【KRKR进阶实用教程】1、捕获鼠标位置——存档界面制作
■注意事项■
※如果你刚接触krkr,那么阅读前强烈推荐先阅读水螅姐的教程把KAG等基本知识学明白:猛击这里
※本文建立在读者已经读过一遍krkr自带tjs文档的前提下而撰写,所以不对其中出现的一些在tjs文档里已经详尽说明的函数、方法、语法等基础知识再做过多的说明,如果阅读过程中有看不懂的地方,请去参考tjs文档。
※本文使用的KRKR版本为KCDDP上分享的KCDDP KAGeXpress 3.0汉化版。
※为了照顾非IT人士,一些IT方面的基础知识会附带一些说明链接,仅供参考,百度google才是您更好的选择。
学习Kag的过程是一帆风顺的,但是学习tjs的过程确实有些小坎坷。最大的原因就是网上能找到的资料基本全是日文的,中文的关于写、改tjs的教程实在是很少有人做。对于没有一些基础的人来说,这真是略难啃的一个东西。所以一直想做这样的一个教程,把一些学习到的东西分享给大家。
废话不多说,下面开始正文。
第一篇将介绍基础中的基础……从最简单的捕获鼠标位置应用说起,相信许多人都用过这个功能了吧,因为KAG文档后部分对这些常用TJS都进行了一些说明来着……这个也很适合拿来做TJS的入门。
下面范例的脚本,在这里下载:请点击。你需要自己新建一个工程,然后用这些东西去覆盖,就可以跑起来了。
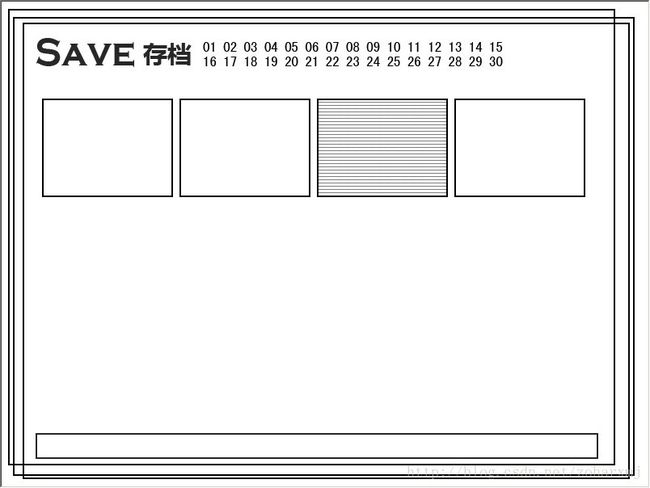
假如说我们现在要做一个存档界面,准备一张背景,然后几个存档按钮,似乎就OK了。假如设计四个存档点,我们用最最古老的办法这样写:
[current layer=message0]
[er]
;存档位1号
[locate x=50 y=120]
[button normal=save_1 over=save_2 on=save_1 storage="first.ks" target=*save exp="tf.savePos=1"]
;存档位2号
[locate x=220 y=120]
[button normal=save_1 over=save_2 on=save_1 storage="first.ks" target=*save exp="tf.savePos=2"]
;存档位3号
[locate x=390 y=120]
[button normal=save_1 over=save_2 on=save_1 storage="first.ks" target=*save exp="tf.savePos=3"]
;存档位4号
[locate x=560 y=120]
[button normal=save_1 over=save_2 on=save_1 storage="first.ks" target=*save exp="tf.savePos=4"]
这就是所谓的hardcode,写一个存档点的代码,然后各种复制粘贴就可以了。如果想要十个存档点,就再复制粘贴六次。如果想要100个存档点,就再复制粘贴90次……是不是略多啊!明明是重复率很高的代码,可不可以写得更简洁一点呢?
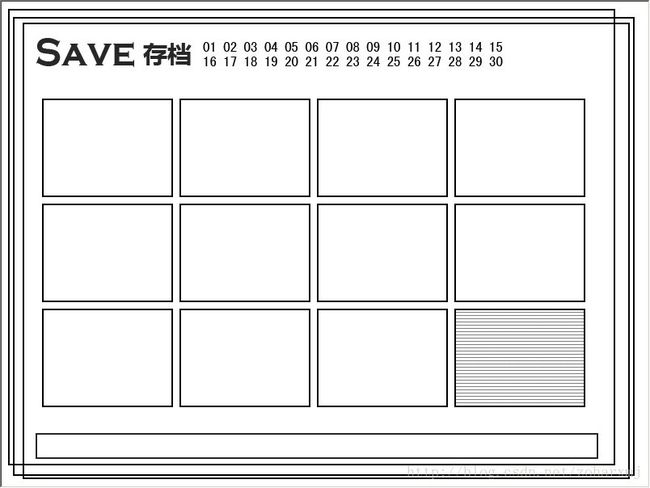
于是可能好多人都尝试过用标签和jump构成的循环。下面用循环来画12个存档块
[current layer=message0]
[er]
[eval exp="tf.i=0"]
*startFor
[locate x=&(50+tf.i%4*170) y=&(120+tf.i\4*130)]
[button normal=save_1 over=save_2 on=save_1 storage="first.ks" target=*save exp="tf.savePos=tf.i+1"]
[eval exp="tf.i++"]
[jump target=*startFor cond="tf.i<12"]
[s]
代码量超少有木有,一下子就高端洋气了许多。但是真正尝试这样写过的朋友可能都遇到过最致命的一个问题……那就是这12个存档点无论点击哪一个,都会显示”存档到13号位置”……也就是说这12个点击最后触发的exp="tf.savePos=?"的这个?值都一律是13
这是由于tf.i在你把整个页面都画好的时候,它的值已经是12了,这时候再点击触发exp,只会得到12+1=13,12个档位都是如此。于是这个存档瞬间就变得没有任何意义了,因为它的功能是有缺陷的。为了解决这个问题,我们需要使用坐标获取。
[button normal=save_1 over=save_2 on=save_1 storage="first.ks" target=*save exp="getSavePos()"]
点击的时候不是直接给变量赋值而是调用了一个函数,函数当然需要我们自己写。
@iscript
// 点击时获取点击的档位号
function getSavePos(){
var x=kag.lastMouseDownX; // 获取上次点击时的鼠标X坐标
var y=kag.lastMouseDownY; // 获取上次点击时的鼠标Y坐标
tf.savePos = calSavePos(x, y)+1;
}
// 根据坐标x,y,计算所在的档位号
function calSavePos(x, y){
//计算方式参照我们画档位按钮时的坐标[locate x=&(50+tf.i%4*170) y=&(120+tf.i\4*130)]
var xIndex = (x-50)\170;
var yIndex = (y-120)\130;
return xIndex + yIndex*4;
}
@endscript
恭喜从石器时代进化到了蒸汽时代,下面试着让系统再丰满一些,增加存档预览功能。
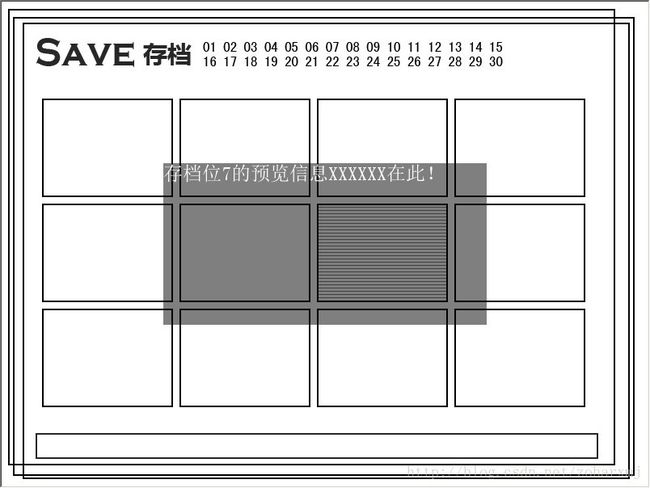
我们只需要把鼠标移到存档位上,便会自动显示此存档的相关讯息(比如存档日期、存档标题、存档时角色正在说的话等内容)。不是点击,只是鼠标移到上面就可以显示,这要怎么实现呢。
[button normal=save_1 over=save_2 on=save_1 storage="first.ks" target=*save exp="getSavePos()" onenter="savePreview()" onleave="hideSavePreview()"]
savePreview()和hideSavePreview()函数也需要我们自已来写。
// 点击时获取点击的档位号
function savePreview(){
var x=kag.fore.base.cursorX; // 获取目前鼠标所在X坐标
var y=kag.fore.base.cursorY; // 获取目前鼠标所在Y坐标
var pos = calSavePos(x, y)+1;
var msgLayer = kag.fore.messages[1];
msgLayer.font.height=24;
msgLayer.drawText(0,0,"存档位"+pos+"的预览信息XXXXXX在此!",0xffffff);
msgLayer.visible=true;
}
// 预览信息消失
function hideSavePreview(){
var msgLayer = kag.fore.messages[1];
msgLayer.clear();
msgLayer.visible=false;
}这样的话鼠标移到档位上时,会显示预览信息。从档位移开时,预览信息就消失了。
对这部分代码简单提几点。kag.fore.base.cursorX得到的是鼠标的位置。kag.fore.base就是我们一般在KAG里写的那个layer=base层,而cursorX是它的一个属性。里面记录的就是鼠标在其之上的X坐标,因为大家知道base层是和屏幕等大小并且不能移动,所以鼠标在base层上的坐标也就一定是在屏幕上的坐标了。它跟lastMouseDownX的区别在于,lastMouseDownX需要点击之后才会变化,而cursorX是随时变化的。
calSavePos()函数就是上面写过的那个函数啦,这里直接调用它了。把通用的、多次用到的代码写成函数然后再调用是很好的习惯。
var msgLayer = kag.fore.messages[0];是拿到message0层,然后对它直接进行操作。
drawText就是在图层上写字的功能啦。0,0分别是X,Y坐标,第三个参数是要写的文字,第四个参数是字的颜色。注意这个写字是瞬间写上去的,不会一个一个蹦。
除了可以在message层上写字,直接在图片层上写字也是可以的。
font.height就是设置字号
visible就顾名思义了,为true时可见,false不可见。
clear()方法是用来把这个图层上的东西清空的,在message层功能就相当于[er]了。
至此,本次的教程就结束了。介绍了一些获取鼠标位置的常用属性,获取图层的方法,在图层上写字的方法,以及它们在一个界面中的实际应用。这些都是基础中的基础,对于有一定的KRKR使用经验的人,就算是KAG党恐怕也早就了解了吧。何况这些知识的使用方法其实在KAG的说明档里也都有提到过。因为本着“实用教程”的原则,是希望这里提到的东西能在实际使用中能够派上用场的。下次争取讲些更“高端”的内容……如果还有下回的话。。。