一个快速实现搜索智能提示的方法
对于很多网站或者系统,基本都会有搜索框,对于搜索框如何做智能提示呢,如果自己开发还是需要花费一些工作量的,既然这样,那么可不可以使用他人已经做好的轮子呢,答案是可以,我们要做的就是使用智能提示插件。这里就有一款智能提示插件,名字叫"Smart Autocomplete",网址是www.92find.com。
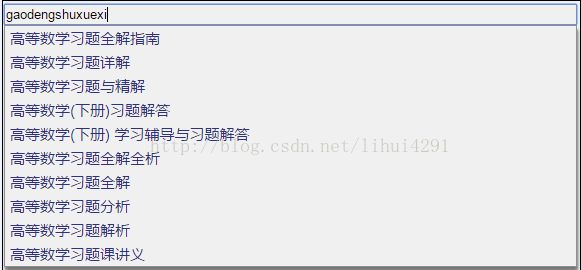
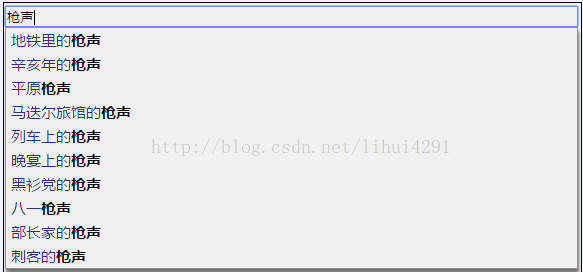
"Smart Autocomplete"是一款智能提示的插件,提供拼音提示、首字母提示、汉字、全文感知、智能容错、词条按热度排序等各主流搜索框的通用功能。搜索框提示功能可以有效降低用户输入成本,提升用户搜索体验,增加网站的用户粘性。您网页中的任何INPUT输入框均可使用该插件提供的智能提示功能。下面几张图的效果就是该插件可以做到的。
Smart Autocomplete具有以下几方面的优势
快速:5分钟即可成功部署
简单:只需嵌入一行代码
便捷:无需数据库,无需AJAX,无需PHP/JSP/ASP
安全:应用无需开放接口,数据即可远程更新
通用:支持IE、Firefox、Safari、Chrome、Opera
那么 如何使用Smart Autocomplete呢?如下所示。
首先进入www.92find.com网站,然后按下面的步骤操作即可。
1、注册一个帐号,注册很简单,1分钟不到即可注册完成;
2、进入“购买”页面,选择免费套餐,点击“免费使用”即可免费获取一个“服务KEY”,
例如字符串:0F22AB65C61241359F83528F907AA762;然后上传自定义词条列表,例如Upload.txt,词条格式和文件格式可参考网站上的说明。
3、上传词条成功之后,为需要部署智能提示功能的标签添加 HaoyuSug属性,该属性的值为免费获取的服务KEY,下面给出一个HTML文件实例,例如:
4、在上述INPUT标签所在网页中引入一行代码:
这里需要特别强调的是:嵌入的一行JavaScript代码位置 是非常有讲究的!尽量放置在