Vuejs2.0开发仿QQ音乐webpp案例分析
仿QQ音乐webapp是基于Vue2.0,vuex,vue-router,axios和html5的flexible box布局与及css3的transform,animation,transition组成。Vuejs是一套MVVM框架,主要注重于view层,实现数据双向绑定与及虚拟DOM,解放你的双手,让你不用直接和真实的DOM进行操作,只要数据改变,vue自动检查DOM结构不同,更新DOM元素结构。其中开发过程之中就遇到手动操作DOM,然后在样式表之中书写的样式无法发挥作用,所以使用Vuejs构建SPA单页应用的时候应该避免显式地去操作DOM结构。
-
运行效果如下所示,项目已经基本全部接上了QQ音乐的线上接口,利用Nodejs的express框架做http中间代理转发前端请求,从而解决前端跨域事件。
1.gif
2.gif
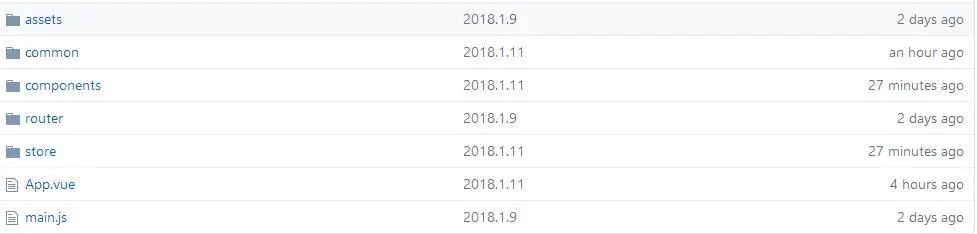
- 开发目录是通过vue-cli脚手架生成的,其中webpack构建工具是3.10版本,下面是开发目录的结构,其中红色标注是比较主要的文件,其他都是脚手架自动生成的,vuejs开发逻辑与及思路主要放在src目录进行讲解:
-
src目录结构如下所示,common是自定义逻辑文件,components主要放置开发的组件,router是vue-router定义的文件,store是vuex状态管理器的定义文件夹,asset是脚手架生成的静态文件夹。vuejs开发单页面应用,采取的单一入口文件main.js(其中挂载需要在根组件挂载的资源),App.vue是默认的根组件:
src.jpg
- main.js入口文件代码如下所示,在入口文件引入了vue-router路由,axios的http请求模块,vuex全局状态管理,vue-awesome-swiper轮播组件,fastclick(避免移动端点击延迟300ms的效果)以及vue-lazyload懒加载模块。
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import axios from 'axios'
import Vuex from 'vuex'
import store from './store/store.js'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import VueLazyload from 'vue-lazyload'
import FastClick from 'fastclick'
FastClick.attach(document.body)
Vue.use(Vuex)
Vue.use(VueAwesomeSwiper)
Vue.use(VueLazyload,{
preLoad:1.3,
error:"../static/images/load.png",
loading:"../static/images/load1.png",
attempt:1
})
Vue.config.productionTip = false
Vue.prototype.$http=axios
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '- vue-router引入页面路由,对页面组件进行导航,其中其他引入大多是自定义的页面组件:
import Vue from 'vue'
import Router from 'vue-router'
import Index from "@/components/index"
import List from "@/components/List"
import Search from "@/components/Search"
import Toplist from "@/components/toplist"
import IndexList from '@/components/indexlist'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path:'/',
redirect:'/recomment'
},
{
path: '/recomment',
name: 'Index',
component: Index
},{
path: '/list',
name: 'List',
component: List
},{
path: '/search',
name: 'Search',
component: Search
},{
path:"/toplist",
component:Toplist
},{
path:'/indexlist',
component:IndexList
},{
path:"*",
redirect:"/recomment"
}]
})
- 关于vuex全局保存各个组件需要共享的数据与及改变数据的逻辑,全部保存在store.js里面,这是关键文件。包括利用数组模拟队列进行播放歌曲的保存,搜索历史的保存等关键逻辑,全部保存在store.js里面。
/**
* Created by Administrator on 2017/12/18 0018.
*/
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store =new Vuex.Store({
//定义状态
state:{
toggle:false,
songPlayList:[{
mid:'4962990',
singerAvartar:"https://y.gtimg.cn/music/photo_new/T006R300x300M00000333So02drvak.jpg?max_age=2592000",
songName:"七里香",
singer:"周杰伦",
songSrc:"http://dl.stream.qqmusic.qq.com/C400002ZKnKQ34rbZu.m4a?guid=957707267&vkey=A31FA931F2D4AE48FC9262A169955162673D2882402CF3D4E5FE40F32CD0035C97A18C3BEEA3AE0864D62ED9A8E0DDDC0853D532C1B055AB&uin=&fromtag=999"
}],
prevPlayList:[],
searchHistory:[],
Mkey:"guid=957707267&vkey=5C23405C26338354E28E61E4679EFE31BCE634C3BC1F4141131DA3C42E45F9C2F20CEA658F41B279C328AA7EB7219CB2B889FCC73918580D&uin=&fromtag=999"
},
mutations:{
addSearchWord(state,word){
state.searchHistory.push(word);
},
clearHistory(state){
for(var i=0;i- App.vue组件是整个项目的根目录组件,在这里挂载其他所有的组件。Mheader是QQ音乐的头部,包括tab部分和状态栏部分。router-view是将点击tab单项匹配到路由组件加载到这块内容。而musicDetail组件是可以查看音乐详情的组件,采用在App.vue根组件挂载是为了其他加载跳转操作不至于中断音乐的播放。audio就是音乐控制面板,当音乐详情关闭,则就以小化的面板控制音乐。
-
开发所采用得思路是,在App.vue挂载tab主要路由,通过
动态加载其他的组件,而musicDetail组件则内嵌在/recomment路由里面;list组件和toplist组件则以动态路由的防水进行加载之后,通过绝对定位的方式,定位在当前路由组件之上(通过z-index)完成。如果不想组件直接加载在App.vue的路由匹配区域,可以通过当前路由的子路由方式进行组件的加载。 -
发过程中,可以了解很多Vuejs学习文档之中不太了解的知识点,例如,使用ref避免了我们直接通过DOM进行操作。还有vuejs的transition过度组件的使用实际意义,在web开发过程之中,想display:none这样突发性的转换会破坏CSS3的动画效果。所以采用官方的transition动画可以很好解决问题。vuex全局状态管理器可以为我们提供一个比较方便访问的类似database。在使用router-view进行路由匹配的时候不要在外面加
,这样会自动缓存数据,无法根据传入的数据对模板自动重载;在使用vuejs的列表渲染的时候,加上Key(K大写)可以使列表顺序改变,模板会自动重新渲染,否则,不会出现改变的效果。对于音乐上的歌词解释感觉费力,请求的歌词接口,返回的数据需要正则进行处理才可以真正使用在项目之中。其实比较纠结的是vuejs开发的路由加载问题,一直在想,vuejs开发单页应用,在一个页面里面动态加载其他的组件页面,会不会对页面造成很大的负载。对项目使用fastclick模块,可以避免移动端的点击延迟300ms效果;其次就是使用vuejs的懒加载模块,懒加载图片,提高用户体验,不会出现加载过程之中的空白情况。
github地址:https://github.com/Harhao/QQMusicPlayerWebApp;该项目依赖nodejs做中间http代理,api的github地址是:https://github.com/Harhao/api。如果觉得有帮助,可以给个star哟。
作者:Evtion
链接:https://www.jianshu.com/p/b665f7c0d475
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。