- 使用kubesphere-devops部署在线教育项目【前端】
Ayu大象
前端devops运维
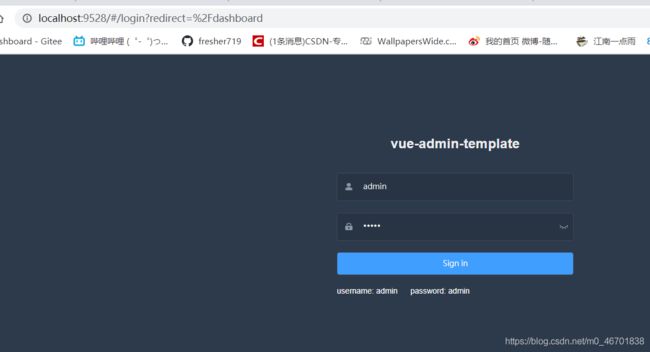
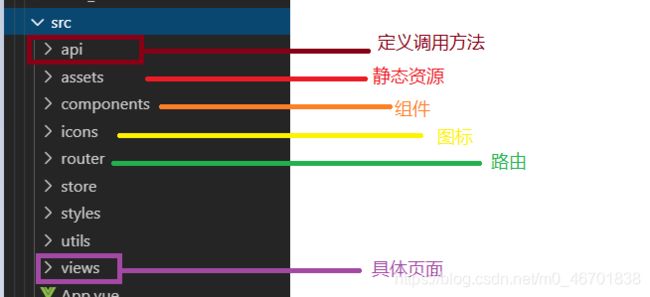
【部署后台管理vue项目】1、准备工作(0)版本kubesphere3.1.1kubernetes1.20.4(1)准备DockerfileFROMnginx#将dist目录内容复制到nginx容器html内部COPYdist/usr/share/nginx/html/EXPOSE80(2)准备deploy.ymlapiVersion:apps/v1kind:Deploymentmetadata:
- 微服务实战项目_天机学堂01_初识项目
p1sto
微服务架构云原生springcloud分布式高可用实战项目
文章目录一.项目简述二.Jenkins三.模拟真实业务:紧急bug修复和代码阅读一.项目简述Q:天机学堂是什么?A:天机学堂是一个基于微服务架构的生产级在线教育项目主要有两个端(项目已上线,可以点击查看):管理后台:https://tjxt-admin.itheima.net其核心业务主体包括老师、管理员、其他员工,核心业务围绕着老师展开用户端:链接:https://tjxt-user.ithei
- 【在线教育】- 项目介绍 && 数据库设计 (1)
阿新-
#在线教育微服务数据库spring
一、在线教育项目介绍A.项目介绍在线教育:是一个B2C模式的职业技能在线教育系统,分为前台用户系统和后台运营平台。B2C是指电子商务的一种模式,也是直接面向消费者销售产品和服务商业的零售模式。Business-to-Consumer:企业对客户B.功能简介模块整个项目分为两个部分:前台、后台前台:用户使用模块,可以进行视频购买和学习后台:管理操作模块,进行视频上传与维护。此次主要完成后台部分。技术
- (转载自培西妈妈英语)国外适合孩子的英文网站
Drlilian
https://www.bbc.co.uk/bitesize这是BBC旗下的学习资源网站,也是BBC历史上规模最大的在线教育项目。我和孩子非常喜欢这个网站。去年3月(英国第一次全境封锁)刚推出的时候,网站每日更新,我和孩子们像“追剧”一样痴迷。但很遗憾的是,这个网站在国内似乎打不开。本来这个网站不在我分享之列,但对她的爱令我无法割舍,如果有条件的家长,一定一定要看看。这个网站面向5-16岁的孩子,
- SpringBoot在线教育项目(九)
一默一语
项目实战springbootvue后端
在线教育(九)一、课程列表的显示一、后端实现二、前端分页查询列表二、删除课程一、后端实现二、前端实现三、视频点播简介一、阿里云视频点播技术能力盘点二、开通视频点播云平台三、视频点播服务的基本使用四、使用服务端SDK一、服务端SDK二、使用SDK三、创建测试用例五、文件上传测试一、安装SDK二、测试六、视频点播微服务的创建一、创建视频点播微服务二、整合阿里云vod实现视频上传七、前端整合视频上传一、
- 1——Hive数仓项目完整流程(在线教育)
@—笨小孩—@
python大数据数仓实战大数据数据仓库python
目录前言一、项目架构二、软件相关作用1.大数据相关软件2.数仓2.1数据仓库与数据库2.2数据仓库和数据集市2.3维度分析2.4指标3.数仓建模3.1建模理论3.2维度建模3.3维度建模的三种模型3.4缓慢渐变维总结前言本专栏以大数据实战“在线教育项目”为导向系统学习Hive数仓一、项目架构本项目基于ClouderaManager大数据统一管理平台,在次平台构建大数据相关的软件(Zookeeper
- 教育增长圈-7组-李同学-D5
一个没有故事的李同学
D5作业——选赛道和调整目前两个项目都是偏重线下,可是准备写的时候发现有些东西不好展开,那个写一个我之前负责四分之一,现在还在进行的项目吧。7组-李同学项目方向:K12在线教育项目名称:某某网校第一部分、九大选盘指标【1.定位】在线智能化学习平台【2.用户场景痛点】老师:三线城市的师资资源有限课中:学校老师不是每个学生都可以1对1的进行辅导课后:课后学习松散,作业质量难保证家长:孩子初中之后,自己
- #教育增长圈#操盘手训练营第3期—宪哥—Day4—成功率和短板
半盏豆包
【团队】9组项目名称:某互联网技能培训的在线教育项目背景:一、启动资源评估【市场容量】(1)目标用户:就业/转行新互联网职业人群(2)用户规模:C端用户超过100w人,B端企业用户300家。(3)市场规模:市场份额x客单价。根据国家《现代职业教育体系建设规划(2014-2020年)》,到2020年,非学历继续教育参与者计划达到3.5亿人次。该公司的主要人群为大学生和转行人群,市场份额未知。该公司的
- 安喜熊在线教育项目硬笔书法全国招商无加盟代理费 王校长
在线教育硬笔书法
我们是做在线教育的,是素质教育这个板块教硬笔书法的,每天只需要10到15分钟时间学习写字,时间非常灵活,因为现在线下大部分机构没有线上的课程体系,我们刚好有成熟的一套体系课程从启蒙到高年级的,上课方式是通过小程序上课,首先可以填补你们线下机构的学习空白时间,同时可以让你们和家长有更多的互动并带动消费和引流现在是采用代理的合作形式。我们是安喜熊做在线教育的,在素质教育这个领域教3-15岁小朋友硬笔书
- 小嘉Day5
小和尚cf
D5作业主题《第四课选赛道和调整》作业模板3组-小嘉项目方向:K12在线教育项目名称:在线辅导课程第一部分、九大选盘指标【1.定位】中小学在线教育产品【2.用户场景痛点】大部分线上产品侧重学习成绩的提升,而忽视思维的训练;【3.场景解决方案】通过个性化的诊断,实现一对一专业化的线上辅导,在课程的体系上分为基础(侧重专注力、记忆力、生活习惯培养)——提升(阅读能力、口语表达、基础数感)——进阶(空间
- 在线教育项目_整体介绍
新程序猿小武
springbootspringcloud
在线教育项目_整体介绍一、项目的背景二、商业模式2.1B2C(该项目的模式)2.2B2B2C(商家到商家到用户)3、功能模块3.1系统后台3.2系统前台4、项目使用到的技术4.1后端技术4.2前端技术4.2其他技术一、项目的背景二、商业模式2.1B2C(该项目的模式)BusinessToCustomer会员模式,从商家到用户的模式。2.2B2B2C(商家到商家到用户)类似京东3、功能模块分两个系统
- 在线教育项目总结
DKPT
在线教育项目javavue
1、项目描述(1)在线教育系统,分为前台网站系统和后台运营平台,B2C模式。前台用户系统包括课程、讲师、问答、文章几大大部分,使用了微服务技术架构,前后端分离开发。后端的主要技术架构是:SpringBoot+SpringCloud+MyBatis-Plus+HttpClient+MySQL+Maven+EasyExcel+nginx前端的架构是:Node.js+Vue.js+element-ui+
- 1.回忆”家庭医生“在线教育社群项目——前缘
温暖愉悦的空间
“家庭医生”这个在线教育项目对我生命的转变有一些特殊的意义,同时热爱销售的我无想到之前十多年的销售和营销管理经验能在自己喜欢的领域得到了充分的释放,还帮助到了很多的人,某程度上见证了自己和他人的成长。所以我决定还是把这段有意思的经历写出来,如果有不恰当的地方也请朋友们指出,谢谢!背景2014-15年的时候由于各种生活和工作的压力,从美国MBA交换学习回来中国以后,经常腹泻,患上了慢性肠胃炎。这个病
- Java在线教育项目 第八天黑马头条
办公模板库 素材蛙
java教程javaspringbootspringcloud后端架构
day08_爬虫系统搭建目标了解爬虫是什么了解webmagic及其四大组件了解爬虫系统中的ip代理能够导入爬虫系统知道文档下载和文档解析的思路1爬虫是什么网络爬虫(Webcrawler),是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本,它们被广泛用于互联网搜索引擎或其他类似网站,可以自动采集所有其能够访问到的页面内容,以获取或更新这些网站的内容和检索方式。从功能上来讲,爬虫一般分为数据采
- 实现文件/头像上传到OSS(SpringBoot+MultipartFile)
心非柠檬为何心酸
在线教育springbootjavaspring阿里云
本篇博客以尚硅谷在线教育项目为指导目录1、配置pom.xml2、配置application.properties3、从配置文件读取常量4、文件上传1、配置pom.xmlcom.aliyun.ossaliyun-sdk-ossjoda-timejoda-time2、配置application.properties#服务端口server.port=8002#服务名spring.application.
- # 在线教育项目——数仓实战(三)之访问咨询主题看板(全量流程)
爱吃薄荷糖的喵喵
Hadoop数仓数据库大数据hadoophive
文章目录1.需求分析2.业务数据准备3.建模分析4.建模操作4.1数据存储格式和压缩方案4.2全量和增量4.3Hive分区4.4建模操作5.Hive的基础优化(目前无需更改)5.1HDFS的副本数量5.2yarn的基础配置5.3MapReduce基础配置5.4Hive的基础配置5.5Hive压缩的配置5.6Hive的执行引擎切换6.数据采集7.数据清洗转换8.数据分析9.数据导出1.需求分析将调研
- #教育增长圈#操盘手训练营3期7组-曾小禅-Day5- 选赛道和调整
曾小禅
作业模板——选赛道和调整|7组-曾小禅项目方向:职场在线教育项目名称:电子商务运营第一部分、九大选盘指标【1.定位】:专注培养实战型电商运营设计人才【2.用户场景痛点】:电商求职者实战经验弱,业务能力差,没有体系的工作规范,缺少好的工作机会【3.场景解决方案】:专注培养实战型电商人才,课程研发,对接岗位需求,成绩优异者给予知名企业内推机会。【4.场景展现+用户证言】两条线:电销团队跟踪招聘求职线索
- 什么电商、外卖、教育项目都过时了,给你推荐个新类型项目【附源码】
不会写文档的程序员
项目vue.jsjava前端
很多人没有什么拿得出手的项目,于是,就想着写什么电商项目、什么外卖项目、什么在线教育项目等等。其实,这类项目早也过时了,面试官一看就知道你的项目是假的。今天给你推荐一个项目:物联网智能家居项目平台简介该项目是一套全部开源的快速开发平台,毫无保留给个人及企业免费使用。前端采用Vue、ElementUI。后端采用SpringBoot、SpringSecurity、Redis&Jwt。权限认证使用Jwt
- 软件测试面试自我介绍/项目介绍居然还有模板?我要是早点发现就好了
测试小婉
简历面试面试职场和发展软件测试自动化测试简历
目录1、自我介绍2、项目介绍2.1、最全电商项目介绍2.2、电商项目介绍2.3、在线教育项目介绍2.4、互联网金融项目介绍总结1、自我介绍以XXX简历来举例(参照下面的案例,编写你的自我介绍,框架就是:我是谁,我做过什么,我能做什么,我来的目的是什么):面试官您好,我叫XXX,来自河北XX,14年大学毕业之后进入河北东软软件有限公司从事软件测试方面的工作,一开始从底层做起,在工作中逐渐接触和学习了
- 基于Springboot+Vue在线教育项目总结
xxsatoshi
springboot后端java
项目简介谷粒学院,是一个B2C模式的职业技能在线教育系统,分为前台用户系统和后台运营平台。系统模块权限:会员、系统运营会员模块:门户、课程中心、用户中心、讲师、文章、问答运营系统:会员管理、讲师管理、课程管理、文章资讯、问答管理、广告管理、统计分析、帮助中心、网站管理、短信管理、邮件管理、系统消息插件功能:微信支付、微信登录、阿里云OSS、阿里云视频点播、阿里云短信系统架构架构设计需要考虑的几个方
- 在线教育项目技术笔记2
wmyolanda
Java
文章目录一、对象存储OSS1.阿里云OSS控制台使用2.阿里云OSS开发准备3.实现代码上传文件到阿里云OSS二、nginx1.nginx的启动安装2.nginx配置项目请求转发三、excel的导入导出1.应用场景2.EasyExcel特点3.EasyExcel实现读写操作四、路由跳转和二级联动五、富文本编辑六、路由监听七、级联删除八、maven加载机制和xml映射九、阿里云的视频点播1.阿里云视
- 安喜熊在线教育项目硬笔书法全国招商无加盟代理费 王校长
在线教育硬笔书法
我们是做在线教育的,是素质教育这个板块教硬笔书法的,每天只需要10到15分钟时间学习写字,时间非常灵活,因为现在线下大部分机构没有线上的课程体系,我们刚好有成熟的一套体系课程从启蒙到高年级的,上课方式是通过小程序上课,首先可以填补你们线下机构的学习空白时间,同时可以让你们和家长有更多的互动并带动消费和引流现在是采用代理的合作形式。我们是安喜熊做在线教育的,在素质教育这个领域教3-15岁小朋友硬笔书
- Django在线教育项目(毕设,课程设计,学习)
MYF12
DjangodjangoDjango在线教育Django教育网站Django项目Django毕设
项目源码下载:看评论区该系统详情:后端:python3.7+MySQL5.7+Django框架前端:HTML+css+js实现的功能包括:登陆、注册、验证码登陆、修改密码、头像上传和修改等等。
- 无意中为教育事业奉献了
倔强的Will
我的公司是做在线教育的,上周五还在加班,周一公司就决定搬去滴水湖了,我也就被动的选择离职了,实在离家太远了,公司的说法是国家对在线教育出了新政策了,我们公司所做的在线教育项目被限制了,公司为了节约成本,为了活下去没办法了。我这也是为了国家的教育事业,贡献了我的一份力了,为了孩子未来的教育,哪怕让我失业也值得了。不过我网络搜索了很多关键词也没找到官方的什么文件,大概的意思可能就是政府部门以后会限制课
- 学习无忧,教育分期找松鼠宝
吃烤串的野大叔
近年来,在线教育市场不断火热,融资金额不断打破纪录,优质的在线教育项目在资本市场仍然十分吸睛。2018年即将接近尾声,国际教育行业接踵而至的活动和会议宣告着年末的钟声即将敲响。对于国际教育行业来说,2018年既有机遇,也有挑战。新政策的发布和国际化学校数量的高速增长,整个行业处于高速发展阶段,态势利好。教育行业的态势利好致使相关的衍生行业也是发展迅速,教育分期行业属于相关行业中发展较为迅速的。北京
- Day14:项目需求与技术架构
保护胖丁
clouderahue集群sqoophdfs大数据
知识点01:回顾知识点02:目标知识点03:大数据业务需求知识点04:在线教育项目需求知识点05:业务流程:数据来源知识点06:业务流程:数据采集及存储知识点07:业务流程:数据处理及应用知识点08:技术架构:常用技术选型知识点09:技术架构:基础平台架构知识点10:技术架构:在线教育项目架构知识点11:平台搭建:命令行部署知识点12:平台搭建:集群管理工具部署知识点13:ClouderaMana
- 谷粒在线教育项目总结
yamky_
谷粒学院java项目管理阿里云
项目概览项目用的B2C模式,有前台管理系统和后台管理系统后台管理系统功能登录功能(集成SpringSecurity框架)权限管理功能(1)菜单管理:列表,添加,修改,删除(2)角色管理:列表,添加,修改,删除,为角色分配菜单(3)用户管理:列表,添加,修改,删除,为用户分配角色(4)权限管理表的关系讲师管理功能(1)条件查询分页列表,添加,修改,删除课程分类功能(1)添加课程分类(读取Excel中
- 在线教育项目数据分析报告
Richard丶YX
一、分析目的:英国某家在线教育机构OpenUniversity,在2013-2014年四个学期期间,开设的七门课程的数据集。1、分析用户属性特征,得出主要用户群体画像;2、分析每门课程销售情况,注册与退课情况,学习使用与考核情况,以识别高价值课程并调整课程安排数据来源kaggle:https://www.kaggle.com/tedogogoladze/open-university-analyt
- 程序员创业收到维权信,难道项目就这样凉凉了
创业者程序人生
我的开源项目"酷瓜云课堂"演示数据采集了某网的部分课程目录,课程内容并未采集。如今他们的法务部门给我发来了维权信,难道我这个项目要凉凉了吗?迫于压力,咱背后也没有"南山法院",做不了"南山必胜客",只能老老实实整改喽,整改前后这演示效果也相差太大了,有图有真相。整改前的效果:整改后的效果:难道这样一个100%开源的在线教育项目就这样凉凉了吗?
- 前端学习笔记四十五-ES6、babel配置、在线教育项目
AizawaSayo
Ecmascript6ECMAScript6.0(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了。Ecmascript是JavaScript语言的标注规范JavaScript是Ecmascript规范的具体实现具体实现取决于各大浏览器厂商的支持进度Ecmascript6也被称作Ecmascript2015各大浏览器厂商对于最新的Ecmascript6标准支持
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象