vue的项目可以通过webpack手动配置,但一般项目都是通过vue cli (脚手架)来快速搭建。下面就来详细讲解vue cli怎么搭建vue项目。
一、首先你得下载安装好node,并配置好npm,以及下载安装好Git
版本要求:node.js => 6.x ,8.x以上更好 链接:node官方
npm => 3.0+ npm官方网站
git => 1.0+(目前最新2.18) git官方下载
注:在安装node的过程中同时也自动带有npm
配置好这些环境后 ,你可以通过git 或者 cmd (终端)查看当前node和npm是否安装成功
通过命令行 node -v / npm -v 查看当前版本
如上图所示则表示node npm 环境配成功
二、开始搭建vue工程
1.可以安装淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 这样你以后再通过终端安装包就直接用cnpm 代替 npm,这样的好处是下载的包会比较快,因为淘宝镜像的服务器在国内 杭州,npm的服务器在国外,所以这边由于距离原因导致路由响应的一个距离延迟。
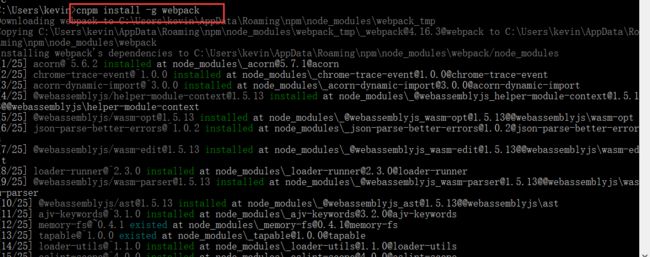
2.搭建webpack环境,全局安装
cnpm install webpack -g
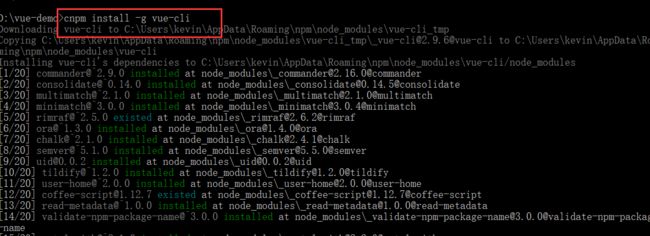
3.安装vue-cli
首先你可以通过命令行cd 进入你的项目 如我的是d盘 vue-demo 文件夹
然后 cnpm install -g vue-cli
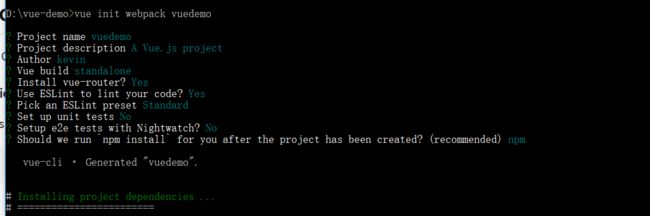
4.通过webpack构建项目
vue init webpack my-project //项目名称 自己随便取
后面的一直回车就行,vue-loader Y 其他随意
5.cd 进项目 命令行npm install 安装vue依赖的包
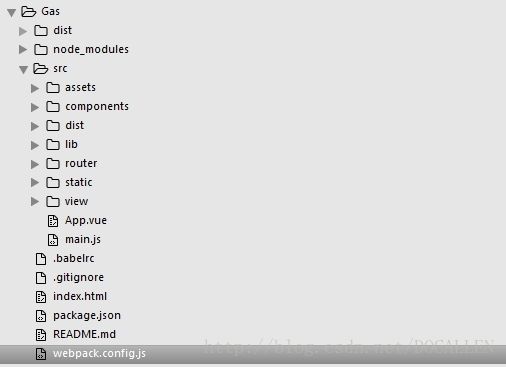
生成目录如下:
6.搭建好之后命令行 npm run dev 运行vue文件
注:因为vue项目监听的是8080端口,请确保本机8080端口没被禁用
这里需要手动在浏览器打网址,解决这个问题让vue项目直接npm run dev之后自动在浏览器打开仅需要打开vue工程,将config -> index.js ->dev 对象中的 autoOpenBrowser属性设置为true就行,如图:
7.vue项目码好后打包 npm run build 通过Tomcat等推到服务器就行
以下是解决打包后的问题:
1、打包后将 dist 文件夹和 index.html 放到 tomcat,在浏览器中访问时,出现空白页,f12 提示 404。
2、打包好的静态资源均是绝对路径,无法引入进项目,也是 404。
1、项目目录结构
这是打包后的,所以有 dist 文件夹,打包方式:npm run build。
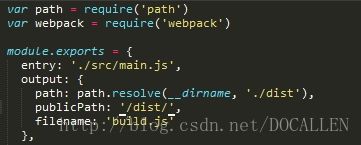
2、webpack.config.js
这里只是一小部分,因为这边最关键的就是 publicPath,下面会提,这边可以解决静态资源 404 无法引入的问题。
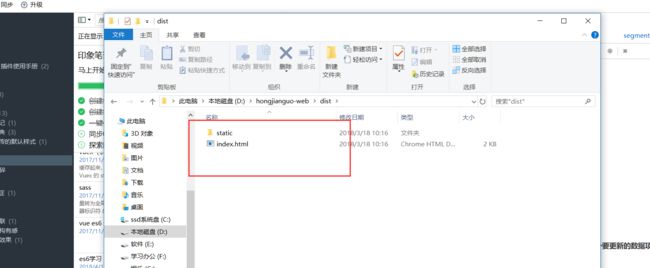
3、npm run build 打包后的文件。
npm run build打包后生成一个 dist 文件夹,这里面的目录:
我对 webpack 打包工具的原理不是很清楚,所以文件夹应该生成什么不是了解。我这边是这样子的。主要是一个主要的 build.js, 因为我们的 index.html 引入的就是这个 js 文件。还有一些图片文件和 ElementUI 生成的 ttf 和 woff。
4、如何放到服务器中。
接下来就是需要将生成的 dist 文件夹和 index.html 文件放到服务器中,只需要这两个。首先我将这两个文件放在同一个文件夹中,我命名为 gas(随意)。
然后将文件夹放到 tomcat 中,我将文件夹放到 tomcat 的 webapps 文件夹目录下:
ok 部署完成,启动 tomcat,你会发现显示一个空白页,一些静态资源都是 404。
5、解决空白页和静态资源无法引入的问题。
1、首先空白页的问题,可以重 f12 中看出来都是绝对路径的原因,而我们打包后,应该的引入路径是相对路径,这时我们需要的是修改 index.html 页面。
看一下没改之前的:
看我 /dist/build.js 引用的是绝对路径,这就导致了在 tomcat 去访问 index.html 页面时,报404。我们需要将路径变成相对路径 ./dist/build/。多一个点,很关键。好了到这里应该主页面可以显示了。
但是你会发现,我的静态资源,我的图片(不包括 img 形式的引入),例如我在 css 中 background:url() 的图片显示404。
2、解决静态资源失效的问题
这就需要修改我们的 webpack.config.js 中的 publicPath 了,默认的 vue-cli 脚手架环境搭建好后,publicPath 是这样的:
可以看到我们的路径是: /dist/。所以这时候我们如果打开页面,静态资源的路径都会是这样子的,并且报错404:
http://10.0.0.181:8088/dist/bg.png?fe9b889cea51978538ce352593be0573
1
显然可以看出和我们想要的路径不一致,上面我贴出来的在 tomcat 的文件目录中我将 dist 和 index.html 都放进了一个 gas 的文件夹中。所以正确的路径应该是这样的:
http://10.0.0.181:8088/gas/dist/bg.png?fe9b889cea51978538ce352593be0573
1
看出区别了吗!
解决:
所以我需要改变一下 webpack.config.js 中的输出路径 publicPath: /gas/dist/。将最外层的文件夹路径加进去,这样就可以将静态资源引入进项目了。
ok,到现在为止,最主要的两个问题解决了,一个是 index.html 空白页,另一个是 静态资源路径不正确的问题。
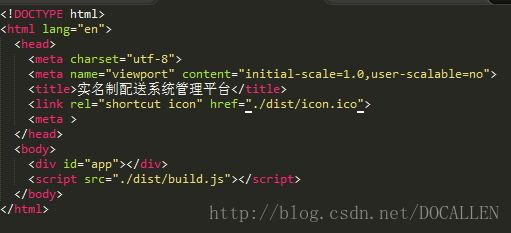
6、index.html 页面中的link 和 srcipt 引用的资源失效问题:
原因还是路径的地址不对:
妥协的解决方法是:将自己引用的资源手动放到打包出来的 dist 文件夹内,然后在 index.html 中按照 dist 的相对路径进行引用。
代码中的 icon.ico 就是我手动将 icon 图标放到 dist 文件夹中,然后按照对应的引用路径进行引用。其他的 css 和 js 引用一样。
暂且到这里,蟹蟹。