- QFramework v1.0 Guide: 工具篇——ViewControllor, ActionKit时序动作执行系统,ResKit资源管理&开发解决方案
WX呦
unityQFrameworkc#开发语言
目录一、QFramework.Toolkits简介二、ViewControllor1、作用2、应用场景3、示例三、ActionKit时序动作执行系统1.用法(1)延时回调(2)序列执行(3)帧延时(4)条件执行(5)重复执行(6)并行执行(7)自定义动作(8)协程支持(9)全局Mono生命周期(10)DOTween集成(11)UniRx集成2.优势3.应用场景总结四、ResKit资源管理&开发解决
- Unity DOTween
明明明h
Unity学习笔记动画css3前端
目录1.主要方法2.单个动画(Tween)3.回调方法4.设置参数4.序(队)列动画(Sequence)3.To方法5.参考链接1.主要方法1.以DO开头的方法:就是补间动画的方法。例如:transform.DOMoveX(100,1)2.以Set开头的方法:设置补间动画的一些属性。例如:myTween.SetLoops(4,LoopType.Yoyo)3.以On开头的方法:补间动画的回调方法。例
- unity dotween 颜色大小位置透明度的改变
南极冰魄
Dotween
usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;usingUnityEngine.UI;usingDG.Tweening;//点击按钮,UI动画publicclassColorMove:MonoBehaviour{publicImageban;//图片privateboolisTrue=true;//
- Unity---DOTween插件学习(1)---Transform、Material、Camera、Text、Sequence
ddef54114650
游戏
目录1、Transform方法2、Material方法3、Camera方法4、Text方法5、Sequence队列本文及系列参考于Andy老师的DOTween系列欢迎大家关注Andy老师介绍在UnityAssetStore上搜索DOTween下载免费版。Pro收费版就比免费版多了可视化功能,作用并不大。添加引用UsingDG.Tweening;以DO开头的方法:设置动画的方法以Set开头的方法:设
- 【Unity】使用Canvas Group改变UI的透明度
_Keep up
Unity游戏引擎unity游戏引擎
目录一、前言二、CanvasGroup三、结合DOTween达到画面淡进的效果一、前言在平时开发中,可以通过控制材质、Color改变UI透明度,除此之外还可以CanvasGroup组件来控制透明度。二、CanvasGroup官方文档链接点击进入画布组(CanvasGroup)可集中控制整组UI元素的某些方面,而无需单独处理每个元素。画布组的属性会影响所在的游戏对象以及所有子对象。Alpha:此组中
- 【Unity知识点详解】自定义程序集
火一线
unity游戏引擎
今天来介绍一下Unity中的自定义程序集。在项目开发中我们经常接触到第三方插件的程序集,如DOTween、Newtonsoft.Json等。使用自定义程序集有这么几个好处:方便代码的的复用。当某一功能模块需要在多个项目中重复使用时,可以将代码编译成程序集,将程序集放入工程中即可。在代码维护时,也只需重新编译程序集替换即可。我们常用到的第三方插件就是如此。在大型项目中使用程序集可以提高编译效率,在代
- 【Unity3D插件】DoTween插件(一)
幽满谷
Unity游戏unity游戏引擎Dotween
前言:本文主要来自dotween官方文档,如有翻译错误,请参考官方文档:http://dotween.demigiant.com/documentation.php#globalSettings一、命名法Tweener控制一个值并为其设置动画的补间。Sequence一个特殊的补间,而不是控制一个值,而是控制其他补间并将它们作为一个组进行动画处理。Tween表示Tweener和Sequence的通用
- 【Unity3D插件】DoTween插件(二)
幽满谷
Unity游戏动画unity游戏引擎
一、CreatingaSequence序列与Tweener类似,但它们不是为属性或值设置动画,而是将其他Tweener或序列作为一个组进行动画处理。序列可以包含在其他序列中,而对层次结构的深度没有任何限制。已排序的补间不必一个接一个。您可以使用Insert方法重叠补间。补间(Sequence或Tweener)只能嵌套在单个其他Sequence中,这意味着您不能在多个Sequence中重复使用相同的
- 【Unity3D插件】DoTween插件(三)
幽满谷
Unity游戏unity游戏引擎DoTween
一、控制补间您有3种方法来操作补间。它们都共享相同的方法名称,除了具有附加前缀的快捷方式增强的方法名称。DOA.通过静态方法和过滤器DOTween类包含许多允许您控制补间的静态方法。它们中的每一个都有一个适用于所有现有补间的“全部”版本(如DOTween.KillAll)和一个简单版本(,而通过快捷方式创建补间时会自动设置目标)。DOTween.Kill(myTargetOrId)静态方法还返回一
- Unity DOTween插件常用方法(一)
爪哇-毛毛虫
Unity插件unity游戏引擎
文章目录1.1控制Api1.2动画Api1.1控制ApiDOKill DOKill表示停止该物体上所有的Tween动画。DOTween可以同时运行多个Tween,如果需要停止所有正在运行的Tween,可以使用这个方法;还有一种使用场景,即反复打开某一视图,而该视图存在显示动画,如果不先杀死原有动画再执行显示动画可能会导致显示错误、报错;transform.DOKill();SetUpdate默认
- DoTween插件介绍及使用示例
雪弯了眉梢
Unity3Dunity游戏引擎
文章目录一、什么是DoTween插件?二、安装DoTween插件三、使用方法示例1.第一种定义和使用方法示例2.第二种扩展方法使用方式示例四、动画的属性设置五、常用动画示例1.Text动画示例2.自定义属性动画3.序列动画4.动画事件监听5.路径动画6.物理动画7.混合动画8.循环动画9.深入使用Tweeners10.动画延迟和间隔11.动画序列的暂停和恢复12.动画序列的重置和重新播放13.动画
- unity-多次执行DOVirtual.DelayedCall,导致多次新建Tweener 对象而引发错误的问题
WeiQ_
unity3dunityDoTween
DoTween->DOVirtual.DelayedCall方法:会在指定的延迟时间后执行回调,并且会创建一个新的Tweener对象,但它不会自动创建一个新的Sequence。上面是对DOVirtual.DelayedCall方法的描述,即每次延时运行一次DOVirtual.DelayedCall就会建立一个新的Tweener对象,今天就因为不知道它是每次都会新建Tween,导致出现奇怪的问题,整
- Unity常用动画插件DOTween快速上手
生活在他方
unity3d移动平台开发游戏引擎unity动画游戏引擎
DOTween是最常用的动画插件之一,比使用Unity自带脚本写动画,方便很多。目录导入和设置使用说明通用方法便捷方法添加设置事件响应序列和参数控制协程和异步视频说明导入和设置DOTween在Unity的商城里,有免费版和收费版,一般使用免费版就足够了。收费版DOTweenPro看说明主要是多了一些辅助的编辑器。DOTween商城地址:http://dotween.demigiant.comDOT
- DOTween教程
weixin_34189116
游戏
参考自DOTween官方文档:DOTween起始上手起来很快,当然前提也是用心看一下哈。>可以在UnityAssetStore下载得到。使用方法:准备:在导入DOTween后,你需要设置dotween额外的库设置基你的Unity版本。Tools—–>DOTweenUtilityPanel——>点击SetupDoTween即可。DOTween只是为了对应Unity的版本不需关心更多。**一,最先简单
- 【Unity】DoTween插件快速上手
憨辰
unity游戏引擎
DOTween是一款针对Unity的快速高效、类型安全的面向对象的补间动画引擎,并且对于C#用户做出了很多的优化。Demo:1.DoTween安装下载DoTween官网导入DOTween插件拖入工程在Tools/Demigiant”菜单中打开DOTween工具面板,然后从出现的面板中选择“SetupDOTween…”2.使用添加引用usingDG.Tweening;获取对应组件Do:方法决定动画。
- dotween上下摆动_DoTween详细使用教程
weixin_39582480
dotween上下摆动
DoTween默认配置加上链式调用API风格,配上lambda匿名函数调用,非常简单清晰好用。DoTween实现了通用的缓动算法,能够配置出各种想要的动画效果。另外,队列延迟回调函数,也能完成各种异步延迟执行功能。DoTween为各种Unity的对象做了函数绑定,方便调用。比如Transform,Color,Text,Material等都可以直接调用DoTween的动画API。我们先从通用的动画函
- 刚体任意可编辑轨迹运动 模拟重力
类人_猿
Unity数学相关Unity物理系统模拟重力可编辑运动轨迹贝塞尔曲线
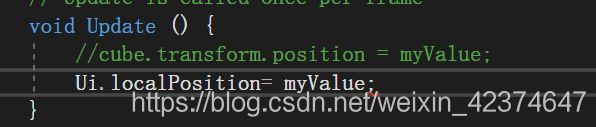
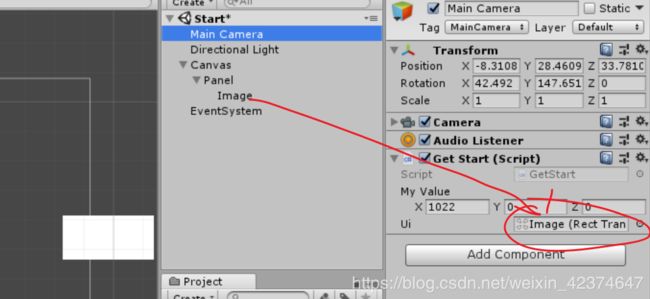
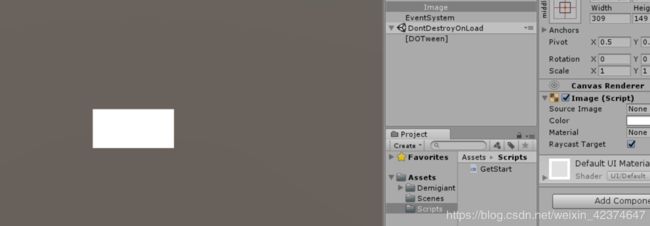
刚体任意可编辑轨迹运动模拟重力一、简介1.运动轨迹采用的是DOTweenPath的方式进行刚体的运动Rigidbody.DOPath(Vector3[]v,floatt)(Dotween工具可自行下载)2.运动轨迹这里采用可编辑贝塞尔曲线来确定轨迹[工具用法](https://blog.csdn.net/qq_42194657/article/details/105151851)3.轨道运行结束时
- Unity之移动设备之IOS调整输入框位置
心之所向,自强不息
UnityUnity3DUGUIunityios游戏引擎uguiunity3d
1,需求:当玩家点击输入框的,会弹出虚拟键盘,如果我们的输入框靠下,那么便会被挡住,这个时候如果想要调整输入框位置。2,思路:这边上移移动的是所有UI的父物体(偷懒了),如果想要移动较小的物体,则可以自行代码调整,就需要判断一下当前输入框所在位置,会不会被虚拟键盘挡住,如果会,则需要上移,上移高度应该上移多少。3,实现:3.1实现的辅佐工具:1,DOTween插件;2,事件管理器(自行封装)。3.
- 用 Unity 实现的安检模拟小游戏源码,通过安检设备 (扫描仪) 检查乘客的随身物品 根据禁止名单对乘客做出判断是否允许通行
yanglamei1962
unity游戏引擎
介绍用Unity实现的安检模拟小游戏软件版本Unity2019.4.9f1(64-bit)VisualStudio2019游戏玩法在游戏中你将扮演一名安全检查员通过安检设备(扫描仪)检查每位乘客的随身物品根据禁止名单对乘客做出判断:允许通行或者下令逮捕游戏效果游戏截图主界面截图游戏内容截图游戏结算截图更新实现进度11-25更新推送利用DOTween实现游戏界面和内容的动画效果添加游戏角色、检查禁止
- 刚体任意可编辑轨迹运动 模拟重力
类人_猿
Unity刚体运动模拟重力可编辑轨道运动Dotween
刚体任意可编辑轨迹运动模拟重力一、简介1.运动轨迹采用的是DOTweenPath的方式进行刚体的运动Rigidbody.DOPath(Vector3[]v,floatt)(Dotween工具可自行下载)2.运动轨迹这里采用可编辑贝塞尔曲线来确定轨迹[工具用法](https://blog.csdn.net/qq_42194657/article/details/105151851)3.轨道运行结束时
- 制作背包
Joe_Game
在制作背包之前我们先整理一下思路,流程,功能背包的组成:背包按钮、背包面板、背包空格、背面名字框、背包关闭按钮,背包中的游戏物品(不同的游戏物品)背包功能:打开背包、关闭背包、放物品、显示物品数量、交换物品、整理、鼠标拖动背包整体移动功能我们需要写代码来实现,那么要写出这些功能我们需要哪些知识点:1、打开/关闭背包:需要打开/关闭按钮组件,并且给按钮写脚本添加事件、动画(用DoTween插件),当
- unity学习笔记
2301_79022588
学习笔记
一、DOTween练习1.金币搜集动画新建一个Panel,将其的Image组件的透明度条件为0,在为其添加一个脚本,命名为UIManager,后面将用这个脚本来控制整个动画。效果如下:创建一个空物体并命名为CoinParent,在为其创建一个子物体image,将素材图片跟换,在为其添加一个脚本CoinDOTween,用来控制动画。再将子物体image重命名为Coin并设置为预制体。创建一个积分的背
- unity学习笔记
2301_79022588
学习笔记
一、DOTween简介Dotween是Unity中一个强大的插件,用于处理动画和补间效果。它提供了一种简单而灵活的方式来创建平滑的动画,而不需要编写大量的代码。特点:1.简单易用:Dotween提供了一个简单而直观的API,使得创建动画变得容易。2.强大的补间引擎:支持丰富的补间效果,包括移动、旋转、缩放、颜色变化等。3.链式调用:支持链式调用,使得在同一个动画序列中可以轻松地添加多个动作。4.可
- UNITY UGUI DoTween Image Scale
BirthFat
“一切不牵扯利益得失的知识,都不过是智力游戏。当局势不明朗,没有人告诉你该怎么办,错误的判断会导致不良后果,你因为有知识而敢于拿出主意,这才算是真有知识。--------------万维钢老师”今天聊DoTween。DoTween的官网:http://dotween.demigiant.com图片缩放image首先创建一个工程并创建一个Image随便找一个贴图贴图拖到SourceImage中ima
- Unity3D拆分模型动画展示
心疼你的一切
unity游戏引擎
系列文章目录Unity工具文章目录系列文章目录前言一、模型拆分功能1-1、首先先搭建一个简单的场景1-2、导入DoTween插件1-3、代码实现1-4、效果展示(一个一个拆分的)二、对称模型拆分2-1、规则的,镜像的,对称的都可以使用2-2、代码如下:2-3、效果展示(一键拆分的)三、不规则形状模型拆分3-1、先搭建一个不规则模型进行测试3-2、使用预分法拆分模型3-3、先把模型零件复制一份,然后
- 【Unity报错解决】DOTWEEN ► An error inside a tween callback was taken care of Object reference not set ...
真诚的狗子
最终定位到问题是一个空指针异常,但是这个异常出现在了DOTween的一个回调里,所以不会被当作error抛出,只是当做了Warn,但实际上报错了之后会影响一些逻辑,所以这里很容易被大家忽略,一定要注意。
- 虚幻学习笔记—给UI添加动画
凯尔八阿哥
Unreal虚幻学习笔记
一、前言本文所使用的虚幻版本为5.3.2,之前工作都是用unity,做这类效果用的最多的是一个DoTween的插件,在虚幻中都内置集成了这这种效果制作。图1.1UI动画二、过程1、首先,在诸如按钮、图像等可交互控件中选中,如图2.1.1所示,如果没有动画视图,需要在窗口中图2.1.1按钮动画编辑勾选出动画,如图2.1.2所示:图2.1.2动画视图2、然后在图2.1.1中点“+动画”,即可添加属于该
- Unity DOTween.To写法
Dore__
Unityunity游戏引擎
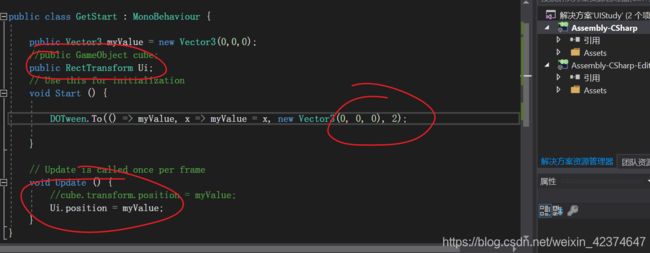
一般写法DOTween.To(()=>变量,x=>变量=x,变量目标值,过渡时间);回调DOTween.To(()=>变量,x=>变量=x,变量目标值,过渡时间).OnComplete(()=>{});;****************
- 【Unity 工具,简单学习】DoTween,脚本控制动画工具
溢流眼泪
【游戏开发】unity学习游戏引擎
DOTween:脚本控制动画工具简单介绍安装简单使用eg.1简单移动,跳动eg2.缓动Easing(动画插值)eg3.循环Loopingeg4.变换颜色,变换大小eg5.动画回调AniCallbackeg6.文字变换其他一些提一嘴的功能DOTweenSequence序列其他一些控制方法配合协程Coroutine简单介绍连接什么是TweenEngine——作者的blog(英文)它能做什么?DOTwe
- Unity学习笔记之UI
_Pepper_
Unity学习笔记unity学习笔记
三种UI系统:OnGUI:最早的UI系统,纯代码实现,写法类似Update优点:出现很早,纯代码可控制缺点:只能程序开发NGUI:Unity著名插件,可实现2D和3D的界面,出现在老项目优点:功能完整,集成了动态效果缺点:性能较弱,交互使用物理引擎实现,需要付费UGUI:官方制作的UI系统,NGUI作者开发优点:性能优秀,功能较完整缺点:功能需要再完善,动画需要配合DOTween常见设备的分辨率比
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s
![]() 最后一个是过程需要多少时间
最后一个是过程需要多少时间