前端框架Layui学习五:弹出层和数据表格
Layui
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,拿来即用。
一、弹出层
在 layui 中使用 layer
layui.use('layer', function(){
var layer = layui.layer;
layer.msg('hello');
});

普通信息框:
layer.alert(content, options, yes)
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../static/css/layui.css">
<link rel="stylesheet" href="../static/css/layer.css">
<link rel="stylesheet" href="../static/css/laydate.css">
</head>
<body style="padding: 20px">
<button type="button" class="layui-btn" id="btn1">alert</button>
<button type="button" class="layui-btn" id="btn2">confirm</button>
<button type="button" class="layui-btn" id="btn3">prompt</button>
<button type="button" class="layui-btn" id="btn4">tab</button>
<button type="button" class="layui-btn" id="btn5">photos</button>
<button type="button" class="layui-btn" id="btn6">tips</button>
<button type="button" class="layui-btn" id="btn7">msg</button>
<script src="../static/css/layui.js"></script>
<script type="text/javascript">
layui.use(["jquery",'form','element','layer'],function() {
let $ = layui.jquery;
var form = layui.form;
var element = layui.element;
var layer = layui.layer;
$("#btn1").click(function () {
//layer.alert('提示');
// layer.alert('加了个图标',{icon:6});
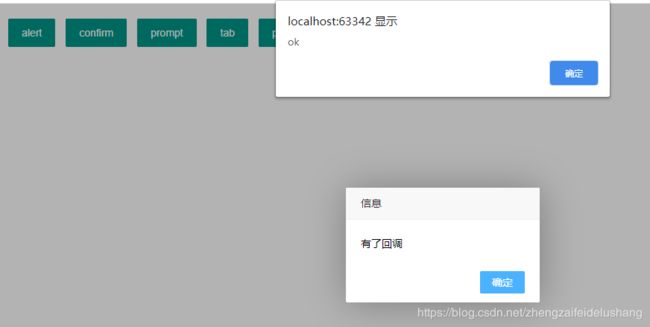
layer.alert('有了回调', function(index){
//do something
alert("ok")
layer.close(index);
});
});
});
</script>
</body>
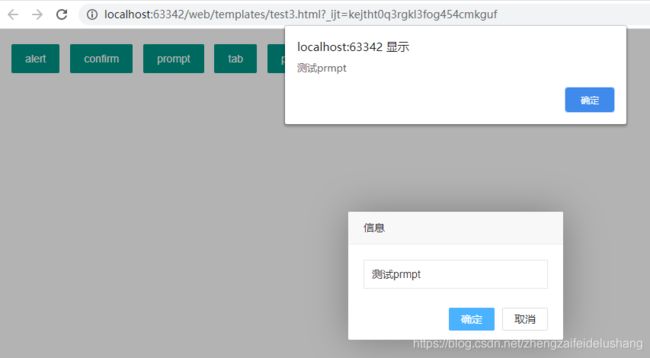
询问框:
layer.confirm(content, options, yes, cancel)

$("#btn2").click(function () {
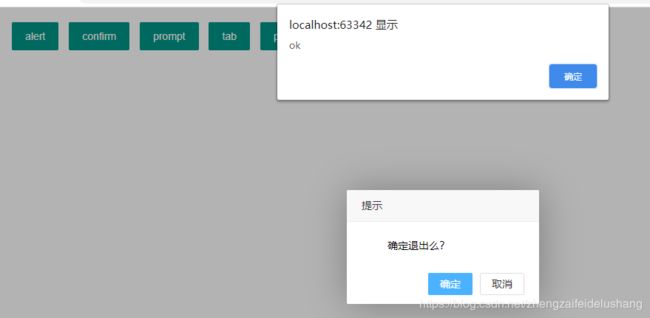
layer.confirm('确定退出么?',{icon:3,title:'提示'},function(index){
alert('ok');
layer.close(index);
}
)
})
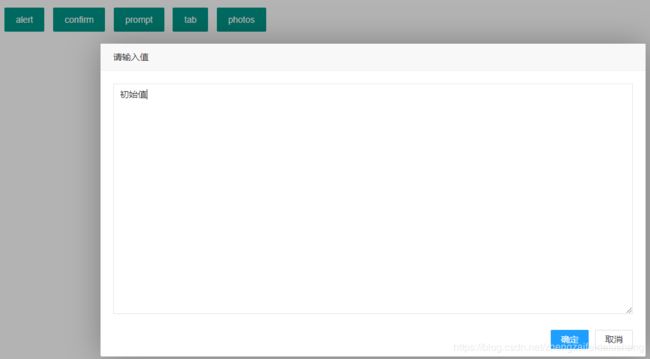
输入层:
layer.prompt(options, yes)

$("#btn3").click(function () {
layer.prompt(function(value,index,elem){
alert(value);
layer.close(index);
}
)
})
$("#btn3").click(function () {
layer.prompt({
formType: 2,
value: '初始值',
title: '请输入值',
area: ['800px', '350px'] //自定义文本域宽高
}, function(value, index, elem){
alert(value); //得到value
layer.close(index);
});
})
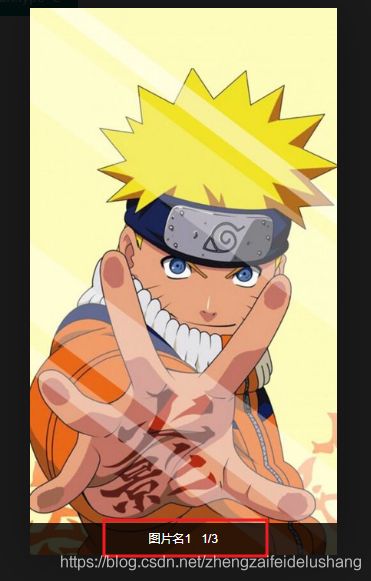
相册层:layer.photos(options)
相册层,也可以称之为图片查看器。它的出场动画从layer内置的动画类型中随机展现。photos支持传入json和直接读取页面图片两种方式。
1)json格式传入
如果是json传入,返回的json需严格按照如下格式:

images.json文件
{
"title": "相册标题",
"id": 123,
"start": 0,
"data": [
{
"alt": "图片名1",
"pid": 666,
"src": "../static/images/1.jpg",
"thumb": "../static/images/1.jpg"
},
{
"alt": "图片名2",
"pid": 666,
"src": "../static/images/2.jpg",
"thumb": "../static/images/2.jpg"
},
{
"alt": "图片名3",
"pid": 666,
"src": "../static/images/3.jpg",
"thumb": "../static/images/3.jpg"
}
]
}
$("#btn5").click(function(){
$.get("../static/images/images.json",function (json) {
layer.photos({
photos:json,
anim:5
});
});
});
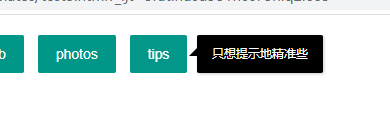
tips层:layer.tips(content, follow, options)

$("#btn6").click(function(){
layer.tips('只想提示地精准些', '#btn6');
});
提示框: layer.msg(content, options, end)
$("#btn7").click(function(){
layer.msg('只想弱弱提示');
});
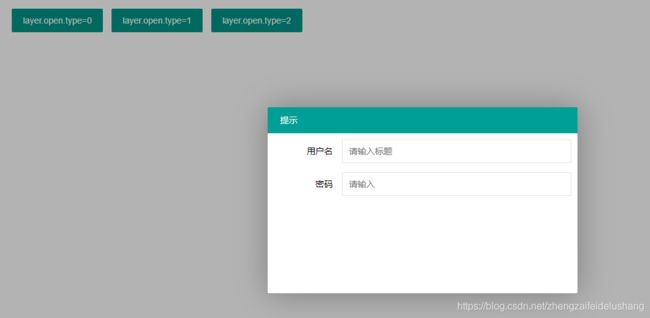
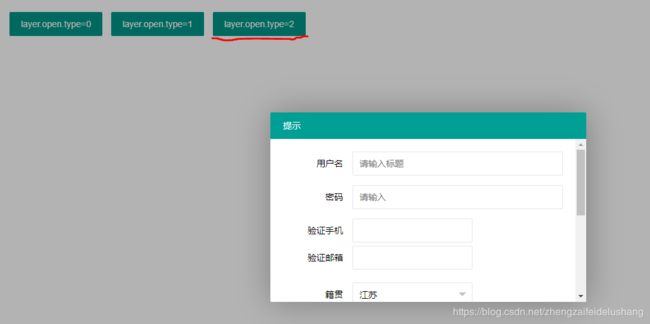
layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
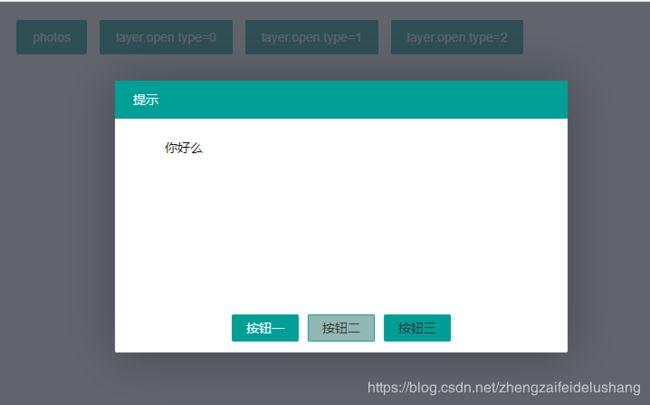
layer.type=0
<body style="padding: 20px">
<button type="button" class="layui-btn" id="btn7">layer.open.type=0</button>
<button type="button" class="layui-btn" id="btn8">layer.open.type=1</button>
<button type="button" class="layui-btn" id="btn9">layer.open.type=2</button>
<script src="../static/css/layui.js"></script>
<script type="text/javascript">
layui.use(["jquery",'form','element','layer'],function() {
let $ = layui.jquery;
var form = layui.form;
var element = layui.element;
var layer = layui.layer;
$("#btn7").click(function(){
layer.open({
type:0, //设置类型 默认为0 1页面层 2ifream层
title:"提示", //标题
content:'你好么',//内容 type=0为内容
skin:'layui-layer-molv',//皮肤
area:['500px','300px'], //宽高
icon:1, //只对type=0有效
btn:['按钮一','按钮二','按钮三'],
yes: function(index,layero){
alert("按钮一");
layer.close(index);
},
btn2:function (index,layero) {
alert("按钮二")
},
btn3:function (index,layero) {
alert("按钮三")
},
cancel:function () {
alert("cancel")
},
btnAlign:'c', //按钮对齐方式
shade:[0.8,'#393D49'], //遮罩
shadeClose:true //当点击遮罩是否关闭弹层
});
});
});
</script>
</body>
layer.type=1
页面层,可以把页面上的某一段HTML代码放到弹出层里面,此时的content属性可以使用html代码,也可以使用页面元素选择器

$("#btn8").click(function(){
layer.open({
type:1, //设置类型 默认为0 1页面层 2ifream层
title:"提示", //标题
content:$('#mydiv'),//内容 type=0为内容
skin:'layui-layer-molv',//皮肤
area:['500px','300px'], //宽高
});
});
layer.type=2
type=2是一个iframe层,此时的content就是一个页面的url

$("#btn9").click(function(){
layer.open({
type:2, //设置类型 默认为0 1页面层 2ifream层
title:"提示", //标题
content:"test2.html",//内容 type=0为内容
skin:'layui-layer-molv',//皮肤
area:['500px','300px'], //宽高
});
});
二、数据表格
{
"code": 0
,"msg": ""
,"count": 101
,"data": [{
"id": "10001"
,"username": "杜甫"
,"email": "[email protected]"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "点击此处,显示更多。当内容超出时,点击单元格会自动显示更多内容。"
,"experience": "116"
,"ip": "192.168.0.8"
,"logins": "108"
,"joinTime": "2016-10-14"
}, {
"id": "10002"
,"username": "李白"
,"email": "[email protected]"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "君不见,黄河之水天上来,奔流到海不复回。 君不见,高堂明镜悲白发,朝如青丝暮成雪。 人生得意须尽欢,莫使金樽空对月。 天生我材必有用,千金散尽还复来。 烹羊宰牛且为乐,会须一饮三百杯。 岑夫子,丹丘生,将进酒,杯莫停。 与君歌一曲,请君为我倾耳听。(倾耳听 一作:侧耳听) 钟鼓馔玉不足贵,但愿长醉不复醒。(不足贵 一作:何足贵;不复醒 一作:不愿醒/不用醒) 古来圣贤皆寂寞,惟有饮者留其名。(古来 一作:自古;惟 通:唯) 陈王昔时宴平乐,斗酒十千恣欢谑。 主人何为言少钱,径须沽取对君酌。 五花马,千金裘,呼儿将出换美酒,与尔同销万古愁。"
,"experience": "12"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
,"LAY_CHECKED": true
}, {
"id": "10003"
,"username": "王勃"
,"email": "[email protected]"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "65"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
}, {
"id": "10004"
,"username": "李清照"
,"email": "[email protected]"
,"sex": "女"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "666"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
}, {
"id": "10005"
,"username": "冰心"
,"email": "[email protected]"
,"sex": "女"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "86"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
}, {
"id": "10006"
,"username": "贤心"
,"email": "[email protected]"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "12"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
}, {
"id": "10007"
,"username": "贤心"
,"email": "[email protected]"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "16"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
}, {
"id": "10008"
,"username": "贤心"
,"email": "[email protected]"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "106"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
}]
}
2.数据表格代码
可以使用html实现
可以使用js实现
<body>
<div style="display: none" id="userToolBar">
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-sm">增加</button>
<button type="button" class="layui-btn layui-btn-sm">编辑</button>
<button type="button" class="layui-btn layui-btn-sm">删除</button>
</div>
</div>
<div id="userBar" style="display: none;">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</div>
<table class="'layui-hide" id="userTable" lay-filter="userTable"></table>
<script src="../static/css/layui.js"></script>
<script type="text/javascript">
layui.use(["jquery",'form','element','layer','table'],function() {
let $ = layui.jquery;
var form = layui.form;
var element = layui.element;
var layer = layui.layer;
var table = layui.table;
//渲染数据表格
table.render({
elem: '#userTable', //渲染的目标对象
url:'../static/images/users.json', //数据接口
title:'用户数据登录表',//数据导出的标题
page:true,//是否启动分页
toolbar:"#userToolBar",//表格的工具条
defaultToolbar:['filter','exports','print'],
//width:220,
//hight:300,
//cellMinWidth:100,//设置列的最小默认宽度
down:function(res,curr,count){
alert(res);//后台url返回的json串
alert(curr);//当前页
alert(count);//数据总条数
},
totalRow:true,//开启合并行
limit:20,//设置每页显示的条数,默认为10
limits:[20,40,60,80],
loading:true,
text:{
none:"未查询到数据" //默认无数据
},
cols: [[ //列表数据
{type:'checkbox',fixed:'left'},
{field:'id', title:'ID', width:80,sort:true}, //field设定字段名,title设定标题名称,sort排页面已有数据
{field:'username', title:'用户名', width:120,edit:true,align:'center'},//edit可编辑
{field:'email', title:'邮箱', width:150, edit: 'text', templet: function(res){
return ''+ res.email +''
}},
{field:'sex', title:'性别', width:80, edit: 'text', sort: true,templet: function (d) {
return d.sex=='男'?'汉子':'妹子';
}},
{field:'city', title:'城市', width:100},
{field:'sign', title:'签名',totalRowText:'合计'},
{field:'experience', title:'积分', width:80,totalRow:true}, //totalRow合并计算
{field:'ip', title:'IP', width:120},
{field:'logins', title:'登入次数', width:100},
{field:'joinTime', title:'加入时间', width:120},
{fixed: 'right', title:'操作',toolbar:"#userBar",width:150}
]]
});
});
</script>
3、相关事件监听
<body>
<table class="'layui-hide" id="userTable" lay-filter="userTable"></table>
<div type="text/html" style="display: none" id="userToolBar">
<a class="layui-btn layui-btn-xs" lay-event="add">添加</a>
<a class="layui-btn layui-btn-xs" lay-event="batch_del">批量删除</a>
</div>
//头工具栏事件
table.on('toolbar(userTable)', function(obj) {
switch (obj.event) {
case 'add':
layer.msg('添加');
break;
case 'batch_del':
layer.msg('批量删除');
break;
}
})
});
</script>
</body>
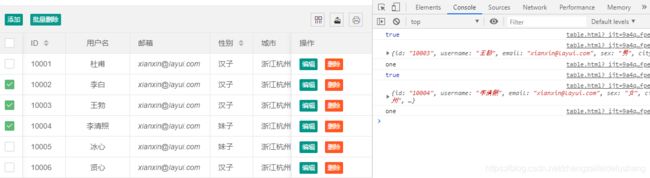
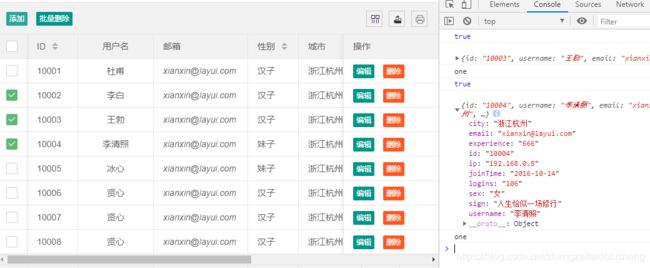
//监听复选框选择
table.on('checkbox(userTable)',function(obj){
console.log(obj.checked);//当前是否选中状态
console.log(obj.data);//选中行的相关数据
console.log(obj.type);//如果触发的是全选,则为:all,触发的是单选,则为:one
})
监听单元格编辑
//监听单元格编辑
table.on('edit(userTable)', function(obj){ //注:edit是固定事件名,test是table原始容器的属性 lay-filter="对应的值"
console.log(obj.value); //得到修改后的值
console.log(obj.field); //当前编辑的字段名
console.log(obj.data); //所在行的所有相关数据
//发送post请求更新数据
//$.post("url?"+obj.field+"&id="+obj.data.id,function(json){
//});
//监听行单击事件
table.on('row(userTable)', function(obj){
console.log(obj.tr) //得到当前行元素对象
console.log(obj.data) //得到当前行数据
obj.del(); //删除当前行
//obj.update(fields) //修改当前行数据
});
监听行双击事件
//监听行双击事件
table.on('rowDouble(userTable)', function(obj){
console.log(obj.tr) //得到当前行元素对象
console.log(obj.data) //得到当前行数据
obj.del(); //删除当前行
//obj.update(fields) //修改当前行数据
});
绑定工具条模板:toolbar
通常你需要在表格的每一行加上 查看、编辑、删除 这样类似的操作按钮,而 tool 参数就是为此而生,你因此可以非常便捷地实现各种操作功能。tool 参数和 templet 参数的使用方式完全类似,通常接受的是一个选择器,也可以是一段HTML字符。

//监听工具条
table.on('tool(userTable)', function(obj) { //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if (layEvent === 'del') { //查看
//do somehing
layer.msg("删除");
layer.confirm('真的删除行么', function (index) {
layer.close(index);
});
} else if (layEvent === 'edit') { //编辑
//do something
layer.msg('修改')
//同步更新缓存对应的值
}
});
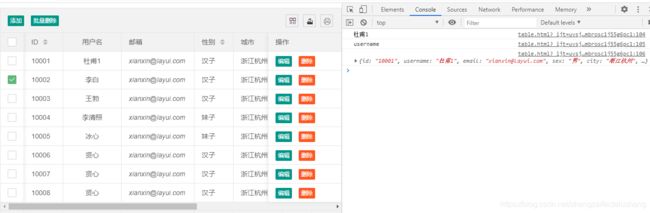
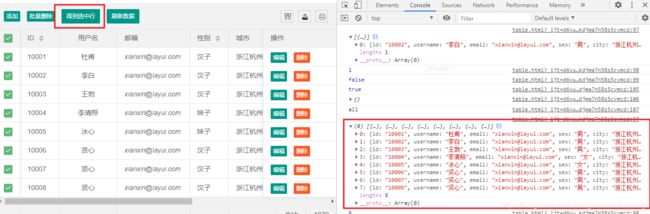
获取选中行
<body>
<div type="text/html" style="display: none" id="userToolBar">
<a class="layui-btn layui-btn-xs" lay-event="add">添加</a>
<a class="layui-btn layui-btn-xs" lay-event="batch_del">批量删除</a>
<a type='button' class="layui-btn layui-btn-sm" lay-event="getSelect">得到选中行</a>
<a type="button" class="layui-btn layui-btn-sm" lay-event="reloadTable">刷新数据</a>
</div>
//头工具栏事件
table.on('toolbar(userTable)', function(obj) {
switch (obj.event) {
case 'add':
layer.msg('添加');
break;
case 'batch_del':
layer.msg('批量删除');
break;
case 'getSelect':
var checkStatus = table.checkStatus('userTable'); //idTest 即为基础参数 id 对应的值
console.log(checkStatus.data) //获取选中行的数据
console.log(checkStatus.data.length) //获取选中行数量,可作为是否有选中行的条件
console.log(checkStatus.isAll ) //表格是否全选
break;
}
})
</script>
</body>
<body>
<div type="text/html" style="display: none" id="userToolBar">
<a class="layui-btn layui-btn-xs" lay-event="add">添加</a>
<a class="layui-btn layui-btn-xs" lay-event="batch_del">批量删除</a>
<a type='button' class="layui-btn layui-btn-sm" lay-event="getSelect">得到选中行</a>
<a type="button" class="layui-btn layui-btn-sm" lay-event="reloadTable">刷新数据</a>
</div>
<script type="text/javascript">
layui.use(["jquery",'form','element','layer','table'],function() {
let $ = layui.jquery;
var form = layui.form;
var element = layui.element;
var layer = layui.layer;
var table = layui.table;
//渲染数据表格
table.render({
elem: '#userTable', //渲染的目标对象
url:'../static/images/users.json', //数据接口
title:'用户数据登录表',//数据导出的标题
page:true,//是否启动分页
toolbar:"#userToolBar",//表格的工具条
defaultToolbar:['filter','exports','print'],
//width:220,
//hight:300,
//cellMinWidth:100,//设置列的最小默认宽度
down:function(res,curr,count){
alert(res);//后台url返回的json串
alert(curr);//当前页
alert(count);//数据总条数
},
totalRow:true,//开启合并行
limit:20,//设置每页显示的条数,默认为10
limits:[20,40,60,80],
loading:true,
text:{
none:"未查询到数据" //默认无数据
},
cols: [[ //列表数据
{type:'checkbox',fixed:'left'},
{field:'id', title:'ID', width:80,sort:true}, //field设定字段名,title设定标题名称,sort排页面已有数据
{field:'username', title:'用户名', width:120,edit:true,align:'center'},//edit可编辑
{field:'email', title:'邮箱', width:150, edit: 'text', templet: function(res){
return ''+ res.email +''
}},
{field:'sex', title:'性别', width:80, edit: 'text', sort: true,templet: function (d) {
return d.sex=='男'?'汉子':'妹子';
}},
{field:'city', title:'城市', width:100},
{field:'sign', title:'签名',totalRowText:'合计'},
{field:'experience', title:'积分', width:80,totalRow:true}, //totalRow合并计算
{field:'ip', title:'IP', width:120},
{field:'logins', title:'登入次数', width:100},
{field:'joinTime', title:'加入时间', width:120},
{fixed: 'right', title:'操作',toolbar:"#userBar",width:150}
]]
});
//头工具栏事件
table.on('toolbar(userTable)', function(obj) {
switch (obj.event) {
case 'add':
layer.msg('添加');
break;
case 'batch_del':
layer.msg('批量删除');
break;
case 'getSelect':
var checkStatus = table.checkStatus('userTable'); //idTest 即为基础参数 id 对应的值
console.log(checkStatus.data) //获取选中行的数据
console.log(checkStatus.data.length) //获取选中行数量,可作为是否有选中行的条件
console.log(checkStatus.isAll ) //表格是否全选
break;
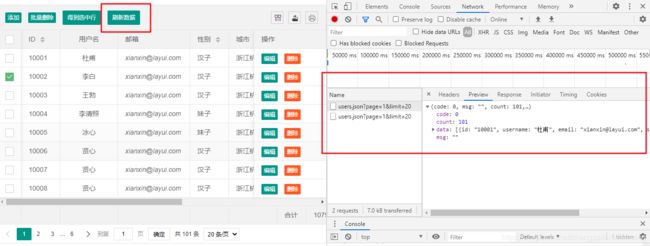
//表格重载
case 'reloadTable':
table.reload('userTable',{
url:'../static/images/users.json'
})
break;
}
})
});
</script>
</body>
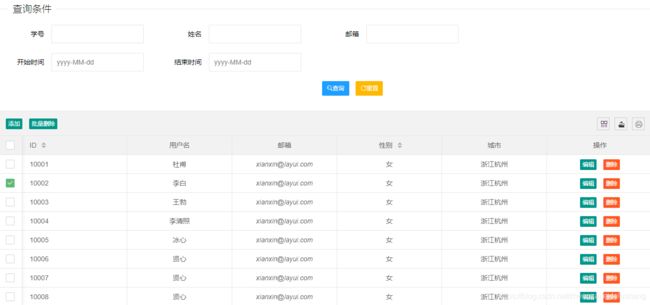
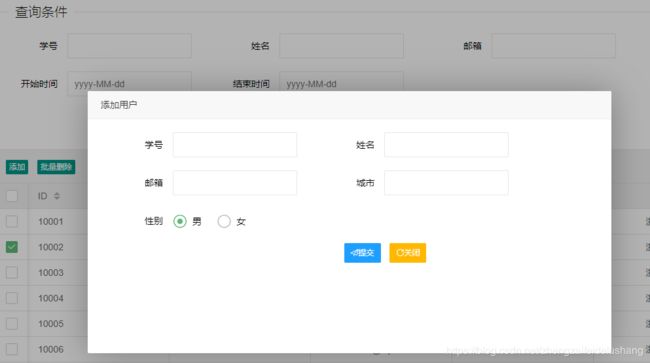
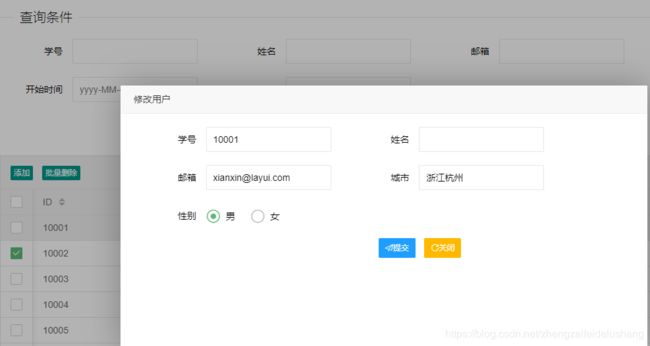
三、layui弹出层和数据表格综合案例
实现添加数据,修改数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../static/css/layui.css">
<link rel="stylesheet" href="../static/css/layer.css">
<link rel="stylesheet" href="../static/css/laydate.css">
</head>
<body>
<!--搜索条件开始-->
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;" >
<legend>查询条件</legend>
</fieldset>
<form class="layui-form" action="" method="post">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">学号</label>
<div class="layui-input-inline">
<input type="text" name="id" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">姓名</label>
<div class="layui-input-inline">
<input type="text" name="name" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">开始时间</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="start_time" readonly="readonly" id="start_time" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">结束时间</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="endtime" readonly="readonly" id="endtime" placeholder="yyyy-MM-dd">
</div>
</div>
</div>
<div class="layui-form-item" style="text-align: center;">
<div class="layui-input-block">
<button type="button" class="layui-btn layui-btn-normal layui-btn-sm layui-icon layui-icon-search" id="doSearch" lay-submit="" lay-filter="demo1">查询</button>
<button type="reset" class="layui-btn layui-btn-warm layui-btn-sm layui-icon layui-icon-refresh">重置</button>
</div>
</div>
</form>
<!--搜索条件结束-->
<!--数据表格开始-->
<div type="text/html" style="display: none" id="userToolBar">
<a class="layui-btn layui-btn-xs" lay-event="add">添加</a>
<a class="layui-btn layui-btn-xs" lay-event="batch_del">批量删除</a>
</div>
<div id="userBar" style="display: none;">
<a class="layui-btn layui-btn-xs" lay-event="edit" id="modify">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</div>
<table class="'layui-hide" id="userTable" lay-filter="userTable"></table>
<!--数据表格结束-->
<!--添加和修改弹出层开始-->
<div style="display:none;padding: 20px" id="addnewdata">
<form class="layui-form" action="" method="post" lay-filter="dataFrm" id="dataFrm">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">学号</label>
<div class="layui-input-inline">
<input type="text" name="id" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">姓名</label>
<div class="layui-input-inline">
<input type="text" name="name" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">城市</label>
<div class="layui-input-inline">
<input type="text" name="city" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">性别</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男" checked="">
<input type="radio" name="sex" value="女" title="女">
</div>
</div>
<div class="layui-form-item" style="text-align: center;">
<div class="layui-input-block">
<button type="button" class="layui-btn layui-btn-normal layui-btn-sm layui-icon layui-icon-release" id="dosubmit" lay-submit="" lay-filter="dosubmit">提交</button>
<button type="reset" class="layui-btn layui-btn-warm layui-btn-sm layui-icon layui-icon-refresh">关闭</button>
</div>
</div>
</form>
</div>
<!--添加和修改弹出层结束-->
<script src="../static/css/layui.js"></script>
<script type="text/javascript">
layui.use(["jquery",'form','element','layer','table','laydate'],function() {
let $ = layui.jquery;
let form = layui.form;
let element = layui.element;
let layer = layui.layer;
let table = layui.table;
let laydate = layui.laydate;
laydate.render({
elem:'#start_time',
type:'datetime',
calendar:'True'
});
laydate.render({
elem:'#endtime',
type:'datetime',
calendar:'True'
});
//渲染数据表格
var tableIns=table.render({
elem: '#userTable', //渲染的目标对象
url:'../static/images/users.json', //数据接口
title:'用户数据登录表',//数据导出的标题
page:true,//是否启动分页
toolbar:"#userToolBar",//表格的工具条
defaultToolbar:['filter','exports','print'],
//width:220,
hight:"full-300",
//cellMinWidth:100,//设置列的最小默认宽度
down:function(res,curr,count){
alert(res);//后台url返回的json串
alert(curr);//当前页
alert(count);//数据总条数
},
//totalRow:true,//开启合并行
limit:30,//设置每页显示的条数,默认为10
//limits:[20,40,60,80],
loading:true,
text:{
none:"未查询到数据" //默认无数据
},
cols: [[ //列表数据
{type:'checkbox',fixed:'left'},
{field:'id', title:'ID',sort:true}, //field设定字段名,title设定标题名称,sort排页面已有数据
{field:'username', title:'用户名',edit:true,align:'center'},//edit可编辑
{field:'email', title:'邮箱',align:'center',edit: 'text', templet: function(res){
return ''+ res.email +''
}},
{field:'sex', title:'性别',align:'center',edit: 'text', sort: true,templet: function (d) {
return d.sex=='1'?'男':'女';
}},
{field:'city', title:'城市',align:'center'},
{fixed: 'right', title:'操作',align:'center',toolbar:"#userBar"}
]]
});
//监听工具条
table.on('tool(userTable)', function(obj) { //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if (layEvent === 'del') { //查看
//do somehing
layer.msg("删除");
layer.confirm('真的删除行么', function (index) {
layer.close(index);
});
} else if (layEvent === 'edit') { //编辑
//do something
openUpdateUser(data);
//同步更新缓存对应的值
}
});
//头工具栏事件
table.on('toolbar(userTable)', function(obj) {
switch (obj.event) {
case 'add':
openAddUser();
break;
case 'batch_del':
layer.msg('批量删除');
break;
}
})
var url;
var mainIndex;
//打开添加页面
function openAddUser(){
mainIndex = layer.open({
type:1,
title:"添加用户",
content:$("#addnewdata"),
area:['800px','400px'],
success:function (index) {
//清空表单数据
$('#dataFrm')[0].reset();
url="user/updateUser.action";
}
})
}
//打开添修改页面
function openUpdateUser(data){
mainIndex=layer.open({
type:1,
title:"修改用户",
content:$("#addnewdata"),
area:['800px','400px'],
success:function (index) {
form.val("dataFrm",data);
}
})
}
//保存
form.on("submit(dosubmit)",function (obj) {
alert('ok');
//序列化表单数据
var params = $("#dataFrm").serialize();
alert(params);
$.post(url,params,function (obj) {
alert("成功");
//关闭弹出层
layer.close(mainIndex);
//刷新数据表格
tableIns.reload();
})
})
});
</script>
</body>
</html>