从零发布TypeScript npm工具包
前言
编程工作中,经常会封装一些常用的代码片段,比如如何获取时间,格式化时间等。
不同的团队,不同的业务就会有多个相互独立的项目。
我们可以将公用的一些工具库函数封装成npm包的形式,可以让个人或者团队这些import包就可以直接使用。
1.注册NPM账号
先去官网注册一个账号,填写好账号、密码、邮箱
https://www.npmjs.com/
2.初始化项目
创建util-snippets文件夹
mkdir util-snippets
初始化package.json
npm init
填写好npm包的信息,作者信息,版本信息,并在package.json中的字段指定入口文件是./build/index.js
"main": "./build/index.js",
安装包
安装包文件,在 package.json中配置scripts执行脚本编译运行,测试,格式化代码等。
具体配置可在package.json中查看。
在根目录中添加tsconfig.json还有tslint.json文件
安装项目需要用到的包:
npm install typescript tslib ts-jest @types/jest --save
安装团队合作需要用的包,比如统一代码风格,每次git commit都会统一格式化和美化代码:
npm install husky lint-staged tslint-config-prettier --save
-
在package.json中添加scripts,在build之前先自动跑测试用例,确保代码运行的质量。
"scripts": { "dev": "npm run tsc:w", // 监听文件修改并实时编译 "build": "npm run test && npm run lint && tsc", // 运行测试,优化代码和编译 "lint": "prettier --write --parser typescript 'src/**/*.ts' // 格式化同时代吗 'test/**/*.ts'", "test:w": "jest --watchAll", // 监听测试文件修改并实时编译,用户本地开发 "test": "jest" // 运行测试用例 },
配置Jest单元测试
单元测试可以及时发现代码的问题,让你发布的npm包更安全更严谨。
- 配置 jest.config.js
- 编写单元测试用例 // 在test文件夹中 xxx.test.ts
- 执行 npm run test
3.npm本地调试
开发好的包需要调试才可以放心的让自己和其他人使用,以前的调试是通过不同指定发布不同的tag,频繁发布到线上,再重新安装依赖,这样会影响到用户,效率也低下。
现在将本地开发的npm包link到本地,然后通过另外一个项目import进去,就可以实现先在本地调试,调试成功,再发布到npm的官网上。样就可以直接模拟正常使用包的情况。
在util-snippets目录下执行
npm link // 相当于npm install util-snippets
在其他需要测试util-snippets目录下直接import进去就可以使用了
import { allEqual } from 'utl-snippets'
发布到npm包到线上
1.在命令行登录
npm login
2.发布
npm publish发布成功就直接可以import使用了
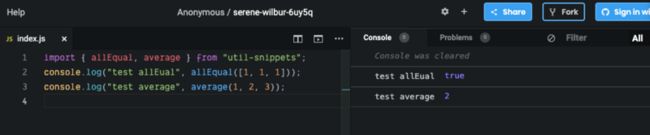
在线测试
https://codesandbox.io/s/serene-wilbur-6uy5q
其他
- 发布tag包
每次publish都会是@lastet版本,用户安装的也是lastet,我们可以指定tag别名来发布
npm publisb --tag tabName(alpha)- 修改版本
每次修改都会手动修改package.json里面的version才能发布,可以指定以下命令来规范版本号
npm version patch // 小变动,比如修复bug等,版本号变动 v1.0.0->v1.0.1
npm publish // 增加新功能,不影响现有功能,版本号变动 v1.0.0->v1.1.0
npm version // 破坏模块对向后的兼容性,版本号变动 v1.0.0->v2.0.0
仓库地址:https://github.com/czero1995/util-snippets
仓库地址:https://www.npmjs.com/package/util-snippets
启动项目
git clone https://github.com/czero1995/util-snippets.git
cd util-snippets
npm i
npm run build
引用util-snippets
import { allEqual } from 'util-snippets'