- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- 谢谢你们,爱你们!
鹿游儿
昨天家人去泡温泉,二个孩子也带着去,出发前一晚,匆匆下班,赶回家和孩子一起收拾。饭后,我拿出笔和本子(上次去澳门时做手帐的本子)写下了1\2\3\4\5\6\7\8\9,让后让小壹去思考,带什么出发去旅游呢?她在对应的数字旁边画上了,泳衣、泳圈、肖恩、内衣内裤、tapuy、拖鞋……画完后,就让她自己对着这个本子,将要带的,一一带上,没想到这次带的书还是这本《便便工厂》(晚上姑婆发照片过来,妹妹累得
- Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
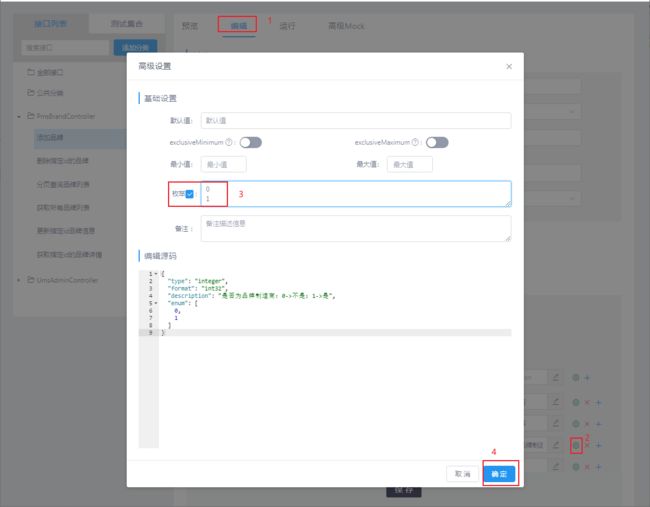
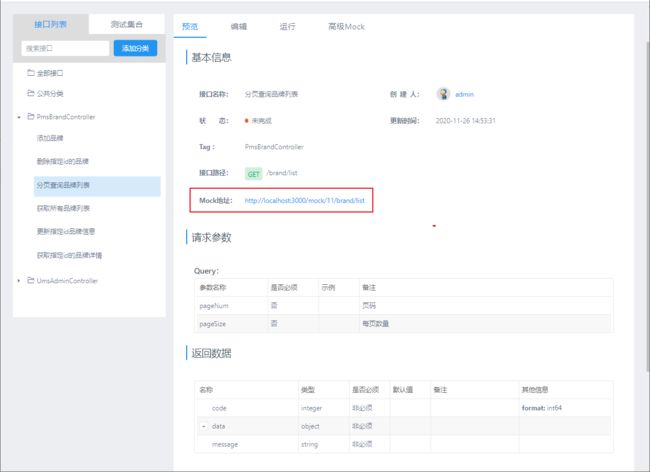
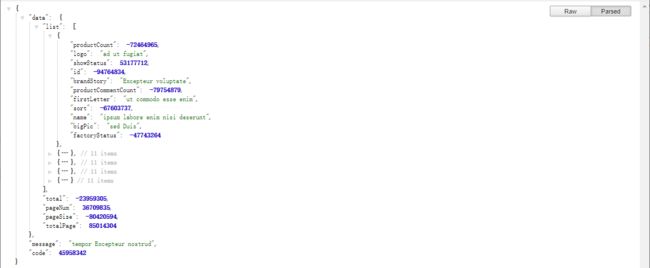
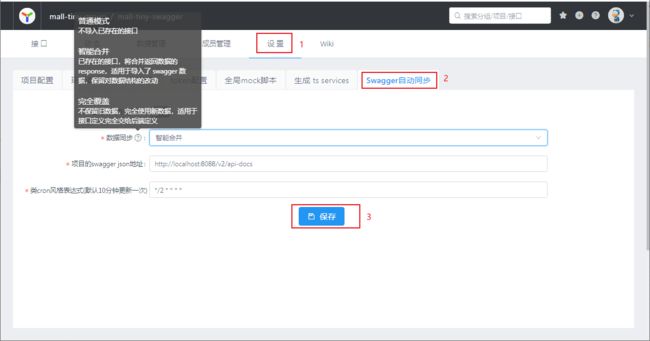
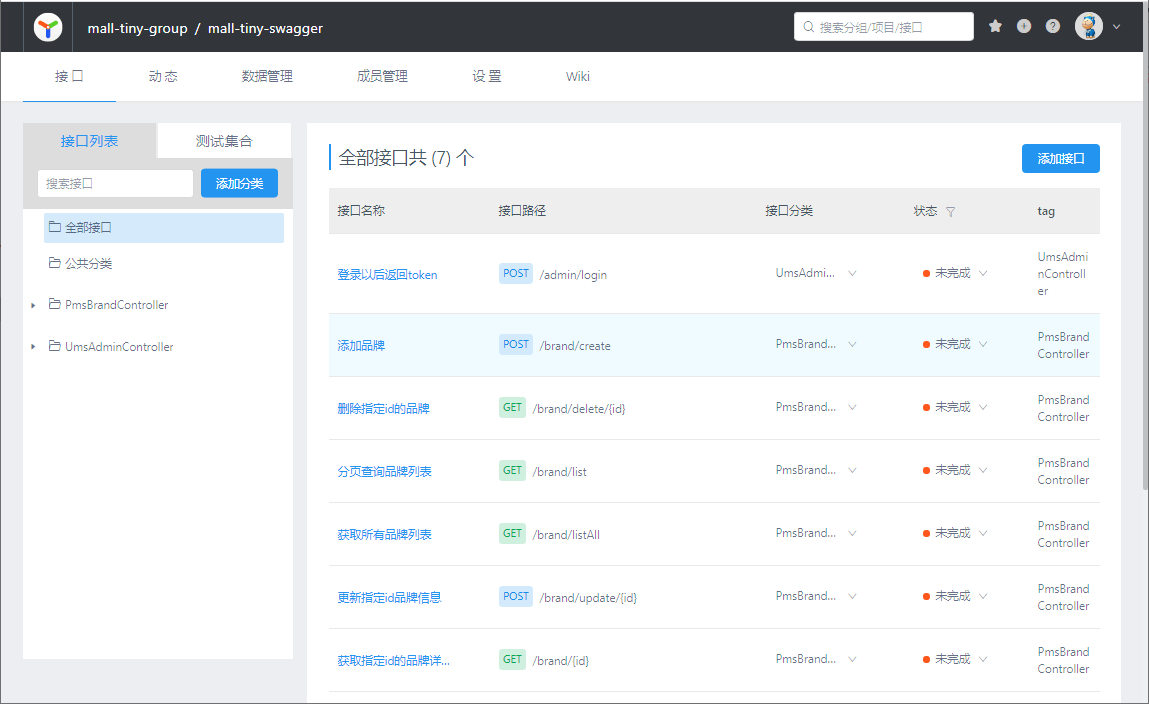
- swagger访问路径
igotyback
swagger
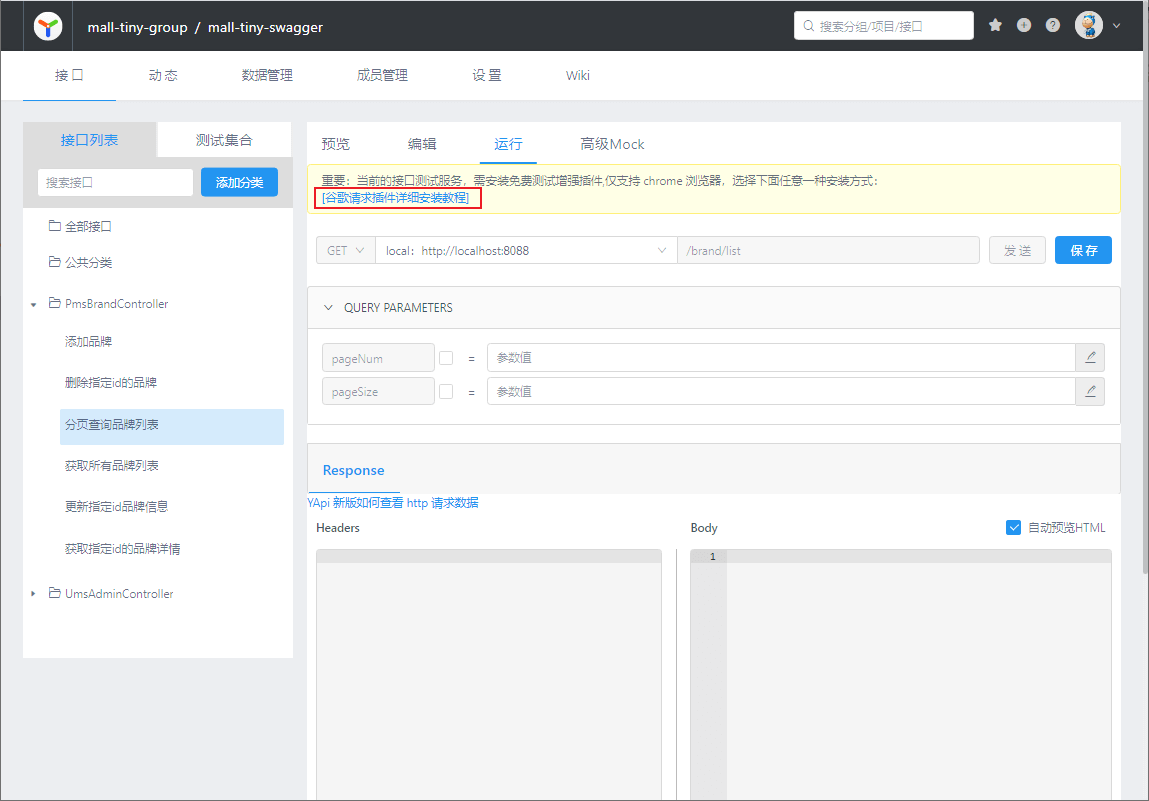
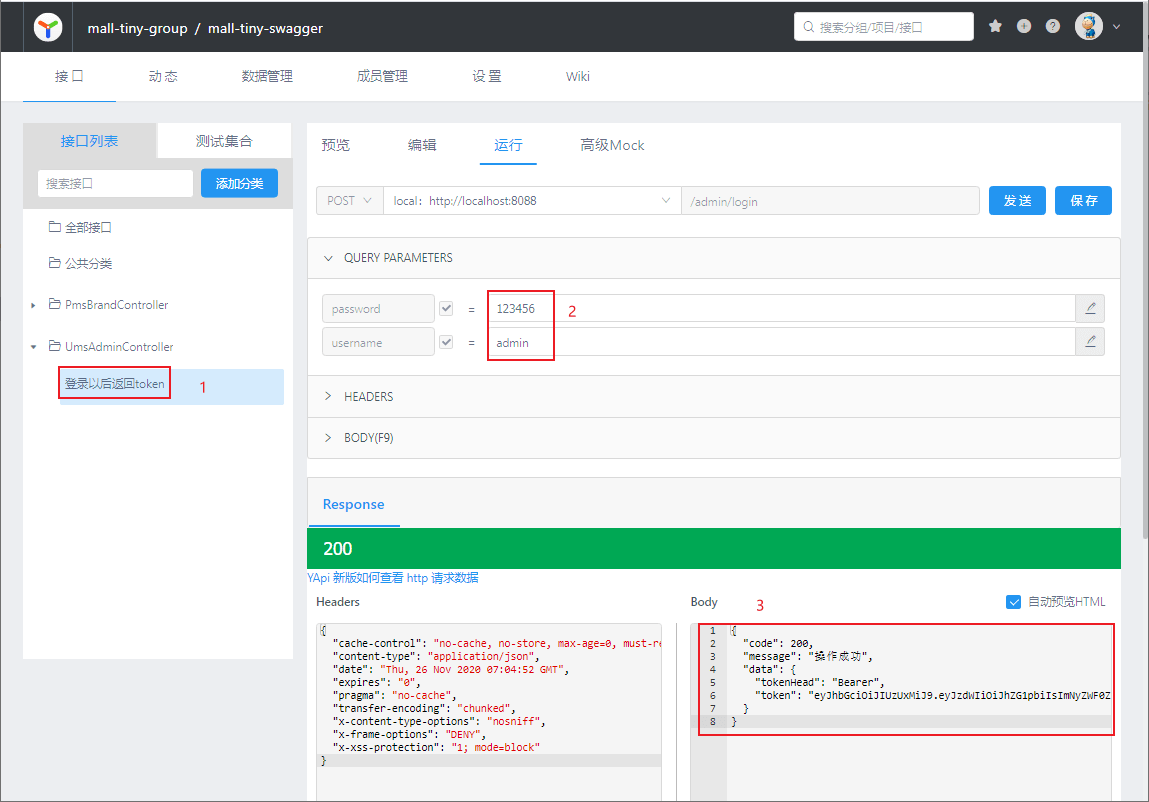
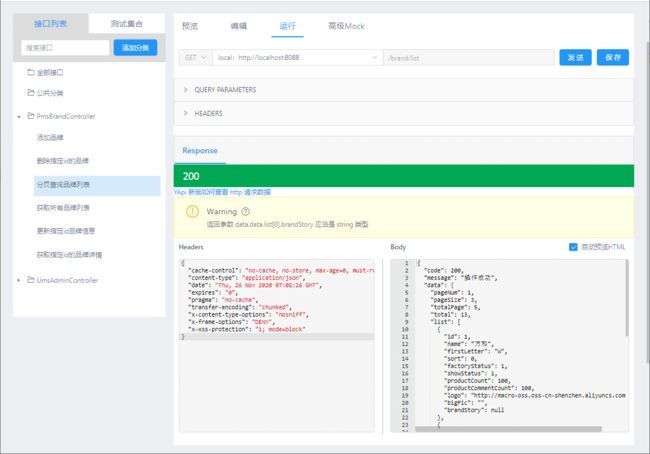
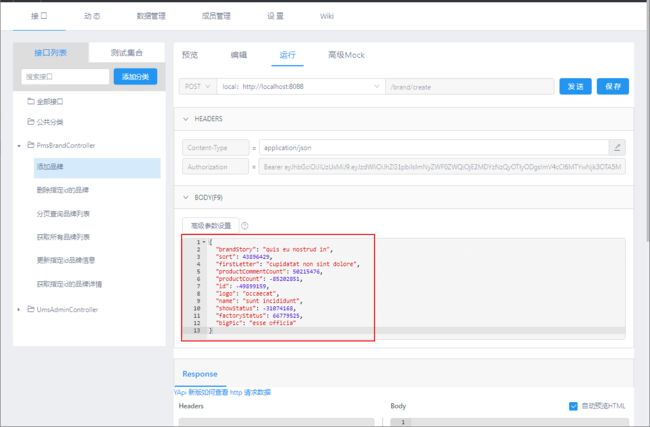
Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip
- 今日囧事
唯愿岁月可回首
今天晚上,房东打来电话说晚上过来取个东西。晚上到家后,洗了一下水果,把卧室的空调打开,在卧室的阳台叠衣服。不一会儿,听见了敲门声,老公和丫头出去开门,果然是房东来了。由于我在叠衣服,床上比较乱,老公随手就把卧室门带上了。我赶紧把衣服收在柜子里,一拧门,好吧,打不开。听见外面热热闹闹的,我喊老公帮我开门,开了几次都开不开。丫头说:妈妈,你先在里面休息一会,我们正在找钥匙。听见外面房东拿了自己东西,老
- 郎朗大婚娶公主:所有光环的背后,都是十年如一日的自律
简小尘
近日,关于郎朗大婚的新闻上了热搜,看了新娘的照片,既有天使般的面容,更有魔鬼般的身材,关键是人家还身世好,又有才华,这真的是让所有男人羡慕嫉妒恨哪。有些人不禁会想,“凭什么郎朗的人生就象开挂了一样,可我却每天都活得这么狼狈!”其实,每个开挂的人生背后,都是苦行僧般的自律。01欲戴王冠,必承其重。练琴不能只靠兴趣,更需要自律!我们先来看一下朗朗在小时候的作息时间表:早晨5:45起床,练琴1小时。中午
- 梁文道《尽头:怎样是好的阅读和书写》 片段
白夜书摘
1、写小说的人,有时会强烈地感到一种现实的召唤,想去面对和回应现实。这时他们会觉得自己正站在时代中心,就像黑格尔说的,要把时代精神掌握在自己的小说(不是哲学)里面。但是这也很危险,当一个作家像一个时代那样书写,可能就会出现问题了。2、文字是远比语言大块而且湿冷的木头,又距离我们内心的火花稍远,不容易瞬间点燃起来,这处隙缝,给了我们回身的余地,可以再多看一下想一下设身处地一下;人类过往这最后五千年,
- 嘿,谢谢你
小小玛拉沁
突然想对一个女孩子说,谢谢你!很久很久以前,总是觉得和你不会有太多交集,充其量也只是普通的舍友吧,毕竟有很多习惯,性格等方面相差甚远。其实特别感谢2017这一段经历和我遇见的人,只会慢吞吞的过自己生活的安小蜗是不会主动去结交朋友的,所以她来到了我的世界,让我在不知不觉中发现了自己太多太多的问题,而我正在逐渐去改变这些的习惯,成为更好的自己!我总是超级佩服她不管什么时候精力都超级旺盛,可以在上了一天
- 烟花美,但瞬间即逝的样子像极了爱情。
胡萝卜很甜
我见过烟花在天上绽放时绚烂的模样也目睹过爱情消逝曾经相爱的两人变冷漠的样子其实我特别喜欢烟花绽放的艳丽大年初一凌晨的烟花手机拍的没有眼睛看到的美但是烟花虽美,稍纵即逝,眼睛刚记录下它的美好,就转眼消失不见。天空又恢复一片黑。烟花的样子像极了爱情啊……不论曾经多么山盟海誓,海枯石烂。只要吵架或者分手。就变得那么冷漠,那么陌生。你甚至开始怀疑你有过爱情么?真正的爱情到底是什么样子。来的快去的也快么?对
- 数据仓库——维度表一致性
墨染丶eye
背诵数据仓库
数据仓库基础笔记思维导图已经整理完毕,完整连接为:数据仓库基础知识笔记思维导图维度一致性问题从逻辑层面来看,当一系列星型模型共享一组公共维度时,所涉及的维度称为一致性维度。当维度表存在不一致时,短期的成功难以弥补长期的错误。维度时确保不同过程中信息集成起来实现横向钻取货活动的关键。造成横向钻取失败的原因维度结构的差别,因为维度的差别,分析工作涉及的领域从简单到复杂,但是都是通过复杂的报表来弥补设计
- 心有蓝天白云,爱情便会晴空万里,然后有花香有鸟鸣有美好的未来
曹十二吖
丁南的婚姻,来自于一场她对生命的对比。她曾经说过,当她最爱的母亲用生命去逼迫她结婚的时候,她曾一度不理解到愤怒,甚至于想过用轻生来对抗母亲的不理智。庆幸的是,丁南是一个自我调节能力非常强的人,她想如果我连死亡都不怕,还怕不能经营好一段婚姻吗?抱着这样的念头,24年没有谈过恋爱的她,用短短三个月的时间,完成了少女到女人的蜕变。她曾经说过:“我要把自己最珍贵的东西留给自己命中注定的那个人。”闺蜜几人中
- 似乎老是忘记什么东西
灰台
S带上了耳机,眼前的一切都与她隔绝开来。虽是初春的好天气,花都开的正鲜艳,行人也都驻足欣赏,还有不少怀着好心情的年轻人在花树下打闹。不过S似乎并不在意这些,连耳机传来的rap也没有调动起她的兴致。一瞬间,心脏好像变成了黑洞,“啊,我身边还有几个人呢,似乎没有了吧”。阳光的温度覆盖到了脖子上,S抬头看了看开满花的树,“我妈好像还挺喜欢花的”,S随手拍了一张照片,微信发到自己一家三口的群里。过了一会,
- 傍晚
小罗琳
鸟叫声在小区那边,密密稠稠,轻快而明亮,它们是归巢前互道晚安呢!金色的黄昏洋洋洒洒地飘落在房屋上,给它们镀上了一层淡淡的金边。一到黄昏,没有一个地方不是热闹的,街上的车慢慢多起来,出来散步的人也三五成群,谈笑风生。狗狗们似乎也闷坏了,撒欢地你追我赶,尽管小雨刚停,但它们的热情不减,叫着跑着,好不热闹。潮湿的空气弥漫着醉人的芬芳,楼下的杜鹃花也欣欣然张开了嘴,火红的花瓣张扬地舞动着,鲜艳欲滴,花瓣似
- 王东伟,中原焦点秦皇岛站第五期,每日分享第181天
Vivian_c8c7
《解码青春期》让孩子懂得承担责任,学会道歉。英国诗人亚历山大•蒲柏有句名言:凡人难免犯错宽恕方显神性。学会如何请求对方宽恕对于保持健康的关系至关重要。当青少年把事情搞砸的时候,他们需要从关心他们的成年人那里获得帮助。家长的目标是要培养一个能为自己的行为承担责任的青少年,培养一个敢于诚恳的承认错误,愿意真心悔改的青少年。青少年只关注自己如何委屈,而且会竭尽全力为自己的行为辩解。所以,家长得小心地拆除
- 《Python数据分析实战终极指南》
xjt921122
python数据分析开发语言
对于分析师来说,大家在学习Python数据分析的路上,多多少少都遇到过很多大坑**,有关于技能和思维的**:Excel已经没办法处理现有的数据量了,应该学Python吗?找了一大堆Python和Pandas的资料来学习,为什么自己动手就懵了?跟着比赛类公开数据分析案例练了很久,为什么当自己面对数据需求还是只会数据处理而没有分析思路?学了对比、细分、聚类分析,也会用PEST、波特五力这类分析法,为啥
- 2018-12-16
宝妈林秀云
2018年12月16日星期日天气晴本来今天是要参加读经班的,小宝贝昨天晚上突然发烧了,所以就没办法参加。同时今天也是小宝贝的生日,因为发烧她爸爸就不买蛋糕给她过生日了。就给她买了榴莲披萨当蛋糕。姐姐还为她做了生日贺卡,这个生日贺卡姐姐可是花了很长时间才完成的。吃完披萨准备上楼了,这时杨欣也想跟我们一起上楼,就被奶奶叫住说:“不要上楼了要准备睡觉了”。本来我想小宝贝可能会吵着跟杨欣一起玩。出乎我的意
- 每天都有“小感动”
河北张海霞
上次开学,在楼道值班儿的我,回到办公室后,发现我的办公桌上了一个小饭盒,打开一看,是自家腌的萝卜片,闻起来香香的,是哪位有心的孩子带来的?我猜测着……会不会是杨同学,记得开学第一天,她胃疼再加上低血糖,我曾陪她去医务室看病,并给她带回了早餐……还是李同学,那次她被别的同学欺侮,我为她主持公道。晚餐时间到了,我还带她去餐厅吃饭,引得同学们一阵羡慕……会不会是王同学,那次她眼睛不好,我陪她聊天,关心地
- 《经年驯养》黎栀傅谨臣(高分女频)全章节在线阅读
云轩书阁
《经年驯养》黎栀傅谨臣(高分女频)全章节在线阅读主角:黎栀傅谨臣简介:傅谨臣养大黎栀,对她有求必应,黎栀以为那是爱。结婚两年才发现,她不过他豢养最好的一只宠物,可她拿他当全世界。关注微信公众号【看精灵】去回个书號【9328】,即可阅读【经年驯养】小说全文!第10章温柔的眼神,宠溺的动作,留恋的话近乎情人低语。是黎栀做梦都想要的一切……她口干舌燥,紧张难言。一颗心似被浸泡在温水里,酥麻舒适,无可抗拒
- Python中深拷贝与浅拷贝的区别
yuxiaoyu.
转自:http://blog.csdn.net/u014745194/article/details/70271868定义:在Python中对象的赋值其实就是对象的引用。当创建一个对象,把它赋值给另一个变量的时候,python并没有拷贝这个对象,只是拷贝了这个对象的引用而已。浅拷贝:拷贝了最外围的对象本身,内部的元素都只是拷贝了一个引用而已。也就是,把对象复制一遍,但是该对象中引用的其他对象我不复
- 苦,是因为爱上了某样东西
阿梅心理咨询师
佛法里面一直强调,“我执”,苦,是因为陷入了“我执”,我喜欢某样东西,陷入了求不得之苦,我不喜欢我的长相,外貌,身材,因为我想要更美,陷入了“我不美”的执念。我想要考个好成绩,因为我想要进入某所大学,所以开始焦虑。我想要找个男朋友,想要拥有一段美丽的爱情,所以陷入了“情执”。这些想,都是因为求不得。求不得,所以苦。因为爱之切,所以陷入僵局。其实这些念,佛家讲都是虚妄的。可是好多人不自知。依旧寻寻觅
- 119:虚惊一场
追梦的小蚂蚁
医院体检结果出来了。老a被通知再次去复查,又复查了一遍,结果还是不理想。老a心里有点不痛快了,难不成饭吃到头了?这人生最悲剧的事情就是人没了,钱还没花完。我从明天开始想吃的想喝的一毛都不省,天天抽华子。上班期间,老a掏出华子给人散。老c:“这发什么横财了?都整上了华子了?”老a:“别tm废话,抽不?不抽我装上了!”老c:“哥哥,肯定抽啊,拿来。”老a:“就凭这个哥哥,以后给你天天发华子!”老c:“
- 一颗小桃树
李蓉乐平市湾头中小学
当“凹”同“洼”的时侯,才读(wa,平声),他不叫贾平洼(贾,原名贾平娃),非要写作贾平凹。为了表示对他的尊重,对文学的尊重,对文化人的尊重。如果不是帮闺蜜的儿子修改作文,我也不会发现贾平凹叫贾平娃。以下是摘选他的文章《一棵小桃树》:可我的小桃树儿,一颗“仙桃”的种子,却开得太白了,太淡了,那瓣片儿单薄得似纸做的,没有肉的感觉,没有粉的感觉,像患了重病的少女,苍白白的脸,又偏苦涩涩地笑着。雨还在下
- 但行好事,莫问前程
浅草拾光
鸿星尔克被冲上了热搜,他可能做梦也没有想到自己的一个善举便迎来了他的春天。在这次河南救灾中很多明星企业都纷纷捐款,而一个快被人遗忘的品牌掏出了自己的家底。在自己年利润是亏损2.28亿的时候还大方的捐了五千万物资。热心的网友纷纷留言,大家都跑去直播间支持国货,去实体店买鞋子。以至于订单爆满,仓库清空。老板劝大家理性消费,大家反而更冲动。就是这样一种热情,这样一种情怀,感动了平凡的你我。大家都说华夏儿
- 随记│开学49日
Silence的小茶馆
开学四十九天哇,今天还是上了一上午课啦,然后有丢丢升温啦(嘿嘿少穿一件哇,不错不错)然后就是好像可以休息了哈(毕竟到周五了)结果周日还是得上课哇。下午还是就休息哈,想着说学习一会儿,但其实是没有想好究竟是要做啥的,所以就还是有在玩诶,主要也是睡了挺久哇(我的过,我的错)所以明天能改正嘛?然后看完综艺第二季啦,就找到第一季看看哇,很不错啦!但还是得学习啊,毕竟作为学生捏,学习还是最重要哒!恩,今天就
- python中的深拷贝与浅拷贝
anshejd70787
python
深拷贝和浅拷贝浅拷贝的时候,修改原来的对象,浅拷贝的对象不会发生改变。1、对象的赋值对象的赋值实际上是对象之间的引用:当创建一个对象,然后将这个对象赋值给另外一个变量的时候,python并没有拷贝这个对象,而只是拷贝了这个对象的引用。当对对象做赋值或者是参数传递或者作为返回值的时候,总是传递原始对象的引用,而不是一个副本。如下所示:>>>aList=["kel","abc",123]>>>bLis
- 作业是家庭关系的枢纽
潘海松
回想一下,当孩子做作业的时候,我们不断地在和孩子聊天、沟通,互相提出一些要求,也不可避免地,会产生分歧。举个最常见的例子,我们告诉孩子:「该写作业了。」娃是什么反应?好的亲子关系,孩子会乖乖停掉手里的事马上去写作业,或者好声好气地和家长商量,能不能在半个小时(或某个时间)开始。而不如意的亲子关系,孩子听到这句话的瞬间,就是各种不情愿,敷衍、拖延甚至于撒谎、撒泼打滚。最后,成为当天家庭里坏情绪的引爆
- 戴容容 中原焦点团队.网络初级第33期,坚持分享第19天 2022年3月9日
TessDai
《每个人眼中的世界都是不同的》“一千个人眼里有一千个哈姆雷特”世界是多元的,每个人都有自己的道理,人人按照自己的理解去看待这个世界的人和物.我们如此,其他人也是如此.因此,任何事情,我们要放下自己以为的真理,去理解他人认为的真理,只有同频方能共振.孩子在慢慢长大的过程中慢慢学会独立,甚至对抗.尤其当孩子处于青春期的时候,他们开始有很多自己独立的想法,和一些特立独行的做法,家长常常会觉得不可思议,觉
- ArrayList 源码解析
程序猿进阶
Java基础ArrayListListjava面试性能优化架构设计idea
ArrayList是Java集合框架中的一个动态数组实现,提供了可变大小的数组功能。它继承自AbstractList并实现了List接口,是顺序容器,即元素存放的数据与放进去的顺序相同,允许放入null元素,底层通过数组实现。除该类未实现同步外,其余跟Vector大致相同。每个ArrayList都有一个容量capacity,表示底层数组的实际大小,容器内存储元素的个数不能多于当前容量。当向容器中添
- 难念的经
轩辕一风
今天中午从公司出来办事,站在马路旁边招手打的。不久来了一辆,路边停下,坐上,一转脸准备告诉师傅去哪的地址,惊呼,姚师傅?啊,咋是你?这也太巧了吧。在上海,出租车少说也有上万辆吧,而且地方这么大,况且在我出来的这个时间点上碰上了,有时候解释不了,就是那么巧。我和姚师傅咋认识的呢?因工作的原因,我要经常去外地出差,家住的离火车站比较远,每次都是打车过去。可能家在郊区的原因,平时门口公路上的出租车并不多
- 2018-12-22 《金刚经修心课:不焦虑的活法》摘录
Cintia1004
不为外界干扰的神奇力量如果你即将开始阅读金刚经,请试着把你的心空下来,把你各种习惯性的想法放在一边,以一种敞开的心态去阅读它。在敞开的阅读里,你会慢慢领悟到,金刚经没有任何结论,只是一种启迪,一种指引,指引你彻底地自我解放,从一切的成见里解放出来。你会惊奇地发现,金刚经……你都能够获得一种不为外界干扰的平静的力量。当这种力量充满你的日常生活,你会不害怕失败,……没有得到的时候,想要得到;已经得到的
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情