C#之DataGridView控件数据绑定的各种方法(一)
使用DataGridView控件,可以显示和编辑来自多种不同类型的数据源的表格数据。
这篇文章主要讲解怎么向DataGridView控件添加表格数据并显示出来。
添加数据的方法主要有:非绑定模式和绑定模式。
非绑定模式:即手动添加代码到DataGridView控件。
方法一:将ColumnCount属性与RowCount属性结合使用,创建用于显示和编辑文本的简单 DataGridView。
(需要注意的是:新添加的行数据中包含的列的数目,必须跟程序开始设置的要显示的列数相等,否则显示会出错。)
ColumnCount参数说明:
- 如果ColumnCount属性设置为 0,将移除DataGridView中的所有列。
- 如果ColumnCount重置为小于当前值的值,将从Columns集合的末尾移除列。如果ColumnCount设置为大于当前值的值,将向Columns集合的末尾添加列。
RowCount参数说明:
- 如果将RowCount属性设置为 0,则将从DataGridView中移除所有行。
- 如果RowCount设置为小于当前值的值,将从Rows集合的末尾移除行。如果RowCount设置为大于当前值的值,将向Rows集合的末尾添加行。
通过 DataGridViewCellStyle类,可以设置DataGridView控件的单元格的样式。
private void btnonbind1_Click(object sender, EventArgs e)
{
//设置要显示的列数
dataGridView1.ColumnCount = 5;
//设置标题行可见
dataGridView1.ColumnHeadersVisible = true;
//根据内容自动调整列宽
dataGridView1.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.AllCells;
//设置标题样式
DataGridViewCellStyle columnHeaderStyle = new DataGridViewCellStyle();
columnHeaderStyle.Font = new Font("宋体", 10, FontStyle.Bold);
dataGridView1.ColumnHeadersDefaultCellStyle = columnHeaderStyle;
//设置单元格样式
DataGridViewCellStyle cellStyle = new DataGridViewCellStyle();
cellStyle.ForeColor = Color.Red;
cellStyle.BackColor = Color.Yellow ;
cellStyle.Font = new Font("楷体", 10, FontStyle.Bold);
dataGridView1.DefaultCellStyle = cellStyle;
//设置各列的标题
dataGridView1.Columns[0].Name = "书名";
dataGridView1.Columns[1].Name = "作者";
dataGridView1.Columns[2].Name = "类型";
dataGridView1.Columns[3].Name = "价格";
dataGridView1.Columns[4].Name = "ISBN";
//设置要显示的行数
dataGridView1.RowCount = 4;
//设置第一行的内容
dataGridView1.Rows[0].Cells[0].Value = "数据结构";
dataGridView1.Rows[0].Cells[1].Value = "严蔚敏";
dataGridView1.Rows[0].Cells[2].Value = "必修课";
dataGridView1.Rows[0].Cells[3].Value = "30.00";
dataGridView1.Rows[0].Cells[4].Value = "7-111-19149-2";
//设置第二行的内容
dataGridView1.Rows[1].Cells[0].Value = "路由器与交换型互联网基础";
dataGridView1.Rows[1].Cells[1].Value = "程庆梅";
dataGridView1.Rows[1].Cells[2].Value = "必修课";
dataGridView1.Rows[1].Cells[3].Value = "27.00";
dataGridView1.Rows[1].Cells[4].Value = "7-111-19149-3";
//设置第三行的内容
dataGridView1.Rows[2].Cells[0].Value = "计算机硬件技术基础";
dataGridView1.Rows[2].Cells[1].Value = "李继灿";
dataGridView1.Rows[2].Cells[2].Value = "必修课";
dataGridView1.Rows[2].Cells[3].Value = "25.00";
dataGridView1.Rows[2].Cells[4].Value = "7-111-19149-4";
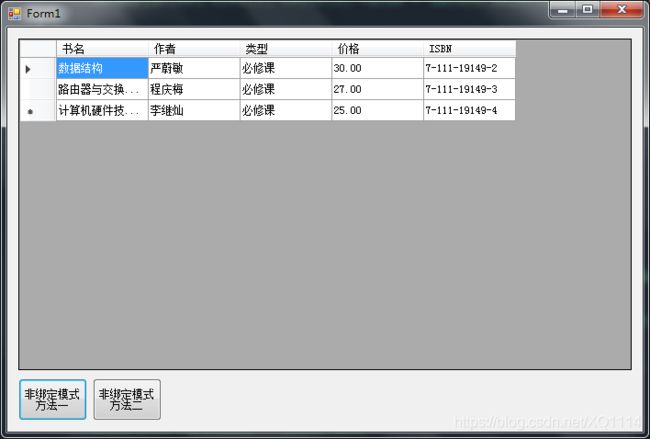
}运行后效果:
方法二:利用DataGridViewRow,DataGridViewTextBoxColumn,DataGridViewComboBoxColumn,DataGridViewCheckBoxColumn等类,向DataGridView控件中添加需要显示的数据。
DataGridView控件有多种类型的列,而这些类型都是间接的或直接的继承了DataGridViewColumns类,下面是我们能够经常用到的几种类型:
| 类 | 说明 |
| DataGridViewTextBoxColumn | 与基于文本的值一起使用,在绑定到数字和字符串类型的值时自动生成 |
| DataGridViewCheckBoxColumn | 与boolean和checkState值一起使用,在绑定到这些类型的值时自动生成 |
| DataGridViewImageColumn | 用于显示图像,在绑定到字节数组、Image对象或Icon对象自动生成 |
| DataGridViewButtonColumn | 用于在单元格中显示按钮,不会在绑定时自动生成,通常用来做未绑定列 |
| DataGridViewComboBoxColumn | 用户在单元格中显示下拉列表,不会在绑定时自动生成,通常需要手动进行数据绑定 |
| DataGridViewLinkColumn | 用于在单元格中显示超链接,不会在绑定时自动生成,通常需要进行手动绑定数据 |
private void btnonbind2_Click(object sender, EventArgs e)
{
InitDgvByCustom();
}
///
/// 通过自定义列的方式初始化DataGridView
///
private void InitDgvByCustom()
{
List gender = new List();
gender.Add("男");
gender.Add("女");
//设置要显示的列数
dataGridView1.ColumnCount = 0;
//设置标题行可见
dataGridView1.ColumnHeadersVisible = true;
//创建列
InitDgvTextBoxColumn(this.dataGridView1, DataGridViewContentAlignment.MiddleCenter, "Name", "姓名", 20, false, true);
InitDgvComboBoxColumn(this.dataGridView1, DataGridViewContentAlignment.MiddleCenter, "Sex", "性别", gender,false, true);
InitDgvCheckBoxColumn(this.dataGridView1, DataGridViewContentAlignment.MiddleCenter, "Married", "婚否", false, true);
//创建新行
DataGridViewRow drRow1 = new DataGridViewRow();
drRow1.CreateCells(this.dataGridView1);
//设置单元格的值
drRow1.Cells[0].Value = "张三";
drRow1.Cells[1].Value = "男";
drRow1.Cells[2].Value = true;
//将新创建的行添加到DataGridView中
this.dataGridView1.Rows.Add(drRow1);
//创建新行
DataGridViewRow drRow2 = new DataGridViewRow();
drRow2.CreateCells(this.dataGridView1);
//设置单元格的值
drRow2.Cells[0].Value = "李四";
drRow2.Cells[1].Value = "女";
drRow2.Cells[2].Value = false;
//将新创建的行添加到DataGridView中
this.dataGridView1.Rows.Add(drRow2);
//设置DataGridView的属性
this.dataGridView1.AllowUserToAddRows = true;//不自动产生最后的新行
}
///
/// 创建DataGridView的TextBox列
///
/// 要创建列的DataGridView
/// 设置列的对齐方式
/// 列名
/// 显示的标题名
/// 可输入的最大长度
/// 设置列是否只读 true只读 false 读写
/// 设置列是否可见 true 可见 false 不可见
private void InitDgvTextBoxColumn(DataGridView dgv, DataGridViewContentAlignment _alignmeng,
string _columnName, string _headerText, int _maxInputLength, bool _readOnly, bool _visible)
{
//实例化一个DataGridViewTextBoxColumn列
DataGridViewTextBoxColumn drColumn = new DataGridViewTextBoxColumn();
//设置对齐方式
drColumn.HeaderCell.Style.Alignment = _alignmeng;
//设置列名
drColumn.Name = _columnName;
//设置标题
drColumn.HeaderText = _headerText;
//设置最大输入长度
drColumn.MaxInputLength = _maxInputLength;
//设置是否只读
drColumn.ReadOnly = _readOnly;
//设置是否可见
drColumn.Visible = _visible;
//将创建的列添加到DataGridView中
dgv.Columns.Add(drColumn);
}
///
/// 创建DataGridView的TextBox列
///
/// 要创建列的DataGridView
/// 设置列的对齐方式
/// 列名
/// 显示的标题名
/// 下拉列表Items
/// 设置列是否只读 true只读 false 读写
/// 设置列是否可见 true 可见 false 不可见
private void InitDgvComboBoxColumn(DataGridView dgv, DataGridViewContentAlignment _alignmeng,
string _columnName, string _headerText, List _gender,bool _readOnly, bool _visible)
{
//实例化一个DataGridViewTextBoxColumn列
DataGridViewComboBoxColumn drColumn = new DataGridViewComboBoxColumn();
//设置对齐方式
drColumn.HeaderCell.Style.Alignment = _alignmeng;
//设置列名
drColumn.Name = _columnName;
//设置标题
drColumn.HeaderText = _headerText;
//设置下拉框内容
drColumn.DataSource = _gender;
//设置是否只读
drColumn.ReadOnly = _readOnly;
//设置是否可见
drColumn.Visible = _visible;
//将创建的列添加到DataGridView中
dgv.Columns.Add(drColumn);
}
///
/// 创建DataGridView的CheckBox列
///
/// 要创建列的DataGridView
/// 设置列的对齐方式
/// 列名
/// 显示的标题名
/// 设置列是否只读 true只读 false 读写
/// 设置列是否可见 true 可见 false 不可见
private void InitDgvCheckBoxColumn(DataGridView dgv, DataGridViewContentAlignment _alignmeng,
string _columnName, string _headerText, bool _readOnly, bool _visible)
{
//实例化一个DataGridViewTextBoxColumn列
DataGridViewCheckBoxColumn drColumn = new DataGridViewCheckBoxColumn();
//设置对齐方式
drColumn.HeaderCell.Style.Alignment = _alignmeng;
//设置列名
drColumn.Name = _columnName;
//设置标题
drColumn.HeaderText = _headerText;
//设置是否只读
drColumn.ReadOnly = _readOnly;
//设置是否可见
drColumn.Visible = _visible;
//将创建的列添加到DataGridView中
dgv.Columns.Add(drColumn);
} 运行后效果:
绑定模式:将在下一节中介绍。