在使用Web页面上的下拉列表框(SELECT element)显示数据列表时,有时我们会遇到有层次的数据条目。比如论坛中的子论坛和它的分类之间,以及一些具有包含关系的层次数据条目。使下拉列表框中,不同的level有一定的显示缩进将是非常友好的一种排版方式。
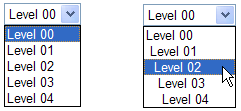
如果在HTML编写状态下,或在ASP等脚本语言中,制作这样的下拉列表窗口非常容易。我们知道空格" "在Option标签的前后是会被brower的显示引擎自动忽略掉的,所以我们使用硬空格 就可以了,效果如下图:

<
select
>
< option value ="0" > Level 00 option >
< option value ="1" > Level 01 option >
< option value ="2" > Level 02 option >
< option value ="3" > Level 03 option >
< option value ="4" > Level 04 option >
select >
< option value ="0" > Level 00 option >
< option value ="1" > Level 01 option >
< option value ="2" > Level 02 option >
< option value ="3" > Level 03 option >
< option value ="4" > Level 04 option >
select >
如此简单就实现这个效果了,似乎没有什么可说的。可是当我们在ASP.NET中使用服务器控件ListBox或DropDownList的时候,要实现这个效果问题就来了

<
select
>
< option value ="0" > Level 00 option >
< option value ="1" > & nbsp;Level 01 option >
< option value ="2" > & nbsp; & nbsp;Level 02 option >
< option value ="3" > & nbsp; & nbsp; & nbsp;Level 03 option >
< option value ="4" > & nbsp; & nbsp; & nbsp; & nbsp;Level 04 option >
select >
< option value ="0" > Level 00 option >
< option value ="1" > & nbsp;Level 01 option >
< option value ="2" > & nbsp; & nbsp;Level 02 option >
< option value ="3" > & nbsp; & nbsp; & nbsp;Level 03 option >
< option value ="4" > & nbsp; & nbsp; & nbsp; & nbsp;Level 04 option >
select >
真是让人郁闷,我第一次遇到这个问题时,使用了一个很ugly的方法来解决。就是重载控件,在Render的时候把" "变回为" "。大概就是:
class
XxxDropDownList : DropDownList
 {
{
protected override void Render(HtmlTextWriter writer)
 {
{
StringBuilder strb = new StringBuilder();
StringWriter sw = new StringWriter(strb);
HtmlTextWriter htw = new HtmlTextWriter(sw);
base.Render(htw);
strb.Replace(" ", " ");
writer.Write(strb.ToString());
}
}
protected override void Render(HtmlTextWriter writer)
StringBuilder strb = new StringBuilder();
StringWriter sw = new StringWriter(strb);
HtmlTextWriter htw = new HtmlTextWriter(sw);
base.Render(htw);
strb.Replace(" ", " ");
writer.Write(strb.ToString());
}
}
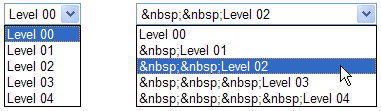
这个解决方案问题很多,效率是一回事,并且非常不完备。除了使用这种"野蛮"的修改Render结果的方法,还有一个也是ugly的方法是使用全角的Space,就是" "。不过在中文的系统中这种方法似乎也说的过去,可是在纯英文(Not support East-Asian language)的环境下,这样的Option条目就晕菜了,错误效果如下图:

// 左图是在中文系统中,右图是在纯英文系统中
那么怎么办呢?重载ListItem?! 不过此路不通,ListItem类是被 sealed修饰的
char
nbsp
=
(
char
)
0xA0
;
for ( int i = 0 ; i < 5 ; ++ i )
 {
{
ddl3.Items.Add(new ListItem("Level 0".PadLeft(i+7, nbsp) + i, i.ToString()));
}
for ( int i = 0 ; i < 5 ; ++ i )
ddl3.Items.Add(new ListItem("Level 0".PadLeft(i+7, nbsp) + i, i.ToString()));
}
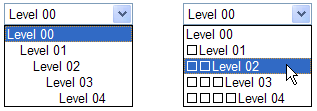
生成的客户端代码为:
<
select
>
< option value ="0" > Level 00 option >
< option value ="1" > Level 01 option >
< option value ="2" > Level 02 option >
< option value ="3" > Level 03 option >
< option value ="4" > Level 04 option >
select >
< option value ="0" > Level 00 option >
< option value ="1" > Level 01 option >
< option value ="2" > Level 02 option >
< option value ="3" > Level 03 option >
< option value ="4" > Level 04 option >
select >