OpenGL学习笔记(八):进一步理解VAO、VBO和SHADER,并使用VAO、VBO和SHADER绘制一个三角形
原博主博客地址:http://blog.csdn.net/qq21497936
本文章博客地址:http://blog.csdn.net/qq21497936/article/details/78888286
《OpenGL学习笔记》系列博客目录地址:http://blog.csdn.net/qq21497936/article/category/7315532
目录
前话
专业名词
渲染管线
VAO顶点输入
顶点着色器
编译着色器
片段着色器
着色器程序
链接顶点属性
顶点数组对象
绘制三角形
Demo
程序源码
OpenGL学习笔记(八):进一步理解VAO、VBO和SHADER,并使用VAO、VBO和SAHDER绘制一个三角形
前话
前面分别介绍了OpenGL+GLAD+GLFW组成与平台无关的OpenGL工程,根据不同的开发平台和系统平台,选择自己去配置开发环境,有需要读者可参考笔记五六七。
本章节开始,我们将继续前行,不论你是VS还是Qt(其他环境读者可自己搭建),我们都将使用一套同样的代码继续学习。
笔者使用Qt5.9.3(安装配置环境比VS简单一些,笔者三台电脑,比较方便互相迁移)。
本章节内容较多,建议先大致阅读一遍本文章最后的源码,不懂不要紧,然后再回到此继续往后阅读。
专业名词
VAO(vertex Array Object):顶点数组对象
VBO(vertex Array Object):顶点缓冲对象
渲染管线
关于渲染管线的介绍、理解和实现过程,可参考之前的博客笔记《OpenGL学习笔记(二):OpenGL语法、渲染管线以及具体实现过程详解》:
http://blog.csdn.net/qq21497936/article/details/78671396
VAO顶点输入
开始绘图之前,先给OpenGL输入一些顶点数据,OpenGL是一个3D图形库,所以再OpenGL中指定的所又坐标都是3D坐标(x、y和z)。注意,OpenGL仅当3D坐标再3个轴(x、y和z)上都为-1.0到1.0的范围时,才处理它,即标准化设备坐标 (标准化设备坐标是一个x、y和z值在-1.0到1.0的一小段空间。任何落在范围外的坐标都会被丢弃/裁剪,不会显示在你的屏幕上)范围内的坐标才最终呈现的屏幕上。
先画一个等边三角形,所有输入3个顶点,每个顶点都有1个3D位置:
定义一个float数组
float vertices[] = {
-0.5f, 0.0f, 0.0f,
0.5f, 0.0f,0.0f,
0.0f, 0.866f, 0.0f,
}
补充:Z轴也理解为深度(Depth),通常深度可以理解为z坐标,它代表一个像素在空间中和你的距离,如果离你远就可能被别的像素遮挡,你就看不到它了,它会被丢弃,以节省资源。
定义这样的顶点数据以后,我们把它输入发送给图形渲染管线的第一个处理阶段:顶点着色器。它会在GPU上创建内存用于存储我们的顶点数据,还要配置OpenGL如何解释这些内存,并且指定其如何发送给显卡。顶点着色器接着会处理我们再内存中指定数量的顶点。
通过VBO管理这个内存,它会在GPU内存(即显存)中存储大量顶点。使用这些缓冲对象的好处是我们可以一次性的发送一大批数据到显卡上,而不是每个顶点发送一次。从CPU把数据发送到显卡相对较慢,所以只要可能我们都要尝试尽量一次性发送尽可能多的数据。当数据发送至显卡的内存中后,顶点着色器几乎能立即访问顶点,这是个非常快的过程。 顶点缓冲对象有一个唯一的ID,我们使用glGenBuffers()函数和一个缓冲ID生成一个VBO对象
unsigned int VBO;
glGenBuffers(1, &VBO);
OpenGL有很多缓冲对象类型,顶点缓冲对象的缓冲类型是GL_ARRAY_BUFFER。OpenGL允许我们绑定多个缓冲,只要它们是不同的缓冲类型。可以使用glBindBuffer函数把新创建的缓冲绑定到GL_ARRAY_BUFFER目标上:
glBindBuffer(GL_ARRAY_BUFFER, VBO);
从这一刻起,我们使用的任何(在GL_ARRAY_BUFFER目标上的)缓冲调用都会用来配置当前绑定的缓冲(VBO)。然后我们可以调用glBufferData函数,它会把之前定义的顶点数据复制到缓冲的内存中:
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);glBufferData(目标缓冲器类型,传输数据的字节大小,发送的实际数据,显卡如何管理给定的数据);
第四个参数指定了我们希望显卡如何管理给定的数据。它有三种形式:
- GL_STATIC_DRAW :数据不会或几乎不会改变。
- GL_DYNAMIC_DRAW:数据会被改变很多。
- GL_STREAM_DRAW :数据每次绘制时都会改变。
三角形的位置数据不会改变,每次渲染调用时都保持原样,所以它的使用类型最好是GL_STATIC_DRAW。如果,比如说一个缓冲中的数据将频繁被改变,那么使用的类型就是GL_DYNAMIC_DRAW或GL_STREAM_DRAW,这样就能确保显卡把数据放在能够高速写入的内存部分。
现在已经把顶点数据储存在显卡的内存中,用VBO这个顶点缓冲对象管理。下面会创建一个顶点和片段着色器来真正处理这些数据,接下来需要创建顶点着色器和片段着色器。
顶点着色器
顶点着色器(Vertex Shader)是几个可编程着色器中的一个。如果我们打算做渲染的话,现代OpenGL需要我们至少设置一个顶点和一个片段着色器。我们需要做的第一件事是用着色器语言GLSL(OpenGL Shading Language)编写顶点着色器,然后编译这个着色器,这样我们就可以在程序中使用它了。下面写一个GLSL顶点着色器的源代码:
#version 330 core
Layout (location = 0) in ver3 aPos;
void main()
{
gl_Position = ver4(aPos.x, aPos.y, aPos.z, 1.0);
}
GLSL看起来很像C语言。每个着色器都起始于一个版本声明。
下一步,使用in关键字,再顶点着色器中声明所有的输入顶点属性(Input Vertex Arribut)。现在只需要位置(Position)数据,所以只需要一个顶点属性。GLSL有一个向量数据类型,它包含1到4个float分量,包含的数量可以从它的后缀数字看出来。由于每一个顶点都有一个3D坐标,于是创建一个vec3输入变量aPos,同时也通过layout (location=0)设定了输入变量的位置值(Location)。
向量:在图形编程中我们经常会使用向量这个数学概念,因为它简明地表达了任意空间中的位置和方向,并且它有非常有用的数学属性。在GLSL中一个向量有最多4个分量,每个分量值都代表空间中的一个坐标,它们可以通过vec.x、vec.y、vec.z和vec.w来获取,注意vev.w是用在所谓透视除法(PerspectiveDivision)上。
为了设置顶点着色器的输出,我们必须把位置数据赋值给预定义的gl_Position变量,它在幕后是vec4类型的。在main函数的最后,我们将gl_Position设置的值会成为该顶点着色器的输出。由于我们的输入是一个3分量的向量,我们必须把它转换为4分量的。我们可以把vec3的数据作为vec4构造器的参数,同时把w分量设置为1.0f来完成这一步。
当前这个顶点着色器是最简单的顶点着色器了,因为对输入数据什么都没有处理就把它传到着色器的输出了。在真实的程序里输入数据通常都不是标准化设备坐标,所以我们首先必须先把它们转换至OpenGL的可视区域内。
编译着色器
一个顶点着色器源码(储存在一个C的字符串中),但是为了能够让OpenGL使用它,我们必须在运行时动态编译它的源码。
步骤一:创建一个着色器对象,注意还是用ID来引用。所以存储这个着色器为unsigned int,然后用glCreateShader创建这个着色器:
Unsigned int vertexShader;
vertexShader = glCreateShader(GL_VERTEX_SHADER);
把需要创建的着色器类型以参数形式提供给glCreateShader。创建的是顶点着色器,所以传递的参数是GL_VERTEX_SHADER。
步骤二:把着色器源码附加到着色器对象上,然后编译它:
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
glCompileShader(vertextShader);
glShaderSource函数把要编译的着色器对象作为第一个参数。第二参数指定了传递的源码字符串数量,这里只有一个。第三个参数是顶点着色器真正的源码,第四个参数我们先设置为NULL。
步骤二附加(可选择):检测glCompileShader()后编译是否成功了,如果没成功的话,需要获得错误原因,检测编译时错误可以通过以下代码来实现:
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
首先我们定义一个整型变量来表示是否成功编译,还定义了一个储存错误消息(如果有的话)的容器。然后我们用glGetShaderiv()检查是否编译成功。如果编译失败,我们会用glGetShaderInfoLog()获取错误消息,然后打印它。
if(!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
std::cout<<"ERROR::SHADER::VERTEX::COMPILATION_FAILED\n"<
如果编译的时候没有检测到任何错误,顶点着色器就被编译成功了。
片段着色器
片段着色器(FragmentShader)是本程序第二个也是最后一个我们打算渲染三角形的着色器。片段着色器所做的是计算像素最后的颜色输出。
步骤一:创建一个着色器对象。
#version 330 core
out vec4 FragColor;
void main()
{
// RGBA r g b a
FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);
}
拓展:在计算机图形中颜色被表示为有4个元素的数组:红色、绿色、蓝色和alpha(透明度)分量,通常缩写为RGBA。当在OpenGL或GLSL中定义一个颜色的时候,我们把颜色每个分量的强度设置在0.0到1.0之间。比如说我们设置红为1.0f,绿为1.0f,我们会得到两个颜色的混合色,即黄色。这三种颜色分量的不同调配可以生成超过1600万种不同的颜色!
步骤二:编译着色器对象,编译片段着色器与顶点着色器类似,只不过着色器类型不一样,使用的常量为GL_FRAGMENT_SHADER。
unsigned int fragmentShader;
fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
glCompileShader(fragmentShader);
两个着色器现在都编译了,剩下的事情是把两个着色器对象链接到一个用来渲染的着色器程序(Shader Program)中。
着色器程序
着色器程序对象(Shader Program Object)是多个着色器合并之后并最终链接完成的版本。如果要使用刚才编译的着色器我们必须把它们连接(Link)为一个着色器程序对象,然后在渲染对象的时候激活这个着色器程序。已激活着色器程序的着色器将在我们发送渲染调用的时候被使用。
创建一个程序对象:
unsigned int shaderPrograme;
shaderPrograme = glCreateProgram();
glCreateProgram()函数创建一个程序,并返回新创建程序对象的ID引用。现在我们需要把之前编译的着色器附加到程序对象上,然后用glLinkProgram链接它们:
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
就像着色器的编译一样,我们也可以检测链接着色器程序是否失败,并获取相应的日志。与上面不同,我们不会调用glGetShaderiv和glGetShaderInfoLog,现在我们使用:
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if(!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
std::cout<<"ERROR::GET::PROGRAMINFO_FAILED\n"<得到的结果就是一个程序对象,我们可以调用glUseProgram函数,用刚创建的程序对象作为它的参数,以激活这个程序对象:
glUseProgram(shaderProgram);在glUserProgram()函数调用之后,每个着色器调用和渲染调用都会使用这个程序对象(也就是之前写的着色器)了。
注意,在把着色器对象链接到程序对象以后,记得删除着色器对象,释放内存,因为我们不再需要它们了:
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
现在,我们已经把输入顶点数据发送给了GPU,并指示了GPU如何在顶点和片段着色器中处理它。就快要完成了,但还没结束,OpenGL还不知道它该如何解释内存中的顶点数据,以及它该如何将顶点数据链接到顶点着色器的属性上。我们需要告诉OpenGL怎么做。
链接顶点属性
顶点着色器允许我们指定任何以顶点属性为形式的输入。这使其具有很强的灵活性的同时,它还的确意味着我们必须手动指定输入数据的哪一个部分对应顶点着色器的哪一个顶点属性。所以,我们必须在渲染前指定OpenGL该如何解释顶点数据。
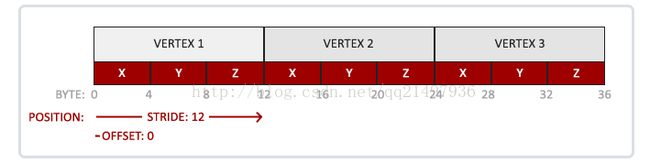
我们的顶点缓冲数据会被解析为下面这样子:
- l 位置数据被储存为32位(4字节)浮点值。
- l 每个位置包含3个这样的值。
- l 在这3个值之间没有空隙(或其他值)。这几个值在数组中紧密排列(TightlyPacked)。
- l 数据中第一个值在缓冲开始的位置。
有了这些信息我们就可以使用glVertexAttribPointer()函数告诉OpenGL该如何解析顶点数据(应用到逐个顶点属性上)了:
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
glVertexAttribPointer()函数的参数如下:
- 第一个参数指定我们要配置的顶点属性。还记得我们在顶点着色器中使用layout(location = 0)定义了position顶点属性的位置值(Location)吗?它可以把顶点属性的位置值设置为0。因为我们希望把数据传递到这一个顶点属性中,所以这里我们传入0。
- 第二个参数指定顶点属性的大小。顶点属性是一个vec3,它由3个值组成,所以大小是3。
- 第三个参数指定数据的类型,这里是GL_FLOAT(GLSL中vec*都是由浮点数值组成的)。
- 第四个参数定义我们是否希望数据被标准化(Normalize)。如果我们设置为GL_TRUE,所有数据都会被映射到0(对于有符号型signed数据是-1)到1之间。我们把它设置为GL_FALSE。
- 第五个参数叫做步长(Stride),它告诉我们在连续的顶点属性组之间的间隔。由于下个组位置数据在3个float之后,我们把步长设置为3 * sizeof(float)。要注意的是由于我们知道这个数组是紧密排列的(在两个顶点属性之间没有空隙)我们也可以设置为0来让OpenGL决定具体步长是多少(只有当数值是紧密排列时才可用)。一旦我们有更多的顶点属性,我们就必须更小心地定义每个顶点属性之间的间隔,我们在后面会看到更多的例子(译注: 这个参数的意思简单说就是从这个属性第二次出现的地方到整个数组0位置之间有多少字节)。
- 第六个参数的类型是void*,所以需要我们进行强制类型转换。它表示位置数据在缓冲中起始位置的偏移量(Offset)。由于位置数据在数组的开头,所以这里是0。
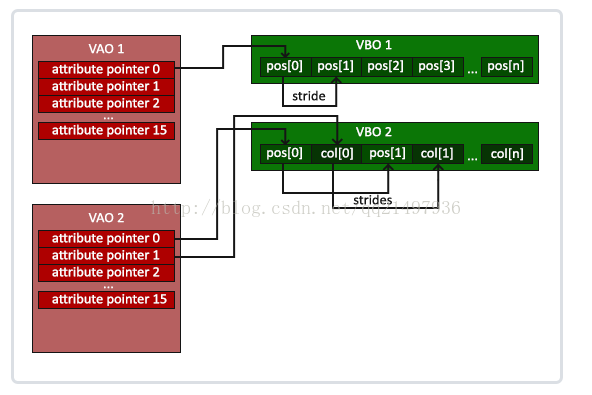
补充:每个顶点属性从一个VBO管理的内存中获得它的数据,而具体是从哪个VBO(程序中可以有多个VBO)获取则是通过在调用glVetexAttribPointer时绑定到GL_ARRAY_BUFFER的VBO决定的。由于在调用glVetexAttribPointer之前绑定的是先前定义的VBO对象,顶点属性0现在会链接到它的顶点数据。
现在已经定义了OpenGL该如何解释顶点数据,我们现在应该使用glEnableVertexAttribArray,以顶点属性位置值作为参数,启用顶点属性;顶点属性默认是禁用的。自此,所有东西都已经设置好了:我们使用一个顶点缓冲对象将顶点数据初始化至缓冲中,建立了一个顶点和一个片段着色器,并告诉了OpenGL如何把顶点数据链接到顶点着色器的顶点属性上。在OpenGL中绘制一个物体,代码会像是这样:
// 0. 复制顶点数组到缓冲中供OpenGL使用
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
// 1. 设置顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
// 2. 当我们渲染一个物体时要使用着色器程序
glUseProgram(shaderProgram);
// 3. 绘制物体
…
每当我们绘制一个物体的时候都必须重复这一过程,当数据量比较大的时候,我们就需要使用到顶点数组对象了。
顶点数组对象
顶点数组对象(Vertex Array Object, VAO)可以像顶点缓冲对象那样被绑定,任何随后的顶点属性调用都会储存在这个VAO中。这样的好处就是,当配置顶点属性指针时,你只需要将那些调用执行一次,之后再绘制物体的时候只需要绑定相应的VAO就行了。这使在不同顶点数据和属性配置之间切换变得非常发明糊弄阿曼,只需要绑定不同的VAO就行了。刚刚设置的所有状态都将存储在VAO中(OpenGL的核心模式要求我们使用VAO,所以它知道该如何处理我们的顶点输入。如果我们绑定VAO失败,OpenGL会拒绝绘制任何东西)。
一个顶点数组对象会储存以下这些内容:
- l glEnableVertexAttribArray和glDisableVertexAttribArray的调用。
- l 通过glVertexAttribPointer设置的顶点属性配置。
- l 通过glVertexAttribPointer调用与顶点属性关联的顶点缓冲对象。
创建一个VAO和创建一个VBO很类似:
unsigned int VAO;
glGenVertexArrays(1, &VAO);
要想使用VAO,要做的只是使用glBindVertexArray绑定VAO。从绑定之后起,我们应该绑定和配置对应的VBO和属性指针,之后解绑VAO供之后使用。当我们打算绘制一个物体的时候,我们只要在绘制物体前简单地把VAO绑定到希望使用的设定上就行了。类似代码如下:
// ..:: 初始化代码(只运行一次 (除非你的物体频繁改变)) :: ..
// 1. 绑定VAO
glBindVertexArray(VAO);
// 2. 把顶点数组复制到缓冲中供OpenGL使用
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
// 3. 设置顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0); glEnableVertexAttribArray(0);
[...]
// ..:: 绘制代码(渲染循环中) :: .. //
4. 绘制物体
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
…
到此,过程就这么多了!前面做的一切都是等待绘制那一刻,一个储存了我们顶点属性配置和应使用的VBO的顶点数组对象。一般当你打算绘制多个物体时,你首先要生成/配置所有的VAO(和必须的VBO及属性指针),然后储存它们供后面使用。当我们打算绘制物体的时候就拿出相应的VAO,绑定它(VAO),绘制完物体后,再解绑它(VAO)。
绘制三角形
绘制我们想要的物体,OpenGL给我们提供了glDrawArrays()函数,它使用当前激活的着色器,之前定义的顶点属性配置,和VBO的顶点数据(通过VAO间接绑定)来绘制图元。
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
glDrawArrays(GL_TRIANGLES, 0, 3);
glDrawArrays()函数:
- 第一个参数是我们打算绘制的OpenGL图元的类型。由于我们在一开始时说过,我们希望绘制的是一个三角形,这里传递GL_TRIANGLES给它。
- 第二个参数指定了顶点数组的起始索引,我们这里填0。
- 第三个参数(最后一个)指定我们打算绘制多少个顶点,这里是3(我们只从我们的数据中渲染一个三角形,它只有3个顶点长)。
Demo
下载地址:http://download.csdn.net/download/qq21497936/10171739
程序源码
在《OpenGL学习笔记(七):创建第一个Qt5.9.3 OpenGL工程模版(与平台无关)》上增加了三段代码,个人认为非常好解释了VAO,VBO,SHADERPROGRAM的使用,可搜索网页内搜索“共三段”查看。
《OpenGL学习笔记(七):创建第一个Qt5.9.3 OpenGL工程模版(与平台无关)》:http://blog.csdn.net/qq21497936/article/details/78884842
#include
#include
#include
#include
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
glViewport(0, 0, width, height);
}
// 在GLFW中实现一些输入控制,使用GLFW的glfwGetKey函数
void processInput(GLFWwindow *window)
{
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
}
int main()
{
glfwInit();
/*
请确认您的系统支持OpenGL3.3或更高版本,否则此应用有可能会
崩溃或者出现不可预知的错误。如果想要查看OpenGL版本的话,
在Linux上运行glxinfo,或者在Windows上使用其它的工具(例如
OpenGL Extension Viewer)。如果你的OpenGL版本低于3.3,检
查一下显卡是否支持OpenGL 3.3+(不支持的话你的显卡真的太老
了),并更新你的驱动程序,有必要的话请更新显卡。
*/
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
// 如果使用的是Mac OS X系统,你还需要加下面这行代码到你的
// 初始化代码中这些配置才能起作用
//glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);
// 创建一个窗口对象,这个窗口对象存放了所有和窗口相关的数据,
// 而且会被GLFW的其他函数频繁地用到
// glfwCreateWindow函数需要窗口的宽和高作为它的前两个参数。
// 第三个参数表示这个窗口的名称(标题),最后两个参数暂时忽略。
// 函数会返回一个GLFWwindow对象,我们会在其它的GLFW操作中使用到。
GLFWwindow* window = glfwCreateWindow(800, 600, "QQ:21497936", NULL, NULL);
if (window == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
// GLAD是用来管理OpenGL的函数指针的,所以在调用任何OpenGL的函数
// 之前我们需要初始化GLAD。
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
// 还需要注册这个函数,告诉GLFW我们希望每当窗口调整大小的时候调用这个函数。
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
// 我们必须告诉OpenGL渲染窗口的尺寸大小,即视口(Viewport),
// 这样OpenGL才只能知道怎样根据窗口大小显示数据和坐标。
// 可以通过调用glViewport函数来设置窗口的维度(Dimension)。
// OpenGL幕后使用glViewport中定义的位置和宽高进行2D坐标的转
// 换,将OpenGL中的位置坐标转换为你的屏幕坐标。例如,OpenGL
// 中的坐标(-0.5, 0.5)有可能(最终)被映射为屏幕中的坐标(200,450)。
// 注意,处理过的OpenGL坐标范围只为-1到1,因此我们事实上
// 将(-1到1)范围内的坐标映射到(0, 800)和(0, 600)。
glViewport(0, 0, 600, 600);
// 在我们主动关闭它之前不断绘制图像并能够接受用户输入。因此,
// 需要在程序中添加一个while循环,我们可以把它称之为渲染循环(Render Loop),
// 它能在我们让GLFW退出前一直保持运行。
/* 新增代码 第一段/共三段----------------------------------START */
// 1.顶点着色器
const char *vertexShaderSource = \
"#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}";
// 2.片段着色器
const char *fragmentShaderSource = \
"#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n"
"}";
// 3.创建顶点着色器并编译
int success;
char infoLog[512];
int vertexShader = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
glCompileShader(vertexShader);
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if(!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl;
}
// 4.创建片段着色器并编译
int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
glCompileShader(fragmentShader);
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if(!success)
{
glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl;
}
// 5.连接着色器
int shaderProgram = glCreateProgram();
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if(!success)
{
glGetShaderInfoLog(shaderProgram, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::PROGRAM::COMPILATION_FAILED\n" << infoLog << std::endl;
}
// 6.删除已经使用的着色器(因为后面不再需要绑定了)
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
// 7.顶点数据
float vertices[] = {
-0.5f, 0.0f, 0.0f,
0.5f, 0.0f, 0.0f,
0.0f, 0.866f, 0.0f,
};
// 8.使用VAO和VBO
unsigned int VBO, VAO;
// glGenVertexArrays() 创建一个顶点数组对象
// 第一个参数:需要创建的缓存数量
// 第二个参数:存储单一ID或多个ID的GLuint变量或数组的地址。
glGenVertexArrays(1, &VAO);
// glGenBuffers() 创建一个缓存对象并且返回缓存对象的标示符。
glGenBuffers(1, &VBO);
// 顶点对象创建之后,在使用缓存对象之前,需要将缓存对象连接到相应的缓存上。
// glBindBuffer()有1个参数:buffer。(绑定和解绑的顺序很重要,勿更改)
glBindVertexArray(VAO);
// 缓存对象创建之后,在使用缓存对象之前,需要将缓存对象连接到相应的缓存上。
// glBindBuffer()有2个参数:target与buffer。(绑定和解绑的顺序很重要,勿更改)
glBindBuffer(GL_ARRAY_BUFFER, VBO);
// 当缓存初始化之后,使用glBufferData()将顶点数据拷贝到缓存对象
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
// 设置顶点属性指针,glVertexAttribPointer()函数告诉OpenGL该如何解析顶点数据
// 顶点属性位置 顶点属性大小 数据的类型 是否被标准化 步长 偏移
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3*sizeof(float), (void *)0);
// glEnableVertexAttribArray()以顶点属性位置值作为参数,启用顶点属性;顶点属性默认是禁用的
glEnableVertexAttribArray(0);
// 解绑缓存着色器(绑定和解绑的顺序很重要,勿更改)
glBindBuffer(GL_ARRAY_BUFFER, 0);
// 解绑顶点着色器(绑定和解绑的顺序很重要,勿更改)
glBindVertexArray(0);
/* 新增代码 第一段/共三段----------------------------------END */
while (!glfwWindowShouldClose(window))
{
// 捕捉输入
processInput(window);
// 清空颜色缓冲
// 添加渲染指令,背景RGBA的A不生效, 更改为白色
glClearColor(1.0f, 1.0f, 1.0f, 0.0f);
glClear(GL_COLOR_BUFFER_BIT);
/* 新增代码 第二段/共三段----------------------------------START */
// 当我们渲染一个物体时要使用着色器程序
glUseProgram(shaderProgram);
// 激活VAO表示的顶点缓存
glBindVertexArray(VAO);
// 每次重新更新视口,如果不这样,拉升窗口后,会变形。
// 你把你要观察的视景体映射到你的视口就没有问题,但是如果你不设置视景体,
// opengl默认会以屏幕坐标,就是屏幕中心为原点,到四周的距离为1的这个范围
// 作为视景体的观察部分映射到你设置的视口上。
// 可以尝试,屏蔽此句,然后运行程序拉升窗口试试效果,更好理解,
// 每次设置600 600 但是实际上 窗口大小已经是改变大小后的窗口了
// 所以 总是只能显示 600*600的实际视口 尽管窗口可能是 1024*768
glViewport(0, 0, 600, 600); // 绘制三角形:三角形 数组起始索引 绘制多少个顶点
glDrawArrays(GL_TRIANGLES, 0, 3); // 绘制三角形:线条 数组起始索引 绘制多少个顶点 //
glDrawArrays(GL_LINES, 0 , 2);
/* 新增代码 第二段/共三段----------------------------------END */
// 检查并调用事件,交换缓冲(执行交换缓存才会更新新数据到界面)
glfwSwapBuffers(window);
glfwPollEvents();
}
/* 新增代码 第三段/共三段----------------------------------END */
glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
/* 新增代码 第三段/共三段----------------------------------END */
// 当渲染循环结束后我们需要正确释放/删除之前的分配的所有资源。
glfwTerminate();
return 0;
}
原博主博客地址:http://blog.csdn.net/qq21497936
本文章博客地址:http://blog.csdn.net/qq21497936/article/details/78888286