修改elementUI组件样式无效的多种解决方式
前言:vue+elementUI项目开发中,经常遇到修改elementUI组件样式无效的问题,
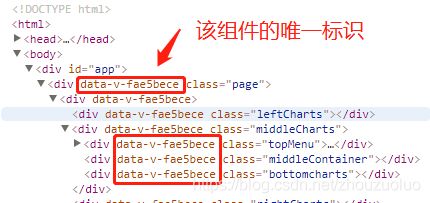
原因:在vue组件中我们经常需要给style添加scoped来使得当前样式只作用于当前组件的节点。添加scoped之后,工作原理是将当前组件的节点添加一个像”data-v-fae5bece”这样唯一属性的标识,这样就可以使得当前样式只作用于当前组件的节点。效果如下
测试项目结构是Home组件包含MiddleContainer组件、leftCharts层和rightCharts层,如下
如果各个嵌套的父子组件都使用scoped作用域拥有了有各自的唯一标识,类似于组件样式相互独立了,那么一般情况下,在父组件
app.vue组件如下
注意: