在线教育项目day5
项目第五天
讲师管理前端开发
1、讲师列表(分页条件查询)
2、讲师添加
3、讲师删除功能
4、讲师修改功能
一、后台系统登录功能改造
1、修改地址
系统的登录默认使用的是默认地址
把登录请求地址改造本地http://localhost:8001
修改配置文件config下的dev.env.js
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
// BASE_API: '"https://easy-mock.com/mock/5950a2419adc231f356a6636/vue-admin"',
BASE_API: '"http://localhost:8001"'
})
注意:要把https改为http
2、创建接口
进行登录调用两个方法,login登录操作方法,和info登录之后获取用户信息的方法。所以创建接口两个方法实现登录
(1)login 返回 token 值
(2)info 返回 roles name avatar
3、开发接口
新建EduLoginController
@RestController
@RequestMapping("/eduservice/user")
public class EduLoginController {
//login
@PostMapping("login")
public R login(){
return R.ok().data("tocken","admin");
}
//info
@GetMapping("info")
public R info(){
return R.ok().data("roles","[admin]").data("name","admin").data("avatar","https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
}
}
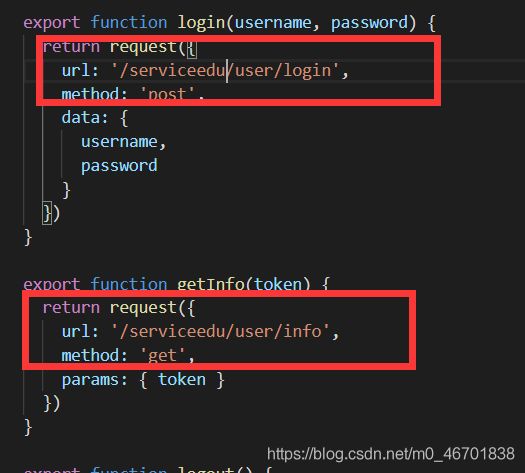
4、修改api地址
修改api文件夹login.js修改为本地接口
注意:
配置文件修改完之后需要重启:
npm run dev
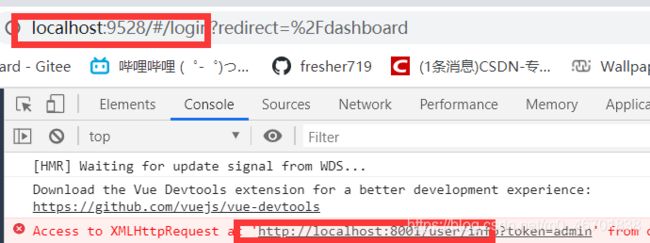
重启之后会提示NETWORK ERROR
5、跨域问题
通过一个地址去访问另外一个地址,这个过程中如果有3个地方任何一个不一样,就会产生跨域问题
1)访问协议 http https
2)ip地址 192.168.1.1 172.11.11.11
3)端口号 9528 8001
这个项目的端口号不一样,所以产生了跨域问题
解决方式:
(1)方式一:在后端接口controller中添加注解(常用)
6、解决了一个bug
犯了一个好蠢的错误,前端修改地址和路径之后没有保存,就直接npm run dev导致没有解决跨域问题,加油,哦里给!!!
二、框架使用过程
第一步:
添加路由
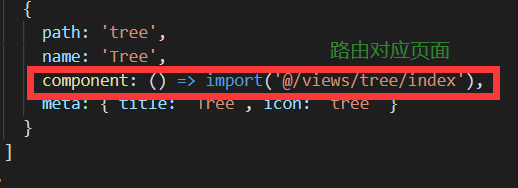
第二步:
点击某个路由,显示对应页面内容
第三步:
在api文件夹创建js文件,定义接口地址和参数
第四步:
在创建vue页面引入js文件,调用方法实现功能
引入:
import user from‘...’
data:{
},
created:{
},
methods:{
}
最后使用element-ui显示数据内容
三、讲师列表的前端实现
第一步:添加路由
{
path: '/teacher',
component: Layout,
redirect: '/teacher/table',
name: '讲师管理',
meta: { title: '讲师管理', icon: 'example' },
children: [
{
path: 'table',
name: '讲师列表',
component: () => import('@/views/table/index'),
meta: { title: '讲师列表', icon: 'table' }
},
{
path: 'tree',
name: '添加讲师',
component: () => import('@/views/tree/index'),
meta: { title: '添加讲师', icon: 'tree' }
}
]
},
{
path: '/example',
component: Layout,
redirect: '/example/table',
name: 'Example',
meta: { title: 'Example', icon: 'example' },
children: [
{
path: 'table',
name: 'Table',
component: () => import('@/views/table/index'),
meta: { title: 'Table', icon: 'table' }
},
{
path: 'tree',
name: 'Tree',
component: () => import('@/views/tree/index'),
meta: { title: 'Tree', icon: 'tree' }
}
]
},
第二步:创建路由对应的页面
第三步:修改地址
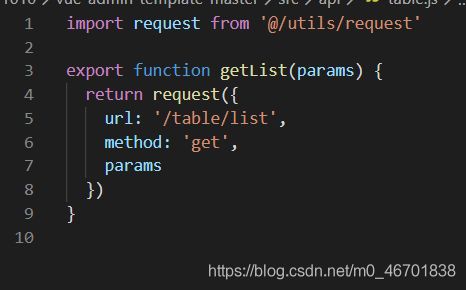
在api文件夹中创建teacher.js定义为访问的接口地址
import request from '@/utils/request'
export default{
//1、讲师列表(条件分页查询)
//current当前页,limit每页记录数,teacherQuery条件对象
getTeacherListPage(current,limit,teacherQuery) {
return request({
// url: '/serviceedu/edu-teacher/pageTeacherCondition/'+current+"/"+limit,
url: `/serviceedu/edu-teacher/pageTeacherCondition/${current}/${limit}`,
method: 'post',
//teacherQuery条件查询,后端使用RequestBody获取数据
//data表示把对象穿换成json进行传递到接口里面
data: teacherQuery
})
}
}
第四步:调用接口方法
在讲师列表页面list.vue 页面调用定义的接口方法,得到接口返回数据
<template>
<div class="app-container">
讲师列表
</div>
</template>
<script>
//引入调用teacher.js文件
import teacher from'@/api/edu/teacher'
export default {
//写核心代码位置
// data:{
// },
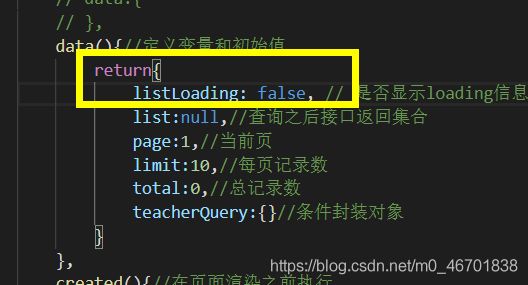
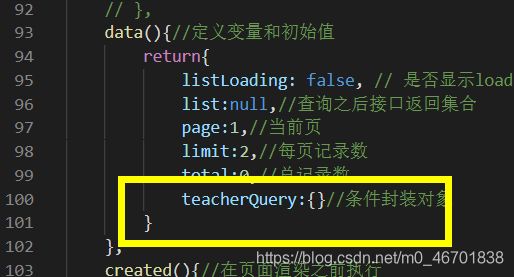
data(){//定义变量和初始值
return{
listLoading: true, // 是否显示loading信息
list:null,//查询之后接口返回集合
page:1,//当前页
limit:10,//每页记录数
total:0,//总记录数
teacherQuery:{}//条件封装对象
}
},
created(){//在页面渲染之前执行
//调用
this.getList()
},
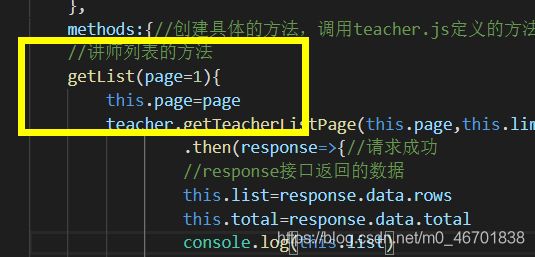
methods:{//创建具体的方法,调用teacher.js定义的方法
//讲师列表的方法
getList(){
teacher.getTeacherListPage(this.page,this.limit,this.teacherQuery)
.then(response=>{//请求成功
//response接口返回的数据
this.list=response.data.rows
this.total=response.data.total
console.log(this.list)
console.log(this.total)
})
.catch(error=>{
console.log(error)
})//请求失败
}
}
}
</script>
第五步:把请求接口获取数据在页面显示
使用组件element-ui实现
<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
<!-- 表格 -->
<el-table
v-loading="listLoading"
:data="list"
element-loading-text="数据加载中"
border
fit
highlight-current-row>
<el-table-column
label="序号"
width="70"
align="center">
<template slot-scope="scope">
{{ (page - 1) * limit + scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column prop="name" label="名称" width="80" />
<el-table-column label="头衔" width="80">
<template slot-scope="scope">
//如果level是1则是高级讲师,否则是首席讲师
{{ scope.row.level===1?'高级讲师':'首席讲师' }}
</template>
</el-table-column>
<el-table-column prop="intro" label="资历" />
<el-table-column prop="gmtCreate" label="添加时间" width="160"/>
<el-table-column prop="sort" label="排序" width="60" />
<el-table-column label="操作" width="200" align="center">
<template slot-scope="scope">
<router-link :to="'/edu/teacher/edit/'+scope.row.id">
<el-button type="primary" size="mini" icon="el-icon-edit">修改</el-button>
</router-link>
<el-button type="danger" size="mini" icon="el-icon-delete" @click="removeDataById(scope.row.id)">删除</el-button>
</template>
</el-table-column>
</el-table>
需要在data中添加
第六步:讲师分页和添加
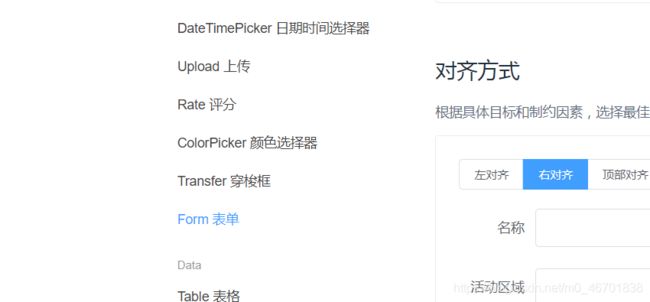
在element-ui中找到分页
<div class="block">
<span class="demonstration">页数较少时的效果</span>
<el-pagination
layout="prev, pager, next"
:total="50">
</el-pagination>
</div>
<div class="block">
<span class="demonstration">大于 7 页时的效果</span>
<el-pagination
layout="prev, pager, next"
:total="1000">
</el-pagination>
</div>
<!-- 分页 -->
<el-pagination
:current-page="page"//当前页
:page-size="limit"//每页记录数
:total="total"//总记录数
style="padding: 30px 0; text-align: center;"
layout="total, prev, pager, next, jumper"
@current-change="getList"//分页的方法
/>
分页方法的修改:
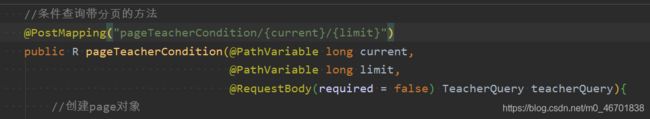
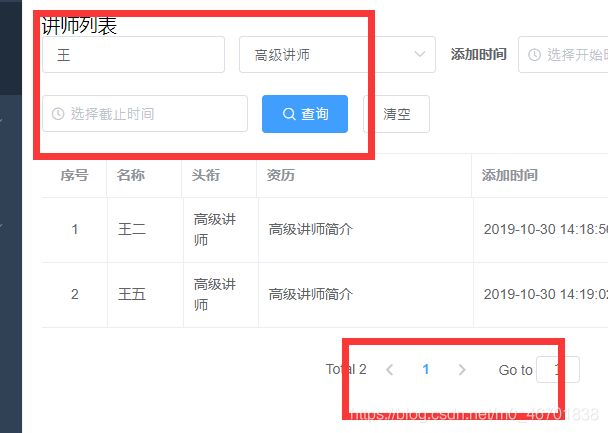
第七步:讲师条件查询带分页
element-ui
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item label="审批人">
<el-input v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="formInline.region" placeholder="活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<script>
export default {
data() {
return {
formInline: {
user: '',
region: ''
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
</script>
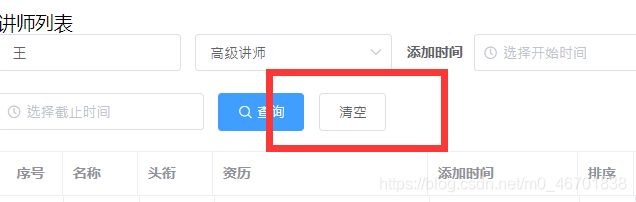
修改之后
<!--查询表单-->
<el-form :inline="true" class="demo-form-inline">
<el-form-item>
<el-input v-model="teacherQuery.name" placeholder="讲师名"/>
</el-form-item>
<el-form-item>
<el-select v-model="teacherQuery.level" clearable placeholder="讲师头衔">
<el-option :value="1" label="高级讲师"/>
<el-option :value="2" label="首席讲师"/>
</el-select>
</el-form-item>
<el-form-item label="添加时间">
<el-date-picker
v-model="teacherQuery.begin"
type="datetime"
placeholder="选择开始时间"
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
/>
</el-form-item>
<el-form-item>
<el-date-picker
v-model="teacherQuery.end"
type="datetime"
placeholder="选择截止时间"
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
/>
</el-form-item>
<el-button type="primary" icon="el-icon-search" @click="fetchData()">查询</el-button>
<el-button type="default" @click="resetData()">清空</el-button>
</el-form>
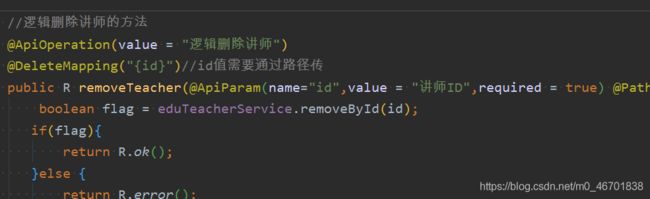
第八步:讲师删除功能
1、在每一条记录后面添加删除按钮
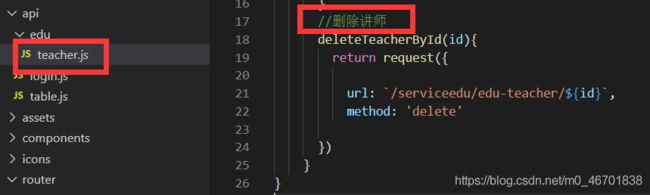
3、在绑定事件的方法传递删除讲师的id值
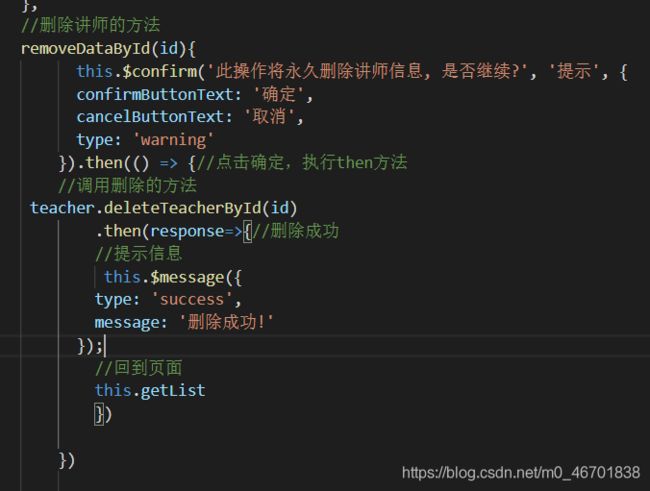
5、页面调用实现删除
为了提高用户体验,将增加弹窗功能
element-ui
<template>
<el-button type="text" @click="open">点击打开 Message Box</el-button>
</template>
<script>
export default {
methods: {
open() {
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
}
}
}
</script>
修改如下:
第九步:讲师添加功能
点击添加讲师按钮,进入表单页面
<template>
<div class="app-container">
<el-form label-width="120px">
<el-form-item label="讲师名称">
<el-input v-model="teacher.name"/>
el-form-item>
<el-form-item label="讲师排序">
<el-input-number v-model="teacher.sort" controls-position="right" min="0"/>
el-form-item>
<el-form-item label="讲师头衔">
<el-select v-model="teacher.level" clearable placeholder="请选择">
<el-option :value="1" label="高级讲师"/>
<el-option :value="2" label="首席讲师"/>
el-select>
el-form-item>
<el-form-item label="讲师资历">
<el-input v-model="teacher.career"/>
el-form-item>
<el-form-item label="讲师简介">
<el-input v-model="teacher.intro" :rows="10" type="textarea"/>
el-form-item>
<el-form-item>
<el-button :disabled="saveBtnDisabled" type="primary" @click="saveOrUpdate">保存el-button>
el-form-item>
el-form>
div>
template>
添加script
<script>
export default {
data(){
return{
teacher:{
//里面的属性可以不用加
},
saveBtnDisabled:false//保存按钮是否禁用
}
},
created(){
},
methods:{
}
}
</script>
teacher.js
save.vue
<template>
<div class="app-container">
讲师添加
<el-form label-width="120px">
<el-form-item label="讲师名称">
<el-input v-model="teacher.name"/>
</el-form-item>
<el-form-item label="讲师排序">
<el-input-number v-model="teacher.sort" controls-position="right" :min="0"/>
</el-form-item>
<el-form-item label="讲师头衔">
<el-select v-model="teacher.level" clearable placeholder="请选择">
<!--
数据类型一定要和取出的json中的一致,否则没法回填
因此,这里value使用动态绑定的值,保证其数据类型是number
-->
<el-option :value="1" label="高级讲师"/>
<el-option :value="2" label="首席讲师"/>
</el-select>
</el-form-item>
<el-form-item label="讲师资历">
<el-input v-model="teacher.career"/>
</el-form-item>
<el-form-item label="讲师简介">
<el-input v-model="teacher.intro" :rows="10" type="textarea"/>
</el-form-item>
<!-- 讲师头像:TODO -->
<el-form-item>
<el-button :disabled="saveBtnDisabled" type="primary" @click="saveOrUpdate">保存</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import teacherApi from'@/api/edu/teacher'
export default {
data(){
return{
teacher:{
//里面的属性可以不用加
},
saveBtnDisabled:false//保存按钮是否禁用
}
},
created(){
},
methods:{
saveOrUpdate(){
//添加
this.saveTeacher()
},
//添加讲师方法
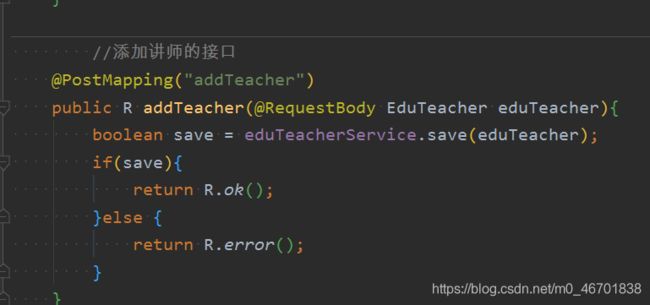
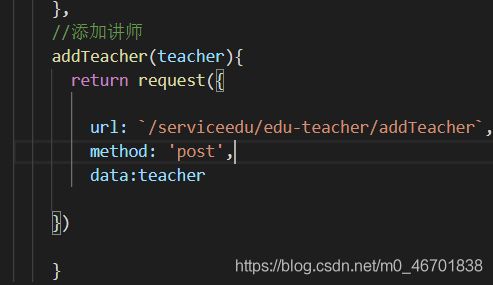
saveTeacher(){
teacherApi.addTeacher(this.teacher)
.then(response=>{//添加成功
//提示信息
this.$message({
type: 'success',
message: '添加成功!'
});
//回到列表页面,路由跳转
this.$router.push({path:'/teacher/table'})
})
}
}
}
</script>
第十步、讲师修改功能
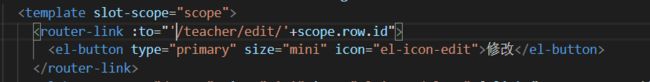
1、在每条记录后面添加修改按钮
2、点击修改按钮,进入表单页面,进行数据回显
根据讲师id查询数据显示
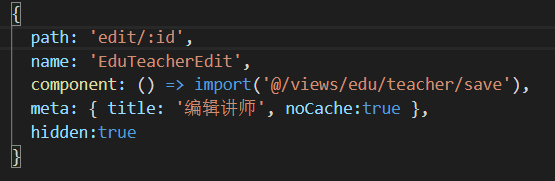
3、通过路由跳转进入数据回显页面,在路由index页面添加路由
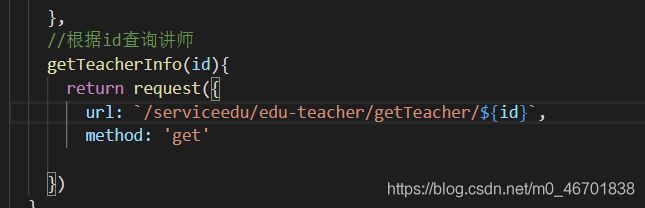
(1)在teacher.js中定义根据id查询接口
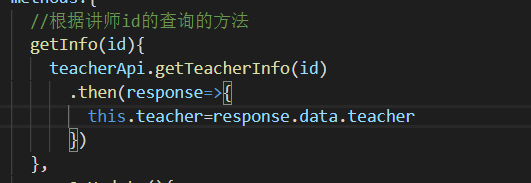
(2)在页面调用接口实现数据回显
(3)调用,根据id查询的方法
因为添加和修改使用save页面
区别是添加还是修改,只有修改的时候查询数据回显
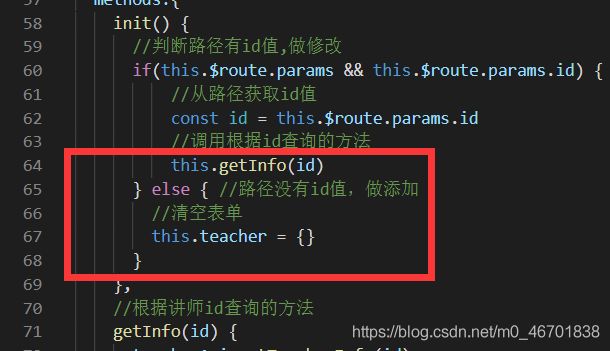
判断路径里面是否有讲师id值,如果有id值修改,没有id值添加
//判断路径有id值,做修改
if(this.$route.params && this.$route.params.id) {
//从路径获取id值
const id = this.$route.params.id
//调用根据id查询的方法
this.getInfo(id)
} else { //路径没有id值,做添加
//清空表单
this.teacher = {}
}
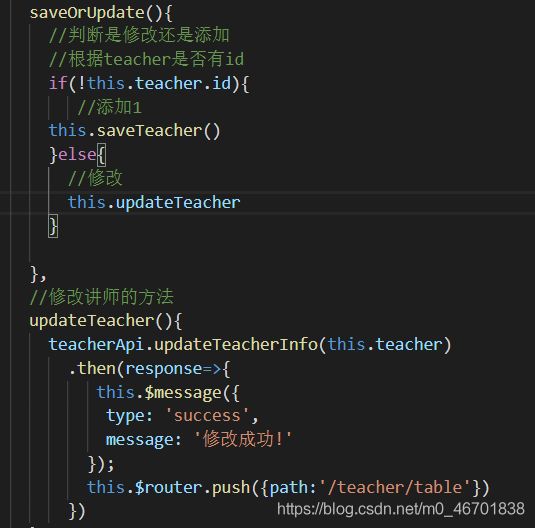
(4)最终修改实现
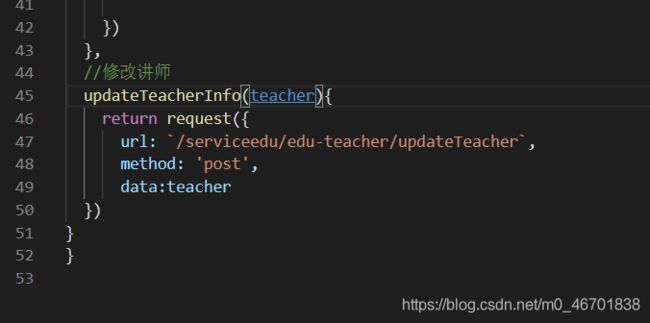
1、在api的teacher.js定义修改接口
2、在页面调用修改的方法
第十一步:遇到问题
1、第一次点击修改,进行数据回显
第二次再去点击添加讲师,进入表单页面,但是问题来了:表单页面还是显示修改回显数据,正确效果应该是表单数据清空
**解决方式:**做添加讲师的时候表单数据清空就行了
但是上面代码并没有解决问题,为什么?
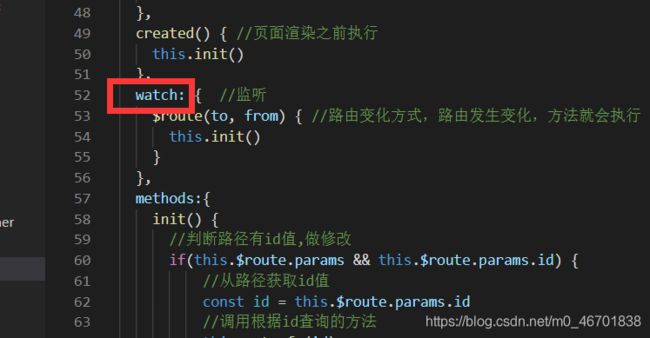
多次路由跳转到用一个页面,在页面中created方法只会执行第一次,后面再进行跳转不会执行
最终解决:
vue监听