chrome控制台调试总结
一、Chrome开发者工具面板整体介绍
1、右上工具栏
面板上包含了Elements面板、Console面板、Sources面板、Network面板、Timeline面板、Profiles面板、Application面板、Security面板、Audits面板这些功能面板,具体功能分配如下:
- Elements:查找网页源代码HTML中的元素,手动修改任一元素的属性和样式、实时反馈。
- Console:记录开发者开发过程中的日志信息,且可以作为与JS进行交互的命令行Shell。
- Sources:断点调试JS。
- Network:从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息。
- Performanse:记录并分析在网站的生命周期内所发生的各类事件,以此可以提高网页的运行时间的性能。
- Memory:记录JS CPU执行时间细节、显示JS对象和相关的DOM节点的内存消耗、记录内存的分配细节。
- Application:记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式表等。
- Security:判断当前网页是否安全。
- Audits:对当前网页进行网络利用情况、网页性能方面的诊断,并给出一些优化建议。比如列出所有没有用到的CSS文件等
2、小图标
*点击箭头图标,从网页中选择元素
*点击phone/PC图标,切换展示窗口,调整页面上方的尺寸,可展示不同页面,用于不同设备的屏幕适配调试
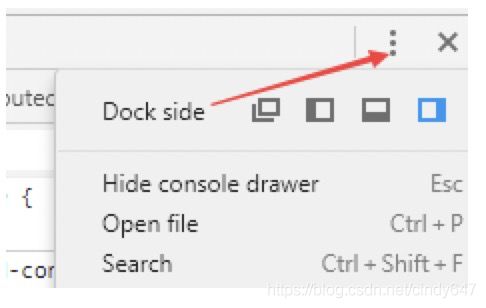
*右上更多选项,可以选择控制台展示位置
二、各工具细节介绍
此部分在 https://blog.csdn.net/m0_37438418/article/details/80702459 有非常详细的介绍,故这里只简单罗列一下以及补充网页没有提及的部分
1、Element
① Style面板,可以实时修改CSS的属性值,这里面的所有样式Name和Value都是可以编辑的;在每个属性后面单击可以添加新的样式
② Computed面板,可以编辑左侧选中的盒子模型参数,所有的值都是可以修改的;点击不同的位置(top、bottom、left、right) 就可以修改元素的padding、border、margin属性值。
③ Event Listeners 查看对应元素绑定的事件,可以对事件进行编辑和删除
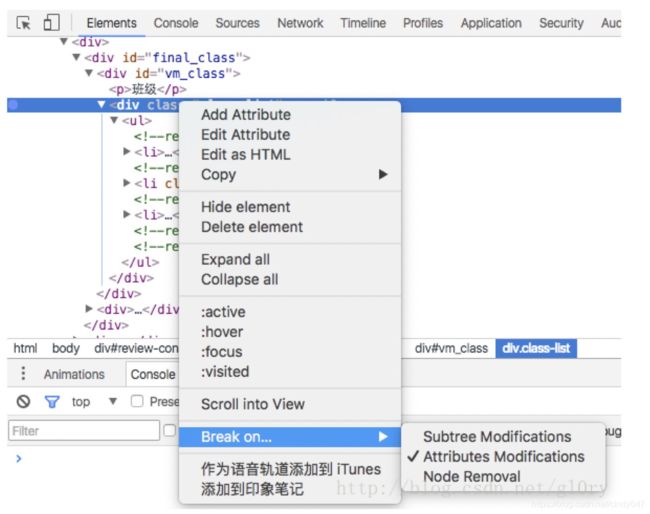
④DOM Breakpoints:给DOM元素设置断点,监听和查看某个元素的变化情况,如下设置好后,在这个页面就会出现该DOM断点,一旦要修改时,代码会停下来
2、Console
控制台输出日志,也可以进行demo测试,常用到的部分如下:
①除了常用的console.log,还有console.warn,警告信息,console.error错误信息,方便归类
②控制台交互,当在控制台输入命令,会弹出智能提示框,可以用tab自动完成当前的建议项
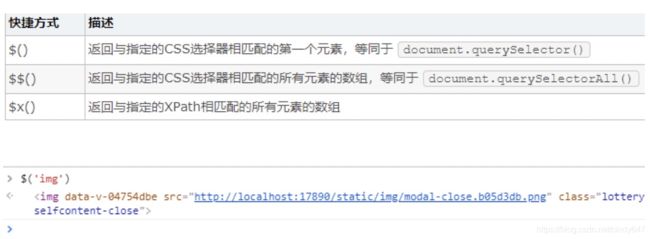
③可以选择元素 jquery的方式,如下
④ 在console面板中输入一些js语句换行回车总是会提交,解决办法如下:
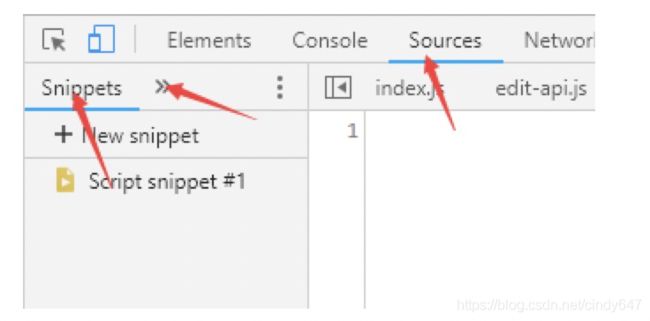
在sources面板,点击双箭头,选择Snippets,新建new snippet,在右侧面板可以随意进行js代码编辑,然后点击右下方Ctrl + Enter运行,即可将结果展示在下方控制台。
⑥、表格输出console.table 条件输出console.assert 计数输出console.count dom结点输出console.dir 计时console.time & console.timeEnd 等可查看网页
https://www.cnblogs.com/Wayou/p/chrome-console-tips-and-tricks.html
3、Sources面板
①查找响应的js源文件 文件太多,一下子找不到时,使用快捷键 ctrl + p (cmd+p on mac) ,就能快速搜寻和打开项目的文件
②js断点调试
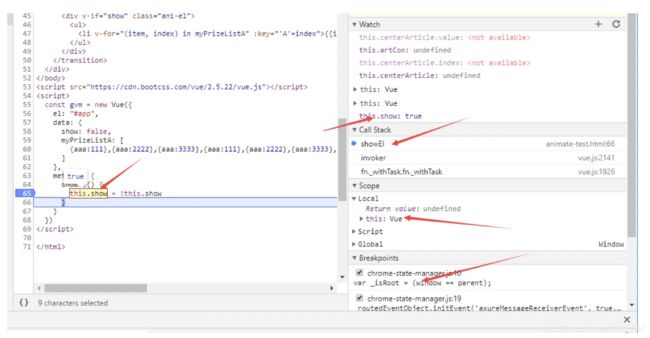
用的多,不赘述。基本用法:单击行数设置断点,右上控制小图标控制继续执行、单行执行,选择变量或表达式右键单击可选择watch该结果,然后再右侧面板可以看到Watch清单、Call Stack调用堆栈 ,Scope断点的作用域以及所有的闭包作用域以及全局作用域、 Breakpoints信息
其他还有Dom断点、XHR断点、事件监听器断点,可见博客:
https://www.cnblogs.com/yzg1/p/5578363.html
4、Network 面板
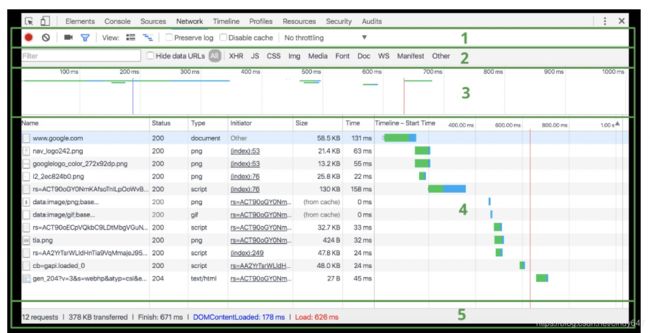
Network面板主要包括5大块窗格(Pane):
- Controls 控制Network的外观和功能。
- Filters 控制Requests Table具体显示哪些内容。
- Overview 显示获取到资源的时间轴信息。
- Requests Table 按资源获取的前后顺序显示所有获取到的资源信息,点击资源名可以查看该资源的详细信息。
- Summary 显示总的请求数、数据传输量、加载时间信息。
单击请求Name可以查看具体的请求信息:请求头、资源预览信息、响应、cookie、生命周期耗时。
更具体的说明见 https://blog.csdn.net/m0_37438418/article/details/80702459
5、performance
可以对网页进行操作,然后纪录,展示过程中所有活动行为信息,用来分析网页的程序性能问题
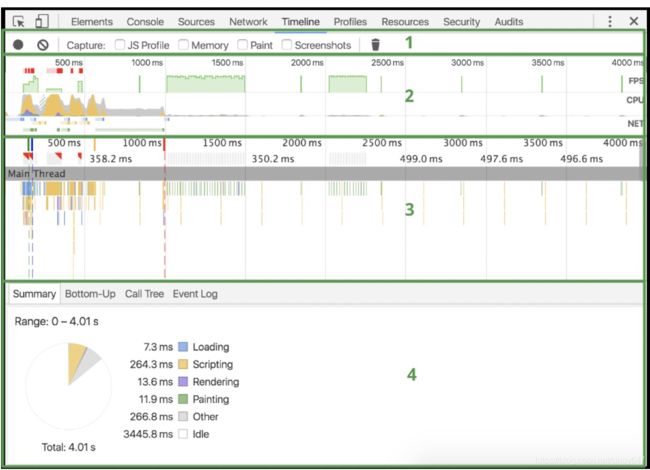
- Controls 录制开关和控制录制过程中需要记录哪些信息。
- Overview 网页性能的概要信息。
- Flame Chart CPU堆栈轨迹的可视化图表(火焰图)。在图表里面有1到3条虚竖线。
- Details 当选择一个指定的事件后,会显示这个事件的更多信息;当没有选择事件时,会显示指定的时间帧信息。
其中第二部分:
- FPS 每秒帧数(Frames Per Second)。绿色柱状条越高,则每秒帧数越高。在FPS图表上方的红色块是标记一个长帧。
- CPU 标记CPU资源的使用情况,这里的面积图标记着消耗CPU资源的各类事件。
- NET 各种颜色的柱状条分别显示一种资源。柱状条越长,代表获取这个资源的时间越长。
(目前还没有涉及到网页性能方面,更多的信息,可以再回头查看参考网页1介绍)
6、Profiles面板
利用这个面板你可以追踪网页程序的内存泄漏问题,进一步提升程序的JavaScript执行性能。
具体见参考网页1
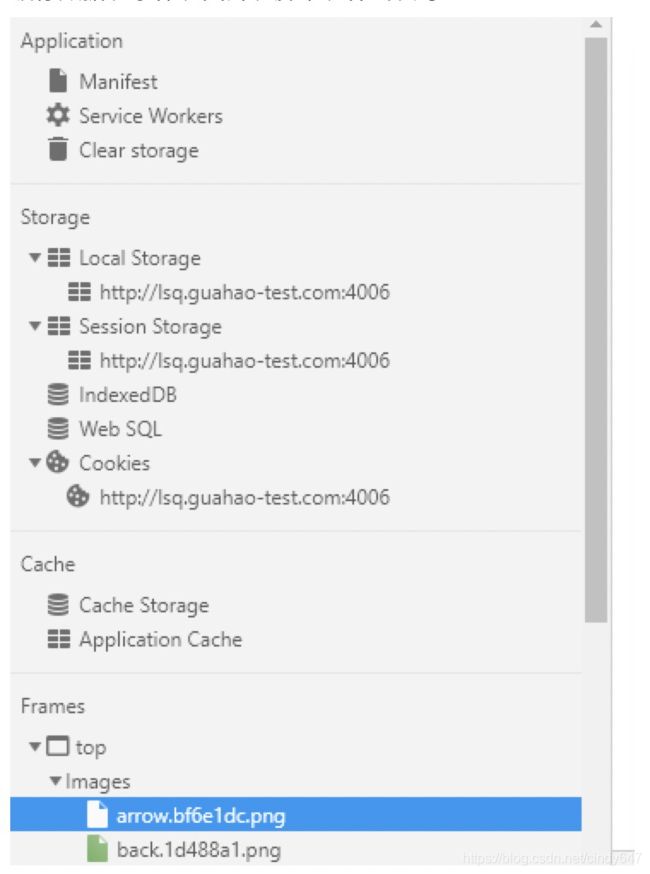
7、Application面板
记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式表等
如上所示,frames窗格中,顶级的top是一个主文档,在top下面是主文档的Fonts、Images、Scripts、Stylesheets等资源。最后一个就是主文件自身。
在资源上右击后在弹出菜单选择Reveal in Network Panel,就会跳转到Network面板并定位到该资源的位置。
8、Security面板
通过该面板可去调试当前网页的安全和认证等问题并确保您已经在你的网站上正确地实现HTTPS。
9、Audits面板
对当前网页进行网络利用情况、网页性能方面的诊断,并给出一些优化建议。比如列出所有没有用到的CSS文件等。
三、使用小Tips
1、source面板中,Ctrl+P(cmd+p on mac),就能快速搜寻和打开你项目的文件
2、在Sources标签中打开一个文件之后,按Ctrl + G,(or Cmd + L for Mac),然后输入行号,chrome控制台就会跳转到你输入的行号所在的行。
3、Element 中编辑Style时,点击颜色前面的小框,弹出选择器,停留在页面,指针会变成一个放大器,方便进行取色
4、单击3中所说的颜色框,进行颜色表示方式的格式切换rgba、hsl和hexadecimal
5、选中单词,按下Ctrl + D ,下一个匹配也会被选中
6、浏览器在构建如文本框、按钮和输入框一类元素时,其它基本元素的视图是隐藏的。不过,你可以在浏览器中设置图标Settings -> General 中切换成Show user agent shadow DOM,这样就会在元素标签页中显示被隐藏的代码。
附:参考引用的源网站包含如下:
1、Chrome开发者工具详解
https://blog.csdn.net/m0_37438418/article/details/80702459
注:图文并茂,对每一个面板的使用都进行了详细的介绍和引例
2、network面板介绍
https://blog.csdn.net/xiaoyida11/article/details/52674792
3、各类断点调试的方式
https://www.cnblogs.com/yzg1/p/5578363.html
https://www.cnblogs.com/lurensang/p/6515080.html
4、使用技巧
https://www.cnblogs.com/liyunhua/p/4544738.html
5、酷炫的console控制台
https://www.cnblogs.com/Wayou/p/chrome-console-tips-and-tricks.html
注:玩转console台,可以输出各种分类的、带样式甚至动画效果的信息到控制台
其他
https://blog.csdn.net/gl0ry/article/details/53915199