css选择器
派生选择器:
li strong {color:red;}
id 选择器:
#red {color:red;}
class选择器
.center {color:red;}
属性选择器
[title]{color:red;} 针对全部的带有title属性的元素
[title=W3School] {color:red;} 针对带有title属性且值为W3School的元素
[title~=hello] { color:red; } 针对带有title属性且值带有hello以并且由空格分隔的元素,如
Hello world
[title|=hello] { color:red; } 针对带有title属性且值带有hello以并且由连字符分隔的元素,如
Hello world
css样式
背景
background-color:属性为元素设置背景色。
p {background-color: gray;}
background-image:属性为元素设置背景图片
body
{
background-image:url('/i/eg_bg_03.gif');//图片地址
background-repeat:no-repeat;//是否平铺,有repeat-y,repeat-x,不填就全平铺
background-position:center;//图片的位置,top,bottom,right,left,center,还可以填百分比和像素
background-attachment:fixed;//跟随视区移动
}
文本
text-indent:文本缩进
p {text-indent: 5em;}可以负号,就是效果会奇怪,需要和内边距配合,可以使用百分比,为父元素的width百分比
text-align:水平对齐,影响一个元素中的文本行互相之间的对齐方式
p {text-indent: left;}左对齐,right:右对齐center:居中 CENTER: 影响父元素的居中 justify,拉伸到整行。
word-spacing:词间距
p{word-spacing: 30px;}可以负,操作对象是以空格分割的单词
letter-spacing:字间距
p{letter-spacing: 30px;}可以负,操作对象是以每个字符,多个空格算一个空格
**
text-transform:字符大小写转换
h1 {text-transform: uppercase} none:不用 uppercase:全大写 lowercase:全小写 capitalize:首字母大写
text-decoration:文本装饰
a {text-decoration: none;} none:不用 underline:下划线 overline:上划线 line-through:划线 blink:一闪一闪的
white-space:处理空白符
p {white-space: normal;}
- normal:正常
- pre:保留回车和多个空格和
- nowrap:只保留一个空格忽略回车忽略
- pre-wrap:保留多个空格忽略回车,不忽略
- pre-line:保留回车忽略多个空格,不忽略
direction:文本方向
p {direction: ltr;} ltr:left to right 左到右 rtl:反过来
链接
链接的四种状态也可操作样式
a:link {color:#FF0000;} /* 未被访问的链接 /
a:visited {color:#00FF00;} / 已被访问的链接 /
a:hover {color:#FF00FF;} / 鼠标指针移动到链接上 /
a:active {color:#0000FF;} / 正在被点击的链接 */
列表
list-style-type:前面标志
ul.circle {list-style-type:circle;} 空心圆点
ul.square {list-style-type:square;} 实心方点
ol.upper-roman {list-style-type:upper-roman;} 罗马数字
ol.lower-alpha {list-style-type:lower-alpha;} abcd
list-style-image:将前面标志换成特定图片
ul {list-style-image: url('/i/eg_arrow.gif')}
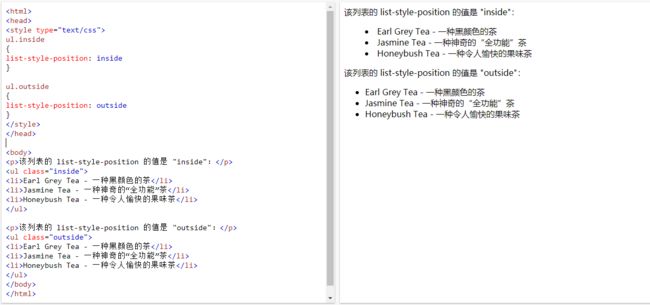
list-style-position:控制缩进
ul {list-style-position:inside; }inside里面,outside外面。
效果:
将列表属性写在一起
ul{ list-style:square inside url('/i/arrow.gif'); }
表格
border:边框属性
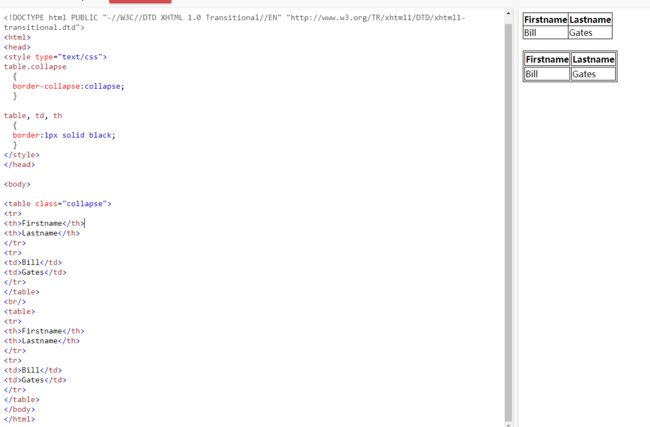
table,th, td { border: 1px solid black; } 边框1px宽,实线,黑色
border-collapse:折叠边框,表格具有双线条边框。这是由于 table、th 以及 td 元素都有独立的边框。利用折叠边框可以合成一条
text-align:表格中的文本水平对齐方式
td{text-align:right;} right,center,left
vertical-align:表格中的文本垂直对齐方式
td{vertical-align:top;} top,center,bottom
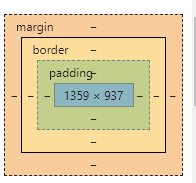
框模型
margin是外边框
border是边框,是围绕元素内容和内边距的一条或多条线。
padding是内边框
包裹的内容是实际的元素
外边距默认是透明的,因此不会遮挡其后的任何元素。
内边距、边框和外边距都是可选的,默认值是零。但是很多元素都有自己的外边框和内边框。
通过
* {
margin: 0;
padding: 0;
}
清除所有元素的默认边框的样式。
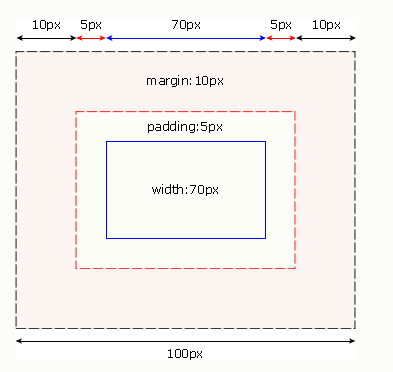
元素框的占用计算是需要把框的宽度计算起来的。
#box {
width: 70px;
margin: 10px;
padding: 5px;
}
内边框padding
h1 {padding: 10px;} //统一设置边框宽度
h1 {padding: 10px 0.25em 2ex 20%;}//设置四边
h1 {
padding-top: 10px;
padding-right: 0.25em;
padding-bottom: 2ex;
padding-left: 20%;//百分数值是相对于其父元素的 width
}
边框border
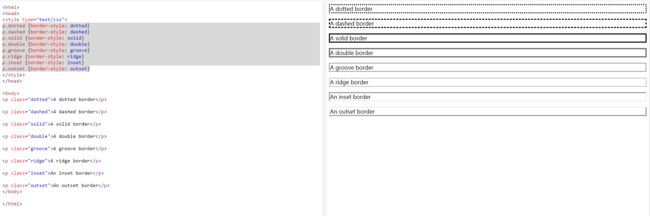
边框的样式:
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
p.aside {border-style: solid dotted dashed double;} //可通过这样定义多条边的不同样式
//同理
h1 {
border-top-style: double;
border-right-style: ridge;
border-bottom-style: inset;
border-left-style: outset;
}
宽度
p {border-width: 5px;} ,跟padding一样
p {border-style: none; border-width: 50px;} 如果边框不存在时,宽度设置也无用。这意味着有些默认没有边框的元素,必须设置一个边框样式才能设置它的边框宽度。
边框颜色
p { border-color: blue red;}
p { border-right-color: red;}//设置某一边,border-top-color,border-right-color,border-bottom-color,border-left-color
border-color: transparent;
可以用来设置透明边框
外边框margin
围绕在元素边框的空白区域是外边框
属性只有宽度,但是有多种写法
h1 {margin : 0.25in;}
h1 {margin : 10px 0px 15px 5px;}
p {margin: 0.5em 1em;} //等价{margin : 0.5em 1em 0.5em 1em;}
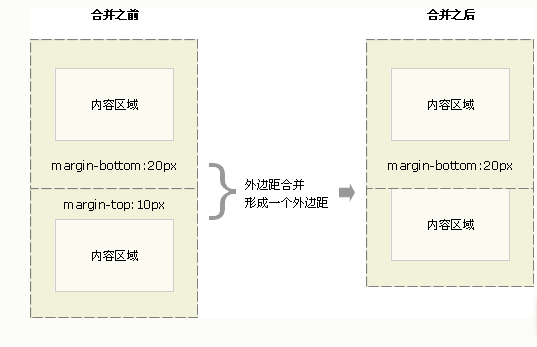
margin相互触碰会合并。
当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
同一个元素,内容和内边框,边框宽度都是0时,上外边框和下外边框也会合并。
通过margin碰撞合并能使网页最上和最下的边框和元素之间的边框保持一致(如果是同一种类型样式的元素)。而不会中间是上下的两倍。
参考资料:https://www.w3school.com.cn/css/index.asp