vue+springmvc项目部署到tomcat7
部署方式有两种
- 前后端分离部署;
- 前后端一起部署;
那么有什么区别呢?
讲一下个人理解,前后端分离拒他人说要暴露两个端口,但是实际上我部署的时候根本没遇到这个问题。。。而且我觉得前后端分离部署,对于后续修改都方便很多。
前后端合并部署,就是把vue前端打包放到springmvc项目里,再把springmvc打包部署到tomcat,也就是说只要往tomcat部署一次。
以下部署方法是我个人实现的,如果不适用,非常抱歉。
前后端分离部署
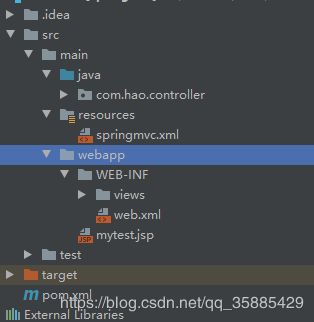
后端使用springmvc框架开发,开发完后结构如图

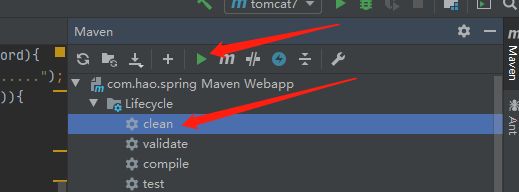
然后只要简单的使用mvn进行clean 和 打包就行了

clean完成后,我是在tomcat服务器运行了一遍项目后打包才能用的。当然这一步也保证了你的项目没问题可以跑,部署出错也不会是项目的问题

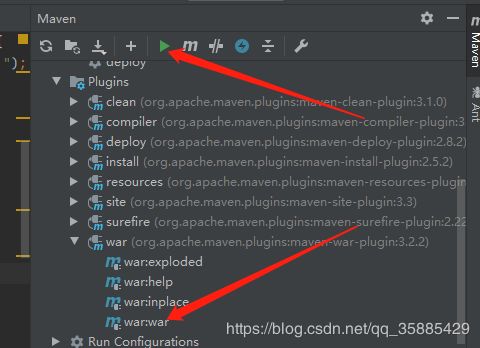
打包

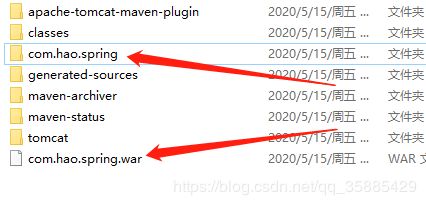
完了之后target目录生成对应的war包

下一步修改tomcat的配置文件,



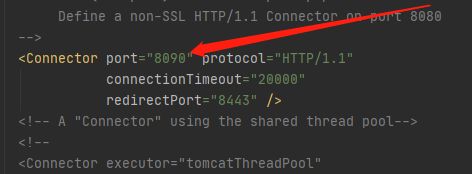
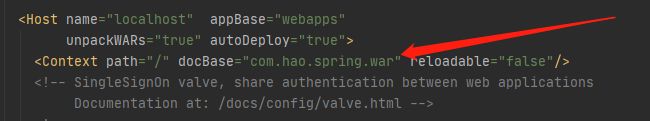
在里边修改端口,我的是8090,host里添加一行配置信息,中间是war包名,我的path设置有问题,但是不影响使用,毕竟不想深究
<Context path="/" docBase="com.hao.spring.war" reloadable="false"/>
接下来拷贝war包或者运行后target下会直接产生对应的文件夹,这和tomcat解压结果是一样的,所以直接放过去就好。二选一即可

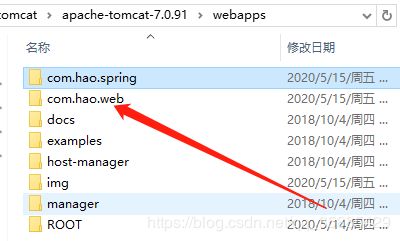
选定后放到webapps,如图

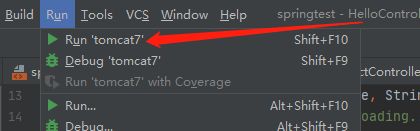
至此部署完成,进入bin目录运行start.bat,如果不报错基本上就是没问题

这时候前后端分离部署的优点体现出来了,我们只部署了springmvc,但是它也只是提供数据和接口,所以我们接着启动前端项目能访问到数据就是没问题,
注意这里的访问路径会多了一个war包名
比如之前是http://localhost:8090/details
部署后是http://localhost:8090/com.hao.spring/details
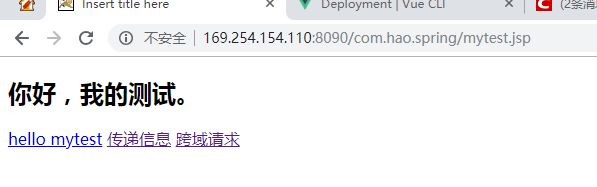
没有界面,当然可以提前写一个以便于测试,访问到就是没问题。

接下来部署前端,
由于我使用的hbuilder新建的项目,所以好像有些配置文件没有,因此我自己新建了conf目录,再新建了index.js
内容如下
var path = require('path')
module.exports = {
build: {
index: path.resolve(__dirname, 'dist/index.html'),
assetsRoot: path.resolve(__dirname, 'dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/com.hao.web/',
productionSourceMap: true
},
dev: {
port: 8091,
proxyTable: {}
}
}
然后进入项目目录,使用npm run build进行打包

打包完形成dist文件夹,下边有一些文件,

我们在tomcat的webapps下新建一个文件夹比如叫com.hao.web这个就类似于之前war包的名字,也就是你要访问的时候使用的项目名

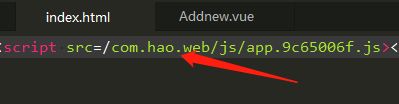
把dist下的文件放进去,记得修改一下index.html文件,具体修改内容是在每个src上加上你新建的目录文字,不然应该会报出找不到css什么的错误。


这样就部署完了,运行方法同上,启动tomcat,访问你的首页
比如http://localhost:8090/com.hao.web/,访问成功就表示部署成功。
(你会发现这里用的也是8090,所以我不懂为什么说分离部署会开两个端口。。。,只有在开发的时候才有两个端口,要不然启动的时候会端口冲突)
在部署的时候要学会看错误,我是打开浏览器的console对着错误一步步解决的,在这里我部署的时候还遇到了img访问不到,因为index.html里也没有用到img,所以我干脆直接把img文件夹拿出来放到webapps了

附上我丑丑的界面

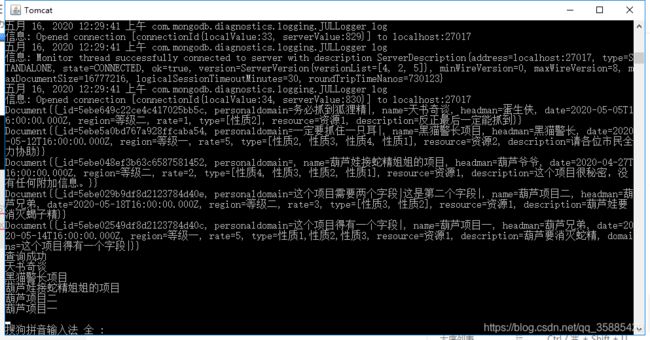
还有日志里显示被获取的数据

前后端合并部署
合并部署第一步同上,打包vue项目
将dist下的东西放到springmvc项目的webapp目录,

然后因为我之前没有写前端样式,所以放进去之后提示找不到css这些,于是我在springmvc.xml里加了一些配置信息
<mvc:resources location="../css/" mapping="../css/**"/>
<mvc:resources location="../js/" mapping="../js/**"/>
<mvc:resources location="../img/" mapping="../img/**"/>
<mvc:resources location="../fonts/" mapping="../fonts/**"/>
<mvc:resources location="/" mapping="/**"/>
接着试着运行项目,确定可以访问到前端页面,数据交互没问题之后再照着上边打包springmvc成war包,部署同上,如果提示找不到css,同样修改index.html。
访问链接同上一个部署方法