React Native学习笔记一之搭建开发环境
因为项目需要,今天开始正式学习React Native,先来搭建个开发环境
忐忑的心情
因为项目比较急,而且客户要求使用React Native开发,只能先学点基础然后在项目中使用的时候,边做边学了,在保证工期的前提下,进击的程序猿, go,go,go!!
环境
应用环境:Android
开发环境:Windows
学习地址:http://reactnative.cn/docs/0.49/getting-started.html
除了在React Native中文网学习RN的开发环境搭建,也可以看看RN 社区里面这篇文章
在Windows下搭建React Native Android开发环境
开始,相关概念
1、PowerShell
PowerShell是微软公司为 Windows 环境所开发的壳程式及脚本语言技术,采用的是命令行界面。
—>百科介绍<—
2、包管理工具
包管理工具,可以让我们用几个简单的命令去安装,升级,还有删除软件,并且它会自动给我们解决软件之间的依赖的问题。
Windows 用户可以使用 Chocolatey 这个包管理工具,Mac 用户可以使用 Homebrew
安装Windows下的包管理工具Chocolatey
安装 Chocolatey
安装 Chocolatey,只需要在 Windows 系统的命令行工具下面去执行一行命令,这个命令行工具可以是 命令提示符(cmd),也可以是 Powershell ,只需要在其中的一个上面安装 Chocolatey 就可以了。你要用管理员的身份去运行命令行工具,不然会遇到权限问题。
以管理员身份打开命令行工具
Windows 7:点击 开始 菜单,在搜索框里输入 cmd 或者 powershell ,找到以后,用鼠标右键点击它们,选择 以管理员身份运行。
Windows 8 + :使用快捷键 win + Q ,搜索 cmd 或者 powershell ,然后右键点击它们,在窗口下面,选择 以管理员身份运行。
在 命令提示符 上安装 Chocolatey
@powershell -NoProfile -ExecutionPolicy unrestricted -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin在 Powershell 上安装 Chocolatey
iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))提示:如果是在 Powershell 下面安装 Chocolatey 之前,先修改一下 Powershell 的执行策略,不然会出现 “此系统中禁止执行脚本” 这样的错误,解决的方法是执行下面的命令,意思就是把执行的策略设置成不限制:
Set-ExecutionPolicy unrestricted测试
在命令行工具的下面,输入:
choco -help如果出现一些有用的帮助信息,比如 Chocolatey 的版本号,安装到的目录,相关的命令,还有示例等等,这就说明我们已经可以在系统上使用 Chocolatey 了。
3、安装Python 2
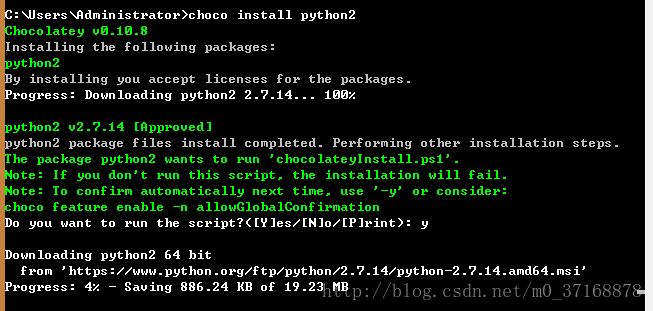
打开命令提示符窗口,使用Chocolatey来安装Python 2。输入命令
choco install python24、安装Node
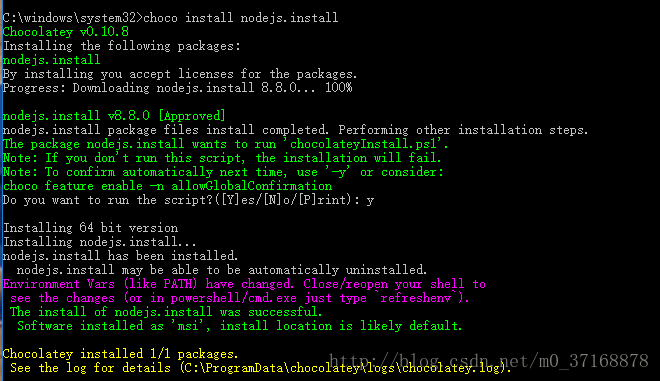
打开命令提示符窗口,使用Chocolatey来安装NodeJS
choco install nodejs.install安装完node后建议设置npm镜像以加速后面的过程(或使用科学上网工具)。注意:不要使用cnpm!cnpm安装的模块路径比较奇怪,packager不能正常识别!
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --globalYarn、React Native的命令行工具(react-native-cli)
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli安装完yarn后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global安装完yarn之后就可以用yarn代替npm了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install –save 某第三方库名。
5、安装android studio
安装AS,其实之前开发的时候肯定是安装过的,这里就不说了,包括环境变量的设置等等,如果作为一个android程序员,自己的开发环境都不会配置的话,你真的——可以百度嘛。
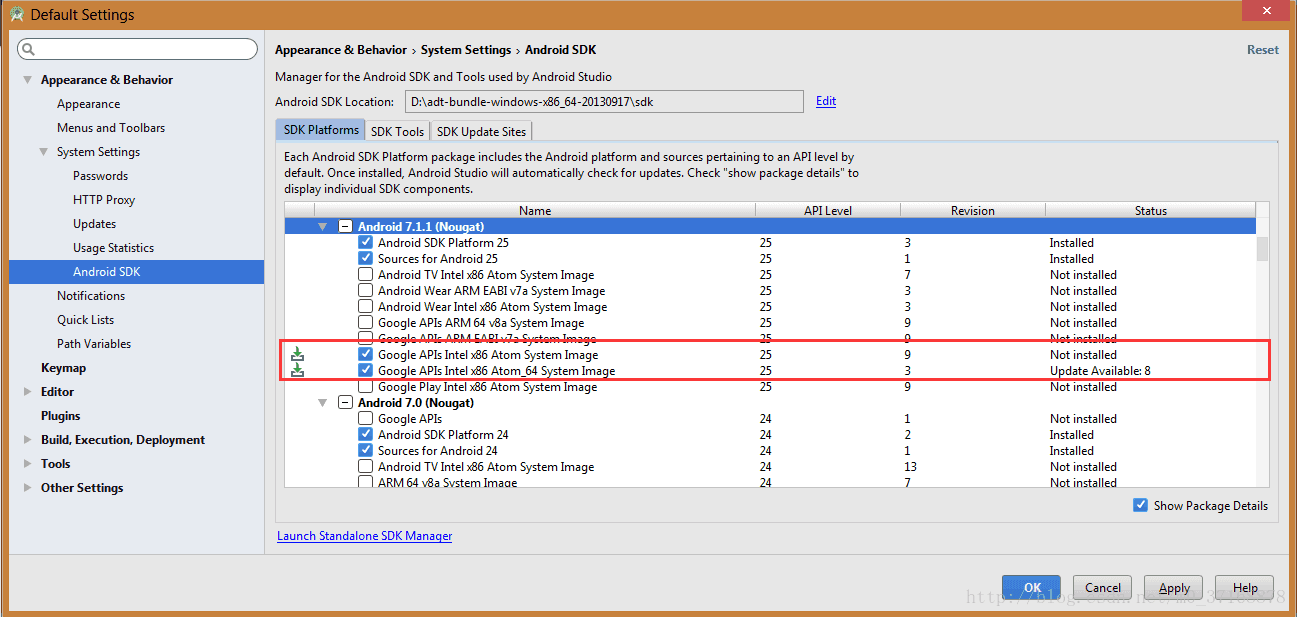
需要提一下的是有可能之前做原生开发的时候,并没有安装或下载RN开发需要的一些工具或库,这个可以看RN中文网看看需要什么,然后在AS中去安装即可,我这边的有:
SDK Platforms
Google APIs Intel x86 Atom System Image
Google APIs Intel x86 Atom_64 System Image在SDK Manager中去勾选上下载即可
6、开启Gradle Daemon
开启Gradle Daemon可以极大地提升java代码的增量编译速度。
官方文档中的开启的介绍方法是在window的命令行中输入如下命令
(if not exist "%USERPROFILE%/.gradle" mkdir "%USERPROFILE%/.gradle") && (echo org.gradle.daemon=true >> "%USERPROFILE%/.gradle/gradle.properties")这个命令的含义就是,在用户目录下,找到.gradel文件,没有就创建一个,在这个文件夹下创建一个文件gradle.properties,在这个文件中添加内容org.gradle.daemon=true
7、关于模拟器的选择
我之前有一般都是使用真机调试的,不过有时候也会想用模拟器(如果模拟器的启动速度和内存占用情况较好的情况下),Genymotion是我之前用过的, 而且效果不错,所以我就继续Genymotion了,至于它的安装使用,这里就不写了,可以参考这篇文章或者自行百度。
8、来测试一波RN的项目
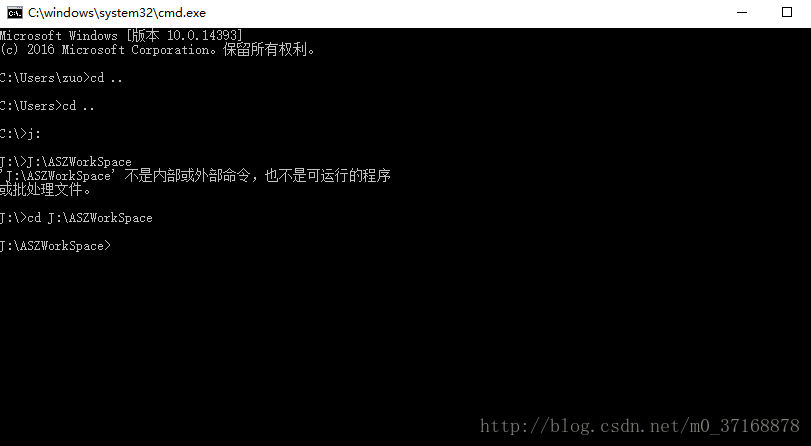
在window命令行中,进入你的工作目录,然后输入如下命令
1创建项目
react-native init RNTest注意项目RNTest的创建路径,我可不想把项目建在C盘
2运行packager
react-native start可以用浏览器访问http://localhost:8081/index.bundle?platform=android看看是否可以看到打包后的脚本(看到很长的js代码就对了)
3**保持packager开启,另外打开一个命令行窗口**,然后进入工程目录,运行项目
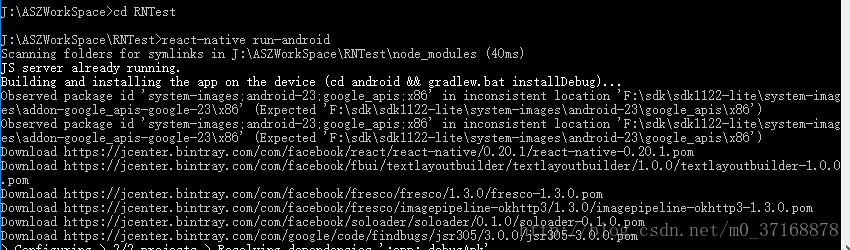
cd RNTest
react-native run-android如果apk安装运行出现报错,请检查上文中安装SDK的环节里所有依赖是否都已装全,platform-tools是否已经设到了PATH环境变量中,运行adb devices能否看到设备。
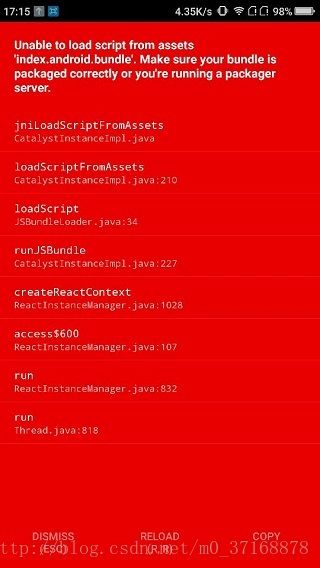
如果安装成功,应该能看到APP红屏报错,这是正常的,我们还需要让app能够正确访问pc端的packager服务。
摇晃设备或按Menu键(Bluestacks模拟器按键盘上的菜单键,通常在右Ctrl的左边 或者左Windows键旁边),可以打开调试菜单,点击Dev Settings,选Debug server host for device,输入你的正在运行packager的那台电脑的局域网IP加:8081(同时要保证手机和电脑在同一网段,且没有防火墙阻拦),再按back键返回,再按Menu键,在调试菜单中选择Reload JS,就应该可以看到运行的结果了。
如果真实设备白屏但没有弹出任何报错,可以在安全中心里看看是不是应用的“悬浮窗”的权限被禁止了。
我将电脑的防火墙关闭之后,内容就显示出来了
9、安装时异常处理
在安装过程中,我自己的电脑上是很顺利的,但是在公司的电脑上就出现了问题(可能是公司电脑软件比较老的原因),在安装的python2的过程中提示
[00:01:54] Failures
[00:01:54] - python2 (exited 1603) - Error while running 'C:\ProgramData\chocolatey\lib\python3\tools\chocolateyInstall.ps1'.
[00:01:54] See log for details.其实这是你的电脑已经安装了python2 了,所以安装失败了,检验自己的电脑是不是安装了python2,只需要在命令行输入python即可,如果安装了就会python的命令行,没有就表示还没有安装,通过弹出python命令行我们可以看出python的安装路径,比如:

ok,学习笔记一之搭建开发环境就完成了,后面就可以开始写“Hello World”了!!