OpenGL--shader入门
- 理论基础
着色器:opengl渲染管线分为固定管线和可编程管线,3.1版本后固定管线已经废除了。可编程管线主要是包括顶点着色器和片段着色器,而我们所讲的shader其实就是说我们可以自己控制这两个阶段的操作。本质其实和固定管线一样,还是走那套流程,只是现在更灵活些而已。
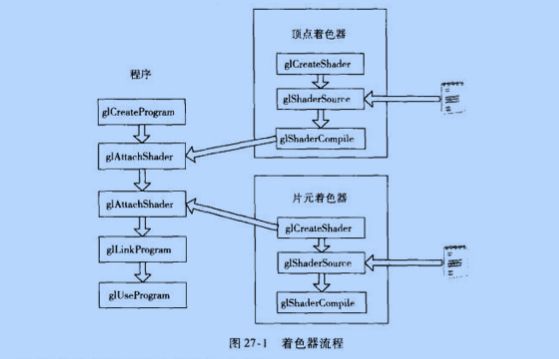
下面是着色器编程的步骤示意图:
- 实例代码
//源程序
#include "GLTools.h"
#include "GLShaderManager.h"
#ifdef __APPLE__
#include //顶点着色器程序(minimal.vert)
uniform float time;//uniform属性的变量值可以由opengl程序传进来
void main()
{
//顶点颜色
gl_FrontColor = gl_Color;
//模型矩阵变换,将3D坐标投影到2D屏幕坐标
//gl_Position = gl_ProjectionMatrix * gl_ModelViewMatrix * gl_Vertex;
//gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
//gl_Position = ftransform();
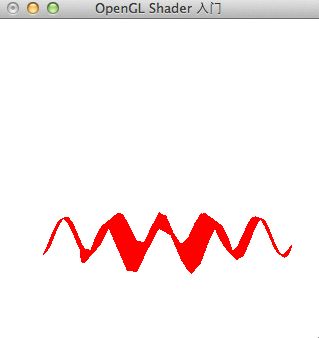
//实例:顶点z值正旋变化
vec4 v = vec4(gl_Vertex);
v.z = sin(5.0 * v.x + time) * 0.5;
gl_Position = gl_ModelViewProjectionMatrix * v;
}//片段着色器程序(minimal.frag)
void main()
{
/*gl_FragColor:是设置片段的颜色,gl_Color:是外部glColor()默认初始化的uniform值*/
gl_FragColor = gl_Color;
}