0417--iOS之UIGraphicsImageRenderer类
Class
UIGraphicsImageRenderer
A graphics renderer for creating Core Graphics-backed images.
--一个图形渲染器,用于创建核心图形支持的图像(图片)。所以画出来的是image对象
Declaration
class UIGraphicsImageRenderer : UIGraphicsRenderer
Overview --概览
You can use image renderers to accomplish drawing tasks, without having to handle configuration such as color depth and image scale, or manage Core Graphics contexts. You initialize an image renderer with parameters such as image output dimensions and format. You then use one or more of the drawing functions to render images that share these properties.
--你可以使用图像渲染器完成绘图任务,而无需处理诸如颜色深度和图像比例等配置,也无需管理核心图形上下文。不过你要使用图像的输出尺寸和格式等参数来初始化图像渲染器。然后使用一个或多个绘图函数来渲染共享这些特性的图像。
To render an image:
--渲染一个图像需要做的步骤:
-
Optionally, create a
UIGraphicsImageRendererFormatobject to specify nondefault parameters the renderer should use to create its context.
--(可选)创建一个UIGraphicsImageRendererFormat对象,用来当渲染器创建其上下文时的非默认参数。 -
Instantiate a
UIGraphicsImageRendererobject, providing the dimensions of the output image and a format object. The renderer uses sensible defaults for the current device if you don't provide format object, as demonstrated in Creating a Graphics Image Renderer.
--实例化UIGraphicsImageRenderer对象,提供输出图像的维度和format对象。如果不提供format对象,则渲染器将为当前设备使用默认值,如下面的 Creating a Graphics Image Renderer中所述。 -
Choose one of the rendering methods depending on the output you desire:
image(actions:)returns aUIImageobject;jpegData(withCompressionQuality:actions:)returns a JPEG-encodedDataobject; andpngData(actions:)returns a PNG-encodedDataobject.
--根据输出的需要选择一种渲染方法,例如:image(actions:)方法返回一个UIImage对象;jpegData(withCompressionQuality:actions:)方法返回JPEG编码的Data对象;pngData(actions:)方法返回PNG编码的Data对象。 -
Execute your chosen method, providing Core Graphics drawing instructions as the closure argument, as shown in Creating an Image with an Image Renderer. Using Blend Mode demonstrates some of the more advanced rendering features you can use in your drawing instructions.
--执行上一步您选择的方法,以闭包的形式提供核心图形的绘制指令,如下面的 Creating an Image with an Image Renderer中所述那样。Using Blend Mode 混合模式中演示了一些高阶的渲染指令,高阶的渲染特性。 -
Optionally, you can use Core Graphics drawing code within the drawing instructions you provide to the rendering method, as shown in Using Core Graphics Rendering Functions.
--你也可以使用你 在渲染方法中 提供的绘制指令中的 绘制代码,如下面的Using Core Graphics Rendering Functions中所述。
Once an image renderer is initialized, you can use it to draw multiple images with the same configuration. An image renderer keeps a cache of Core Graphics contexts, so reusing the same renderer can be more efficient than creating new renderers.
--一旦初始化图像渲染器后,你就可以使用它来绘制具有相同配置的多个图像。图像渲染器保留核心图形上下文的缓存,因此重用相同的渲染器比创建新的渲染器更有效。
Creating a Graphics Image Renderer --创建图形的图片渲染器
Create an image renderer, providing the size of the output image:
--创建一个图像渲染器,提供输出图片的尺寸。
Listing 1
Creating an image renderer --创建一个图像渲染器
let renderer = UIGraphicsImageRenderer(size: CGSize(width: 200, height: 200))
You can instead use one of the other UIGraphicsImageRenderer initializers to specify a renderer format (UIGraphicsImageRendererFormat) in addition to the size. This allows you to configure the underlying Core Graphics context for wide color and retina images.
--您也可以使用另一个UIGraphicsImageRenderer构造器来设置除尺寸之外的fromat对象(uigraphicsimagerenderformat) 。这允许您为宽颜色和视网膜图像 配置 底层Core Graphics context。
If you don't provide a format, the default() format is used, which creates a context best suited for the current device.
--如果你不提供格式,则默认使用默认格式,这将创建最适合当前设备的上下文。
Creating an Image with an Image Renderer --使用图像渲染器创建图像
Use the image(actions:) method to create an image (UIImage object) with an image renderer. This method takes a closure that represents the drawing actions. Within this closure, the renderer creates a Core Graphics context using the parameters provided when the renderer was initialized, and sets this Core Graphics context to be the current context.
--使用 image(actions:) 方法创建一个具有图像渲染器的图像(UIImage对象)。此方法采用闭包来执行绘图的操作。在此闭包中,★渲染器使用初始化render时的参数会自动创建Core Graphics context,并将此参数中的Core Graphics context 设置为当前上下文,至于context的实例来源是UIKit为你实例化然后做参数传进来的。
Listing 2
Drawing using an image renderer --使用图像渲染器绘图
let image = renderer.image { (context) in
UIColor.darkGray.setStroke()
context.stroke(renderer.format.bounds)
UIColor(colorLiteralRed: 158/255, green: 215/255, blue: 245/255, alpha: 1).setFill()
context.fill(CGRect(x: 1, y: 1, width: 140, height: 140))
}
The drawing actions closure takes a single argument of type UIGraphicsImageRendererContext. This provides access to some high-level drawing functions, such as fill(_:), through the UIGraphicsRendererContext superclass.
--drawing actions闭包只接受单个UIGraphicsImageRendererContext类型的参数。这样你就可以通过闭包中的UIGraphicsRendererContext超类来访问一些高级绘图功能,例如fill(_:)方法。
The above code creates the image shown in Figure 1. --上面的代码创建了如图1所示的图像。
Figure 1
Drawing a light blue square with an image renderer --用图像渲染器绘制浅蓝色正方形
In addition to the image(actions:) method that creates an UIImage object, UIGraphicsImageRenderer also has jpegData(withCompressionQuality:actions:) and pngData(actions:) methods that create Data objects containing the image encoded as a JPEG or a PNG respectively. All three methods take the same approach as detailed here, accepting a block that represents the drawing actions.
-除了创建UIImage对象的image(actions:)方法外,UIGraphicsImageRenderer还具有jpegData( withCompressionQuality :actions:)和pngData(actions:)方法,它们分别创建包含编码为JPEG或PNG的图像的Data对象。这三种方法都采用与本文描述中相同的方法,接受表示绘图操作的代码块。
Using Blend Mode --使用混合模式
The utility methods on UIGraphicsImageRendererContext also offer a variant that accepts a CGBlendMode value. This value determines how the pixel values are combined when painting.
--UIGraphicsImageRendererContext上的实用方法也提供了一个接受CGBlendMode值的变体。这个值决定了绘画时像素值的组合方式。例如颜色重叠
Listing 3
Specifying blend mode for drawing operations --指定绘图操作的混合模式
let image = renderer.image { (context) in
UIColor.darkGray.setStroke()
context.stroke(renderer.format.bounds)
UIColor(colorLiteralRed: 158/255, green: 215/255, blue: 245/255, alpha: 1).setFill()
context.fill(CGRect(x: 1, y: 1, width: 140, height: 140))
UIColor(colorLiteralRed: 145/255, green: 211/255, blue: 205/255, alpha: 1).setFill()
context.fill(CGRect(x: 60, y: 60, width: 140, height: 140), blendMode: .multiply)
}
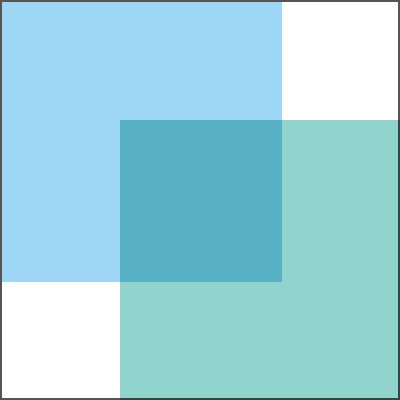
Listing 3 draws a second square, using a blend mode of multiply. The result is shown in Figure 2.
--清单3使用乘法的混合模式绘制了第二个正方形。结果如图2所示。
Figure 2
Overlapping squares --重叠方块
Using Core Graphics Rendering Functions --使用核心图形绘制功能
The UIGraphicsImageRendererContext available in the image closure has a cgContext property, which allows you to use Core Graphics rendering functions directly. For example, Listing 4 demonstrates how to add a circle to the image:
--★图像闭包中有的UIGraphicsImageRendererContext具有cgContext变量属性,允许您★★直接使用核心图形渲染功能。例如,清单4演示了如何向图像中添加圆:
Listing 4
Rendering a circle --渲染一个圆
let image = renderer.image { (context) in
UIColor.darkGray.setStroke()
context.stroke(renderer.format.bounds)
UIColor(colorLiteralRed: 158/255, green: 215/255, blue: 245/255, alpha: 1).setFill()
context.fill(CGRect(x: 1, y: 1, width: 140, height: 140))
UIColor(colorLiteralRed: 145/255, green: 211/255, blue: 205/255, alpha: 1).setFill()
context.fill(CGRect(x: 60, y: 60, width: 140, height: 140), blendMode: .multiply)
UIColor(colorLiteralRed: 203/255, green: 222/255, blue: 116/255, alpha: 0.6).setFill()
context.cgContext.fillEllipse(in: CGRect(x: 60, y: 60, width: 140, height: 140))
}
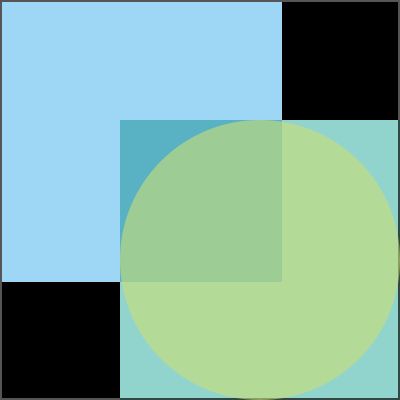
Listing 4 uses the fillEllipse(in:) method on CGContext to draw a green circle on the blue and turquoise squares image; Figure 3 shows the result.
--清单4使用CGContext上的fillEllipse(in:)方法在蓝色和青绿色的正方形图像上绘制一个绿色圆圈;图3显示了结果。
Figure 3
Rendering using the Core Graphics context --使用核心图形上下文进行渲染
Topics --专题
Initializing an Image Renderer --初始化一个图像渲染器
init(bounds: CGRect, format: UIGraphicsImageRendererFormat)
Creates a new image renderer with a given bounds and format.
init(size: CGSize)
Creates an image renderer for drawing images of a given size.
init(size: CGSize, format: UIGraphicsImageRendererFormat)
Creates a new image renderer with a given size and format.
Creating Images --创建图像
func image(actions: (UIGraphicsImageRendererContext) -> Void) -> UIImage
Creates an image by following a set of drawing instructions.
func jpegData(withCompressionQuality: CGFloat, actions: (UIGraphicsImageRendererContext) -> Void) -> Data
Creates a JPEG-encoded image by following a set of drawing instructions.
func pngData(actions: (UIGraphicsImageRendererContext) -> Void) -> Data
Creates a PNG-encoded image by following a set of drawing instructions.
Type Aliases --类型别名
typealias UIGraphicsImageRenderer.DrawingActions
Relationships --继承关系
Inherits From
UIGraphicsRenderer
Conforms To
-
,CVarArg -
,Equatable -
Hashable
See Also
Drawing Contexts
class UIGraphicsRenderer
An abstract base class for creating graphics renderers.
class UIGraphicsRendererContext
The base class for the drawing environments associated with graphics renderers.
class UIGraphicsRendererFormat
A set of drawing attributes that represent the configuration of a graphics renderer context.
class UIGraphicsImageRendererContext
The drawing environment associated with an image renderer.
class UIGraphicsImageRendererFormat
A set of drawing attributes that represent the configuration of an image renderer context.
class UIGraphicsPDFRenderer
A graphics renderer for creating PDFs.
typealias UIGraphicsPDFRenderer.DrawingActions
A handler block that you use to draw PDF content.
class UIGraphicsPDFRendererContext
A drawing environment associated with a PDF renderer.
class UIGraphicsPDFRendererFormat
A set of drawing attributes that represents the configuration of a PDF renderer context.