使用Gitbook写电子书
工作以来一直有些博客的习惯,除了在各大站长写博客外,还可以使用 gitbook 将博客整理成电子书出版,如果受到好评还可以将图书弄成电子版出版。
经过近半年的整理,我的新书《React Native移动开发实战》就要发售了,提前打个广告,书名和封面样式还在确认中,也欢迎大家给出好的点子。

今天要给大家说的是如何利用GitBook编写一本属于自己的点子书。
1,GitBook Editor
首先到官网下载GitBook Editor,目前支持Mac、Linux、Windows主流平台。

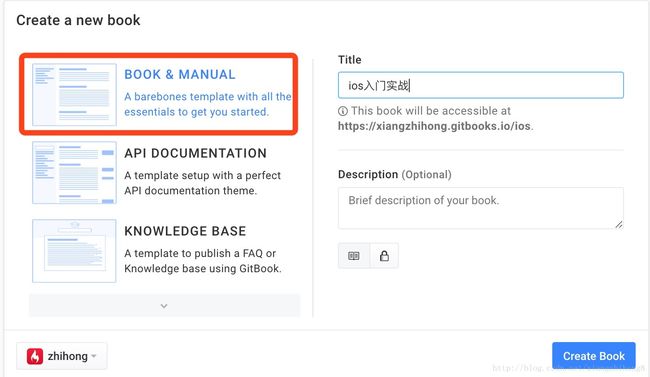
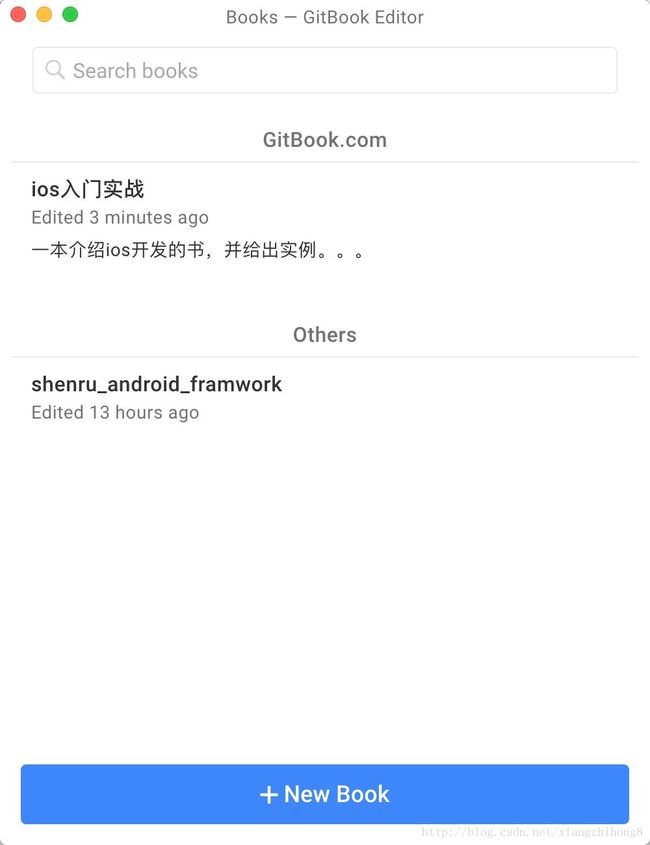
安装完成之后,使用github账号直接登录(GitBook提供了四种方式登录,这里直接使用gitHub登录,后面会用到)。登录后,可以直接在gitbook上创建书籍,建议在gitbook网站上创建书籍,然后通过GitBook Editor clone 下来;

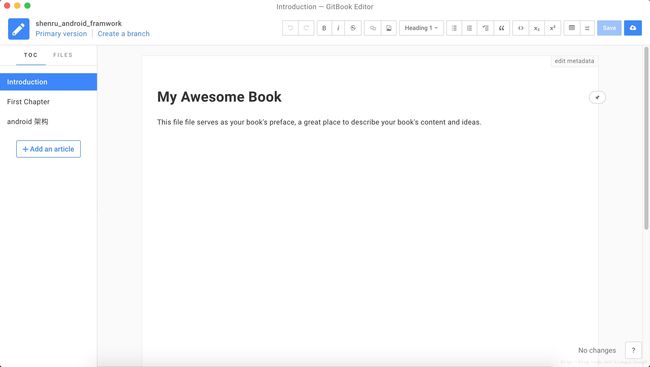
创建完成时候,就可以写书了,不过建议先clone到本地后在写,主要是有时候网络等问题造成不必要的损失。

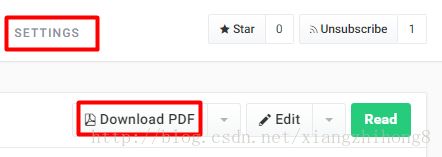
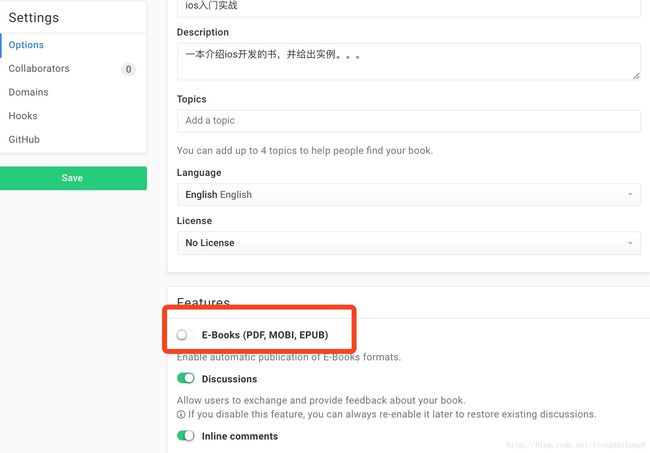
注意:此时的GitBook的book页面默认没有download按钮的,需要做如下的设置。点击Settting设置打开E-Books选项

2,同步GitHub
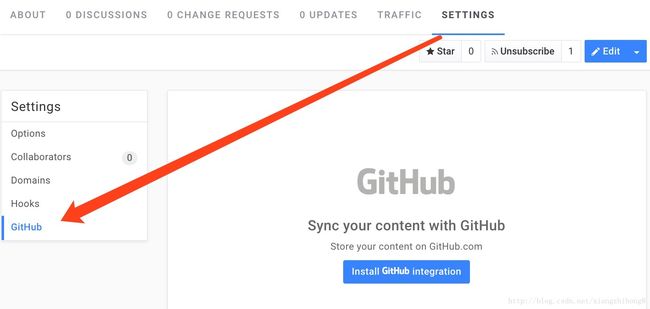
如果没有github账号,先注册,之后绑定github账号。然后依次点击Setting->github,进行相关的设置即可。

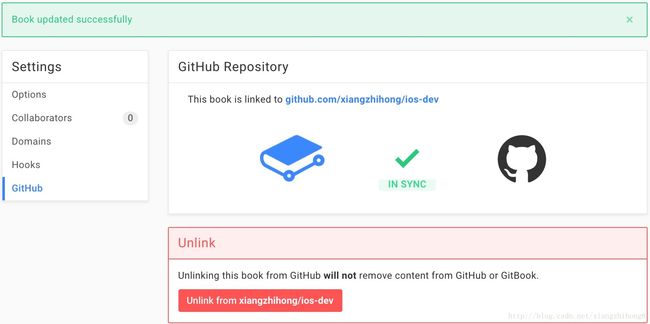
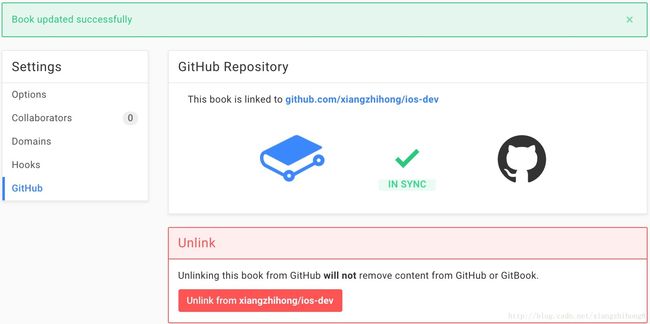
安装完成之后,就可以关联github了,先在github上创建一个项目,然后再关联,第一次关联可能会有如下的错误:

点击GitBook或者GitHub下面的链接按钮即可关联上了。

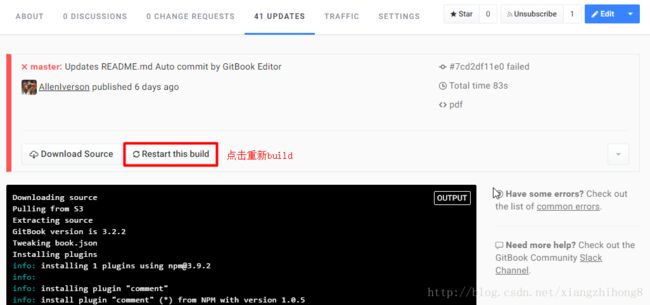
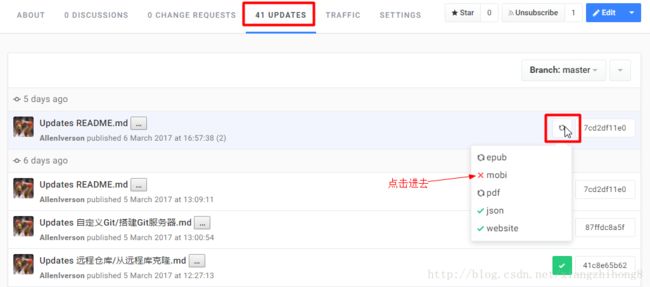
然后我们添加一篇文章,在gitBook上点击Updates按钮。

注意:如果碰到,更新失败,无法转换成pdf/mobi/epub格式。

PS:如果涉及到多人协作还可能会涉及其他问题,这里不多介绍。
3,安装Node环境
首先我们需要安装的是Nodejs,关于Node 环境的搭建这里不再详述,做过前端开发的通信应该不糊陌生。node安装完成之后,就可以现在GitBook全局环境了。
4,全局安装 gitbook
现在我们可以开始安装全局的 gitbook 了。执行 命令,进行安装。
npm install gitbook-cli -g 安装完成之后,可以使用命令来查看是否安装成功。
gitbook -V关于GitBook相关的教程,读者可以参考:GitBook教程
PS:gitbook 常用的命令如下:
gitbook init //初始化目录文件
gitbook help //列出gitbook所有的命令
gitbook --help //输出gitbook-cli的帮助信息
gitbook build //生成静态网页
gitbook serve //生成静态网页并运行服务器
gitbook build --gitbook=2.0.1 //生成时指定gitbook的版本, 本地没有会先下载
gitbook ls //列出本地所有的gitbook版本
gitbook ls-remote //列出远程可用的gitbook版本
gitbook fetch 标签/版本号 //安装对应的gitbook版本
gitbook update //更新到gitbook的最新版本
gitbook uninstall 2.0.1 //卸载对应的gitbook版本
gitbook build --log=debug //指定log的级别
gitbook builid --debug //输出错误信息
5,GitBook使用
此部分没有试验,来自网络:
gitbook serve
C:\Users\AllenIverson\Desktop\gitbook-test>gitbook serve
Live reload server started on port: 35729
Press CTRL+C to quit ...
info: 7 plugins are installed
info: loading plugin "livereload"... OK
info: loading plugin "highlight"... OK
info: loading plugin "search"... OK
info: loading plugin "lunr"... OK
info: loading plugin "sharing"... OK
info: loading plugin "fontsettings"... OK
info: loading plugin "theme-default"... OK
info: found 3 pages
info: found 0 asset files
info: >> generation finished with success in 1.9s !
Starting server ...
Serving book on http://localhost:4000gitbook ls
C:\Users\AllenIverson\Desktop\gitcourse>gitbook ls
GitBook Versions Installed:
* 3.2.2
Run "gitbook update" to update to the latest version.gitbook ls-remote
C:\Users\AllenIverson\Desktop\gitcourse>gitbook ls-remote
Available GitBook Versions:
4.0.0-alpha.5, 4.0.0-alpha.4, 4.0.0-alpha.3, 4.0.0-alpha.2, 4.0.0-alpha.1, 3.2.2, 3.2.1, 3.2.0, 3.2.0-pre.1, 3.2.0-
pre.0, 3.1.1, 3.1.0, 3.0.3, 3.0.2, 3.0.1, 3.0.0, 3.0.0-pre.15, 3.0.0-pre.14, 3.0.0-pre.13, 3.0.0-pre.12, 3.0.0-pre.11, 3
.0.0-pre.10, 3.0.0-pre.9, 3.0.0-pre.8, 3.0.0-pre.7, 3.0.0-pre.6, 3.0.0-pre.5, 3.0.0-pre.4, 3.0.0-pre.3, 3.0.0-pre.2, 3.0
.0-pre.1, 2.6.7, 2.6.6, 2.6.5, 2.6.4, 2.6.3, 2.6.2, 2.6.1, 2.6.0, 2.5.2, 2.5.1, 2.5.0, 2.5.0-beta.7, 2.5.0-beta.6, 2.5.0
-beta.5, 2.5.0-beta.4, 2.5.0-beta.3, 2.5.0-beta.2, 2.5.0-beta.1, 2.4.3, 2.4.2, 2.4.1, 2.4.0, 2.3.3, 2.3.2, 2.3.1, 2.3.0,
2.2.0, 2.1.0, 2.0.4, 2.0.3, 2.0.2, 2.0.1, 2.0.0, 2.0.0-beta.5, 2.0.0-beta.4, 2.0.0-beta.3, 2.0.0-beta.2, 2.0.0-beta.1,
2.0.0-alpha.9, 2.0.0-alpha.8, 2.0.0-alpha.7, 2.0.0-alpha.6, 2.0.0-alpha.5, 2.0.0-alpha.4, 2.0.0-alpha.3, 2.0.0-alpha.2,
2.0.0-alpha.1
Tags:
latest : 3.2.2
pre : 4.0.0-alpha.5gitbook -V
C:\Users\AllenIverson\Desktop\gitcourse>gitbook -V
CLI version: 2.3.0
GitBook version: 3.2.2新建一个GitBook项目后,系统会默认新建几个文件:README.md、SUMMARY.md和chapter1.md。README.md相当于简介,SUMMARY.md:相当于这本书的目录,
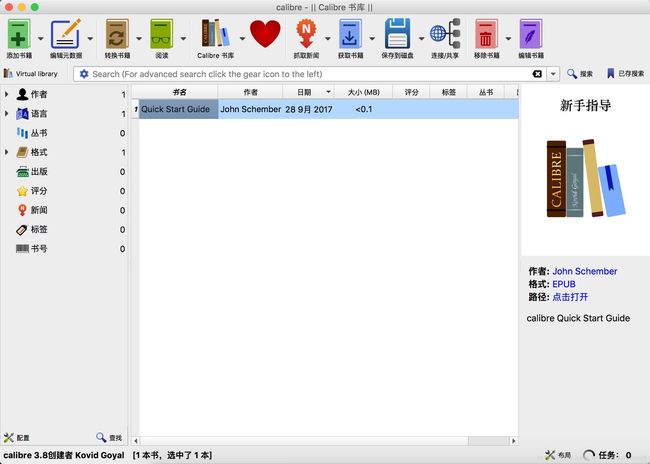
6,calibre
首先到calibre官网下载对应的版本并安装,打开后界面如下:

gitbook-convert
把docx、xml、html、odt文档转成GitBook,首先需要安装gitbook-convert插件。
npm install gitbook-convert -g 如果需要转换,可以使用下面的命令:
gitbook-convert [options] <file> [export-directory]7,常用插件
Gitbook 插件 里已经有100多个插件,可以在 book.json 文件的 plugins 和 pluginsConfig 字段添加插件及相关配置,添加后别忘了进行安装。例如:
// book.json
{
"title": "Webpack 中文指南",
"description": "Webpack 是当下最热门的前端资源模块化管理和打包工具,本书大部分内容翻译自 Webpack 官网。",
"language": "zh",
"plugins": [
"disqus",
"github",
"editlink",
"prism",
"-highlight",
"baidu",
"splitter",
"sitemap"
],
"pluginsConfig": {
"disqus": {
"shortName": "webpack-handbook"
},
"github": {
"url": "https://github.com/zhaoda/webpack-handbook"
},
"editlink": {
"base": "https://github.com/zhaoda/webpack-handbook/blob/master/content",
"label": "编辑本页"
},
"baidu": {
"token": "a9787f0ab45d5e237bab522431d0a7ec"
},
"sitemap": {
"hostname": "http://zhaoda.net/"
}
}
}然后使用gitbook install安装插件。
# 安装插件
$ gitbook install ./更多插件的使用请参考:GitBook使用教程