- Django+Vue基于OpenCV的人脸识别系统的设计与实现
赵广陆
projectdjangovue.jsopencv
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- UE4物理材质bate0118
深呼吸10911
物理材质用于模拟图元物理效果的资产。分为直接应用以及通过材质应用。可用于配置并控制模拟所用的物理属性。物理材质(PhysicalMaterials)用于定义物理对象在与世界场景动态交互时的响应。物理材质非常容易使用。创建一个物理材质将提供一组默认值,这与应用于所有物理对象的默认物理材质相同。示例为角色的无生命物体(布娃娃)、可移动大木箱等。物理材质主题物理材质操作指南各种着重介绍物理材质的创建和使
- SprinBoot+Vue远程教育网站的设计与实现
赵广陆
projectvue.js前端javascript
目录1项目介绍2项目截图3核心代码3.1Controller3.2Service3.3Dao3.4application.yml3.5SpringbootApplication3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导
- SprinBoot+Vue动漫交流与推荐平台的设计与实现
赵广陆
projectvue.js前端javascript
目录1项目介绍2项目截图3核心代码3.1Controller3.2Service3.3Dao3.4application.yml3.5SpringbootApplication3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导
- UE4材质函数参考——枢轴绘制器工具2.0材质函数bate0114
深呼吸10911
枢轴绘制器工具2.0材质函数旨在使枢轴绘制器2MAXScript能够用于虚幻引擎着色器网络的材质函数。枢轴绘制器2的材质函数使您能够利用纹理来访问和解码枢轴绘制器2MAXScript存储的有用模型信息。MAXScript输出的每个纹理都可以在材质中直接引用,但是如果在采样纹理之后没有应用适当的步骤,那么这些值将不正确。本页中给出的这些材质函数可让您轻松快速解码纹理信息。本页中包含的很多材质函数将使
- 搭建一个组件库(vue3)
yu_zhili
vue.js前端javascript
1.Monorepo(单仓库,多项目)作用:在一个项目里面管理多个模块,并且互不干扰npminstallpnpm-g2.初始化package.jsonpnpminit3.新建配置文件.npmrc//扁平化依赖解决幽灵依赖的问题shamefully-hoist=true4.新建pnpm-workspace.yaml仿照elemen-uipackages:-'packages/**'-'example
- Django+Vue协同过滤算法图书推荐系统的设计与实现
赵广陆
projectdjangovue.js算法
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- Django+Vue家居全屋定制系统的设计与实现
赵广陆
projectdjangovue.jssqlite
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- UE4 switch材质节点
__AAAce
UE4ue4材质
2024-3-26修改:经网友提醒,在将float返回值连接到if的输入节点时会报错,提示输入类型不是float类型,检查后发现,输入参数类型只检测了MCT_Float1-4,但是输入参数会识别为MCT_Float导致判断类型错误返回了INDEX_NONE,加入MCT_Float判断后解决在实际项目中,很多次遇到在材质中需要根据index选择输出对应的数据,一个两个用if节点去连问题不大,但是数据
- Nginx_Rewrite功能配置
python之行
Nginxnginx运维
Rewrite功能配置1、简介2、set指令3、Rewrite常用全局变量4、if指令4.1.变量名。如果变量名对应的值为空字符串或'0',if都判断为false,其他条件为true4.2使用'='和'!='比较变量和字符串是否相等,满足条件为true,不满足为false4.3使用正则表达式对变量进行匹配,匹配成功返回true,否则返回false。4.4判断请求的文件是否存在使用'-f'和'!-f
- [UE4] 常用控制台命令
somnusand
UE4ue4
~“键调用控制台命令0,技巧键盘↑键可以看到之前输入过的指令控制台指令并不需要打全名,空格+指令可以模糊搜索Ctrl+Shift+逗号,打开GPUProfile面1,调试类statfps——显示帧率statunit——显示包括DrawCall,游戏逻辑等各种项的消耗statUnitGraph——显示各个参数的实时曲线图statrhi——显示各种GPU上的消耗细则statgame——显示当前帧的时间
- UE4游戏内容的打包(Pak)与加载
小江村儿的文杰
ue4
游戏内容打包初学者可能会认为Pak仅仅是给热更资源使用的,其实不考虑热更,普通的游戏内容的打包,也是打包到Pak的。根据http://t.csdnimg.cn/fwch8的介绍,对小Demo进行打包构建,在输出目录中,可以看到UE4工程中的默认的包名是{我的项目}\Saved\Output\WindowsNoEditor\{我的项目名}\Content\Paks\pak-0-0-pakchunk0
- 【学习笔记】用Mac自学虚幻4
左上方的天空&roc
虚幻4学习笔记ue4macos
文章目录前言学习过程总结前言首先,我是大学自学的前端,之后实习做的是前端是Webgl可视化工作,从实习到转正再到离职大概一年时间,辞职以后我考虑了目前比较火的UE引擎,于是重新学习了一遍C++和数据结构后,开始自学UE。由于本人手里只有一台MacBookAir,本次学习全程用Mac来运行。提示:建议学习UE的新人去学一遍C++,并且了解一下STL源码,以及底层的数据结构。一、安装UE4进入UE官网
- UE4 编译Editor的大坑
justmeifen
UE4
1.遇到了UE的坑在编译UE项目的时候是不能用平台宏的,例如#ifdefined(PLATFORM_ANDROID)之类的,虽然是在Mac上编译,他还是会走到这些平台宏里面去。而且报错非常奇葩,根本想不到是平台宏的问题。目前是先把移动平台相关代码注释掉,等编译通过了,再打开注释。。2.使用命令行编译出包的时候,需要先构建UEEditor才可以导出移动平台的包。而构建UEEditor时,要先cd到U
- 微信小程序判断wx:if wx:for template
信管1134-22
微信小程序微信小程序
view是组件类wx:iftrue4}}">542使用block控制多个标签,不是一个组件,仅仅是包装元素。不在页面做任何渲染。===========wx:if和hidden===============wx:if是惰性的初始渲染条件为真的时候才渲染。hidden始终被渲染,如果是频繁切换情景使用hidden.*********列表渲染*********wx:for{{index}}:{{item
- vue3什么场景使用computed?如何使用
fury_123
javascripthtml5vue.js
使用computed的原因:基础示例:模板中的表达式虽然方便,但也只能用来做简单的操作。如果在模板中写太多逻辑,会让模板变得臃肿,难以维护。比如说,我们有这样一个包含嵌套数组的对象:jsconstauthor=reactive({name:'JohnDoe',books:['Vue2-AdvancedGuide','Vue3-BasicGuide','Vue4-TheMystery']})我们想
- golang学习笔记——Context 并发编程简明教程
怪我冷i
golang从入门到入门golang学习笔记
文章目录1为什么需要Context2context.WithCancel2.1控制单个协程2.2控制多个协程3context.WithValue4context.WithTimeout5context.WithDeadline1为什么需要ContextWaitGroup和信道(channel)是常见的2种并发控制的方式。如果并发启动了多个子协程,需要等待所有的子协程完成任务,WaitGroup非常
- UE4 C++笔记
毛甘木
UE4ue4c++
UE4C++笔记添加日志//FPSDemoGameModeBase.h#pragmaonce#include"CoreMinimal.h"#include"GameFramework/GameModeBase.h"#include"FPSDemoGameModeBase.generated.h"UCLASS()classFPSDEMO_APIAFPSDemoGameModeBase:publicA
- MayaToUE4之毛发
井底一蛤蟆
UE4MayaUE4Groomxgen
毛发说明Maya流程使用XGenUE4流程毛发导入预设置导入毛发设置骨骼网格体的Groom毛发材质毛发物理效果UE4假发一顶说明UE4毛发官方文档Maya毛发创建XGen导出abc格式,并导入UE4Maya流程UE4官方文档毛发创建XGen指南使用XGen头皮模型展UV打开XGen面板选中头皮模型,创建Description一系列操作后,头发做好了(5分钟做了一堆杂草!)选中collection,
- UE4材质函数参考——程序性bate0108
DigitalCreation
程序性以程序方式生成的纹理和操作,例如根据现有的高度贴图来创建法线贴图。GeneratedBand(生成的色带)GeneratedBand(生成的色带)函数根据默认的纹理坐标生成水平或垂直的色带。GeneratedOffsetBands(生成的偏移色带)与GeneratedBand(生成的色带)函数相似,GeneratedOffsetBands(生成的偏移色带)以程序方式在UV空间中创建生成的纹理
- js设计模式:策略模式
青阳流月
js设计模式javascript设计模式策略模式前端
作用:根据不同的条件去进行相应的业务逻辑处理就好比针对每种情况都制定对应的方案,触发条件就启动某项方案策略示例://策略对象constarrangeFun={model1:(value1,value2,value3,value4)=>{return`${value1}${value2}${value3}:${value4}`},model2:(value1,value2,value3,value4
- JavaScript基础第五天
cj_jax
函数数组去重思路:1.调用去重函数,将任意数组作为实参输入到函数中。2.创建一个新的数组,用于接收去重后的新的元素,根据输入的数组,遍历数组,将当前遍历的元素都与数组中的每个元素进行比较。3.调用比较函数,传入两个参数,判断数值与数组中遍历的元素是否相等,如果相等直接returnfalse;否则returntrue4.根据比较函数的返回值,去重函数直接判断,如果返回值为true则将当前的遍历的元素
- UE4 C++联网RPC教程笔记(一)(第1~4集)
犀利贝XD
UE4/5的学习笔记ue4c++rpc笔记
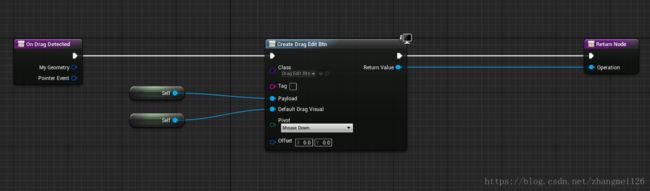
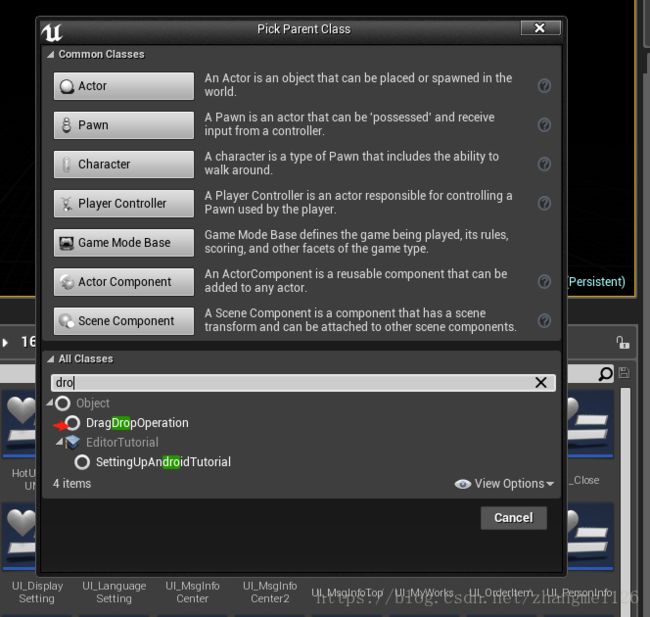
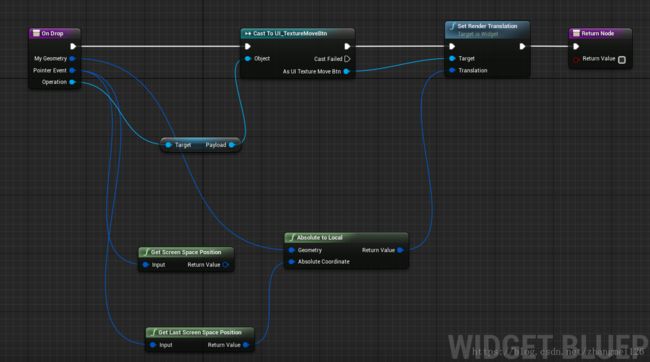
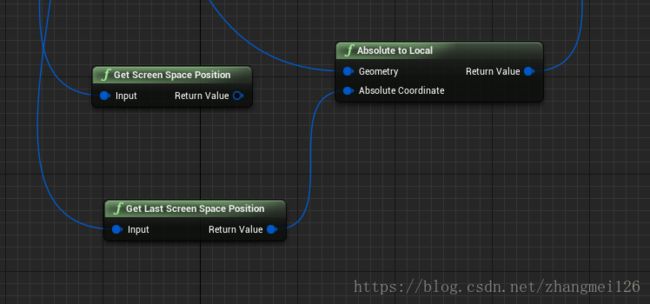
UE4C++联网RPC教程笔记(一)(第1~4集)前言1.教程介绍与资源2.自定义Debug功能3.Actor的复制4.联网状态判断前言本系列笔记将会对梁迪老师的《UE4C++联网RPC框架开发吃鸡》教程进行个人的知识点梳理与总结,此课程也像全反射零耦合框架的课程那样,已经超过报名截止时间了,无法通过正常方法观看。笔者依旧是采取神奇的方法,通过手机浏览器(不同浏览器的效果有差别,有的会直接要求你登
- UE4中的GameplayTag:使用层级概念标签来管理对象
张悟基
UE4学习游戏引擎
简介:GameplayTag原本是用在GAS(GameplayAbilitySystem,技能系统插件)中,但是现在出现在UE4默认类型中,明显GameplayTag可以用在其它很多地方。与ActorTag或ComponentTag等字符串类型的Tag不同,GameplayTag更像是与Category一样具有层级结构,因此可以用作识别、匹配、分类或过滤对象。优点:使用概念标签给对象快速归类,便于
- UE4/5中DataTable数据表的使用
电子云与长程纠缠
UE5ue5ue4学习
我们在UE中经常要对配置数据进行编辑,用好UE自己的DataTable自然对日常使用有所帮助。1.蓝图使用流程1.1DataTable创建使用数据表首先得创建自定义结构体,这样才好定义每一行的格式,例如这里创建如下:然后右键选择创建DataTable,对应结构体选择之前创建的:1.2DataTable访问接下里需要在蓝图中访问DataTable获取对应数据,可以使用GetDataTableRowN
- UE4读取CSV表格配置数据
啸狼
Unreal
开发游戏时,经常会采用表格文件来存储游戏相关配置数,比如玩家的最大健康值、魔法值等,以及NPC的属性配置等。在Unreal下,无须自己编写表格文件的读取及解析代码,可以直接使用Unreal自带的读取表格数据功能。下面通过一个简单示例来说明如何通过Unreal来读取CVS格式的表格数据。表格数据示例如下:注意,表格第一个单元格必须为空,第一行为每一列的名称,该行数据也是存取每一列数据的唯一标识。表格
- 【白话前端】快速区分webGL,webGPU,unity3D和UE4
贝格前端工场
前端webglue4unity3dthree.jsweb3d
在3D图形渲染的渲染领域,很多友友们对上述概念傻傻分不清,站在前端开发角度,我用简单语言说下,结论在文章最后。一、四者都能进行3D图形渲染它们之间有一些区别,下面我将对它们进行简单的区分:WebGPU:WebGPU是一种Web图形API,是基于底层的GPU硬件架构设计的,可以更好地利用现代GPU的并行计算能力,提供更高的图形渲染性能。WebGPU可以在Web浏览器中使用,同时也可以在其他平台上使用
- Carla自学整理——其它基本API
小新奕
自动驾驶人工智能
设置ClientandWorld#localhost为当前主机,2000为端口client=carla.Client('localhost',2000)#最长连接时间,若2s后仍未连接上则自动退出client.set_timeout(2.0)#加载想要的地图——‘Town01’在路径Unreal/CarlaUE4/Content/Carla/Maps中client.load_world('Town
- 【UE4】在UE4的蓝图中实现文件的下载
小眼怪�
UE4
在日常的UE4使用场景中,可能会存在这样的需求:输入一个url的地址,来改变当前游戏的某项内容,如音乐、背景等等在这过程中就会涉及到内容的下载,UE4自带的蓝图中已经存在了一些自带的下载工具,但是只是针对特定格式类型的文件,所以就需要一个通用的文件下载功能来应对不同的文件由于要将数据传输到蓝图,所以功能函数一般写在ALevelScriptActor中,具体代码如下:.h文件中:UFUNCTION(
- python学习 day6_双层循环、for循环
跃上青空
之前的江湖python
python学习day6双层循环练习十行十列小星星十行十列隔列换色小星星十行十列隔行换色小星星99乘法表方向一方向二方向三方向四求吉利数字方法一方法二字符串形式百钱买百鸡passbreakcontinueelse1.pass2.break3.continue4.elsefor...in循环特性格式介绍遍历等长的二级容器变量的解包遍历不等长的二级容器range对象(配合for循环使用)总结:双层循环
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><