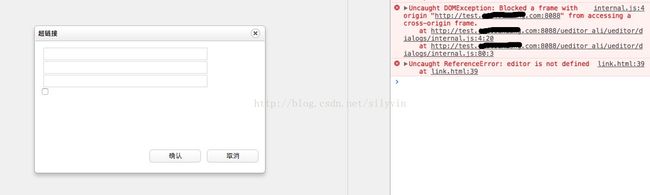
在配置百度ueditor时,发现操作链接按钮后,
服务器配置为
nginx test.xxx.com 80 转发 tomcat test.xxx.com:8088,这个资源它去8088端口找,自身为80端口,浏览器跨域报错
如果用test.xxx.com:8088/ueditor_ali 直接访问是没问题的,估计下来是nginx转发的问题
参考:
http://blog.csdn.net/lsm135/article/details/51879453
https://www.oschina.net/question/922543_89331
#默认请求
location /
{
proxy_pass http://localhost:8080;
}
我页面都交给 nginx转发给 tomcat,
这样能访问网页http://192.168.8.3/lessmore/net,
但里面的超链接全是http://192.168.8.3:8080/lessmore/123.html;全带8080,
页面上的链接全部变成了“http://127.0.0.1:8080/lessmore/123.html”
点击链接后,又直接访问tomcat了,
怎么去掉8080? 并变成请求“www.xxx.cn/essmore/123.html" ?
(注意,不准www.xxx.cn:8080/essmore/123.html 这会导致页面跨域--端口号不一样)
准备提问,在网上搜了下,找到了方法,如下:
(1)网站页面中直接读取了服务器ip和端口号。
(2)在网站服务端不能正确获取到port.或者做重定向的时候地址总是丢掉端口(port)。
最简单的解决方案,修改Nginx的配置文件:
server {
listen 80;
server_name www.xxx.cn;
server_name_in_redirect off;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://***********:8080/;
}
}
如上才是正确的配置nginx。其中的proxy_set_header Host $host:$server_port; 这一行非常关键。
改过之后,还是没解决,看来不是这个问题