Processing 基本函数绘制图形
夏洛:马冬梅上课老嗑瓜子,影响我成绩。
老师:就你这成绩还能受影响?你的成绩还有下降空间吗?
——《夏洛特烦恼》
一幅绘画作品能够透射出画者的内心世界,展示画者的心情、心绪、心意、心迹、心性。绘画的本身就是画者倾诉情感的一种方式。绘画是通过线条、色彩等形象来传达出画者的情感,也能让其他人体验到这种情感。
点、线、面是平面艺术造型中的三种基本形态,这三种形态各有不同的视觉效果和艺术表现力。我喜欢画点,因为我想孤独;我喜欢画线,因为我想缠绵;我喜欢画面,因为我想宽容。
Processing提供了简单易学的绘画函数,你只需要敲击几行简单的代码就能创造出令人惊艳的作品。
##4.1 基本图形
###4.1.1 point 点
语法:
point(x, y) //平面坐标系
point(x, y, z) //空间坐标系
That’s the point!
line(x1, y1, x2, y2) //x1,y1确定起点,x2,y2确定终点
line(x1, y1, z1, x2, y2, z2)
康定斯基指出:“在几何学上,线是一个看不见的实体,它是点在移动中留下的轨迹。因而它是由运动产生的,的确它是破坏点最终的静止状态而产生的,线因此是与基本的绘画元素一点相对的结果,严格地说,它可以称作第二元素。”
即使看似杂乱的线条也能给我们带来视觉和心灵的感受。
We were part of a long line of artists!
rectMode(CORNER); //矩形单角模式,指定左上角坐标
rectMode(CENTER); //矩形中心模式
rectMode(CORNERS); //矩形双角模式,指定左上角和右下角坐标
语法:
rect(a, b, c, d) //普通矩形
rect(a, b, c, d, r) //圆角矩形
rect(a, b, c, d, tl, tr, br, bl) //不规则圆角矩形
参数:
a float: x-coordinate of the rectangle by default
b float: y-coordinate of the rectangle by default
c float: width of the rectangle by default
d float: height of the rectangle by default
r float: radii for all four corners
tl float: radius for top-left corner
tr float: radius for top-right corner
br float: radius for bottom-right corner
bl float: radius for bottom-left corner
He handed me a little rectangle of white paper .
###4.1.4 ellipse 椭圆
语法:
ellipse(a, b, c, d) //a,b确定圆心坐标;c,d决定椭圆宽、高
The Earth orbits in an ellipse.
quad(x1, y1, x2, y2, x3, y3, x4, y4) //四个点的坐标
Pythagoras tree:
###4.1.6 triangle 三角形
语法:
triangle(x1, y1, x2, y2, x3, y3) //三个顶点的坐标
The classic triangle of husband, wife and mistress.
arc(a, b, c, d, start, stop)
//start, stop:起始弧度和终止弧度
A rainbow arced gracefully over the town.
###4.1.8 bezier 贝塞尔曲线
语法:
bezier(x1, y1, x2, y2, x3, y3, x4, y4)
bezier(x1, y1, z1, x2, y2, z2, x3, y3, z3, x4, y4, z4)
A single two-dimensional Bezier spline is defined by four points-two end points and two control points.
beginShape(); //开始绘制自定义图形
vertex(x,y); //连接图形的节点
endShape(); //绘制自定义图形结束,另:endShape(CLOSE)表示闭合图形
###② 绘制曲线边框:
beginShape();
//图形起始端点
vertex(x,y);
//cx1,cy1,cx2,cy2是曲线的两个控制点的坐标。x,y是起始端点坐标
bezierVertex(cx1,cy1,cx2,cy2,x,y);
endShape();
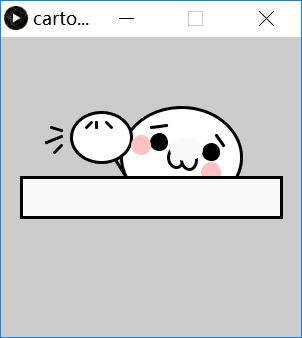
##4.3 Do It Yourself
“为什么我们花了那么多时间长大,却只是为了分离?”
深林人不知,明月来相照。
/**
* 卡通人物的绘制
* 出品:维度模态工作室
* 作者:Hewes
*/
//画布大小
size(300,300);
//人物的绘制
strokeWeight(3);
ellipse(180,120,120,100);
//包子
line(100,100,125,140);
ellipse(100,100,60,50);
//眼睛的绘制
fill(0,0,0);
ellipse(158,105,15,15);
ellipse(210,115,15,15);
//绘制红晕
fill(255,193,193);
stroke(255,193,193);
ellipse(140,108,17,17);
ellipse(210,135,17,17);
//嘴巴
fill(250,250,250);
stroke(0,0,0);
ellipse(175,120,15,20);
ellipse(188,122,15,20);
stroke(250,250,250);
ellipse(185,112,30,20);
//一些线条的绘制
stroke(0,0,0);
line(150,90,165,88);
line(215,98,222,108);
line(90,85,85,90);
line(95,85,95,90);
line(105,85,110,90);
line(60,93,50,90);
line(60,99,45,105);
line(60,108,53,115);
//桌台的绘制
fill(250,250,250);
stroke(0,0,0);
rect(20,140,260,40);
欢迎加我微信,期盼你与我一起进步。