- [培训-Python机器学习]04-Git的使用和规范
乱码奇糟
软件开发git
参考书Python机器学习实战作者裔隽张怿檬张目清出版社科学技术文献出版社难度入门安排计划:本章30分钟;作业:上网查阅Linus开发Git的背景;分析所在的开发团队所用的协作开发流程是什么?总结出Git使用和Git流程中遇到过的3个问题,发给大家讨论。非常有意思:2005年,由Linux的创始人LinusTorvalds开发;临危赴命,用时2周。分布式、本地管理、分支管理、提交机制Github、
- [培训-Python机器学习]02-使用conda管理环境和包
乱码奇糟
软件开发pythonconda
参考书Python机器学习实战作者裔隽张怿檬张目清出版社科学技术文献出版社难度入门安排计划:本章30分钟;作业:培训后实践本章的各种操作;结果:以Python3.10创建开发虚拟环境;再创建一个Python3.7版本以下的虚拟环境用来调试兼容性以前培训过venv,本次培训来说一说conda。conda其实可理解为:venv+pip,它的主要功能包括:环境管理:创建多个隔离的Python运行环境,每
- 期刊会议机构区别
slomay
经验分享
IEEE电气和电子工程师协会:是一个国际性的电子技术与信息科学工程师的协会电气与电子工程师协会。它是世界上最大的专业技术组织之一,拥有来自175个国家的36万会员。IEEE出版了近三分之一的技术文献,其中包括每年出版的200本期刊和杂志,IEEEXplore数字图书馆文献已超过500万篇。1.transactionstransaction是IEEE上出版的一个系列的期刊,除了transaction
- 化学物理—核子结构(一)
银湖香樟Js
从化学与物理的交叉入手,探讨核子结构吴家荣内容摘要教科书上给出的原子核结构多为球形结构。如下图所示:这种球形结构的质子和中子,不可能做到和元素周期表中的元素原子以及它们的同位素相互对应。为什么惰性元素都是稳定的?上述核子结构回答不了。笔者在《二十世纪物理学批判》(科学技术文献出版社,2013年6月),续集《冷聚变宇宙的探讨》第四章“元素原子形成的冷聚变机理”中,从电子、质子和中子形状都具有类似银河
- 2024仿制药注册审批流程<一文讲通透>
Yiyaoshujuku
数据库
随着医药科技的进步和创新,仿制药在世界范围内得到了广泛应用。仿制药是指在原研药品专利保护期满后,依据原研药品的临床试验数据和技术文献,通过科学合理的方法,生产出与原研药品具有相同质量、安全性和有效性的药品。仿制药的注册申报是仿制药上市前的重要环节,本文将介绍仿制药注册申报的流程和要求。简化流程:前期调研→研发阶段→注册资料整理→申报递交和核查审评前期项目调研准备工作:在进行仿制药注册申报前,申请人
- 时间用在哪儿,收获就在哪儿
陌上花开N4231
【燃梦行动.阅读】我是张伟丽我在坚持“燃梦行动”!目标虽远,持行必至!持之以恒,久必芬芳[玫瑰]【目标】1个月3本书【打卡】第2天【日期】2020年3月3号【书目1】《为什么时间总是不够用》【作者】【德】马克.列克劳【版次】科学技术文献出版社出版【页数】共198页【进度】15-39页。【用时】90分钟今天一口气把这本书读到了39页,整整做了六页笔记,虽说是一本时间管理的书,我觉得对我太有用了,很多
- 【计算机开题报告】社区文化宣传网站设计与实现
Easton111
计算机开题报告php微信小程序毕设java课程设计毕设选题计算机
题目:社区文化宣传网站设计与实现一、研究或设计的目的和意义:(一)研究目的:通过本次课题能够将所学的Java编程知识以及Mysql数据库知识应用于社区文化宣传网站的开发,完成社区文化宣传网站的设计与实现。同时培养学生综合运用所学理论知识和技能;培养学生调查研究,查阅技术文献、资料、手册以及编写技术文献的能力;通过本次课题,学生能够在指导老师的指导下,独立完成课题相关内容,比如:需求分析、概要设计和
- 身体健康书单:灵魂在路上了,身体呢?
发酵菌书单
身体健康书单:灵魂在路上了,身体呢?读书对我们生活的重要性不言而喻,但大家在丰富自己的精神世界的同时,别忘了关注自己的身体健康哦。毕竟“身体是革命的本钱”,没有一个健康的身体,因此错过了很多的人生风景,实乃憾事。所以,今天给大家推荐7本跟身体健康有关的书,在丰富精神世界的同时,还能帮助你保持身体健康,做一个长寿的读书人。《医学就会》作者:懒兔子出版时间:2018年4月出版社:科学技术文献出版社▎推
- Ei Compendex是什么?
S19113133262苏
国际学术会议发表信号处理信息与通信网络安全数据挖掘人工智能计算机视觉深度学习
EiCompendex是由Elsevier出版的一份国际工程科学和技术文献数据库。它汇集了全球工程领域的文献,包括学术期刊、会议论文、报告、专利等。EiCompendex的内容涵盖了电气工程、机械工程、材料科学、计算机科学等多个工程领域,是国际上著名的工程科学文献数据库。Ei数据库已经建立了超过40年,并且每年不断更新。它的数据库中收录了数百万篇有关工程领域的文献,涵盖了全球的学术期刊、国际EI会
- button标签以及post和get方法
雷碎
新人路途
文献种类:专题技术文献;标签以及post和get方法开发工具与关键技术:VS/HTML作者:吴泽锋撰写时间:2019年5月28日2、标签:定义一个按钮;重要:如果在HTML表单中使用button元素,不同的浏览器会提交不同的值。IE将提交与之间的文本,而其他浏览器将提交value属性的内容;即IE的默认类型是"button",而其他浏览器中(包括W3C规范)的默认值是"submit"。请始终为按钮
- DHT11的使用资料
某风吾起
单片机物联网嵌入式硬件
文章目录DHT11简介概述性能指标和特性如下:.外形尺寸及管脚排列传输数据时序单片机读取步骤●内容:选择与传感器在各个领域相关的内容均可先查该领域的综述性文章->从中发现具体感兴趣的内容->延伸到之前或之后的相关工作●形式:➢PPT(必交)➢在理解文献(英文)的基础上,形成一篇技术文献要求格式规范,且自己完成(必交)➢在理解相关内容的基础上,如果条件具备,可以尝试实现原型产品或算法(最佳,可选)之
- 星空
大龙10
书名:接触作者:〔美〕卡尔·萨根虞北冥译出版发行:上海科学技术文献出版社出版时间:2022年1月第1版ISBN:978-7-5439-8485-1一、星空对地球上从古至今的人类而言,星空是他们的良伴与灵感之源。群星能够安慰人类的心灵,它们似乎在证明,天堂是为了人类福祉和教益而创造的。这种可悲的自负遍及地球上的各个文明。有些人在星空中感受到宗-教的启示,更多的人因宇宙的宏大而感受到敬畏与谦卑之心,还
- 打造第二代测试框架TestDriven 2.0(三)—— 测试还是调试?玩玩BreakPoint!
daxi1047
java测试
------------------前言Preface------------------本文是第二代测试框架系列文章,同时也是软件工程革命三部曲中的技术文献。本文展示了VisualStudio中独特的断点调试技术,是目前尚未有人尝试过的断点方式,而且也是您google也找不到的技术。------------------测试还是调试?------------------测试驱动TDD的提出,有其理
- 艾萨克·牛顿的洞见
大龙10
《COSMOS宇宙》读书笔记作者:〔美〕卡尔·萨根译者:虞北冥出版发行:上海科学技术文献出版社出版日期:2021年6月 我不知道世人怎么看我;但我就像个在海边玩耍的儿童,为不时找到些漂亮卵石和贝壳而高兴不已,却对浩瀚的真理之海浑然不觉。 ——艾萨克·牛顿1、艾萨克·牛顿 艾萨克·牛顿爵士是伟大的炼金术师,著名的物理学家、数学家、天文学家、自然哲学家,发明“金本位”的非著名经济学家,英国皇家学
- 分析思考||单细胞转录组中实验步骤对分析有哪些影响
BBio
欢迎关注同名公主号:BBio一个好的数据就该和10X官网中3kpbmc的数据一样,分析起来如此丝滑。技术缺陷和实验步骤究竟制造了哪些问题,而生信又该如何解决呢?在此从细胞悬液制备到cellcalling总结一下可能出现的问题。//实验原理先考古一下2017年10xGenomics单细胞转录组的技术文献:Massivelyparalleldigitaltranscriptionalprofifili
- 焦虑症心理测试:伯恩斯焦虑症自评量表
郑州心理咨询师欧阳
焦虑症心理测试:伯恩斯焦虑症自评量表伯恩斯焦虑症自评量表由美国斯坦福大学医学博士、著名认知行为心理治疗专家戴维·伯恩斯设计,郑州仁和心理咨询中心的专业心理咨询师特别推荐给大家,用于焦虑症的自我测试。这套量表出自他的专著《伯恩斯新情绪疗法Ⅱ》(科学技术文献出版社2017年出版),列出了33条焦虑症常见症状。你只需根据过去一周中每一条症状困扰你的程度打出分数即可,0表示“完全没有”,1表示“轻度”,2
- 自定义列dl标签 和 del标签
雷碎
新人路途自定义列dl标签和del标签
文献种类:专题技术文献;自定义列标签和标签开发工具与关键技术:VS/HTML/JS作者:吴泽锋撰写时间:2019年6月8日4、标签:自定义列表标签用于结合(定义列表中的项目)和(描述列表中的项目)。例:一个定义列表:计算机用来计算的仪器......显示器以视觉方式显示信息的装置......例:一个定义列表:4、标签:定义文档中已被删除的文本;注释:一般与标签配合使用,用来描述文档中的更新和修正;可
- 计算机网络安全技术文献综述,计算机网络安全防护技术研究总结与参考文献
数字游民Jarod
计算机网络安全技术文献综述
本篇论文目录导航:【题目】国内互联网完全问题探究【第一章】计算机网络安全防范探析绪论【第二章】以太网及TCP/IP协议介绍【第三章】网络流量分析系统设计【第四章】网络安全系统仿真测试与结果分析【总结/参考文献】计算机网络安全防护技术研究总结与参考文献第五章总结与展望5.1论文总结传统的网络防御策略建立在防火墙控制有害流量,只允许无害流量通过,该策略建立在对已知网络威胁的防范;入侵检测设备用来检测网
- 回顾2022年
专注学习XR-99LAN
笔记年终总结
又到了一年一度写年终总结的时候,今天是12月29日。今年最大的感受就是没有做技术时感觉每天都有新的积累和进步。21年每天坚持看技术文献会有下笔如有神的感觉,脑袋里一堆词汇输出。总结刚刚开始就感觉有一丝丝反思的节奏。今年是工作的第二年,因为21年的积累,年初被调到管理方向,当时我的状态是心里对技术-管理两边的工作摇摆不定,逼着自己尽快能都兼顾好。因为工作单位的节奏不是很快还可以撑得住。就这样我一直兼
- 【REST系列】详解REST架构风格 —— 带你阅读Web发展史上的一个重要技术文献
无数_mirage
互联网架构架构restful
文章目录REST详解词组解释论文摘要REST架构约束一、Client–server:客户端-服务器二、Stateless:无状态三、Cacheability:缓存四、⭐UniformInterface:统一接口(==RESTfulAPI==)五、LayeredSystem:分层系统六、Code-On-Demand:按需代码(可选)什么是RESTful?RoyThomasFielding博士(作者简
- Opencv 与 Tesseract-OCR 中文识别与训练字库学习心得
氦叁
pytorch机器学习图像识别
最近公司在做一个项目的时候,需要一个上传证件自动识别证件上内容的功能,于是上网搜索了一下相关的资料。目前网上技术文献比较多得就是opencv+tesseract组合了。说白了就是通过opencv将拍照上来的图片通过各种整理达到可以让tesseract识别的水准,然后通过tesseract进行光学文字识别。大概就是这么个路子...虽然上边说的很简单,但是其中的技术含量非常高。那么下边先来说下open
- 分支语句(循环语句)
雷碎
新人路途分支语句(循环语句)
文献种类:专题技术文献;分支语句(循环语句)开发工具与关键技术:VSJavaScript作者:吴泽锋撰写时间:2019年3月28日8、分支语句8.1、if语句if语句是只有当指定条件为true时,使用该语句来执行代码语法:if(条件){条件成立时执行代码;}varage=20;if(age>18){console.log(“成年人”);}varmycarrer=“web”;if(mycarrer=
- 数字孪生体技术白皮书_数字孪生技术白皮书
weixin_39908082
数字孪生体技术白皮书
译者按:作为数字孪生领域的从业者,一直关注数字孪生技术的发展,该技术涉及的领域广泛,于是存在不同的解读,各有偏重。译者阅读大量技术文献后,选择将ENGINEERING网站的digitaltwin技术白皮书译为中文,希望能帮助对数字孪生感兴趣的朋友。我们将讨论以下主题:1、何为数字孪生?2、为什么数字孪生很重要?3、数字孪生的价值与意义4、面临的挑战5、使能技术6、典型应用7、数字孪生与仿真模型的差
- Hadoop、Hive实战:淘宝双十一数据分析
没才艺的华哥
本博客内容参考了厦门大学数据库实验室技术文献:http://dblab.xmu.edu.cn/post/8116/实验准备首先非常感谢厦门大学林子雨老师的支持,在经过他的许可之后,我将整个实验的过程以及一些自己的想法写了出来,在这里我并没有讨论spark回头客的预测分析,这在后期spark专栏里会有。在进行实战之前,我们要确保已经配置好了部分环境:1、hadoop环境的安装配置2、hive的安装配
- 美国在手把手教我们做世界一流强国
Scalers
昨天有一条消息,让我感到极度意外与震惊。电气电子工程师学会(IEEE)禁止华为员工参与学术编辑和审稿。IEEE是什么?IEEE全称“电气电子工程师”,是全球最大的专业技术组织,在160多个国家拥有43万名会员,在电气及电子工程、计算机、通信等领域中,IEEE的技术文献占到了全球同类文献的约30%,每年出版140余册专业技术期刊,提供约700余种学报、技术通讯、会议论文集和会刊等出版物。什么意思呢?
- 故事派分析C#,逆变协变之协变
ConstantineLin
知识储备:泛型接口,里氏转换微软MSDN总是不说人话,中国翻译的编程指导书也都是故作高深,你看着这些名词的翻译:逆变,协变,不变,都神马玩意。笔者也是奔走在学习编程康庄大道上的小爬虫程序员,最看不惯中国技术文献中间不装逼会死的属性,虽然自己学艺不精,但是斗胆写这篇自己对C#知识点的理解,大神路过莫要笑话。如果文中理解有误,也请各位不吝指正。首先要知道什么是里氏转换:简而言之,老爹能干的活,换儿子上
- 详解Java解析XML的四种方法(推荐使用DOM4J,因为for Java)
活这么大就没饱过
前言XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(DocumentObjectModel)、DTD(DocumentTypeDefinition)、SAX(SimpleAPIforXML)、XSD(XmlSchemaDefinition)、XS
- 小z被他老大狠狠的批了
商未央
小z被他老大狠狠的批了小z是谁?小z是我的榜样,性格温和,工作特别敬业、专注,疼爱老婆。由于工作地方远,每天必须5.30起来,给老婆做好饭,然后自己去上班,花上1个多小时的车程才能到公司。公司要求是8点到的,没有迟到过。他对技术也非常热爱,经常看一些英文技术文献,遇到不错的会转给我们,让我们学习。他也非常喜欢帮助别人,每次遇到技术难题问他,他都很耐心的给你答复。以前以为这种人一般都存在故事里。当了
- wos 文献被引_全世界最权威的文献检索工具,这6个检索技巧必须要掌握!
解说柯基�~~~
wos文献被引
WOS-著名的科学引文索引数据库,历来被公认为世界范围最权威的科学技术文献的索引工具,能够提供科学技术领域最重要的研究成果。SCI引文检索的体系更是独一无二,不仅可以从文献引证的角度评估文章的学术价值,还可以迅速方便地组建研究课题的参考文献网络。发表的学术论文被SCI收录或引用的数量,已被世界上许多大学作为评价学术水平的一个重要标准。一、WOS简介http://webofscience.com/W
- 图像处理、分析与机器视觉(基于labview)_【技术文献】基于机器视觉的钢卷喷码与识别系统设计...
weixin_39682944
图像处理
基于机器视觉的钢卷喷码与识别系统设计袁野,罗全,苑辉(大连华冶联自动化有限公司,辽宁大连116000)摘要:针对钢铁厂卷板生产过程中手动方式喷印作业容易出错的问题,本文提出了采用关节工业机器人带动喷码头对钢卷表面固定位置进行喷码作业,并在喷印过程结束后,采用工业相机拍摄喷印区域图像,对图像进行增强处理,字符分割后,采用基于BP人工神经网络的OCR模块识别喷码数据,并将识别出来的喷码数据与接收到的钢
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
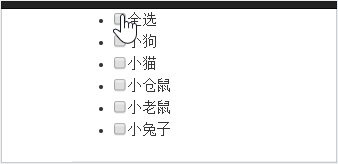
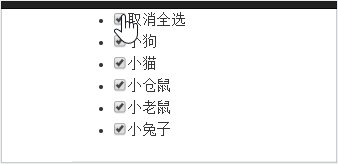
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla