easyui combobox获取后台数据库数据的方式介绍
今天中午利用午休时间,学习了一下easyui combobox控件的的使用,可以参见下面的连接查看与combobox 相关的资料
easyui combobox详细介绍
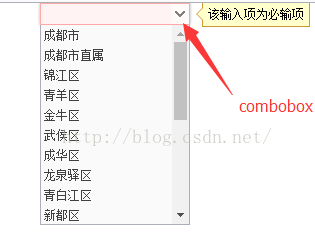
(一)、功能需求(如下图所示):获取行政区划显示在下拉列表中
(二)、前台实现conbomox.jsp
2.1、引入easyui相关文件到项目,在这里不多做介绍了,童鞋们可以自己度一下
2.2、简单设置combobox的外形,combobox控件的id="admiDivisionCode"
代码如下:
下面介绍四种方法加载数据库数据到combobox
2.3.1、方法1: 调用$.get()获取数据
$(document).ready(function(){
queryXzqh();
})
function queryXzqh(){
$.get("${base}/combobox/queryXzqh.action",function(data){//后台请求
var options=$("#admiDivisionCode").combobox('options');
options.textField="NAME";
options.valueField="CODE";
//加载数据
$("#admiDivisionCode").combobox("loadData",data.data);
,"json");
}
2.3.3、方法3: 调用 $.ajax({}) 获取数据
(三)、后台实现
3.1、ComboboxController.java
@Controller
@RequestMapping(value="combobox")
public class ComboboxController {
@Autowired
private ComboboxServiceImpl comboboxServiceImpl;
// @描述:获取行政区划(适用于前台三种方法的调用)
@RequestMapping(value = "queryXzqh")
@ResponseBody
public ResultVO>> queryXzqh(){
ResultVO>> resultVO = new ResultVO>>();
try{
List> list =comboboxServiceImpl.queryXzqh();
resultVO.setData(list);
resultVO.setResult(ResultConstant.RESULT_SUCCESS);
resultVO.setMessage(ResultConstant.MESSAGE_SUCCESS);
}catch(Exception e){
e.printStackTrace();
resultVO.setResult(ResultConstant.RESULT_FAIL);
resultVO.setMessage(ResultConstant.MESSAGE_FAIL);
}
return resultVO;
}
//描述:获取行政区划(适用于方法四的前台调用)
/*
@RequestMapping(value="/queryXzqh.action")
@ResponseBody
public JSONArray queryXzqh(){
net.sf.json.JSONArray jsonArray=new JSONArray() ;
List> list= new ArrayList>();
try{ //获取数据库的数据
list=comboboxServiceImpl.queryXzqh(); //将获取的list转化为json格式
jsonArray = net.sf.json.JSONArray.fromObject(list);
}catch(Exception e){
e.printStackTrace();
}
return jsonArray;
}*/
}3.2、service层ComboboxServiceImpl.java
@Service
public class ComboboxServiceImpl {
@Autowired
private ComboboxDaoImpl comboboxDaoImpl;
public List> queryXzqh(){ //调用底层dao数据
return comboboxDaoImpl.queryXzqh();
}
}
@Repository
public class ComboboxDaoImpl extends BaseHibernateDao {
public List> queryXzqh(){
String sql = "select d.code,d.name from cendic.d_dictionary_item d left join cendic.d_dictionary_item d1 on d.parent_id=d1.id "
+ "where (d1.code='510100' and d1.id=d.parent_id) or d.code='510100' order by d.code";
//创建查询对象
Query query=this.createSQLQuery(sql, null, null, null);
//获取List
List> list=query.setResultTransformer(Transformers.ALIAS_TO_ENTITY_MAP).list();
if(list.size()>0){
return list;
}else{
return null;
}
}
} (四)、总结1、combobox加载远程数据的用第四种方式接收数据的时候遇到的一个问题是:前台能够获取到后台传来的数据,但是当combobox就是加载不出来数据,当时郁闷死了,怎么都找不出问题,然后就想会不会是返回的数据格式问题
combobox必须加载json格式才能显示,那我把返回的list数据转化为json格式之后在传到前台,然后居然就真的加载出来了,但是
还是很很多疑问,比如为什么返回list类型数据用$.get()、$.ajax()、$.getJSON()都没有转化为json格式也可以加载成功,到底是为什么呢??????
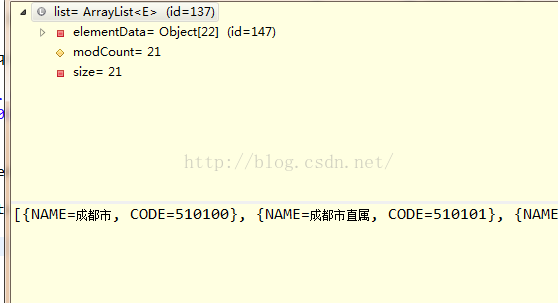
返回的list数据格式在Debug下如下图:这不是json格式的数据
疑问还有待解决?????????