HTML及CSS学习笔记 11 - 盒子的边框和阴影
本文是HTML及CSS课程的第十一课。主要介绍的内容为,CSS中如何给盒子添加圆角边框及如何给盒子添加阴影
文章目录
- 一、边框圆角
- 1、如何添加边框圆角
- 2、案例
- 2.1、案例1 - 给盒子的四角分别设置边框圆角
- 2.2、案例2 - 统一设置边框圆角为同一个值
- 2.3、案例3 - 按顺时针顺序设置边框圆角
- 2.4、案例4 - 使用百分比设置边框圆角
- 2.5、案例5 - 按横轴半径/纵轴半径设置边框圆角
- 二、盒子阴影
- 1、如何添加盒子阴影
- 2、案例
- 2.1、案例1 - 简单的盒子阴影
- 2.2、案例2 - 内阴影
- 2.3、案例3 - 偏移量为负值
- 2.4、案例4 - 模糊范围
- 2.5、案例5 - 扩展范围
- 2.6、案例6 - 阴影颜色
- 2.7、案例7 - 多重阴影
一、边框圆角
1、如何添加边框圆角
在之前的章节里,我们了解到边框是盒子模型中的一个组成部分,并且通过CSS中border系列属性可以为盒子设置边框的宽度、风格、颜色。在CSS中,还可以利用border-radius属性,为盒子的边框设置圆角。
2、案例
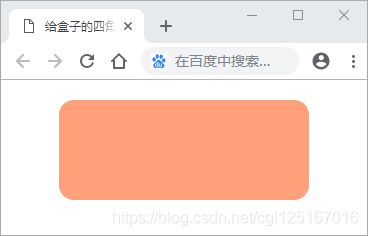
2.1、案例1 - 给盒子的四角分别设置边框圆角
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 给盒子的四角分别设置边框圆角 title>
<style type="text/css">
* {margin: 0; border: 0; padding: 0;}
.d {
height: 100px;
width: 250px;
margin: 20px auto;
background-color: lightsalmon;
border-top-left-radius: 15px;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
border-bottom-left-radius: 15px;
}
style>
head>
<body>
<div class="d">div>
body>
html>
- 可以针对盒子的四个角分别设置边框圆角,例子中的
15px表示圆角半径为15像素。使用的属性说明如下:属性 说明 border-top-left-radius设置左上角边框圆角 border-top-right-radius设置右上角边框圆角 border-bottom-right-radius设置右下角边框圆角 border-bottom-left-radius设置左下角边框圆角
2.2、案例2 - 统一设置边框圆角为同一个值
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 统一设置边框圆角为同一个值 title>
<style type="text/css">
* {margin: 0; border: 0; padding: 0;}
.d {
height: 100px;
width: 250px;
margin: 20px auto;
background-color: lightsalmon;
border-radius: 15px;
}
style>
head>
<body>
<div class="d">div>
body>
html>
页面浏览效果同上一个案例,这里不再展示。
说明:
- 使用
border-radius属性可以设置盒子的四个边框圆角为同一个值。本例中是border-radius: 15px;,表示盒子的四个边框圆角半径均为15像素。
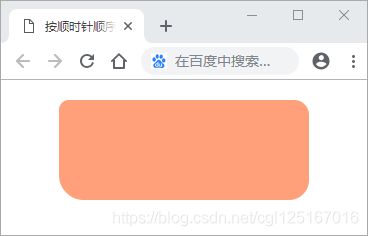
2.3、案例3 - 按顺时针顺序设置边框圆角
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 按顺时针顺序设置边框圆角 title>
<style type="text/css">
* {margin: 0; border: 0; padding: 0;}
.d {
height: 100px;
width: 250px;
margin: 20px auto;
background-color: lightsalmon;
border-radius: 10px 15px 20px 25px;
}
style>
head>
<body>
<div class="d">div>
body>
html>
- 使用
border-radius属性按顺时针方向设置盒子的四个边框圆角,顺序依次为左上角、右上角、右下角、左下角。本例中border-radius: 10px 15px 20px 25px;设置左上角边框圆角半径为10像素,右上角边框圆角半径为15像素,右下角边框圆角半径为20像素,左下角边框圆角半径为25像素。
2.4、案例4 - 使用百分比设置边框圆角
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 使用百分比设置边框圆角 title>
<style type="text/css">
* {margin: 0; border: 0; padding: 0;}
.d {
height: 100px;
width: 250px;
margin: 20px auto;
background-color: lightsalmon;
border-radius: 50%;
}
style>
head>
<body>
<div class="d">div>
body>
html>
- 使用百分比的形式设置边框圆角,百分比为圆角半径占
width和height属性值的比例。本例中border-radius: 50%;表示四个边框圆角的横轴半径和纵轴半径分别width和height的50%,于是会得到一个椭圆。
2.5、案例5 - 按横轴半径/纵轴半径设置边框圆角
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 按横轴半径/纵轴半径设置边框圆角 title>
<style type="text/css">
* {margin: 0; border: 0; padding: 0;}
.d {
height: 100px;
width: 250px;
margin: 20px auto;
background-color: lightsalmon;
border-radius: 100px/40px;
}
style>
head>
<body>
<div class="d">div>
body>
html>
border-radius属性的值用/分开,前面的值表示圆角横轴半径,后面的值表示圆角纵轴半径。本例中border-radius: 100px/40px;表示边框四个圆角的横轴半径均为100像素,纵轴半径均为40像素。
二、盒子阴影
1、如何添加盒子阴影
在CSS中,可以通过box-shadow属性为盒子添加阴影,该属性的语法格式如下:
box-shadow : [inset] 横向偏移量 纵向偏移量 [模糊范围] [扩展范围] [阴影颜色]
2、案例
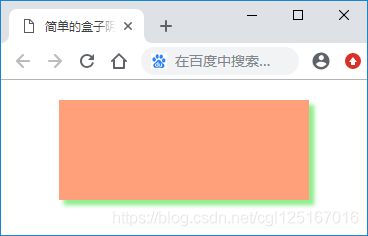
2.1、案例1 - 简单的盒子阴影
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 简单的盒子阴影 title>
<style type="text/css">
* {margin: 0; border: 0; padding: 0;}
.d {
height: 100px;
width: 250px;
margin: 20px auto;
background-color: lightsalmon;
box-shadow: 5px 5px 5px lightgreen;
}
style>
head>
<body>
<div class="d">div>
body>
html>
- 本例中
box-shadow: 5px 5px 5px lightgreen;表示为盒子添加一个向右偏移5像素,向下偏移5像素,模糊范围为5像素,颜色为lightgreen的阴影。
2.2、案例2 - 内阴影
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 内阴影 title>
<style type="text/css">
* {margin: 0; border: 0; padding: 0;}
.d {
height: 100px;
width: 250px;
margin: 20px auto;
background-color: lightsalmon;
box-shadow: inset 5px 5px 5px lightgreen;
}
style>
head>
<body>
<div class="d">div>
body>
html>
- 设置了
inset时,显示为内阴影,不设置inset时,显示为外阴影(投影)。 inset也可以写在所有属性值的最后,如:box-shadow: 5px 5px 5px lightgreen inset;
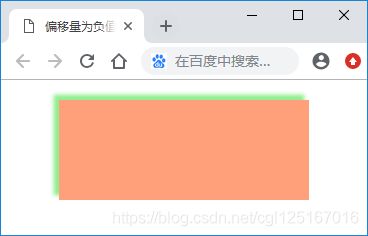
2.3、案例3 - 偏移量为负值
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 偏移量为负值 title>
<style type="text/css">
* {margin: 0; border: 0; padding: 0;}
.d {
height: 100px;
width: 250px;
margin: 20px auto;
background-color: lightsalmon;
box-shadow: -5px -5px 5px lightgreen;
}
style>
head>
<body>
<div class="d">div>
body>
html>
- 横向偏移量设置为正值时表示阴影相对盒子向右偏移,设置为负值时表示阴影相对盒子向左偏移。
- 纵向偏移量设置为正值时表示阴影相对盒子向下偏移,设置为负值时表示阴影相对盒子向上偏移。
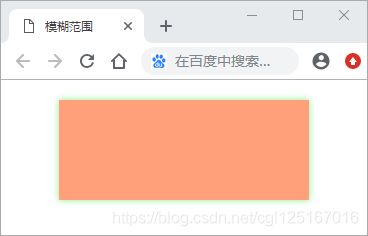
2.4、案例4 - 模糊范围
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 模糊范围 title>
<style type="text/css">
* {margin: 0; border: 0; padding: 0;}
.d {
height: 100px;
width: 250px;
margin: 20px auto;
background-color: lightsalmon;
box-shadow: 0 0 10px lightgreen;
}
style>
head>
<body>
<div class="d">div>
body>
html>
- 模糊范围为一个可选值。
- 模糊范围值越大,阴影模糊范围越大,颜色越浅。
- 不设置模糊范围或者设置为0时,阴影的边缘没有模糊效果。
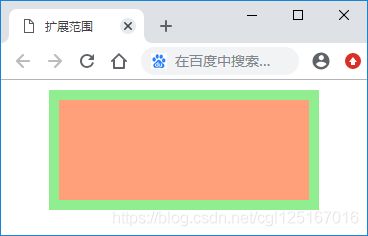
2.5、案例5 - 扩展范围
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 扩展范围 title>
<style type="text/css">
* {margin: 0; border: 0; padding: 0;}
.d {
height: 100px;
width: 250px;
margin: 20px auto;
background-color: lightsalmon;
box-shadow: 0 0 0 10px lightgreen;
}
style>
head>
<body>
<div class="d">div>
body>
html>
- 扩展范围为一个可选值。
- 扩展范围值越大,阴影尺寸越大,扩展范围值越小,阴影尺寸越小。
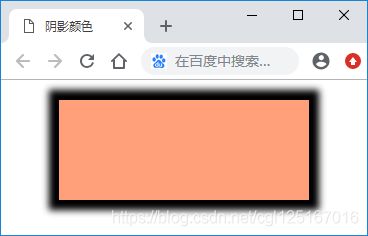
2.6、案例6 - 阴影颜色
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 阴影颜色 title>
<style type="text/css">
* {margin: 0; border: 0; padding: 0;}
.d {
height: 100px;
width: 250px;
margin: 20px auto;
background-color: lightsalmon;
box-shadow: 0 0 10px 10px;
}
style>
head>
<body>
<div class="d">div>
body>
html>
- 阴影颜色为一个可选值,默认值是黑色。
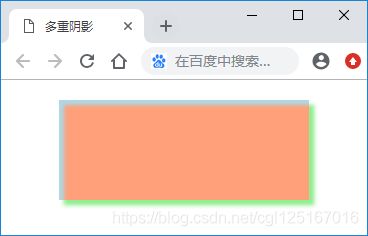
2.7、案例7 - 多重阴影
下面是一个示例:
<html>
<head>
<meta charset="UTF-8">
<title> 多重阴影 title>
<style type="text/css">
* {margin: 0; border: 0; padding: 0;}
.d {
height: 100px;
width: 250px;
margin: 20px auto;
background-color: lightsalmon;
box-shadow: 5px 5px 5px lightgreen, inset 5px 5px 5px lightblue;
}
style>
head>
<body>
<div class="d">div>
body>
html>
- 用
,将多组box-shadow属性值隔开,可以设置多重阴影效果。