6.4 输入框监听文本变化的 2 种方法
1.源代码
import 'package:flutter/material.dart';
void main () => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
TextEditingController textEditingController = new TextEditingController();
@override
void initState() {
textEditingController.addListener((){
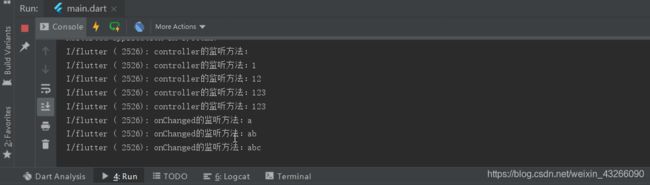
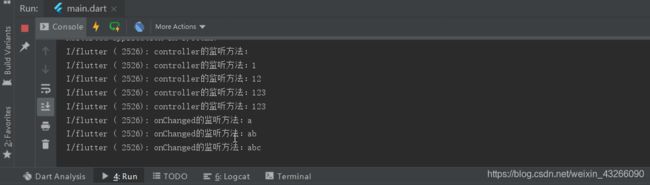
print("controller的监听方法:"+textEditingController.text);
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
TextField(
autofocus: true,
decoration: InputDecoration(
prefixIcon:Icon(Icons.perm_identity),
labelText: "用户名",
hintText: "请输入用户名",
hintStyle: TextStyle(
color: Colors.grey,
),
),
controller: textEditingController,
),
TextField(
obscureText: true,
decoration: InputDecoration(
prefixIcon:Icon(Icons.lock),
labelText: "密码",
hintText: "请输入密码",
hintStyle: TextStyle(
color: Colors.grey,
),
),
onChanged: (value){
print("onChanged的监听方法:$value");
},
),
Builder(
builder: (context)=>RaisedButton(
onPressed: (){
Scaffold.of(context).showSnackBar(new SnackBar(content:new Text(textEditingController.text)));
},
child: Text("点击显示输入框的值"),
)
)
],
),
)
)
);
}
}
2.解释源代码
import 'package:flutter/material.dart';
void main () => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
TextEditingController textEditingController = new TextEditingController();
@override
void initState() {
textEditingController.addListener((){
print("controller的监听方法:"+textEditingController.text);
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
TextField(
autofocus: true,
decoration: InputDecoration(
prefixIcon:Icon(Icons.perm_identity),
labelText: "用户名",
hintText: "请输入用户名",
hintStyle: TextStyle(
color: Colors.grey,
),
),
controller: textEditingController,
),
TextField(
obscureText: true,
decoration: InputDecoration(
prefixIcon:Icon(Icons.lock),
labelText: "密码",
hintText: "请输入密码",
hintStyle: TextStyle(
color: Colors.grey,
),
),
onChanged: (value){
print("onChanged的监听方法:$value");
},
),
Builder(
builder: (context)=>RaisedButton(
onPressed: (){
Scaffold.of(context).showSnackBar(new SnackBar(content:new Text(textEditingController.text)));
},
child: Text("点击显示输入框的值"),
)
)
],
),
)
)
);
}
}
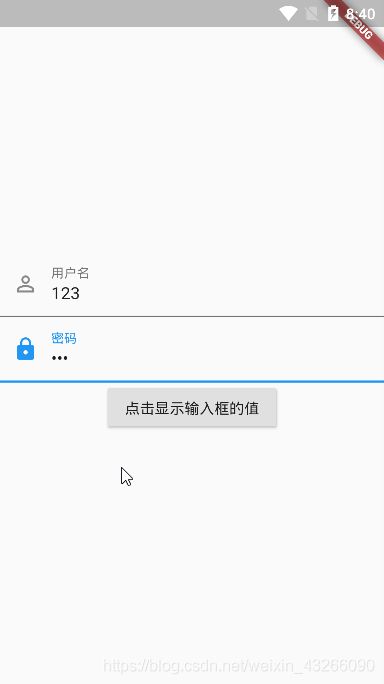
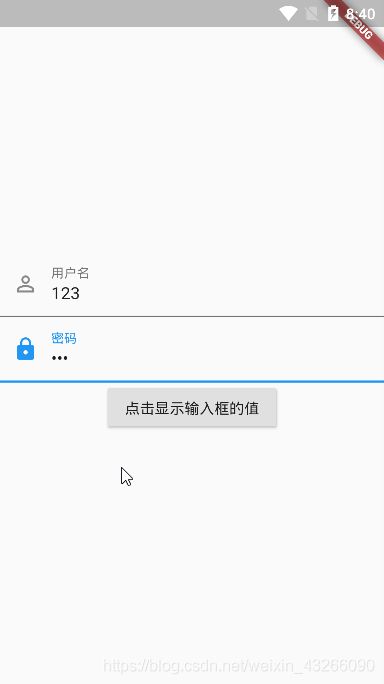
3.效果图