【Unity 3D】学习笔记一:Label控件(标签控件)
Unity 学习笔记一
学习资料:《Unity 3D游戏开发》 宣雨松
任何游戏启动以后,第一个映入用户眼球的就是游戏的UI界面,UI即User Interface,用户界面的简称。是软件与人交互的第一窗口。
UI界面主要包括贴图,按钮和高级空间等,在游戏里面的界面大多是自定义的,在Unity 3D里,提供了一套非常完整的图形化界面引擎(相比于Cocos2d-x,Unity是一套“解决方案”而Cocos2d-x仅是一个库。两者相比较,后者仅相当于前者的一个模块,不过Cocos2d-x也是值得去学习的,学完Unity。我可能也会学习一下Cocos2d-x)。包括:游戏窗口,文本框,输入框,拖动条,按钮,贴图框等。
游戏不可能是千篇一律的界面,所以Unity自然而然就必须提供界面自定义功能(这个我感觉是很强大的)。Unity游戏界面主要由GUI(Graphical User Interface)完成。
Label控件(标签控件)
在游戏界面中以文本的形式展示出一段字符串信息,可以输入字符串,也可以贴图
例子:
//赋值字符串
var str :String;
//接收外部赋值贴图
var imageTexture : Texture;
//贴图宽度
var imageWidth : int;
//贴图高度
var imageHeight :int;
//当前屏幕高度
private var screenWidth :int;
//当前屏幕宽度
private var screenHeight :int;
//Start方法只执行一次,主要把初始化的代码放在其中
function Start()
{
//初始化str
str='这是我的世界!';
//得到屏幕宽高
screenWidth = Screen.width;
screenHeight = Screen.height;
//得到图片宽高
imageWidth = imageTexture.width;
imageHeight = imageTexture.height;
}
//OnGUI是界面绘制方法
function OnGUI ()
{
//将文字内容显示在屏幕中
GUI.Label(Rect(100, 10, 100, 30), str);
GUI.Label(Rect(200, 40, 100, 30), "当前屏幕宽:" + screenWidth);
GUI.Label(Rect(300, 80, 100, 30), "当前屏幕高:" + screenHeight);
GUI.Label(Rect(100, 120, 100, 30), "当前图片宽:" + imageWidth);
GUI.Label(Rect(111, 140, 100, 30), "当前图片高:" + imageHeight);
//将贴图显示在屏幕中
GUI.Label(Rect(300, 180, imageWidth, imageHeight),imageTexture);
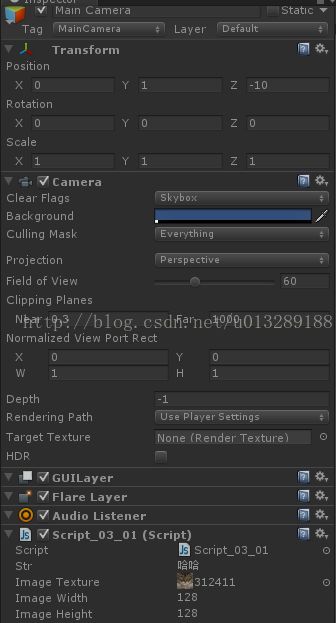
}在Unity 里脚本只有绑定在对象身上才能执行自身的生命周期,因此本例将脚本绑定在摄像机上。方法是:将project视图中的脚本用鼠标拖到hierarchy视图中的对象上就行。拖后可在inspector视图中找到脚本名称。
只有公有的变量才可以才编辑器中赋值,如变量前添加private关键字,便是私有变量,不会出现在编辑器中
Rect(INT,INT,INT,INT)
创建一个矩形对象,通过使用四个整数来初始化矩形左上角的横坐标、纵坐标以及矩形的高度、宽度。
static function Label (position : Rect(INT,INT,INT,INT), image : Texture)
Position表示图片所在的位置,后面接要贴的图片。