1 /*
2 * 当需要对指定事件绑定事件处理函数时,可以使用EventEmitter类的on方法或addListener方法.这两个方法的区别仅在于方法名而已,内部实现的同样的处理.
3 *
4 * EventEmitter类的各种方法:
5 * addListener():对指定事件绑定事件处理函数
6 * on():addListener方法的别名
7 * once():对指定事件只执行一次的事件处理函数
8 * removeListener():对指定事件解除事件处理函数
9 * removeAllListeners():对指定事件解除所有事件处理函数
10 * setMaxListeners():指定事件处理函数的最大数量.
11 * listeners()获取指定事件的所有事件处理函数
12 * emit():手工触发指定事件
13 * */
14
15 //使用on方法绑定事件处理函数
16 var http=require("http");
17 var server=http.createServer();
18
19 //为server服务器在接受到客户端请求时触发的request事件绑定事件处理函数
20 server.on("request",function(req,res){
21 console.log(req.url);
22 res.end();
23 });
24 server.listen(1337);
25 console.log("服务器跑起来啦!!!");
26 /*代码解释:
27 *在控制台窗口中显示客户端请求的目标URL地址,并使用end方法立即结束响应.
28 * 在命令行中启动这个服务,当控制台答应出"服务器跑起来啦!!!"时,表示服务已经启动.在浏览器端输入:localhost:1337.
29 * 显示结果如下:
30 * */

1 /*
2 * 从这个结果可以看到输出了两个目标URL.
3 * 第一个URL地址代表用户输入的客户端请求的目标URL地址."/"代表输入的目标url地址为web应用程序的根目录
4 * 第二个目录URL地址为浏览器为页面在收藏夹中显示图标而自动发出的请求目标URL地址.可以通过以下代码屏蔽该请求
5 * */
6
7 server.on("request",function(req,res){
8 if(req.url!=="/favicon.ico"){
9 console.log(req.url);
10 }
11 res.end();
12 })
13 /*
14 * 在此运行该页面 就不会出现favicon.on的请求了.
15 * */
1 var http=require("http");
2 var server=http.createServer();
3 /*
4 * 可以通过多个on方法的执行来对同一个事件绑定多个事件处理函数.
5 * */
6
7 server.on("request",function(req,res){
8 if(req.url!=="/favicon.ico")
9 console.log("接受一.");
10 res.end();
11 });
12
13 server.on("request",function(req,res){
14 if(req.url!=="/favicon.ico")
15 console.log("接受二");
16 res.end();
17 });
18
19 server.on("request",function(req,res){
20 if(req.url!=="/favicon.ico")
21 console.log("接受三.");
22 res.end();
23 });
24
25 server.listen(1337);
26 console.log("服务器跑起来啦!!!");
27 /*
28 * 运行结果:
29 * */

1 /*
2 * 在默认情况下,针对同一个指定事件,最多可以绑定10个事件处理函数,可以通过setMaxListeners修改最大绑定事件的处理函数.
3 * 当需要取得一个指定事件的所有事件处理函数时,可以使用listeners(event)方法
4 * */
5 console.log(server.listeners("request"));
6 /*
7 * 执行结果:
8 * [Function]来代替每个事件函数中的详细代码,避免在命令行窗口中显示过长的事件函数代码.
9 * */
1 var http=require("http");
2 var server=http.createServer();
3
4 //once让事件处理函数只执行一次
5 server.once("request",function(req,res){
6 if(req.url!=="/favicon.ico")
7 console.log("once请求");
8 res.end();
9 });
10
11 server.on("request",function(req,res){
12 if(req.url!=="/favicon.ico")
13 console.log("请求二");
14 res.end();
15 });
16
17 server.listen(1337);
18 console.log("服务器跑起来啦!!!");
19
20 /*
21
22 * 执行多次请求的结果后:
23 * "once请求"只打印一遍
24 * "请求二"却打印了好几次*
25 * */
1 var http=require("http");
2 var server=http.createServer();
3 /*
4 *解除某个事件的某个事件处理函数时可以用removeListener(event,listener);
5 * event表示事件名,listener表示事件处理函数
6 * */
7
8 var testFun=function(req,res){
9 if(req.url!=="/favicon.ico")
10 console.log("接受到一次请求testFun");
11 res.end();
12 }
13
14 server.on("request",function(req,res){
15 if(req.url!="/favicon.ico")
16 console.log("接受到请求一");
17 res.end();
18 });
19
20 server.on("request",function(req,res){
21 if(req.url!=="/favicon.ico")
22 console.log("接受请求二");
23 res.end();
24 });
25
26 server.on("request",testFun);
27 server.removeListener("request",testFun);
28
29 server.listen(1337);
30 console.log("服务器跑起来啦!!!");
31 /*
32 * 执行结果:
33 * 显示了"接受到请求一"
34 "接受请求二"
35 就是不显示"接受到一次请求testFun"
36 因为在服务启动的时候,这个事件就被解除了.所以不会执行这个回调函数.
37 * */
38 /*
39 * 另外removeAllListeners反法取消某个事件的所有已被指定事件处理函数或所有已被指定的事件处理函数.
40 * */
41
42 var testFun=function(req,res){
43 if(req.url!=="/favicon.ico")
44 console.log("接受到一次请求testFun");
45 res.end();
46 }
47
48 server.on("request",function(req,res){
49 if(req.url!="/favicon.ico")
50 console.log("接受到请求一");
51 res.end();
52 });
53
54 server.on("request",function(req,res){
55 if(req.url!=="/favicon.ico")
56 console.log("接受请求二");
57 res.end();
58 });
59
60 server.on("request",testFun);
61 server.removeAllListeners("request",testFun);
62 server.on("request",function(req,res){
63 if(req.url!=="/favicon.ico")
64 console.log("漏网之鱼!!");
65 res.end();
66 });
67
68 server.listen(1337);
69 console.log("服务器跑起来啦!!!");
70 /*
71 * 这个时候访问时,就会显示"漏网之鱼"了其他的request都被删除了
72 * */
1 var http=require("http");
2 var server=http.createServer();
3 /*
4 * emit可以执行我们自定义的事件,和相应函数
5 * emit(event[,p1][,p2]......)
6 * event是我们自定义的事件名,p1,p2都是自定义事件的回调函数的参数
7 * */
8 //事例一:
9 server.on("request",function(req,res){
10 if(req.url!=="/favicon.ico")
11 console.log("request请求");
12 res.end();
13 });
14 server.on("myEvent",function(p1,p2,p3){
15 console.log(p1);
16 console.log(p2);
17 console.log(p3);
18 });
19 server.emit("myEvent","参数1","参数2","参数3");
20
21 server.listen(1337);
22 console.log("服务器跑起来啦!!!");
23 /*
24 * 在启动了服务器后,这个自定义函数会立即执行,
25 * 但是我们如果想要在发生请求的时候执行我们的自定义事件 怎么做呢?
26 * */
27 var http=require("http");
28 var server=http.createServer();
29 //事例二:
30 server.on("request",function(req,res){
31 if(req.url!=="/favicon.ico") {
32 console.log("request请求");
33 server.emit("myEvent", "参数1", "参数2", "参数3");
34 }
35 res.end();
36 });
37 server.on("myEvent",function(p1,p2,p3){
38 console.log(p1);
39 console.log(p2);
40 console.log(p3);
41 });
42 server.listen(1337);
43 console.log("服务器跑起来啦!!!");
44 /*
45 * 这样在执行了请求之后就会执行我们的自定义事件了
46 * */
1 /*
2 * listenerCount(emitter,event)可用来获取某个对象的指定事件得而处理函数的数量
3 * emitter:指定的事件处理函数的对象
4 * event:具体事件的名称
5 * */
6 var http=require("http");
7 var events=require("events");
8 var server=http.createServer();
9 server.on("request",function(req,res){
10 if(req.url!=="/favicon.ico")
11 console.log("请求一");
12 res.end();
13 });
14
15 server.on("request",function(req,res){
16 if(req.url!=="/favicon.ico")
17 console.log("请求二");
18 res.end();
19 })
20
21 server.on("request",function(req,res){
22 if(req.url!=="/favicon.ico")
23 console.log("请求三");
24 res.end();
25 });
26
27 //使用EventEmitter类的listenerCount方法获取HTTP服务器对象的request事件的事件处理函数数量.
28 var count=events.EventEmitter.listenerCount(server,"request");
29 console.log(count);
30
31 server.listen(1337);
32 console.log("服务器跑起来啦!!!");
1 /*
2 * 在events模块中,为EventEmitter类本身定义了两个事件:newListener和removeListener.
3 * 当对EventEmitter的子类对象绑定处理事件时,都将触发newListener事件;
4 * 当对EventEmitter的子类对象解除事件处理函数时,都将触发removeListener事件.
5 * */
6 var http=require("http");
7 var events=require("events");
8 var server=http.createServer();
9 server.on("removeListener",function(e,f){
10 console.log("对"+e+"事件取消事件处理函数");
11 console.log(f);
12 });
13 server.on("newListener",function(e,f){
14 console.log("对"+e+"事件添加事件处理函数");
15 console.log(f);
16 });
17
18 var testFun=function(req,res){
19 if(req.url!=="/favicon.ico")
20 console.log("请求三");
21 res.end();
22 }
23 server.on("request",function(req,res){
24 if(req.url!=="/favicon.ico")
25 console.log("请求一");
26 res.end();
27 });
28
29 server.on("request",function(req,res){
30 if(req.url!=="/favicon.ico")
31 console.log("请求二");
32 res.end();
33 });
34 server.on("request",testFun);
35 server.removeListener("request",testFun);
36
37 server.listen(1337);
38 console.log("服务器跑起来啦!!!");
39
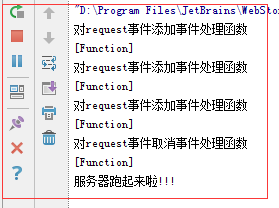
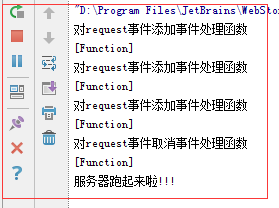
40 /*
41 * 处理结果:
42 * */