https://github.com/XXQAQ/FasterDialog
前言:FasterDialog是一个完全解耦弹窗逻辑与布局样式的三方框架,即便你的众多项目有不同的布局样式需求,只要引入FasterDialog就可以让你的所有项目都用同一份代码描述业务逻辑。
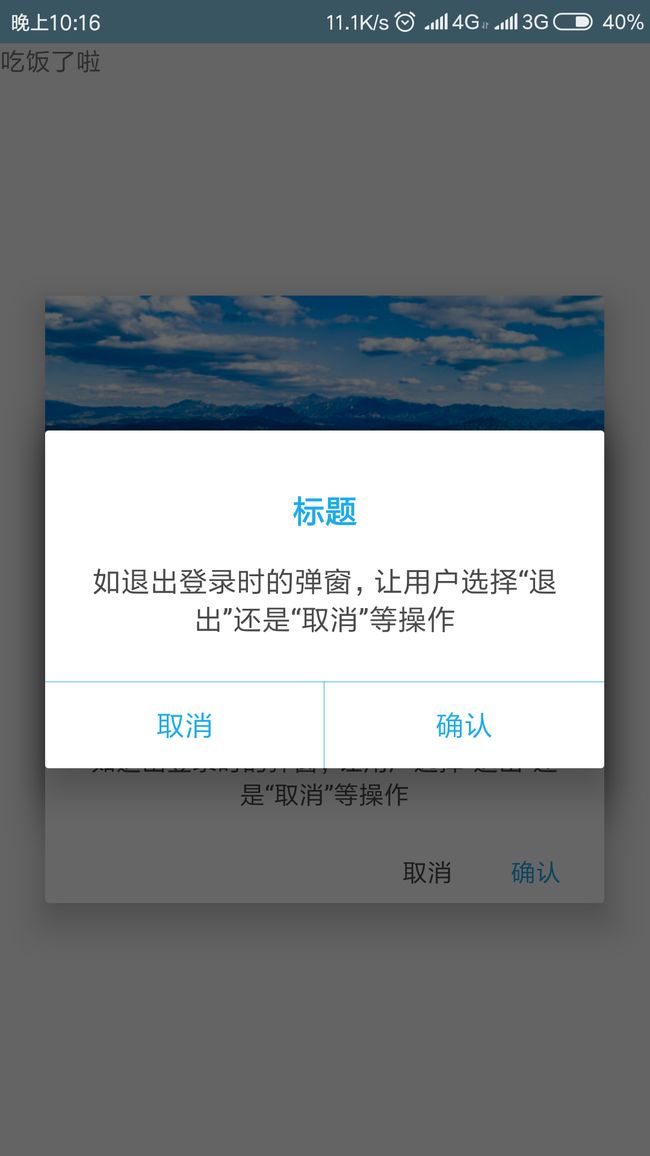
在你的项目设计中,你的UI设计师曾可能提过如下需求:
针对以上的各式各样的需求,以前我们会在每个项目编写满足对应项目需要的Dialog。实际上,在自定义Dialog的过程中,我们发现除了布局或者控件位置样式等属性不同之外,剩余百分之90的逻辑代码都是相似或相同的。
那么,有没有那么一种办法,可以让我们无需书写这百分之90的重复性代码,通过某种协议协定一些规则,使我们的代码兼容所有的UI场景,而在使用的过程,只需要通过一个简单方法就可以将Dialog样式切换到指定布局方案。如下所示
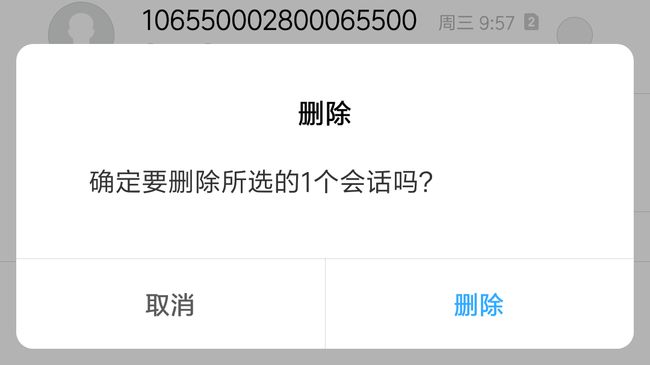
//使用上图1的布局方案
new NormalDialog(getContext()).setCustomView(R.layout.layout_1).setTitle("删除").setContent("确定要删除所选的一个会话吗?").setPositiveText("删除").setNegativeText("取消").show();
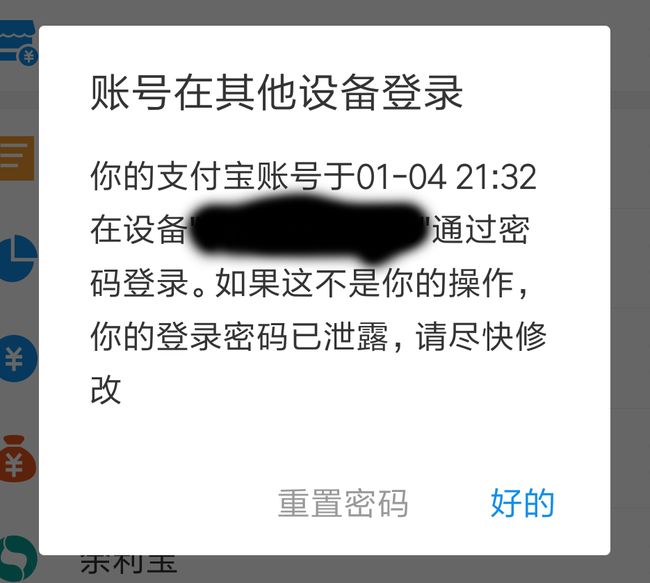
//使用上图2的布局方案
new NormalDialog(getContext()).setCustomView(R.layout.layout_2).setTitle("账号在其他设备登陆").setContent("您的支付宝账号于...(内容过长遂省略)").setPositiveText("好的").setNegativeText("重置密码").show();
//使用上图3的布局方案
new NormalDialog(getContext()).setCustomView(R.layout.layout_3).setTitle("确定注销").setContent("确定注销当前账号?").setPositiveText("确定").setNegativeText("取消").show();
是的,FasterDialog的设计理念就是如此!每当我们有新的UI需求,保持代码层无需改动,自行编写项目所需要的布局文件,通过设定不同的layout就可以将Dialog切换至不同的布局方案。这样具备极高的解耦性,也大大降低了代码维护成本。So,为了使程序员不再重复写百分之90的代码而专精于业务需求,设计了FasterDialog。
除此之外,FasterDialog还具备以下特性:
1.动态变化;即使在Dialog show出来以后,依然可以通过setTitle setXXX这样的方法动态改变Dialog中显示的内容
2.无需权限,无Activity环境弹窗
3.封装了一些Dialog常用但实现略微繁琐的方法;一个方法就可以让你的Dialog实现如 底部弹窗(是的,官方的BottomDialog被FasterDialog一个方法即可取代),顶部弹窗,宽高屏占比,最大宽高值,自动消失等功能
4.其他:链式调用、扩展预留
Dialog分类
在介绍分类之前,我们先翻阅官方AlertDialog的源码。给我的第一感受是功能冗杂,API繁多。明明有很多方法只能在特定场景下使用,放在子类更合适,但AlertDialog偏偏全都强行加了进去。首先从设计上来说不利于后续扩展,而且由于身兼多职也导致无法专精于某一个模块。
所以考虑到此,FasterDialog细分了各个模块的作用域,针对App上常见的Dialog类型进行了如下分类:
如上图所示,不同的Dialog专精于不同的模块,不会出现功能混杂的情况。当然,如果我制定的Dialog不满足你的项目需求,你也可以直接继承对应的Dialog,不需要大刀阔斧地修改,几分钟之内就可在项目中使用。
PS:再次强调,以上所有效果图仅为FasterDialog自带默认布局方案,除此之外FasterDialog还包含Meterail布局方案,你也可以自行编写xml布局,Dialog最终效果由你自己决定。
API
所有Dialog通用方法
BaseDialog dialog; //所有Dialog均继承于BaseDialog,因此所有子类均可调用以下方法。
dialog.setCustomView()//设置弹窗的layoutID,默认已有
.setWidth()//设置弹窗宽度(单位px)
.setWidthWrap()//设置弹窗宽为内容包裹
.setWidthMatch()//设置弹窗宽为填充屏幕
.setWidthPercent()//设置弹窗宽度占屏幕宽度的百分比(取值范围0-1.0)
.setMaxWidth()//设置弹窗最大宽度(单位px)
.setHeight()//设置弹窗高度(单位px)
.setHeightWrap()//设置弹窗高为内容包裹
.setHeightMatch()//设置弹窗高为填充屏幕
.setHeightPercent()//设置弹窗宽度占屏幕高度的百分比(取值范围0-1.0)
.setMaxHeight()//设置弹窗最大高度(单位px)
.setX()//设置弹窗的横坐标
.setY()//设置弹窗的纵坐标
.setPopupFromBottom()//设置弹窗从底部弹窗,并且沉在底部(仿MIUI)
.setPopupFromTop()//设置弹窗从顶部弹窗,并且浮在顶部
.setCancel()//设置弹窗是否可被取消
.setCancelOutside()//设置弹窗是否可点击外部空间后消失
.setAutoDismissTime()//设置弹窗自动消失时间
.setAnimatStyle()//设置弹窗的出现消失动画
.setTag()//设置TAG
.addOnCancelListener()//添加弹窗取消监听
.addOnDismissListener()//添加弹窗消失监听
.addOnShowListener()//添加弹窗显示监听
.show(); //显示
dialog.dismiss();//隐藏
LoadingDialog
LoadingDialog dialog = new LoadingDialog(this);
dialog.setLodingText("加载中...")//设置加载文字
.show();
NormalDialog
NormalDialog dialog = new NormalDialog(this);
dialog
// .setCustomView(NormalDialog.LAYOUT_XQ) //默认布局方案
// .setCustomView(NormalDialog.LAYOUT_METERAIL)//Meterail布局方案
// .setCustomView(R.layout.yourlayout) //设置你自己的布局方案
.setIcon(0) //设置图标,支持GIF图片
.setTitle("标题") //设置标题
.setContent("内容") //设置内容
.setPositiveText(NormalDialog.SURE) //设置确认文字
.setPositiveListener(null) //设置确认监听
.setNegativeText(NormalDialog.CANCLE)//设置取消文字
.setNegativeListener(null) //设置取消监听
.setNeutralText("其他") //设置中立文字
.setNeutralListener(null) //设置中立监听
// .setData()//一个方法即可设置以上所有内容
.show();
ImageDialog
ImageDialog dialog = new ImageDialog(this);//ImageDialog继承于NormalDialog,可以使用NormalDialog的所有方法
dialog
// .setCustomView(ImageDialog.LAYOUT_XQ) //默认布局方案
// .setCustomView(R.layout.yourlayout) //设置你自己的布局方案
.setIcon(0) //设置图标,支持GIF图片
.setTitle("标题") //设置标题
.setContent("内容") //设置内容
.setPositiveText(NormalDialog.SURE) //设置确认文字
.setPositiveListener(null) //设置确认监听
.setNegativeText(NormalDialog.CANCLE)//设置取消文字
.setNegativeListener(null) //设置取消监听
.setNeutralText("其他") //设置中立文字
.setNeutralListener(null) //设置中立监听
// .setImageRes() //设置大图的资源ID,与下方法不要同时使用
.setImageUrl("http://t2.hddhhn.com/uploads/tu/201610/198/hkgip2b102z.jpg") //设置大图的路径地址,支持本地图片的同时也支持网络图片,与上方法不要同时使用
// .setData()//一个方法即可设置以上所有内容
// .setDialogImageLoder() //建议使用Glide或者其他图片加载器加载图片,默认加载器不提供三级缓存
.show();
ProgressDialog
ProgressDialog dialog = new ProgressDialog(this); //ProgressDialog与NormalDialog均继承于SimpleDialog,因此均可设置title,icon,content等属性
dialog
// .setCustomView(ProgressDialog.LAYOUT_XQ) //默认布局方案
// .setCustomView(ProgressDialog.LAYOUT_METERAIL) //Meterail布局方案
// .setCustomView(R.layout.yourlayout) //设置你自己的布局方案
.setIcon(0) //设置图标,支持GIF图片
.setTitle("标题") //设置标题
.setContent("内容") //设置内容
.setProgress(50) //设置进度值(范围0-100)
// .setProgress(50,"正在删除 /System 文件夹中")//设置进度值+进度描述字符串
.show();
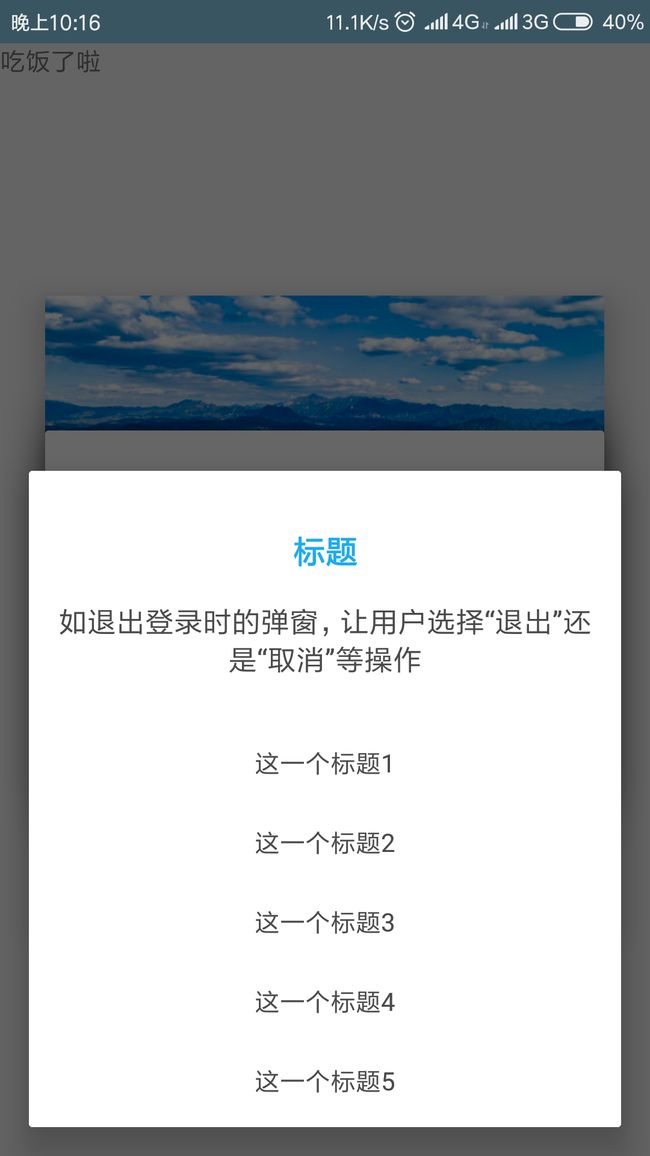
待完善ListDialog与EditDialog