- Vulkan 究竟是什么
美颜特效.音视频
Vulkan基础
Vulkan图形系统究竟是什么?Vulkan是一个图形和计算硬件的API(ApplicationProgrammingInterface)。这个API由很多命令组成,它们允许程序员指定着色器程序,计算内核,对象和操作产生高质量的图像,特别是三维对象的彩色图像。程序员的视角看Vulkan:对程序员来讲,Vulkan是一些命令的集合,允许内核或者着色器,和shader执行的外部Vulkanaspect
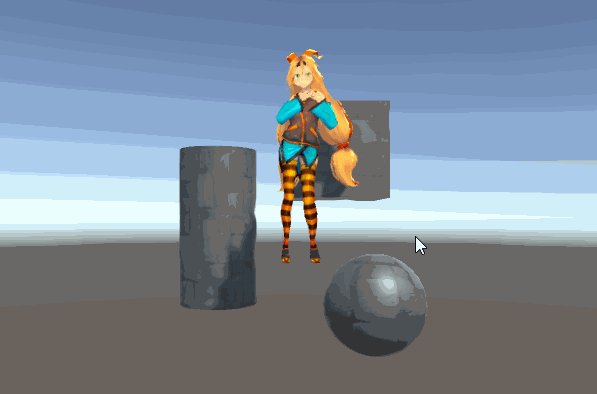
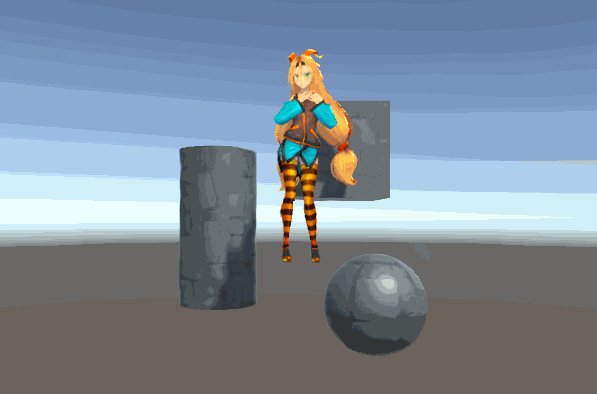
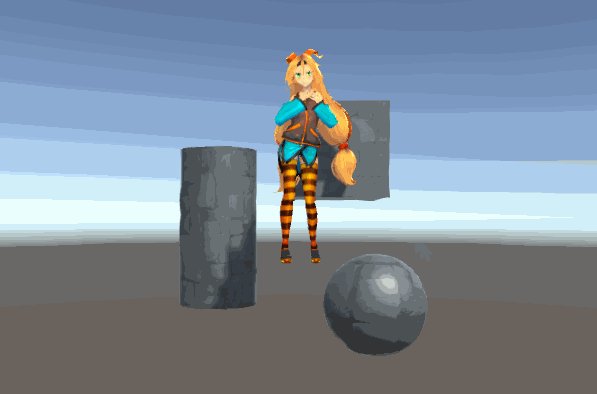
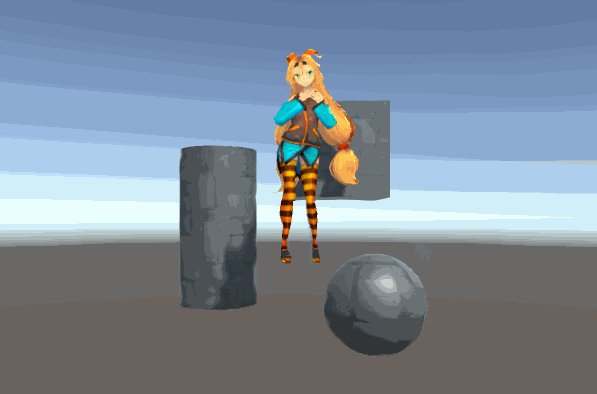
- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- Lineageos 22.1(Android 15)更换开机动画
JabamiLight
Lineageosandroid开机动画Lineageos22.1Android15
一、原理简介我们直接用最简单的替换zip的方式来更换开机动画,首先我们要查看系统代码使用的zip包的路径,可能与aosp原生的代码不一定一样。/frameworks/base/cmds/bootanimation/BootAnimation.cppboolBootAnimation::threadLoop(){ATRACE_CALL();boolresult;initShaders();//Weh
- YIUI Unity UI框架安装与使用教程
翟培任Lame
YIUIUnityUI框架安装与使用教程YIUIUnity3DUGUIFramework项目地址:https://gitcode.com/gh_mirrors/yi/YIUI1.项目目录结构及介绍YIUI项目的目录结构如下:YIUI/├──YIUIFramework/│├──Assets/││├──Scripts/││├──Resources/││├──Scenes/││├──Shaders/││
- ch02离散仿真引擎基础——Unity3D学习
yesor_not
3D游戏学习c#unity游戏游戏策划
ch02离散仿真引擎基础——Unity3D学习一、简答题1.解释游戏对象(GameObjects)和资源(Assets)的区别与联系游戏对象(GameObjects):一般为玩家,敌人,环境等资源(Assets):一般包括声音,脚本,材质等区别与联系:对象一般是一些资源的集合体资源可以被多个对象使用资源作为模版,可实例化游戏中具体的对象。2、下载几个游戏案例,分别总结资源、对象组织的结构(指资源的
- unity3d:ugui 长按按钮
四夕立羽
UGUIUnity3d技术笔记unity3dugui长按按钮
usingUnityEngine;usingSystem.Collections;usingUnityEngine.EventSystems;usingUnityEngine.Events;publicclassRepeatButton:MonoBehaviour,IPointerDownHandler,IPointerUpHandler,IPointerExitHandler{publicboo
- Unity3D中的ECS架构
上班摸鱼君
unityunity
在Unity3D中,ECS(EntityComponentSystem)架构是一种不同于传统OOP(面向对象编程)的方法,它强调数据驱动的设计,可以显著提升性能和扩展性。在ECS中,主要有三个核心概念:Entity(实体)、Component(组件)和System(系统)。下面是一个基本的Unity3DECS例子,用于展示如何创建一个简单的ECS架构来管理实体和组件。1.创建EntitiesEnt
- 【Unity3D小功能】Unity3D中有限状态机的简单实现
恬静的小魔龙
#Unity3D之实用功能及技巧游戏设计模式有限状态机unity
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875一、前言Hello,大家好,我是☆恬静的小魔龙☆,正所谓学而不思则罔,思而不学则殆,最近项目开发中,人物的动作特别多,用状态机去切换感觉太麻烦,然后切换的效果也并不理想。比如下面的状态机:
- Unity3D实战入门之第三人称射击游戏(TPS)-伍晓波-专题视频课程
wxblzzz
视频教程射击游戏TPSUnity3D实战Unity3D手机游戏
Unity3D实战入门之第三人称射击游戏(TPS)—327人已学习课程介绍这是一套第三人称射击游戏开发的入门基础课程。本课程以一款小型的第三人称射击游戏为案例,手把手教你如何搭建一款3D射击游戏的雏形。麻雀虽小,五脏俱全,这款小游戏难度不大,但第三人称射击游戏该有的模块、功能它都有涉及。通过案例游戏的开发,学习者可以对第三人称射击游戏入门,对后续复杂大中型3D游戏的开发有实际的借鉴意义。这套课程,
- Unity Shader 常用函数列表
opti
查询unityshader
UnityShader常用函数列表数学函数(MathematicalFunctions)函数功能abs(x)返回输入参数的绝对值acos(x)反余切函数,输入参数范围为[-1,1],返回[0,π]区间的角度值all(x)如果输入参数均不为0,则返回ture;否则返回flase。&&运算any(x)输入参数只要有其中一个不为0,则返回true。asin(x)反正弦函数,输入参数取值区间为[−1,1]
- 欧拉角转换 - 解决 Unity3D 许可证过期问题
QscFramework
Unity3D
在进行欧拉角转换时,如果在Unity3D中遇到许可证过期的问题,你可以尝试以下解决方法。解决方法:更新Unity3D许可证:首先,确保你的Unity3D许可证是最新的版本。前往Unity官方网站,登录你的账户,下载并安装最新版本的Unity3D。如果你的许可证已经过期,更新到最新版本可能会解决该问题。检查Unity许可证文件:Unity3D使用许可证文件来验证许可证的有效性。检查你的Unity3D
- Unity3D Shader 简析:变体与缓存详解
Thomas_YXQ
缓存Unity3D前端开发语言Shader
引言在Unity3D中,Shader是渲染管线的核心部分,负责控制物体的外观和材质表现。Shader的变体(Variants)和缓存机制是优化渲染性能的关键。本文将深入探讨Unity3D中Shader变体的概念、缓存机制以及如何通过代码实现和管理这些变体。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.Shader变体简介1.1什么是Shader变体?Shader
- 【从零开始入门unity游戏开发之——C#篇55】C#补充知识点——解构函数(Deconstruct)
向宇it
#unityc#游戏引擎编辑器开发语言
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- 2025年2月第一周国内外科技资讯精选(软件工程与Python领域)
虫洞没有虫
科技资讯\好文分享科技python开发语言
一、AI与Python工具链的深度整合OpenAI与谷歌的模型竞赛OpenAI推出的免费推理模型o3-mini在数学代码生成和物理模拟领域表现突出,尤其擅长生成符合物理定律的代码(如动态Shader、游戏逻辑),开发者可通过PythonAPI快速集成其能力13。谷歌的Gemini2.0Pro模型支持调用谷歌搜索工具和执行代码,显著提升了Python在数据驱动型AI应用(如自动化科研分析)中的开发效
- Unity Shader Graph 2D - Procedural程序化形状之波形
HahaGiver666
UnityShaderGraph2Dunity游戏引擎着色器
在UnityShaderGraph中,可以通过节点来构建一些程序化的图形形状,本文将通过使用ShaderGraph中的节点来创建一个圆状的波形动画图形,从而进一步的来实践和应用ShaderGraph的节点。创建基础的圆状波形图需要使用到的节点有PolarCoordinates即极坐标,该坐标以半径为X轴,然后某一半径转一圈即为该X值的Y轴。由于我们要实现圆状波形图,那么就需要用到Y轴,将极坐标使用
- 2025年Python领域最新国际动态与技术趋势解析(截至2025年2月)
虫洞没有虫
Python资讯python开发语言
一、AI与Python的深度融合:从模型部署到开发工具OpenAI与谷歌的模型竞赛OpenAI近期推出的免费推理模型o3-mini在数学代码生成和物理模拟领域表现突出,尤其在Python生态中,开发者可通过API快速集成其能力。例如,生成符合物理定律的代码(如动态Shader或游戏逻辑)时,Python因其简洁性成为首选调用语言。而谷歌的Gemini2.0系列(如Pro版本)支持调用谷歌搜索工具和
- 【基础】归纳 unity3d 控制人物移动的三种常见方法
science怪兽
笔记笔记unity游戏程序算法游戏引擎3d
如题,以下是我总结的3种方法:我尽量将我的笔记遵守三个原则:简洁,清晰,不说废话,并且多是以归纳为主,总结各种方法及其优缺点,这样的话新人也能够在短时间内有条例地学会这些功能(虽然不会很深入就是)。1.用Transform实现人物移动这种方法不推荐,虽然很简单常用,但是人物在与碰撞体碰撞时会发生迷之抖动,所以咱们不多讲。usingUnityEngine;publicclassPlayerMovem
- 绿虫光伏仿真设计软件基于Unity3D引擎的革命性突破
绿虫新能源
分布式光伏仿真光伏光伏造价
绿虫光伏仿真设计软件凭借其技术突破与功能创新,正在重塑光伏电站设计领域的行业范式。以下从技术架构、功能创新及行业价值三个维度深度解析其核心竞争力:一、颠覆性技术架构1、游戏引擎赋能工业软件采用Unity3D引擎构建底层架构,实现影视级实时渲染(RTX级光追效果),突破传统工业软件界面桎梏。支持16K超高清场景加载与毫秒级2D/3D视角切换,使复杂电站设计具备主机游戏级的操作体验。2、物理引擎与气象
- Unity3D 范围检测 扇形 圆形 矩形 等腰三角形
码农小飞飞
Unity3D开发日常随笔Unity3D开发日常随笔
代码如下:usingUnityEngine;publicclassRangeCheck{//--扇形publicstaticboolCurveRange(Transformself,Transformtarget,floatmaxDistance,floatmaxAngle){returnCurveRange(self,target,0,maxDistance,maxAngle);}publics
- unity中的材质(material)贴图(texture)着色器(shader)介绍
Colin♛
unityunity材质贴图游戏引擎笔记学习
@TOC在unity中,材质(material)、贴图(texture)和着色器(shader)是构建和渲染3D对象外观的基本概念材质(material)定义:材质是一个用于定义物体外观的资源,它将材质属性(如颜色、纹理、光泽度等)与某种着色器结合起来,影响模型在场景中的视觉效果主要组成部分:shader:材质使用的着色器,决定了如何对材质进行渲染color(颜色):包括主颜色,反射颜色等text
- python 物理引擎_第十六章:物理引擎
weixin_39730671
python物理引擎
物理引擎物理引擎概述物理引擎是一种用于模拟真实物理现象的中间件,可以用来创建虚拟的物理环境,并在其中运行来自物理世界的规则。物理引擎应用的最多的地方就是动画和游戏行业,例如3D游戏开发常用的三大物理引擎:Havok引擎的授权则比较昂贵和严格,光环4、上古卷轴5等游戏大作使用的都是这款引擎。PhysX虽然现在不开源,但也实行免费推广政策,是Unity3D、CryEngine等游戏引擎的首选。Bull
- Unity3D学习笔记(二)
研究数据的小学生
学习笔记Unity3D学习笔记
一、Unity编辑器相关1、Unity特殊的专属文件夹1)Editor:编辑器相关资源可以放到此文件中,包括图片、脚本等文件。2)EditorDefaultResources:配合Editor使用不会打包到包中3)Plugins:存放第三方SDK、插件资源4)StreamingAssets:Assets下根目录,不会压缩资源,属于只读2、如何安全的在不同的工程间安全地迁移Asset数据1)将Ass
- Unity UI中心扩散Shader
Kismy
计算机图形学
//Unitybuilt-inshadersource.Copyright(c)2016UnityTechnologies.MITlicense(seelicense.txt)图片wrapmode格式选择ClampShader"ACME/CircleExpand"{Properties{[PerRendererData]_MainTex("SpriteTexture",2D)="white"{}_
- 八年Unity程序员的血泪自述:如果重学Unity,我会这样梳理技术栈
C_Pawn
unity游戏引擎
八年Unity程序员的血泪自述:如果重学Unity,我会这样梳理技术栈作者:一个依然在路上的Unity开发者(2018-2025)标签:#Unity3D#游戏开发#程序员成长#技术复盘一、组件思维:从"游戏对象奴隶"到"架构师"的觉醒2016年我开发的第一个跑酷游戏,场景中塞满了300多个带有独立脚本的Cube。当需要调整跳跃力度时,我竟然在47个脚本中逐个修改public变量://菜鸟写法(20
- [学习笔记][Unity3D网络游戏实战]客户端基本网络框架
DoorToZen
Socket网络编程学习笔记网络
目标:一个客户端基本的网络框架目录(框架的结构可以直接看目录吧)网络模块设计:1.主体框架部分NetManager基本部分网络事件委托事件类型监听列表触发监听具体网络事件的实现1.Connet2.Close3.Send(该事件需要先实现协议类)消息事件监听列表接收数据Receive更新数据Update2.协议类个人理解结构Json协议协议格式协议文件(消息类)协议体/协议名的编码解码3.ByteA
- Unity3D编辑器扩展——EditorWindow生命周期
海王星很危险
Unity3D编辑器扩展
整理了一下EditorWindow开放出来的生命周期OnEnable():当打开界面的时候调用OnFocus():当被聚焦的时候调用OnGUI():当渲染UI的时候调用OnSelectionChange():当选择发生更改时调用,选中的可选项(在Project和Hierarchy视图中)OnLostFocus():当失去焦点时调用OnInspectorUpdate():当属性界面更新时,几乎一直在
- 3D图形学与可视化大屏:什么是片段着色器,有什么作用。
大美工控设计师
3d着色器gltf
一、片段着色器的概念在3D图形学中,片段着色器(FragmentShader)是一种在图形渲染管线中负责处理片段(像素)的程序。它的主要任务是确定每个像素的颜色和其他属性,如透明度、深度等。片段着色器是可编程的,这意味着开发者可以通过编写特定的代码来控制像素的渲染方式,从而实现各种视觉效果。二、片段着色器的工作原理(一)输入片段着色器接收来自顶点着色器(VertexShader)的输出作为输入。顶
- Shader编程:OpenGL入门与实践_2024-07-21_07-39-05.Tex
chenjj4003
游戏开发2数据结构javaandroidjavascript服务器
Shader编程:OpenGL入门与实践Shader基础Shader概述在计算机图形学中,Shader是一种程序,用于GPU(图形处理单元)上运行,以实现对图形的实时渲染。Shader可以控制像素、顶点、几何体等的处理,从而实现复杂的视觉效果。OpenGL是一个跨语言、跨平台的应用程序接口,用于渲染2D、3D矢量图形,Shader在OpenGL中扮演着核心角色,通过使用GLSL(OpenGLSha
- 2025年2月4日--2月9日(ue4.0shader抄写+ue5肉鸽独立游戏视频)
directx3d_beginner
验证第二个1万小时定律计划
在过年那周已经验证过了,只要还不是完全失业。只搞gameplay,内心是抵触的,应该有真才实学才行。把ue4.0shader也要抄写下。按照百日计划。ue4.0shader源码抄写每天300行2月4日-2月9日,应剩21700行ue5.0每天一小节视频教程3.2-3.7有问题的话,就周末再查漏补缺搞完。分配到每天,即周二:ue4.0shader源码抄写应剩23200行ue5肉鸽视频3.2周三:ue
- UNITY-C#基础知识
Digital-Twin
数字孪生-UNITY学习c#unity
1.定义变量Unity3D脚本挂到某个Unity3D对象上,在Unity3D的属性面板中就会显示出该脚本中的各个公共变量。开发人员也可以在属性面板中对公共变量的值进行设置,设置后的值将会影响脚本的运行,相当于在脚本中对该变量进行了赋值。2.数据类型1.整数2.浮点3.布尔4.字符5.引用引用类型是构建C#应用程序的主要数据类型,C#的所有引用类型均派生自System.Object。引用类型可以派生
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要