React Native作为制作令人惊叹的移动应用程序(尤其是具有扩展的交互功能的移动应用程序)的最著名JavaScript库之一而广受欢迎。 但是,如果您是跨平台的移动开发人员,则很难跟上所有不同的框架。
为什么要使用React Native UI Kit或模板?
从零开始构建移动应用程序可能是一项艰巨的任务,即使借助React Native等框架也是如此。 可以轻松地有数十个屏幕,导航元素,交互元素和微交互。
但是,从一个UI工具包开始,您将获得一个现成的,视觉上一致的UI组件集合,因此您可以更加专注于调整现有操作以适合您的目的并改善您的用户体验,而不是浪费大量的UI组件。一次又一次地创建相同的标准交互。
对于经验丰富的开发人员,与从空的存储库开始相比,使用UI套件或应用程序模板可以使您更轻松,更快速地从零到最小可行产品。 这意味着您可以在无聊的零件上花费更少的时间,在整个项目中确保质量标准,从干净的代码库开始,并从您的投入中获得更高的回报。
另外,如果您不熟悉使用React Native制作移动界面,模板可以帮助您学习。 它们通常包含代码和UI组件,用于那些并非立即需要的屏幕类型以及您可能会错过的元素。
任何人都可以使用这些UI工具包和应用程序模板吗?
虽然我们在这里讨论的UI套件确实可以显着减少制作应用程序所需的资源和专业知识,但在易用性方面,它们与拖放式构建器的水平并不完全相同。
对于与WordPress网站集成的模板,安装和运行应用程序要容易得多,尤其是在您已经完成网站的情况下。 在这些情况下,只需要少量的编码知识,就足以将各个部分缝合在一起。
但是,UI工具包更侧重于应用程序的前端,并且通常需要某种形式的后端或内容管理系统与它们集成在一起才能发挥功能。 在这些情况下,可能需要一些编程知识才能完成您的项目。
但是,与从头开始创建应用程序相比,相对难度要低得多,完成成品所需的时间和资源也要少得多。
让我们看一些可用的最佳模板和UI套件。
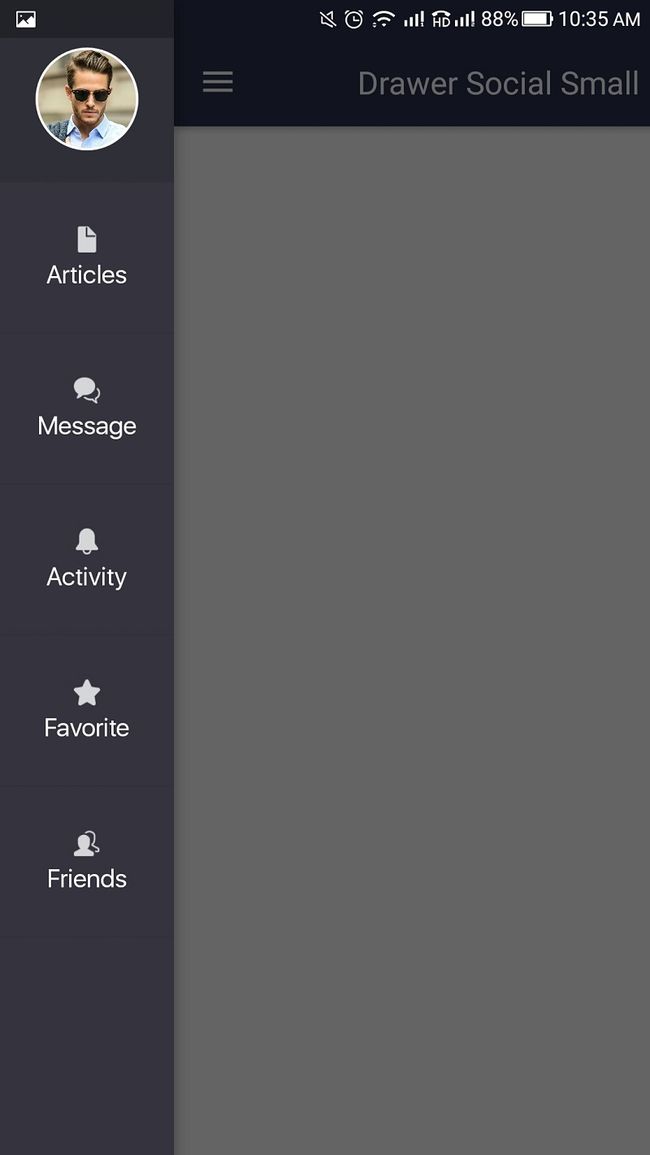
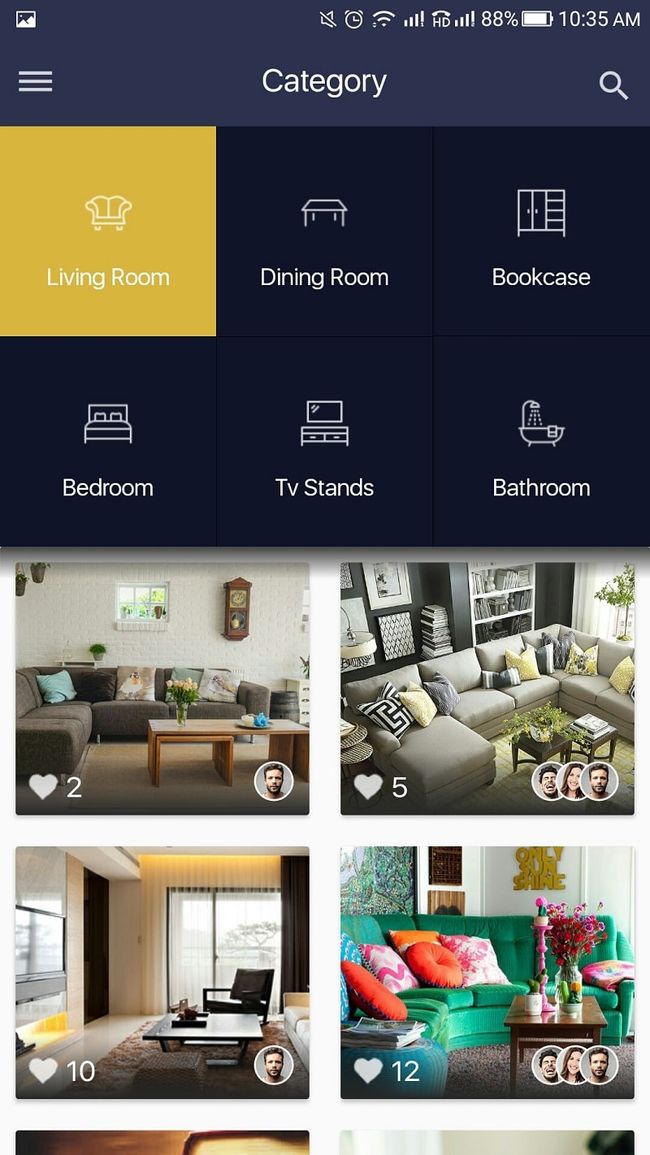
Antiqueruby UI / UX元素
Antiqueruby是CodeCanyon上最畅销的移动模板之一,它是功能强大的React Native组件集合,有望为每个项目节省200多个小时的开发时间。
基于UI包中包含的250多个单独的屏幕,这不足为奇。
除了某些常规屏幕布局(例如登录屏幕,导航和配置文件)外,Antiqueruby还包括基于不同类型应用程序的屏幕集群。 最值得注意的是它的屏幕集合,用于处理音乐,电子商务,旅行,美食,加密等应用程序!

除了包含漂亮的UI和UX组件之外,该软件包还包括React Native中所有屏幕的完整源代码,可以在Android或iOS设备上使用。
以下是Antiqueruby React套件的一些亮点:
- 支持iOS 8.0+和Android 4.1
- 可以默认处理RTL文本
- 包含用于250多个不同屏幕的模板
- 15种独立的屏幕群集和专门的应用程序类型
- 与WordPress和WooCommerce网站集成

该工具包的作者还一直在发布新的UI群集,并且即将出现新闻应用程序和配方应用程序的屏幕。 如果您想制作移动应用程序,那么Antiqueruby React Native UI工具包将为您提供巨大的开端。
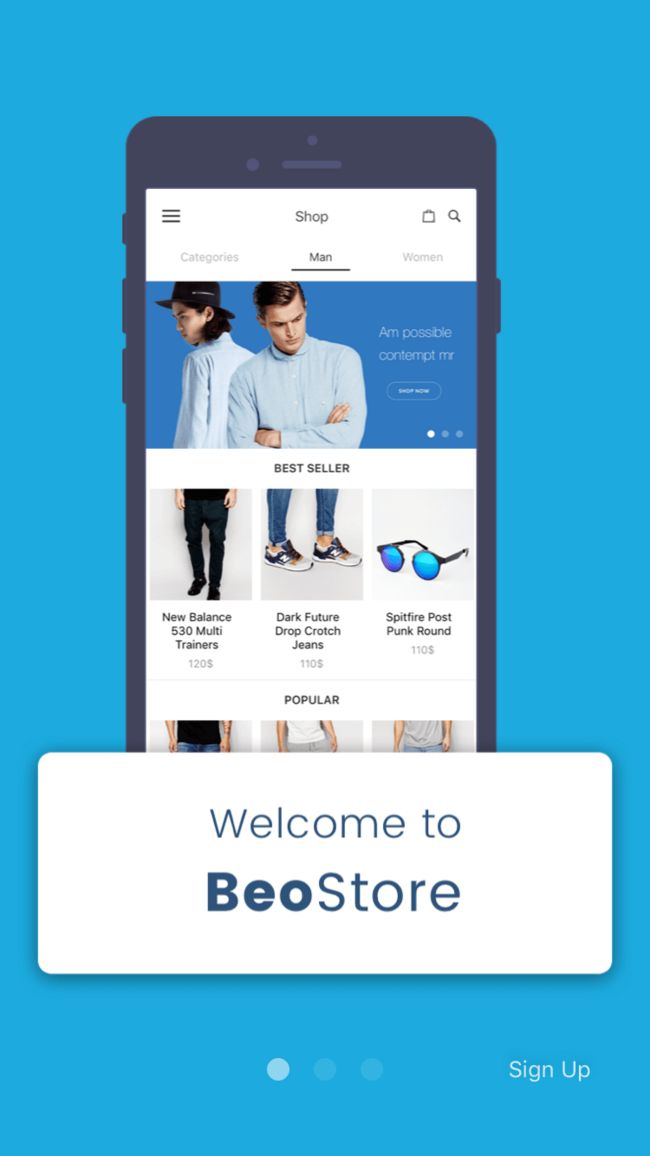
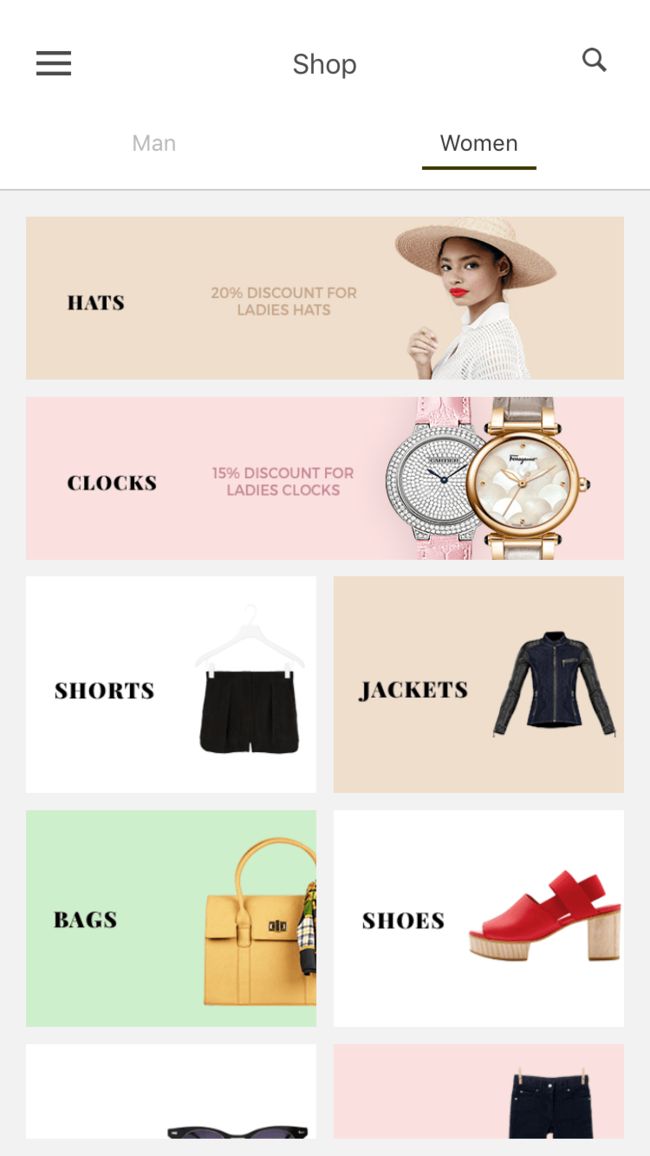
BeoStore:完整的移动UI模板
当Antiqueruby专注于提供大量屏幕和元素时,BeoStore的目标是围绕一个主题提供一套有凝聚力的设计。
这个UI模板包主要是为电子商务领域构建的,并提供了许多其他React Native UI主题不常见的好处。 类别页面,购物车,结帐流程,用户个人资料等等都包含在此全面的集合中。

以下是BeoStore的一些杰出功能:
- 预先制作的动画和变换
- 记录良好的代码,包括视频教程
- 支持最受欢迎的图标字体,包括“ 真棒字体”和“ 材质图标”
- 现代JavaScript ES6中的代码
- 支持SCSS中的样式
- 支持iOS 7.0+和Android
- 连接到WordPress和WooCommerce

有了所有这些功能,您就可以使用BeoStore并通过时尚且易于使用的UI 快速启动您的应用程序 。 对于已经使用WordPress或WooCommerce的用户,该过程变得更加轻松! 通过将这两个框架一起使用,您可以完整构建本机应用程序,而只需少量的代码即可将各个部分组合在一起。
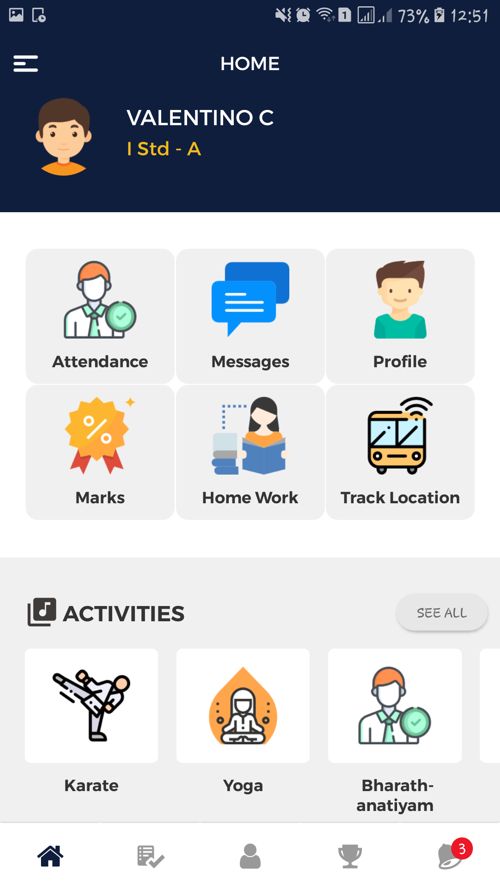
DUIS学校应用模板
DUIS School React Native应用程序模板是一个利基UI主题,可为您提供构建学校管理移动应用程序所需的所有元素。
该模板看起来不错,并在学校周围提供了一套全面的屏幕,但是如果您要进行大量开发,请记住,此模板需要Mac才能进行开发。 但是,最终产品将同时在iOS和Android上运行。

尽管此模板的文档很少,但清晰的项目结构使其足够适合学校和教育领域的应用程序制造商使用。 屏幕包括常规应用程序功能,以及出勤屏幕,学生资料和评分屏幕。
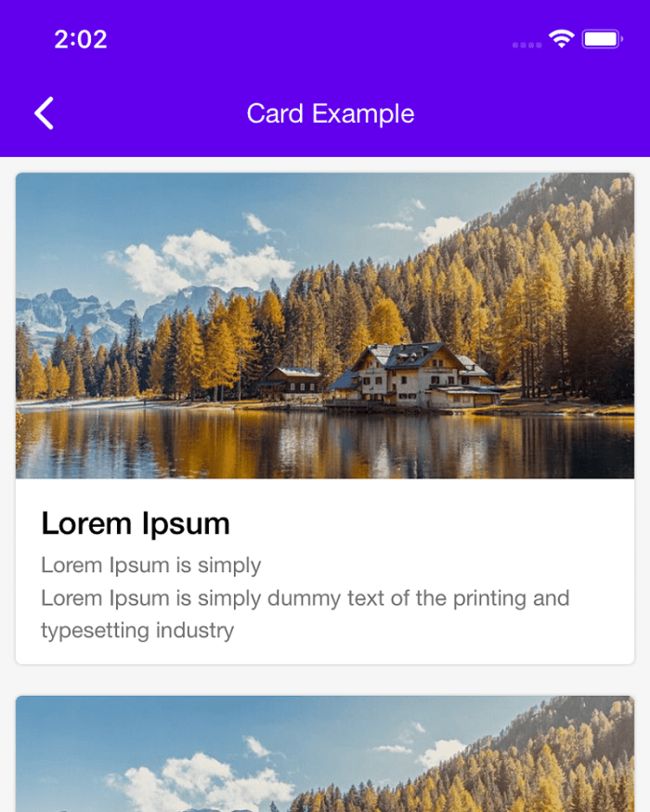
ReactXS:React Native材料设计套件
作为材料设计的UI套件,ReactXS提供了各种元素和屏幕,可以对其进行自定义以适合您的项目。 像清单中的大多数工具包一样,ReactXS在开发自己的主题或移动应用程序时会有所帮助,从而节省了开发时间。
以下是此UI工具包的一些出色功能:
- 既有明暗主题
- 专门针对入职用户的屏幕集群
- 性能测试和优化
- 可重用的代码组件

如果您希望在更流行的领域之外构建移动应用程序,则此UI套件可以为您提供坚实的基础,从此开始您的设计。
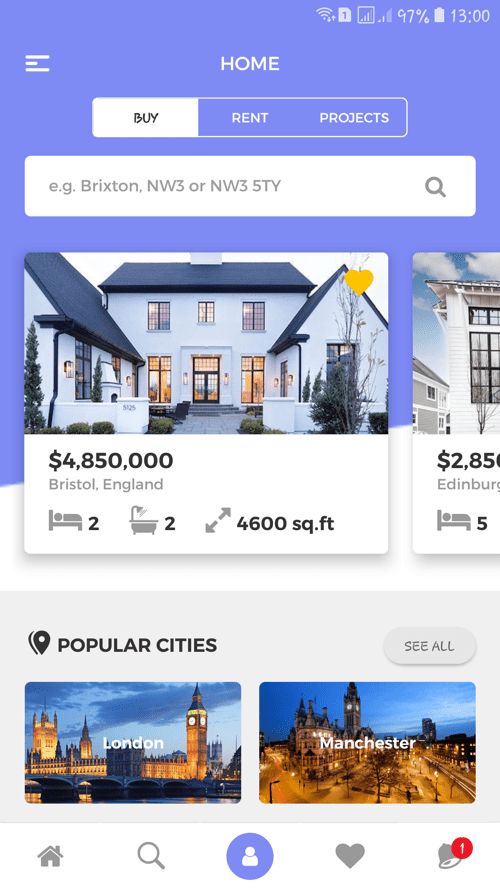
Myyaow房地产经纪人
Myyaow Realtor是一个利基用户界面工具包,为希望在房地产行业构建React Native应用程序的用户提供了一系列的屏幕和元素。
它的各种屏幕紧密结合在一起,如果您的应用程序可用于房屋或公寓清单,房地产经纪人或其他搜索密集型格式,则它是一个不错的选择。

它的一些杰出功能包括:
- 为iOS和Android构建(尽管需要Mac才能进行开发)
- 为房地产利基市场设计的20多个屏幕
- 复杂表格和搜索功能的屏幕
- React Native组件用户和代理
如果您想在不动产或不动产领域制作本机应用程序,请查看此应用程序模板!
您将如何构建React Native应用程序?
有了所有这些移动应用程序模板和UI套件,您将选择构建自己的React Native应用程序?
在下面的评论中让我们知道该过程如何进行,并告诉我们您如何在自己的项目中使用预制的UI套件或应用模板!
翻译自: https://code.tutsplus.com/articles/5-react-native-ui-kits-themes-and-app-templates--cms-33274