笔记小结(二)
React
阮一峰老师入门案例小结
开始写这份学习笔记的时候,我先将阮一峰大神的react入门看了一遍,12个demo也自己敲了一遍,网址:http://www.ruanyifeng.com/blog/2015/03/react.html
ReactDOM.render()
在每个demo最后,都会调用这个方法
ReactDOM.render 是 React 的最基本方法,用于将模板转为 HTML 语言,并插入指定的 DOM 节点。
<div id="example">div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!h1>,
document.getElementById('example')
); |
上面代码将h1标题插入了example节点
JSX语法
HTML 语言直接写在 JavaScript 语言之中,不加任何引号,这就是 JSX 的语法,它允许 HTML 与 JavaScript 的混写
基本语法规则:遇到 HTML 标签(以 < 开头),就用 HTML 规则解析;遇到代码块(以 { 开头),就用 JavaScript 规则解析
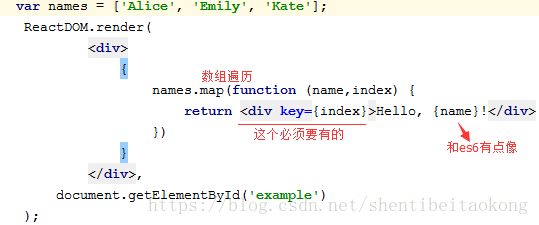
JSX 允许直接在模板插入 JavaScript 变量。如果这个变量是一个数组,则会展开这个数组的所有成员
var arr=[….]; ReactDOM.render(
组件
React简介有一句话:
应用React时,你总是应该从UI出发抽象出不同 的组件,然后像搭积木一样把它们拼装起来。
React 允许将代码封装成组件(component),然后像插入普通 HTML 标签一样,在网页中插入这个组件。
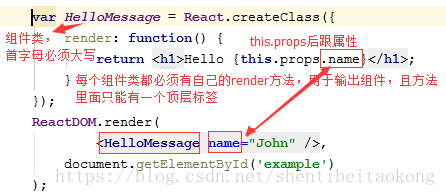
React.createClass 方法
就用于生成一个组件类
组件的属性可以在组件类的 this.props 对象上获取,比如 name 属性就可以通过 this.props.name 读取
组件属性注意:class 属性需要写成 className ,for 属性需要写成 htmlFor
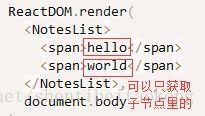
this.props.children 属性。
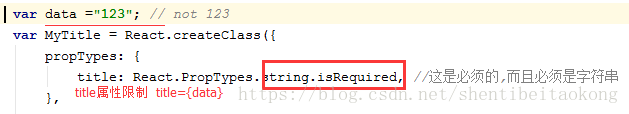
PropTypes属性
用来验证组件实例的属性是否符合要求
getDefaultProps 方法
用来设置组件属性的默认值
getDefaultProps:function(){ return{ title:'Hello World' }; },
虚拟DOM:
组件并不是真实的 DOM 节点,而是存在于内存之中的一种数据结构,叫做虚拟 DOM (virtual DOM)。只有当它插入文档以后,才会变成真实的 DOM 。根据 React 的设计,所有的 DOM 变动,都先在虚拟 DOM 上发生,然后再将实际发生变动的部分,反映在真实 DOM上,这种算法叫做 DOM diff ,它可以极大提高网页的性能表现。
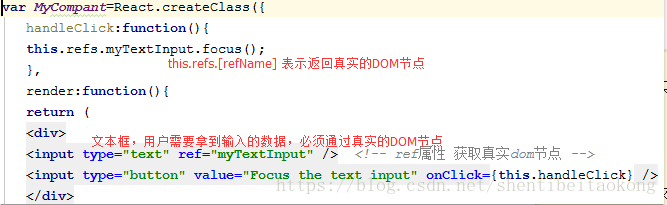
有时需要从组件获取真实 DOM 的节点,这时就要用到
ref 属性
需要注意的是:
由于 this.refs.[refName] 属性获取的是真实 DOM ,所以必须等到虚拟 DOM 插入文档以后,才能使用这个属性,否则会报错。
上面代码中,通过为组件指定 Click 事件的回调函数,确保了只有等到真实 DOM 发生 Click 事件之后,才会读取 this.refs.[refName] 属性。
渲染UI
组件肯定是要和用户互动的,react将组件比作一个状态机,一开始先定义一个初始状态,然后用户互动后,状态随之发生变化,达到重新渲染UI的目的
这边区分一下:props和state都描述组件的特性
this.props 表示那些一旦定义,就不再改变的特性,而 this.state 是会随着用户互动而产生变化的特性。
表单
因为 用户在表单填入的内容,属于用户跟组件的互动
组件的生命周期
- Mounting:已插入真实 DOM
- Updating:正在被重新渲染
- Unmounting:已移出真实 DOM
React 为每个状态都提供了两种处理函数,will 函数在进入状态之前调用,did 函数在进入状态之后调用,三种状态共计五种处理函数。
- componentWillMount()
- componentDidMount()
- componentWillUpdate(object nextProps, object nextState)
- componentDidUpdate(object prevProps, object prevState)
- componentWillUnmount()
这里简单介绍了其中一个例子
var Hello=React.createClass({
getInitialState:function(){
return{
opacity:1.0 //透明度为1
};
},
componentDidMount:function(){
this.timer=setInterval(function(){
var opacity= this.state.opacity;
opacity -=0.05;
if(opacity<0.1){
opacity=1.0;
}
this.setState({
opacity: opacity
});
}.bind(this),100);
},
render:function(){
return(
<div style={{opacity:this.state.opacity}}>
Hello {this.props.name}
div>
);
}
});
ReactDOM.render(
<Hello name="world" />,
document.getElementById('example')
); |
上面代码在hello组件加载以后,通过 componentDidMount 方法设置一个定时器,每隔100毫秒,就重新设置组件的透明度,从而引发重新渲染。
这里要注意的是div里的style样式 风格为:style={{opacity:this.state.opacity}}
第一重大括号表示这是JS语法,第二重大括号表示样式对象。
这边提一下 默认写代码的时候,style=””,先将代码写到双引号中去,再删除,因为如果先删掉双引号的话,代码会写不上去!!
Ajax
组件的数据来源,通常是通过 Ajax 请求从服务器获取,可以使用 componentDidMount 方法设置 Ajax 请求,等到请求成功,再用 this.setState 方法重新渲染 UI
var UserGist =React.createClass({
getInitialState:function(){
return{
username:'',
lastGistUrl:''
};
},
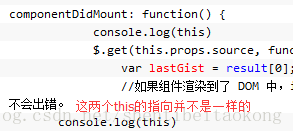
componentDidMount:function(){ //已插入真实dom之后 状态
$.get(this.props.source,function(result){
var lastGist=result[0];
if(this.isMounted()){
this.setState({
username:lastGist.owner.login, // "octocat",
lastGistUrl:lastGist.html_url //"html_url": "https://gist.github.com/6cad326836d38bd3a7ae",
});
}
}.bind(this))
},
render:function(){
return(
<div>
{this.state.username}'s last gist is
<a href={this.state.lastGistUrl}>herea>.
div>
); //点击here 浏览器输出:GET https://gist.github.com/6cad326836d38bd3a7ae
}
});
ReactDOM.render(
<UserGist source="https://api.github.com/users/octocat/gists" />,
document.getElementById('example')
); |
上面代码:$.get() ,jQuery的get请求
$(selector).get(url,data,success(response,status,xhr),dataType)
this.isMounted()解释:
如果组件渲染到了 DOM 中,isMounted() 返回 true。可以使用该方法保证 setState() 和 forceUpdate() 在异步场景下的调用不会出错。
要配合上面代码的.bind(this)来使用,如果不加这段代码,会报
this.isMounted is not a function的错误
因为: