在线教育项目学习day3(二)
一、VSCODE
1、安装插件
Chinese(中文插件)
live server(内置服务器)
vetur
vue-helper
2、创建工作区
前端代码都写在工作区
第一步:
在本地创建一个空的文件夹 比如:1010
第二步:
在vscode中打开该文件夹
第三步:
把文件夹保存为工作区
打开文件夹后,选择“文件 -> 将工作区另存为…”,为工作区文件起一个名字,存储在刚才的文件夹下即可
二、前端技术ES6的学习
1、简介
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
2、ECMAScript 6.0和js的关系
一个常见的问题是,ECMAScript 和 JavaScript 到底是什么关系?
要讲清楚这个问题,需要回顾历史。1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
因此,ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 Jscript 和 ActionScript)
三、es6的语法
ES标准中不包含 DOM 和 BOM的定义,只涵盖基本数据类型、关键字、语句、运算符、内建对象、内建函数等通用语法。
本部分只学习前端开发中ES6的最少必要知识,方便后面项目开发中对代码的理解。
1、let声明变量
// var 声明的变量没有局部作用域
// let 声明的变量 有局部作用域
{
var a = 0
let b = 1
}
console.log(a) // 0
console.log(b) // ReferenceError: b is not defined
特点:
/ var 可以声明多次
// let 只能声明一次
var m = 1
var m = 2
let n = 3
let n = 4
console.log(m) // 2
console.log(n) // Identifier 'n' has already been declared
2、const声明常量
// 1、声明之后不允许改变
const PI = "3.1415926"
PI = 3 // TypeError: Assignment to constant variable.
// 2、一但声明必须初始化,否则会报错
const MY_AGE // SyntaxError: Missing initializer in const declaration
3、解构赋值
解构赋值是对赋值运算符的扩展。
他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取。
//1、数组解构
// 传统
let a = 1, b = 2, c = 3
console.log(a, b, c)
// ES6
let [x, y, z] = [1, 2, 3]
console.log(x, y, z)
//2、对象解构
let user = {name: 'Helen', age: 18}
// 传统
let name1 = user.name
let age1 = user.age
console.log(name1, age1)
// ES6
let { name, age } = user//注意:结构的变量必须是user中的属性
console.log(name, age)
4、模板字符串
模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
// 1、多行字符串,使用`符号实现换行
let string1 = `Hey,
can you stop angry now?`
console.log(string1)
// Hey,
// can you stop angry now?
// 2、字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。
let name = "Mike"
let age = 27
let info = `My Name is ${name},I am ${age+1} years old next year.`
console.log(info)
// My Name is Mike,I am 28 years old next year.
// 3、字符串中调用函数
function f(){
return "have fun!"
}
let string2 = `Game start,${f()}`
console.log(string2); // Game start,have fun!
5、声明对象简写
const age = 12
const name = "Amy"
// 传统
const person1 = {age: age, name: name}
console.log(person1)
// ES6
const person2 = {age, name}
console.log(person2) //{age: 12, name: "Amy"}
6、定义方法的简写
// 传统
const person1 = {
sayHi:function(){
console.log("Hi")
}
}
//调用
person1.sayHi();//"Hi"
// ES6
const person2 = {
sayHi(){
console.log("Hi")
}
}
person2.sayHi() //"Hi"
7、对象拓展运算符
拓展运算符(…)用于取出参数对象所有可遍历属性然后拷贝到当前对象。
//1、拷贝对象
let person1 = {name: "Amy", age: 15}
let someone = { ...person1 }
console.log(someone) //{name: "Amy", age: 15}
// 2、合并对象
let age = {age: 15}
let name = {name: "Amy"}
let person2 = {...age, ...name}
console.log(person2) //{age: 15, name: "Amy"}
8、箭头函数
箭头函数提供了一种更加简洁的函数书写方式。基本语法是:
参数 => 函数体
// 传统
var f1 = function(a){
return a
}
console.log(f1(1))
// ES6
var f2 = a => a
console.log(f2(1))
// 当箭头函数没有参数或者有多个参数,要用 () 括起来。
// 当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块,
// 当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。
var f3 = (a,b) => {
let result = a+b
return result
}
console.log(f3(6,2)) // 8
// 前面代码相当于:
var f4 = (a,b) => a+b
四、vue
1、vue.js是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
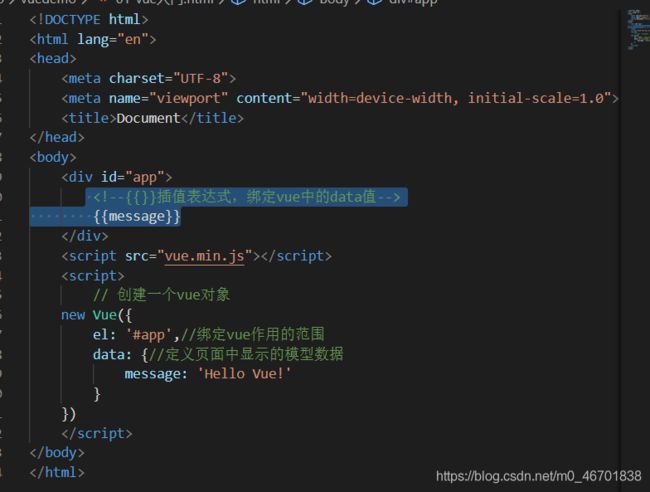
2、vue入门案例
第一步:
创建html页面,在vscode中输入快捷键 ! 生成html代码
第二步:
引入vue的js文件,类似于jquery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="vue.min.js"></script>
</body>
</html>
第三步:
在html页面创建div标签,div添加id属性
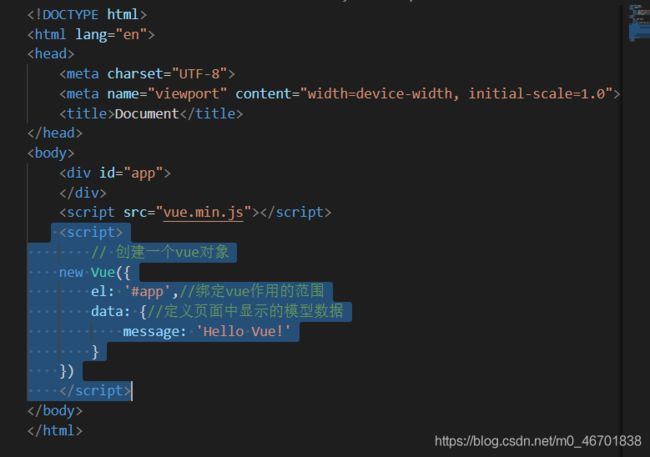
第四步:
创建一个vue对象[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传

第五步:
3、抽取代码片段
文件 => 首选项 => 用户代码片段 => 新建全局代码片段/或文件夹代码片段:vue-html.code-snippets
{
"vue htm": {
"scope": "html",
"prefix": "vuehtml",
"body": [
"",
"",
"",
"",
" ",
" ",
" ",
" Document ",
"",
"",
"",
" ",
"",
" ",
" ",
" ",
"",
"",
"",
],
"description": "my vue template in html"
}
}
然后输入快捷键vuehtm即可快速生成
4、基本数据渲染和指令
你看到的 v-bind 特性被称为指令。指令带有前缀 v-
除了使用插值表达式{{}}进行数据渲染,也可以使用 v-bind指令,它的简写的形式就是一个冒号(:)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!--
v-bind指令
单项数据绑定
这个指令一般用在标签属性里面,获取值
-->
<h1 v-bind:title="message">
{{content}}
</h1>
<!--
简写方式
-->
<h2 :title="message">
{{content}}
</h2>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
content: '我是标题',
message:'页面加载于'+new Date().toLocaleString()
}
})
</script>
</body>
</html>
5、双向数据绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!--单向绑定-->
<input type="text" v-bind:value="searchMap.keyWord"/>
<!--双向绑定-->
<input type="text" v-model="searchMap.keyWord"/>
<p>{{searchMap.keyWord}}</p>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
searchMap:{
keyWord: '铃鹿御前'
}
}
})
</script>
</body>
</html>
6、veu绑定事件
**需求:**点击查询按钮,按照输入框中输入的内容查找公司相关信息
在前面的例子基础上,data节点中增加 result,增加 methods节点 并定义 search方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!--vue事件绑定-->
<button v-on:click="search()">查询1</button>
<!--vue事件绑定的简写-->
<button @click="search()">查询2</button>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
searchMap:{
keyWord:'铃鹿御前'
},
//查询结果
result:{}
},
methods:{
//定义多个方法
search(){
console.log('search...')
},
f1(){
console.log('f1...')
}
}
})
</script>
</body>
</html>
7、vue修饰符
修饰符 (Modifiers) 是以半角句号(.)指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
即阻止事件原本的默认行为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!--修饰符用于指出一个指令应该以特殊方式绑定。
这里的 .prevent 修饰符告诉 v-on 指令对于触发的事件调用js的 event.preventDefault():
即阻止表单提交的默认行为--!>
<form action="save" v-on:submit.prevent=" onSubmitForm">
<input type="text" name="name" v-model="user.username"/>
<button type="submit">保存</button>
</form>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
user:{}
},
methods:{
onSubmitForm(){
if(this.user.username){
console.log('提交表单')
}else{
alert('请输入用户名')
}
}
}
})
</script>
</body>
</html>
8、条件渲染
条件指令v-if v-else
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="checkbox" v-model="ok"/>选择式神
<h1 v-if="ok">铃鹿御前</h1>
<h1 v-else>不知火</h1>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
ok:false
}
})
</script>
</body>
</html>
9、循环指令
例1:简单的列表循环(了解)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!--ul li 列表标签-->
<ul>
<!--名字 in 循环次数-->
<li v-for=" n in 10">{{n}}</li>
</ul>
<ol>
<li v-for="(m,index) in 10">{{m}}--{{index}}</li>
</ol>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
}
})
</script>
</body>
</html>
例二:遍历数据列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!--ul li 列表标签-->
<ul>
<!--名字 in 循环次数-->
<li v-for=" n in 10">{{n}}</li>
</ul>
<ol>
<li v-for="(m,index) in 10">{{m}}--{{index}}</li>
</ol>
<hr/>
<table border="1">
<tr v-for="user in userList">
<td>{{user.id}}</td>
<td>{{user.username}}</td>
<td>{{user.age}}</td>
</tr>
</table>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
userList: [
{ id: 1, username: 'helen', age: 18 },
{ id: 2, username: 'peter', age: 28 },
{ id: 3, username: 'andy', age: 38 }
]
}
})
</script>
</body>
</html>
10、vue组件(重点)
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
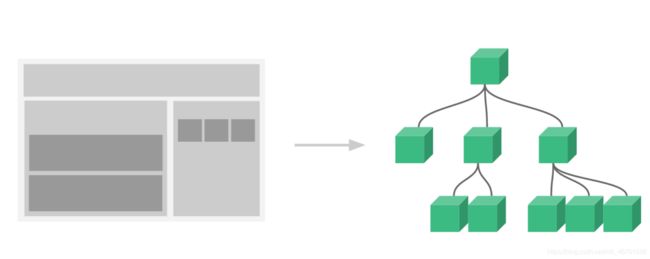
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

1)局部组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<Navbar></Navbar>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
components:{
//定义vue使用的组件
'Navbar': {
//组件的内容
template: '- 首页
- 学员管理
'
}
}
})
</script>
</body>
</html>
2)全局组件
新建Navbar.js
// 定义全局组件
Vue.component('Navbar', {
template: '- 首页
- 学员管理
- 讲师管理
'
})
使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<Navbar></Navbar>
</div>
<script src="vue.min.js"></script>
//组件使用
<script src="components/Navbar.js"></script>
<script>
new Vue({
el: '#app',
data: {
}
})
</script>
</body>
</html>
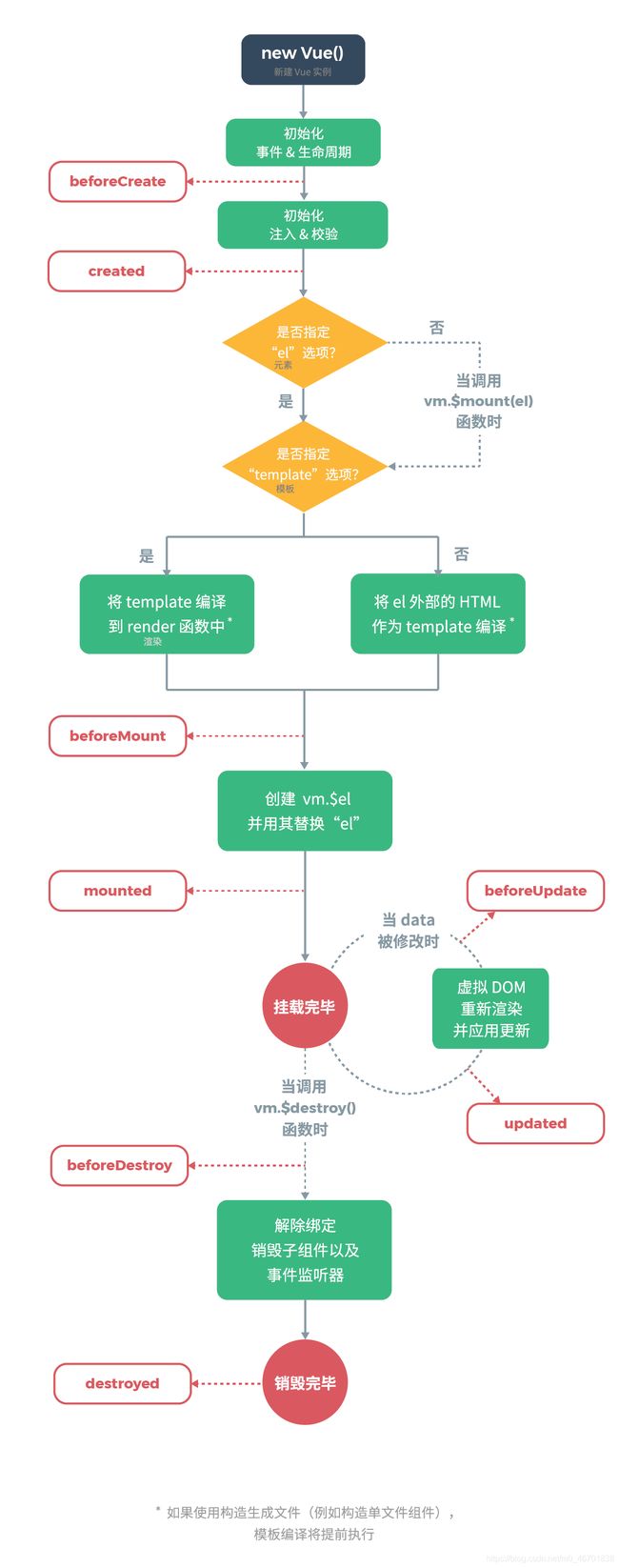
11、实例的声明周期
created在页面渲染之前执行
mounted在页面渲染之后执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
hello
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
},
created(){
debugger
//在页面渲染之前执行
console.log('created...')
},
mounted(){
debugger
//在页面渲染之后执行
console.log('mounted...')
}
})
</script>
</body>
</html>
11、vue路由
Vue.js 路由允许我们通过不同的 URL 访问不同的内容。
通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)。
Vue.js 路由需要载入 vue-router 库
引入
<script src="vue.min.js"></script>
<script src="vue-router.min.js"></script>
编写js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/">首页</router-link>
<router-link to="/student">会员管理</router-link>
<router-link to="/teacher">讲师管理</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
<script src="vue.min.js"></script>
<script src="vue-router.min.js"></script>
<script>
// 1. 定义(路由)组件。
// 可以从其他文件 import 进来
const Welcome = { template: '欢迎' }
const Student = { template: 'student list' }
const Teacher = { template: 'teacher list' }
// 2. 定义路由
// 每个路由应该映射一个组件。
const routes = [
{ path: '/', redirect: '/welcome' }, //设置默认指向的路径
{ path: '/welcome', component: Welcome },
{ path: '/student', component: Student },
{ path: '/teacher', component: Teacher }
]
// 3. 创建 router 实例,然后传 `routes` 配置
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
// 4. 创建和挂载根实例。
// 从而让整个应用都有路由功能
const app = new Vue({
el: '#app',
router
})
// 现在,应用已经启动了!
</script>
</body>
</html>