曾经花了个把月的时间玩blog,用hexo搭建了一个还算满意的博客挂在GitHub上。在学习多过程中发现越来越多的文档是写在上了。最近某人也下了一个。
作为一个不入流的前端工程师,上的第一篇文章就来详细的说说我是怎么用webpack搭建脚手架的吧。
什么是webpack?
简单通俗的说webpack就是一个前端自动化工具,就像grunt&gulp一样。某人抛弃之前用过的gulp而钟爱webpack,是因为某人觉得webpack和gulp就好比智能机和老人机一样。当然这纯属个人感情可能有失偏颇。
环境:
安装一个稳定版本的nodejs。如果你用的是macos系统某人建议你安装nvm用于安装和使用node。某人本次使用的是v7.8.0版本的node。
准备:
创建一个工作目录(文件夹),你可以把目录命名为study或者其他的英文名。如果你和某人一样只是先试试或者玩玩,某人建议你就使用study命名,因为如果你的目录名和接下来要安装的某个依赖的名字一样会导致npm拒绝安装该依赖,报如下错误。
npm:
npm是nodejs的包管理工具,会随着nodejs一并安装。假如你的nodejs安装好了且环境变量添加了在cmd或bash终端运行node -v 和npm -v查看node和npm的版本。
开始:
1. 用npm初始化工作目录。
用cmd或bash终端进入study目录。输入:
npm init
然后会在终端让你配置相关说明(package.json文件),这里你可一直回车直至完成。完成后会在study目录下生成一个package.json文件。某人觉得对于一个前端工程师来说只要了解该文件的scrpit项就可以了。script是一个json对象,可以用该对象来简化在未来可能会运行的commend命令。下文某人会做一个简单的测试。
在study创建一个js文件,某人的在study目录下创建了一个名为webpack.base.js的文件。在webpack.base.js文件中写上console.log('hello world ');运行:
node webpack.base.js
在package.json文件的script对象中按json语法添加如下代码:
"build":"node webpack.base.js",
运行:
npm run build
第一次运行的时候没保存报错说找不到bulid,第二次是保存后的运行结果输出hello world 。
这就是package.json文件中scrpit对象的配置。
2.目录结构:
如果你只是玩玩可能不觉得目录结构的重要性,可是在真正的工作中目录结构是非常重要的。因为你搭建一脚手架的是为了让一个团队能够快速研发产品,这也就意味着会有多人在多个项目中使用它,对于不同的项目需求,你可能需要对你的脚手架做维护。一个好的目录结构能够让团队其他成员使用起来更加得心应手,维护起来更加方便轻松。
某人一般会把目录结构分为四个部分。src源码、cfg配置文件、mock模拟数据目录、build出口目录。
3: 正式使用webpack;
安装webpack;
npm i webpack -g
全局安装webpack;对于npm全局安装公工具,某人觉得就跟用brew安装一样,并且他会自动把环境变量添加在npm目录下。也就是说在全局安装npm工具后,会添加对应的shell命令,因此在安装完成后可以输入:
webpack -v
来查看当前安装的webpack的版本。
安装webpack依赖,
npm i webpack --save
--save 的意思就是作为依赖安装,对应的依赖会被安装到node_modules目录下。依赖的版本信息将被保存到package.json文件到dependencies对象中,以保证版本一致。
--save-dev 的意思是做开发环境依赖安装,版本依赖被保存到package.json文件的devDependencies对象中。
安装完成后会自动生成node_modules目录,所有依赖甚至依赖源码都可以在此目录下找到。会自动在package.json写入dependenices项。
配置文件:
前文我们已经全局安装了webpack,因此我们可以在cmd或者bash终端输入webpack来使用webpack。
webpack的默认配置文件是webpack.config.js也就是说当我们在终端运行webpack命令的时候webpack会自动在当前工作目录下寻找webpack.config.js文件然后运行其的配,这个查找的工作是用node中的文件模块完成的。如果找不到该文件会输出一段因为告诉你找不到该文件(A configuration file could be named 'webpack.config.js' in the current directory)当前目录需要一个名为webpack.config.js的配置文件。
当然这是默认的配置文件,还有更加灵活的使用方式,当然配置文件一般是js文件,例如:webpack --config test.js将会把当前目录下的test.js作为配置文件运行。
某人习惯用结合package.json中的script来使用后者。
在当前目录新建一个叫cfg的文件夹来保存存放所有配置文件,新建一个base.js文件来存放webpack最基本的配置。然后打开webpack的官方文档. Webpack2.0中文文档。文档就像是一本字典,某人经常会在使用的时候查阅。
首先查看文档中入口和上下文:
context:简单的说就是这里来设置入口配置的绝对路径。但入口的话其实也可以不要配置。
entry :入口文件,就是有要用webpack处理的源码。我们现在根目录创加班一个src文件夹在src目录下创建index.js来测试,index.js随便写点打印消息就可以。
output:出口,就是定义经过webpack加工过的文件的位置,和文件名。
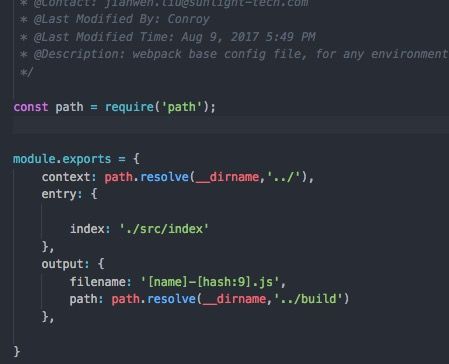
大概了解了这些后再来编写base.js文件内容.
path 为node的内建模块,不需要安装,只需引入就可使用。用于处理文件目录,path.resolve(__dirname,'../build')等同于__dirname + '/../build'
__dirname 为当前文件的根目录。
output中的filename用来配置打包出来的文件名,'[name]'表示文件名于入口文件保持一致,'[hash:9]'表示一个九位的hash字段。'[name]-[hash:9].js'表示出口文件的名字将是一个在入口文件后面加上横杠和9位hash的js文件。别急等下就可以看到这个配置的效果。
配置文件写好了后可以直接在当前目录下运行;
webpack --config cfg/base.js
或者在package.json文件中的script对象里添加
"build":"webpack --config cfg/base.js"
保存后运行:
npm run build
然后就会在根目录下生成一个build的目录,然后里面会有一个带hash的js文件,这个文件就是出口文件。
ok现在webpack的主要工作流程就是红着眼在的接下来的(二)里面再来一起学习怎么使用webpack中各类插件和加载器以及node中的express服务来让前端项目开发变得更加简单,高效。