton>
div>
template>
<script>
export default {
//接收父组件传递过来的值
props:['value'],
methods: {
changeValue(){
this.$emit('input','www.jd.com')
}
},
}
script>
<style>
style>