H3出现背景
在不同纬度的地区使用等面积、等形状的六边形地理单元可以减少指标和特征 normalization的成本。另一方面,在常用的地理范围查询中,基于矩形的查询方法,存在 8 邻域到中心网格的距离不相等的问题,四边形存在两类长度不等的距离,而六边形的周围邻居到中心网格的距离却是有且仅有一个,从形状上来说更加接近于圆形。
所以,基于 hexagon 的地理单元已经成为各大厂家的首选,比如 Uber 和 Didi 的峰时定价服务。
生成和填充几何体
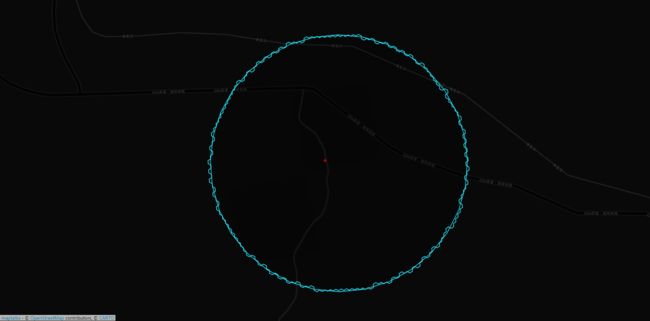
使用turf.js计算一个500m的近似圆,然后取出圆的坐标,使用H3填充几何体
var point = turf.point([109.54040527300003,18.755681992000063]);
var buffered = turf.buffer(point, 0.5, {units: 'kilometers'});
let data=buffered.geometry.coordinates[0]
let length=data.length;
let newdata=[]
for(let i=0;i搜索相邻
通过已知的六边形H3字符串搜索周边的六边形
h3.kRing(h3index, 2);
压缩H3索引集合
有时我们会觉得产生的六边形太多,可以使用压缩,这样能大大减少六边形数量,本例中H3索引数量压缩前2110,但是压缩后只有208
hexagons=h3.compact(hexagons)
合并索引集合
合并h3索引集返回geojson的ring
h3.h3SetToMultiPolygon(hexagons, true);
参考资料:
https://zhuanlan.zhihu.com/p/60861179
https://blog.csdn.net/allenlu2008/article/details/103029132
https://www.sohu.com/a/294377304_326074
https://github.com/uber/h3-js
http://lihuia.com/h3:优步的六边形层级空间索引/
https://cosx.org/2019/01/deck-gl-and-h3/