iOS 使用masonry的基本使用
把masonry框架载入工程后,请把以下两句宏定义写到头文件内,以便省略该框架语句的“mas_”前缀
#define MAS_SHORTHAND
#define MAS_SHORTHAND_GLOBALS现在先实例化两个UIView,用以测试布局
UIView *redView = [[UIView alloc]init];
UIView *blueView = [[UIView alloc]init];
UIView *greenView = [[UIView alloc]init];
redView.backgroundColor = [UIColor redColor];
blueView.backgroundColor = [UIColor blueColor];
greenView.backgroundColor = [UIColor greenColor];
[self.view addSubview:redView];
[self.view addSubview:blueView];
[self.view addSubview:greenView];1、基本约束
基本约束的可变性相当大,只要更新了其中一条约束,其他控件很可能也会受到牵连而发生响应的改变。
[redView makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(10); //直接在equalTo()内填写数字,默认为相对于父视图而言,等同于下面注释的语句
//make.left.equalTo(self.view.left).offset(10); //offset()内填写偏差量
make.top.equalTo(50);
make.width.equalTo(self.view).dividedBy(2).offset(-30);//dividedBy(),除以某个量,用以实现按比例设置约束;multipliedBy()则是乘以某个量
make.height.equalTo(self.view).dividedBy(5);
}];
[blueView makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(redView.right).offset(10);
make.right.equalTo(-10);
make.top.equalTo(redView);
make.height.equalTo(@[redView,greenView]);//equalTo()内填写数组,可以实现对多个控件添加同一约束
}];
[greenView makeConstraints:^(MASConstraintMaker *make) {
make.left.width.and.height.equalTo(redView);//如果equalTo()内填写的内容相同,可以使用一个语句来添加多条约束
make.top.equalTo(redView.bottom).offset(10);
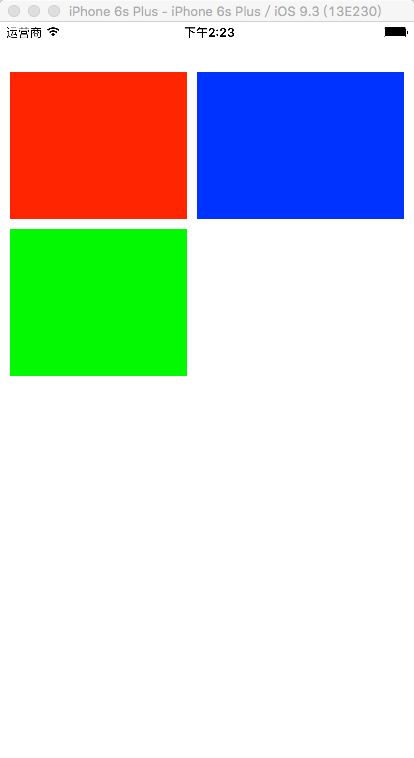
}]; 效果图
2、固定约束
固定约束是与其他控件没有联系的,本质上和设置控件的frame差别不大。
[redView makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(CGPointMake(0, 50));
make.size.equalTo(CGSizeMake(200, 100));
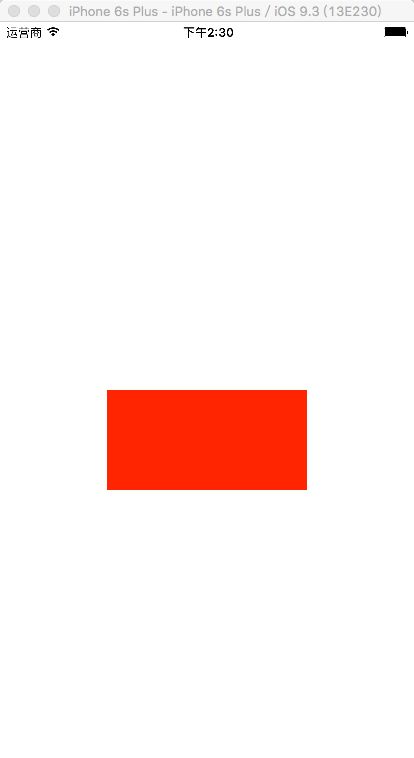
}]; 效果图
3、边距填充约束
用于在父视图内设置子视图对父视图的边距。
[redView makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(self.view).insets(UIEdgeInsetsMake(60, 60, 60, 60));
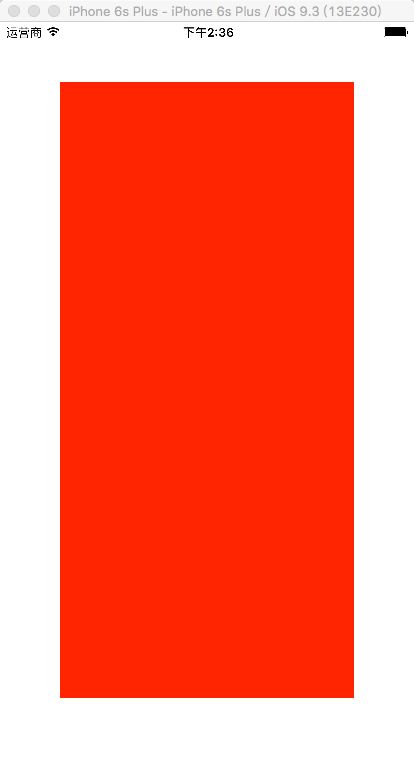
}]; 效果图
4、约束优先级
当存在多条相同意义的约束时,可以设置约束的优先级。
[redView makeConstraints:^(MASConstraintMaker *make) {
make.top.left.and.right.equalTo(self.view);
make.height.greaterThanOrEqualTo(100).with.priorityHigh();//高小于等于100,约束优先级高
make.height.equalTo(500).with.priorityLow();//高为500,约束优先级低
}];
[blueView makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(redView.bottom);
make.left.and.right.equalTo(redView);
make.bottom.equalTo(self.view);
make.height.equalTo(self.view).with.priorityHigh();//高占满全屏,约束优先级高
}];
/**
因为约束存在优先级,所以编译器会做出如下判断:
首先,蓝色视图的高要占满全屏;
其次,红色视图的高至少要有100;
最后,红色视图的高为500;
但由于前两条约束已经完成了视图的布局,所以便忽略了优先级较低的约束。
*/ 效果图
5、更新约束
修改原有的masonry约束。
//设置属性
@interface ViewController ()
@property (weak,nonatomic) UIView *redView;
@endself.redView = redView;
[redView makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self.view);
make.width.and.height.equalTo(300);
}];
//点击视图后更新约束
[redView addGestureRecognizer:[[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(update)]];- (void)update{
[self.redView updateConstraints:^(MASConstraintMaker *make) {
make.width.and.height.equalTo(200);
}];
}6、重设约束
除去所有原有的masonry约束,并重设
//设置属性
@interface ViewController ()
@property (weak,nonatomic) UIView *redView;
@endself.redView = redView;
[redView makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self.view);
make.width.and.height.equalTo(300);
}];
//点击视图后重设约束
[redView addGestureRecognizer:[[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(remake)]];- (void)remake{
[self.redView remakeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self.view);
make.width.and.height.equalTo(200);
}];
}本文如有错漏,请多指正!