Root-me-web-client过关斩将
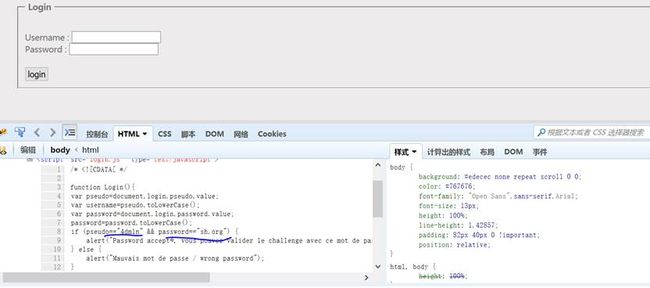
第1题,Javascript - Authentication
F12查看js的源代码,发现用户名和密码
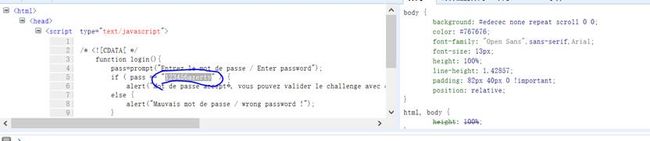
第2题,Javascript - Source
F12查看js的源代码,在判断语句中看到pass
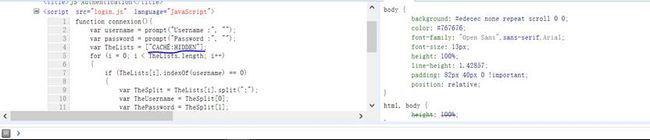
第3题,Javascript - Authentication 2
F12查看js的源代码,在一个数组中看到pass
第4题,Javascript - Obfuscation 1
F12查看js的源代码,看到一个加密的pass
pass = '%63%70%61%73%62%69%65%6e%64%75%72%70%61%73%73%77%6f%72%64';
使用notepad++解密
插件---mimetool---unldecode—
第5题,Javascript - Obfuscation 2
F12查看js的源代码,看到一串js代码没有执行
varpassunescape("unescape%28%22String.fromCharCode%2528104%252C68%252C117%252C102%252C106%252C100%252C107%252C105%252C49%252C53%252C54%2529%22%29");
使用firebox—控制台---运行一下,发现还是一个js执行语句,那就继续操作
执行三次就出现了最终的结果。
第6题,Javascript - Native code
查看页面源代码,发现了js的一些代码,但是我们会看不懂是什么加密
这个时候我们下载插件js反混淆器
找到加密这一点,向下查找,就找到对应的函数了
第7题,Javascript - Obfuscation 3
F12查看页面源代码,发现fromcharcode代码一行
\x35\x35\x2c\x35\x36\x2c\x35\x34\x2c\x37\x39\x2c\x31\x31\x35\x2c\x36\x39\x2c\x31\x31\x34\x2c\x31\x31\x36\x2c\x31\x30\x37\x2c\x34\x39\x2c\x35\x30
使用notepad++ \x替换%
%35%35%2c%35%36%2c%35%34%2c%37%39%2c%31%31%35%2c%36%39%2c%31%31%34%2c%31%31%36%2c%31%30%37%2c%34%39%2c%35%30
然后使用urldecode解密一下
55,56,54,79,115,69,114,116,107,49,50
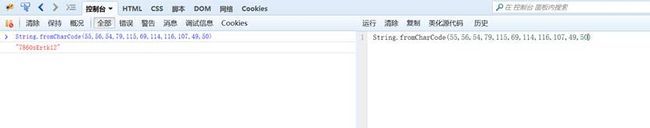
接着我们就在firebox里面运行一下吧
String.fromCharCode(55,56,54,79,115,69,114,116,107,49,50)
第8题,XSS - Stored 1
牵扯到一个浏览版的xss,存储性的xss漏洞获取cookie
首先我们上传一张远程连接的图片,发现能上传成功
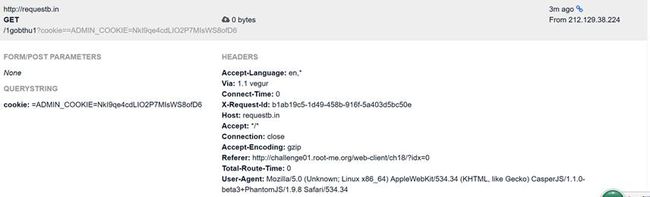
登录requestb.in,创建一个新的链接请求
http://requestb.in/10886hi1
然后再留言本哪里添加这样的一句话
提交留言
当别人再次访问这个留言本页面的时候,我们就获取到了他的cookie
刷新requestb,我们就可以看到所有访问该页面人的cookie
第9题,CSRF - 0 protection
Csrf跨站请求,不是admin用户
首先我们可以通过观察profile,我们看到源码吗,所有我们上传一个csrf跨站脚本
伪造了一个登录页面
然后刷新页面Private
第10题,Javascript - Obfuscation 5
查看源代码,发现要用到ttt.js,然后我们直接访问一下ttt.js
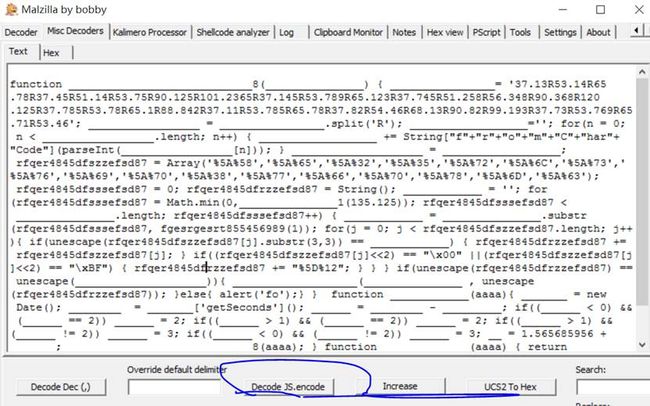
接着我们将代码转化成js的形式,使用Malzillada tool
然后打开http://jsbeautifier.org/
放到里面美化js代码
将美化好的ttt.js插入到源代码ttt.js的地方
查看源代码,发现有出错误,修改过来
没做完。。。。。不会了