- 前端HTML5/HTML+CSS3/CSS学习笔记(六)
LHBxiaobin
HTML+CSS学习前端htmlcss
表单的应用认识表单创建表单认识表单注:表单”是网页上用于输入信息的区域,用来实现网页与用户的交互、沟通。例如注册页面中的用户名和密码输入、性别选择、提交按钮等都是用表单相关的标记定义的。创建表单在HTML5中,标记被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,中的所有内容都会被提交给服务器。各种表单控件与之间的表单控件是由用户自定义的,action、method为表单标记的常用属性
- web前端css学习笔记(2)——选择器
果粒橙_
CSS学习笔记前端csscss3html5html
目录前言一、CSS选择器1.通配选择器2.元素选择器3.类选择器4.ID选择器二、复合选择器1.交集选择器2.并集选择器3.后代选择器4.子代选择器5.兄弟选择器6.属性选择器总结前言本篇学习CSS选择器,内容比较复杂易混。一、CSS选择器1.通配选择器可以选中所有的HTML元素,一般用于清除样式*{属性名:属性值;}2.元素选择器为页面中某种元素统一设置样式h1{color:orange;fon
- HTMLCSS学习笔记(十一)-- css3渐变及2D
千锋HTML5学院
浏览器前缀-ms-:IE浏览器专属的CSS属性需添加-ms-前缀-ms-box-shadow:1px1px0#CCC;-moz-:所有基于Gecko引擎的浏览器(如Firefox)专属的CSS属性需添加-moz-前缀-moz-box-shadow:1px1px0#CCC;-o-:Opera浏览器专属的CSS属性需添加-o-前缀-o-box-shadow:1px1px0#CCC;-webkit-:所
- css学习笔记(适合后端开发人员学习的文章)
故我往事
css学习html后端
1、什么是css层叠样式表语言,作用是用来修饰HTML,让HTML更好看。类似平时生活中的化妆品2、三种方法嵌入css样式2.1内联定义2.1.1内联定义语法格式:2.2定义内部样式块对象定义内部样式块对象div{background-color:aqua;width:200px;height:200px;border-style:solid;border-width:5px;}#username
- CSS学习笔记
苦逼的猿宝
html+csscss学习前端css3
css的三种样式一.行内样式二.内部样式div{width:200px;height:200px;background-color:aqua;}我是一个div三.外部样式如同内部样式,但是需要添加一个css文件,且进行下方的操作:@importurl("css路径");@import和link的区别:1:本质的差别:link属于XHTML标签,而@import完全是CSS提供的一种方式.2:加载顺
- 最热网友收藏
weixin_30267697
c#c/c++面试
最热网友收藏:共享一些面试题(2007年第1周)2007年第1周最热网友收藏共享一些面试题(52),共94人收藏,xblue3首先收藏程序员真实写真:35岁前成功的12条黄金法则(49),共182人收藏,yanglilibaobao首先收藏css学习笔记,欢迎大家补充,谢谢(46),共54人收藏,hotsunn首先收藏我来做个好人吧,40种网站设计常用技巧(46),共275人收藏,wuzeng20
- HTML+CSS
bomagic
csshtml前端
HTML+CSS学习笔记0.HTMl(HyperTextMarkupLanguage)复习HTML标签有两类:块级元素div、h1~h6、blockquote、dl、dt、dd、form、hr、ol、p、pre、table、ul…**特点:**总是在新行上开始,高度、行高以及顶和底边距都可控制,宽度缺省(默认)是它的容器的100%,除非设定一个宽度。**功能:**主要用来搭建网站架构、页面布局、承
- HTML5 & CSS学习笔记
秣凡
html5学习webview
最新前端开发入门教程,web前端零基础html5+css3+前端项目视频教程_哔哩哔哩_bilibili代码地址:HTML5+CSS:用于学习、练习前端的相关知识。目录HTML1.html骨架2.HTML标签2.1排版标签2.1.1标题标签3.媒体标签4.列表标签CSSCSS书写顺序:1.选择器1.1标签选择器1.2基础选择器1.3id选择器1.4通配符选择器2.字体和文本样式2.1文字2.2文本
- Html&CSS学习笔记02---HTML标签的介绍
DKTF
1、HTML标签介绍1.1、标签的格式:封装的数据1.2、标签名大小写不敏感1.3、标签拥有自己的属性基本属性:bgcolor="red"可以修改简单的样式效果事件属性:onclick="alert('你好!');"可以直接设置事件响应后反馈的代码1.4、标签又分为,单标签和双标签单标签格式:换行水平线双标签格式:..封装的数据....封装的数据..1.5、标签的语法正确:早安,尚硅谷错误:早安,
- HTMLCSS学习笔记(六)-- 元素类型
千锋HTML5学院
元素类型根据css显示分类,XHTML元素被分为三种类型:块状元素,内联元素,可变元素&&三种类型:块状元素,内联元素,内联块元素(css2.1增加)块状元素的特点块状元素在网页中就是以块的形式显示,所谓块状就是元素显示为矩形区域,默认情况下,块状元素都会占据一行,通俗地说,两个相邻块状元素不会出现并列显示的现象;默认情况下,块状元素会按顺序自上而下排列。块状元素都可以定义自己的宽度和高度。块状元
- CSS学习笔记
Brilliance02
csscss3html
文章目录关于CSSHTML的局限性CSSCSS语法规范CSS样式风格选择器选择器的作用及分类基础选择器标签选择器类选择器多类名id选择器id选择器和类选择器的区别通配符选择器基础选择器总结复合选择器后代选择器(重要)子选择器(重要)并集选择器(重要)伪类选择器链接伪类选择器:focus伪类选择器复合选择器总结CSS引入方式行内样式表(行内式)内部样式表(嵌入式)外部样式表(链接式)字体属性字体系列
- CSS学习笔记
肠粉白粥_Hoben
一.概述CSS指层叠样式表,定义了如何显示HTML元素。样式通常存储在样式表中,可以解决内容和表现分离的问题,极大提高工作效率。外部样式表通常存储在CSS文件中,多个样式定义可层叠为一。样式解决了一个普遍的问题HTML标签原本被设计为用于定义文档内容,同时文档布局由浏览器来完成,而不使用任何的格式化标签。但由于两个主要的浏览器不断地将新的HTML标签和属性添加到HTML规范中,导致创建文档内容清晰
- 《CSS学习笔记》之display、浮动float,及其四种解决父级元素塌陷问题的方法
每天八杯水D
Web前端开发css前端父级塌陷问题clear清除浮动float浮动
一、标准文档流二、display属性这个也是一种实现行内元素排列的方式,但是我们很多情况都是用float三、float属性float:right;float:left;clear:both四、float浮动导致父级边框塌陷问题使用浮动float后该元素就会飘出文档流,不在被父级元素所包含。(一)问题分析未浮动前:箱子元素左浮动后:所有子元素浮动后:(二)解决方法clear属性作用:清除浮动解决子元
- css学习笔记8(定位)
该叫啥
csscss学习笔记
css学习笔记8(定位)1.相对定位1.1如何设置相对定位?1.2相对定位的参考点在哪里?1.3相对定位的特点:2.绝对定位2.1如何设置绝对定位?2.2绝对定位的参考点在哪里?2.3绝对定位元素的特点?3.固定定位3.1如何设置固定定位?3.2固定定位的参考点在哪里?3.3固定定位元素的特点4.粘性定位4.1如何设置粘性定位?4.2粘性定位的参考点在哪里?4.3粘性定位元素的特点5.定位层级6.
- css学习笔记7(浮动)
该叫啥
csscss学习笔记
css学习笔记7(浮动)六、浮动1.浮动的简介2.元素浮动后的特点3.浮动影响3.1浮动后会有哪些影响3.2浮动后会有哪些影响4.浮动布局练习六、浮动1.浮动的简介在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。2.元素浮动后的特点脱离文档流。不管浮动前是什么元素,浮动后:默认宽与高都是被内容撑开(尽可能小),而且可以设置宽高。不会独占一行,可以与其他元素共用一行。不会
- css学习笔记6(盒子模型)
该叫啥
csscss学习笔记
CSS盒子模型五、CSS盒子模型1.CSS长度单位2.元素的显示模式3.总结各元素的显示模式4.修改元素显示模式5.盒子模型的组成6.盒子内容区(content)7.关于默认宽度8.盒子内边距(padding)9.盒子边框(border)10.盒子外边距(margin)10.1margin注意事项10.2margin塌陷问题10.3margin合并问题11.处理内容溢出12.隐藏元素的方式13.样
- css学习笔记3(字体属性)
该叫啥
csscss学习笔记
字体属性3.CSS字体属性3.1字体大小3.2字体族3.3字体风格3.4字体风格3.5字体复合写法3.CSS字体属性3.1字体大小属性名:font-size语法:div{font-size:40px;}注意点Chrome浏览器支持的最小文字为12px,默认的文字大小为16px,并且0px会自动消失。不同浏览器默认的字体大小可能不一致,所以最好给一个明确的值,不要用默认大小。通常以给body设置fo
- css学习笔记5
该叫啥
csscss学习笔记
css学习笔记55.CSS列表属性6.CSS表格属性1.边框相关属性(其他元素也能用):2.表格独有属性(只有table标签才能使用):7.CSS背景属性8.CSS鼠标属性5.CSS列表属性列表相关的属性,可以作用在ul、ol、li元素上。css属性名功能属性值list-style-type设置列表符号常用值如下:none:不显示前面的标识(很常用!)square:实心方块disc:圆形decim
- css学习笔记4(文本属性)
该叫啥
csscss学习笔记
文本属性4.CSS文本属性4.1文本颜色4.2文本间距4.3文本修饰4.4文本缩进4.5文本对齐_水平4.6细说font-size4.7行高4.8文本对齐_垂直4.9vertical-align4.CSS文本属性4.1文本颜色属性名:color可选值:颜色名rgb或rgbaHEX或HEXA(十六进制)HSL或HSLA开发中常用的是:rgb/rgba或HEX/HEXA(十六进制)。举例:div{co
- css学习笔记2
该叫啥
csscss学习笔记
css学习笔记2CSS三大特性1.三大特性1.1层叠性1.2继承性1.3优先级2.颜色的表示2.1表示方式一:颜色名2.2表示方式二:rgb或rgba2.3表示方式三:HEX或HEXA2.4表示方式四:HSL或HSLACSS三大特性1.三大特性1.1层叠性概念:如果发生了样式冲突,那就会根据一定的规则(选择器优先级),进行样式的层叠(覆盖)。什么是样式冲突?————元素的同一个样式名,被设置了不同
- 【CSS学习笔记六】遵循原则、定位(五种模式:静态、相对、绝对、固定、粘性定位)
waski
前端之路css学习笔记
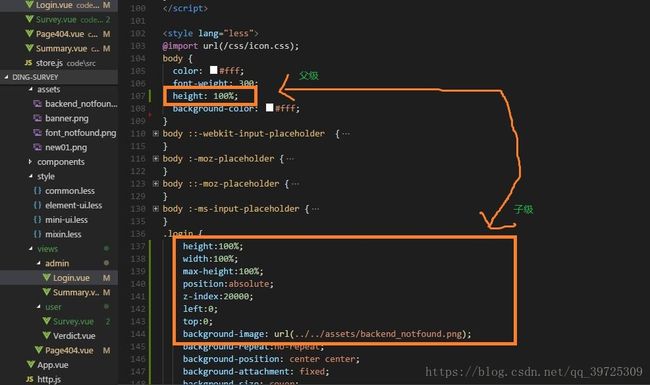
文章目录14遵循原则14.1页面布局14.2CSS属性专业书写顺序15定位15.1定位组成15.2定位模式15.2.1静态定位`position:static`15.2.2相对定位(父级)`position:relative`15.2.3绝对定位(子级)`position:absolute`15.2.4固定定位`position:fixed`15.2.5粘性定位`position:sticky`1
- CSS学习笔记整理
bfbshs_ddd
前端学习css学习笔记前端
CSS即层叠样式表/CSS样式表/级联样式表,也是标记语言,用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距)以及版面的布局和外观显示样式目录准备工作Chrome调试工具Emmet语法第一章引入方式第二章基本语法语法规范代码风格CSS选择器1.基础选择器:2.CSS复合选择器CSS三大特性1.层叠性:2.继承性:3.优先级:第三章常见属性CSS字体属性C
- CSS学习笔记----CSS3自定义字体图标
weixin_30747253
illustratorui移动开发
响应式网页字体图标作者:大漠日期:2014-01-28点击:3220@font-faceResponsive本文由大漠根据Jason的《ResponsiveWebfontIcons》所译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://webstandardssherpa.com/reviews/responsive-webf
- CSS学习笔记
HiLittleBoat
前端学习csscss3前端
目录一、初识CSS1.1CSS是什么1.2CSS发展史1.3CSS的三种导入方式1.3.1内部样式:1.3.2外部样式(推荐使用):1.3.3行内样式二、CSS选择器⭐2.1三种基本选择器2.1.1标签选择器2.1.2类选择器2.1.3ID选择器2.2层次选择器2.2.1后代选择器(空格)2.2.2子选择器(>)2.2.3相邻兄弟选择器(+)2.2.4通用兄弟选择器(~)2.3结构伪类选择器(:)
- CSS学习笔记四---背景属性 & 浮动属性
阿茶阿茶
CSS学习
一:知识点1:背景属性总结2:background-color:rgba(255,0,0,0.5);a:透明度(0.1~1)3:background-image:效果默认平铺,background-repeat可以设置平铺效果,x轴平铺(repeat-x),y轴平铺(repeat-y),不平铺(no-repeat),默认平铺效果。4:background-position:20px20px(可负数
- CSS学习笔记--第五天
墨瑒
前端css
文章目录八、CSS高级技巧1.精灵图(重点)1.1为什么需要精灵图1.2精灵图(sprites)的使用2.字体图标2.1字体图标的产生2.2字体图标的优点2.3字体图标的下载2.4字体图标的引入2.5字体图标的追加2.6字体图标加载的原理3.CSS三角3.1介绍4.CSS用户界面样式4.1鼠标样式cursor4.2轮廓线outline4.3防止拖拽文本域resize5.vertical-align
- Web前端开发CSS学习笔记2—五大类选择器
云卷云舒_jing
web前端开发语言前端csscss3
目录CSS选择器分类—五大类:基本、复合、伪元素、伪类、属性选择器:第一类:基本选择器1.通用选择器2.元素选择器3.类选择器4.id选择器第二类:复合选择器1.交集选择器2.并集选择器3.后代选择器4.子元素选择器5.相邻兄弟选择器6.通用兄弟选择器第三类:伪元素选择器1.::first-line选择器2.::first-letter选择器3.::before和::after选择器4.::sel
- CSS学习笔记|MDN-CSS选择器
xChive
CSS学习csscss3前端关系选择器
记录在MDN学习CSS中的一些个人笔记。选择器种类通配选择器或叫全局选择器。选中所有元素。*{}标签、类、ID选择器标签选择器。选择所有的h1元素h1{}类选择器。选择类名有box的元素.box{}ID选择器。选择ID为aid的元素#aid{}标签+类/ID,选择含有指定类/ID的某标签元素。选择类名为aclass的h1元素。选择ID名为aid的h1元素。h1.aclass{}h1#aid{}标签
- CSS学习笔记03-CSS复合选择器
多啦不能没有梦
css学习前端
目录交集选择器并集选择器后代选择器子元素选择器链接伪类选择器结构伪类选择器占位符选择器伪元素选择器属性选择器交集选择器交集选择器由两个选择器构成,找到的标签必须满足:既有标签一的特点,也有标签二的特点。其中第一个为标签选择器,第二个为类选择器,两个选择器之间不能有空格。/*交集选择器的书写要求:1.第一个选择器必须是标签选择器2.第二个选择器必须是类选择器3.两个选择器中间不加空格,加点*//*含
- HTML及CSS学习笔记 06 - CSS简介和常见的选择器
chodenke
HTML及CSS学习笔记HTML5CSS3层叠样式表选择器
本文是HTML及CSS课程的第六课。W3C提倡网页的内容与表现分离,层叠样式表(CascadingStyleSheet)即是网页中的“表现”部分,它描述HTML标签将会显示成什么样子。本文介绍层叠样式表的基本概念,及在层叠样式表中常见的选择器类型等内容文章目录一、层叠样式表(CSS)介绍1、层叠样式表是什么2、为什么使用层叠样式表3、层叠样式表的格式4、层叠样式表写在哪里4.1、行内样式4.2、内
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1