1. SDWebImage内部实现原理步骤
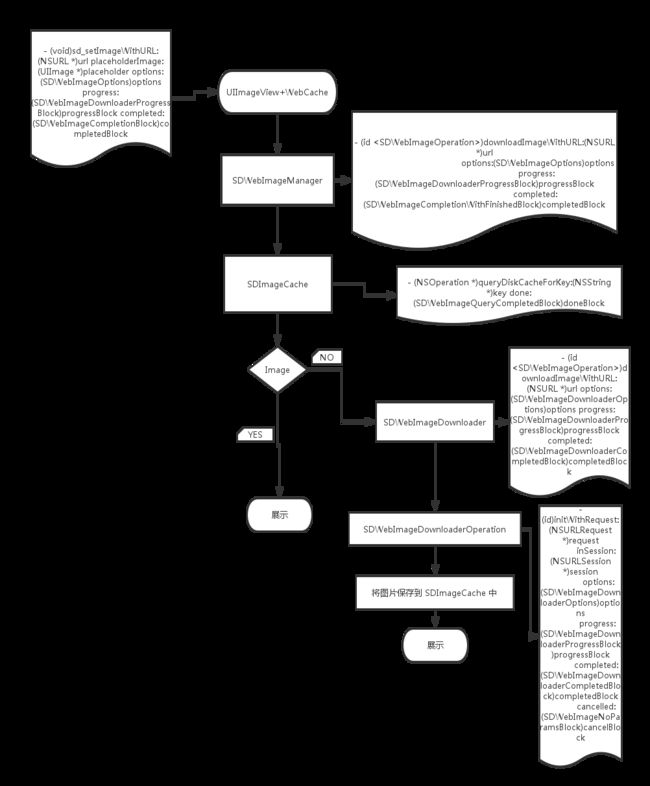
1.1 实现步骤
1. 入口setImageWithUrl:placeHolderImage:options:会把placeHolderImage显示,然后SDWebImageManager根据URL开始处理图片.
2. 进入SDWebImageManager-downloadWithURL:delegate:options:userInfo:交给SDImageCache从缓存查找图片是否已经下载queryDiskCacheForKey:delegate:userInfo:
3. 先从内存图片缓存查找是否有图片,如果内存中已经有图片缓存,SDImageCacheDelegate回调imageCache:didFineImage:forKey:userInfo:到SDWebImageManager.
4. SDWebImageManagerDelegate回调webImageManager:didFinishWithImage:到UIImageView + WebCache等前端展示图片.
5. 如果内存缓存中没有,生成NSInvocationOperation添加到队列开始从硬盘查找图片是否已经缓存
6. 根据URLKey在硬盘缓存目录下尝试读取图片文件.这一步是在NSOperation进行的操作,所以回主线程进行结果回调notifyDelegate.
7. 如果上一操作从硬盘读取到了图片,将图片添加到内存缓存中(如果空闲内存过小 会先清空内存缓存).SDImageCacheDelegate 回调imageCache:didFinishImage:forKey:userInfo:进而回调展示图片.
8. 如果从硬盘缓存目录读取不到图片,说明所有缓存都不存在该图片,需要下载图片,回调imageCache:didNotFindImageForKey:userInfo.
9. 共享或重新生成一个下载器SDWebImageDownLoader开始下载图片
10. 图片下载由NSURLConnection来做,实现相关delegate来判断图片下载中,下载完成和下载失败
11. connection:didReceiveData:中利用ImageIO做了按图片下载进度加载效果
12. connectionDidFinishLoading:数据下载完成后交给SDWebImageDecoder做图片解码处理
13. 图片解码处理在一个NSOperationQueue完成,不会拖慢主线程UI.如果有需要对下载的图片进行二次处理,最好也在这里完成,效率会好很多.
14. 在主线程notifyDelegateOnMainThreadWithInfo:宣告解码完成imageDecoder:didFinishDecodingImage:userInfo:回调给SDWebImageDownloader
15. imageDownLoader:didFinishWithImage:回调给SDWebImageManager告知图片下载完成
16. 通知所有的downloadDelegates下载完成,回调给需要的地方展示图片
17. 将图片保存到SDImageCache中内存缓存和硬盘缓存同时保存,写文件到硬盘也在以单独NSInvocationOperation完成,避免拖慢主线程
18. SDImageCache在初始化的时候会注册一些消息通知,在内存警告或退到后台的时候清理内存图片缓存,应用结束的时候清理过期图片
19. SDWI也提供UIButton + WebCache和MKAnnptation + WebCache方便使用
20. SDWebImagePrefetcher 可以预先下载图片,方便后续使用
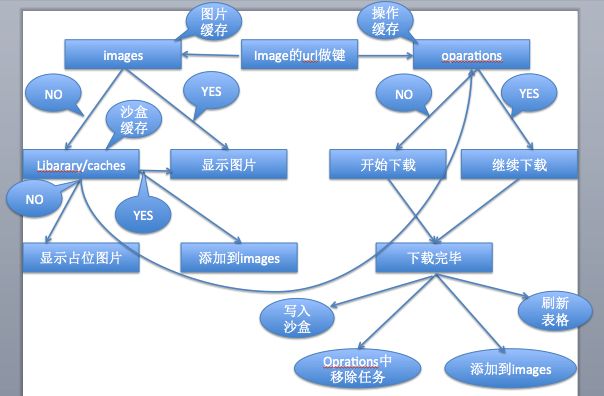
再用一张图说明:
1.2 API中参数枚举类型
1.2.1 SDWebImageOptions:图片下载策略
例如,SD为UIImageView提供的UIImageView+WebCache.m分类,有这些API:
- (void)sd_setImageWithURL:(NSURL *)url {
[self sd_setImageWithURL:url placeholderImage:nil options:0 progress:nil completed:nil];
}
- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder {
[self sd_setImageWithURL:url placeholderImage:placeholder options:0 progress:nil completed:nil];
}
- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options {
[self sd_setImageWithURL:url placeholderImage:placeholder options:options progress:nil completed:nil];
}
- (void)sd_setImageWithURL:(NSURL *)url completed:(SDWebImageCompletionBlock)completedBlock {
[self sd_setImageWithURL:url placeholderImage:nil options:0 progress:nil completed:completedBlock];
}
- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder completed:(SDWebImageCompletionBlock)completedBlock {
[self sd_setImageWithURL:url placeholderImage:placeholder options:0 progress:nil completed:completedBlock];
}
- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options completed:(SDWebImageCompletionBlock)completedBlock {
[self sd_setImageWithURL:url placeholderImage:placeholder options:options progress:nil completed:completedBlock];
}
其实,以上这些API都直接或间接利用到了SDWebImageOptions这个参数,那么你记得这个参数有哪些类型?各有什么作用?
通过查看SDWebImageManager.h源代码,可知如下:
typedef NS_OPTIONS(NSUInteger, SDWebImageOptions) {
// 默认情况下,当URL下载失败时,URL会被列入黑名单,导致库不会再去重试,该标记用于禁用黑名单
SDWebImageRetryFailed = 1 << 0,
// 默认情况下,图片下载开始于UI交互,该标记禁用这一特性,这样下载延迟到UIScrollView减速时
SDWebImageLowPriority = 1 << 1,
// 该标记禁用磁盘缓存
SDWebImageCacheMemoryOnly = 1 << 2,
// 该标记启用渐进式下载,图片在下载过程中是渐渐显示的,如同浏览器一下。
// 默认情况下,图像在下载完成后一次性显示
SDWebImageProgressiveDownload = 1 << 3,
// 即使图片缓存了,也期望HTTP响应cache control,并在需要的情况下从远程刷新图片。
// 磁盘缓存将被NSURLCache处理而不是SDWebImage,因为SDWebImage会导致轻微的性能下载。
// 该标记帮助处理在相同请求URL后面改变的图片。如果缓存图片被刷新,则完成block会使用缓存图片调用一次
// 然后再用最终图片调用一次
SDWebImageRefreshCached = 1 << 4,
// 在iOS 4+系统中,当程序进入后台后继续下载图片。这将要求系统给予额外的时间让请求完成
// 如果后台任务超时,则操作被取消
SDWebImageContinueInBackground = 1 << 5,
// 通过设置NSMutableURLRequest.HTTPShouldHandleCookies = YES;来处理存储在NSHTTPCookieStore中的cookie
SDWebImageHandleCookies = 1 << 6,
// 允许不受信任的SSL认证
SDWebImageAllowInvalidSSLCertificates = 1 << 7,
// 默认情况下,图片下载按入队的顺序来执行。该标记将其移到队列的前面,
// 以便图片能立即下载而不是等到当前队列被加载
SDWebImageHighPriority = 1 << 8,
// 默认情况下,占位图片在加载图片的同时被加载。该标记延迟占位图片的加载直到图片已以被加载完成
SDWebImageDelayPlaceholder = 1 << 9,
// 通常我们不调用动画图片的transformDownloadedImage代理方法,因为大多数转换代码可以管理它。
// 使用这个票房则不任何情况下都进行转换。
SDWebImageTransformAnimatedImage = 1 << 10,
};
1.2.2 SDImageCacheType:图片缓存策略
例如,设置图片的两个例子
[self.image2 sd_setImageWithURL:imagePath2 completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {
NSLog(@"这里可以在图片加载完成之后做些事情");
}];
//使用默认图片,而且用block 在完成后做一些事情
[self.image1 sd_setImageWithURL:imagePath1 placeholderImage:[UIImage imageNamed:@"default"] completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {
NSLog(@"图片加载完成后做的事情");
}];
还有获取下载进度的例子
//使用默认图片,而且用block 在完成后做一些事情
[self.image1 sd_setImageWithURL:imagePath1 placeholderImage:[UIImage imageNamed:@"default"] completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {
NSLog(@"图片加载完成后做的事情");
}];
上面的例子,都有个SDImageCacheTyp的参数,你记得这个参数有哪些?
- SDImageCacheType
//定义Cache类型
typedef NS_ENUM(NSInteger, SDImageCacheType) {
//不使用cache获得图片,依然会从web下载图片
SDImageCacheTypeNone,
//图片从disk获得
SDImageCacheTypeDisk,
//图片从Memory中获得
SDImageCacheTypeMemory
};
2. 最大缓存和时间设置
- SDImageCache类的源码
//这个变量默认值为YES,显示比较高质量的图片,但是会浪费比较多的内存,可以通过设置NO来缓解内存
@property (assign, nonatomic) BOOL shouldDecompressImages;
//总共的内存允许图片的消耗值
@property (assign, nonatomic) NSUInteger maxMemoryCost;
//图片存活于内存的时间初始化的时候默认为一周
@property (assign, nonatomic) NSInteger maxCacheAge;
//每次存储图片大小的限制
@property (assign, nonatomic) NSUInteger maxCacheSize;
- 设置maxCacheSize的例子
SDWebImageManager *manager = [SDWebImageManager sharedManager];
[manager.imageCache setMaxMemoryCost:1000000];//设置总缓存大小,默认为0没有限制
[manager.imageCache setMaxCacheSize:640000];//设置单个图片限制大小
[manager.imageDownloader setMaxConcurrentDownloads:1];//设置同时下载线程数,这是下载器的内容,下面将会介绍
[manager downloadImageWithURL:[NSURL URLWithString:@"http://p9.qhimg.com/t01eb74a44c2eb43193.jpg"]
options:SDWebImageProgressiveDownload progress:^(NSInteger receivedSize, NSInteger expectedSize) {
NSLog(@"%lu", receivedSize);
} completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) {
self.imageView1.image = image;
}];
[manager downloadImageWithURL:[NSURL URLWithString:@"http://img.article.pchome.net/00/28/33/87/pic_lib/wm/kuanpin12.jpg"]
options:SDWebImageProgressiveDownload progress:^(NSInteger receivedSize, NSInteger expectedSize) {
NSLog(@"%lu", receivedSize);
} completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) {
self.imageView2.image = image;
}];
NSUInteger size = [manager.imageCache getSize];
NSUInteger count = [manager.imageCache getDiskCount];
NSLog(@"size = %lu", size); // 644621(两张测试图片)
NSLog(@"count = %lu", count); // 2
[manager.imageCache clearDisk];
size = [manager.imageCache getSize];
count = [manager.imageCache getDiskCount];
NSLog(@"sizeClean = %lu", size); // 0
NSLog(@"countClean = %lu", count); // 0 这里使用的是clear
3. 区分:三种种缓存(内存图片缓存,磁盘图片缓存,内存操作缓存)
- 先查看内存图片缓存,内存图片缓存没有,后生成操作,查看磁盘图片缓存
- 磁盘图片缓存有,就加载到内存缓存,没有就下载图片
- 在建立下载操作之前,判断下载操作是否存在
- 默认情况下,下载的图片数据会同时缓存到内存和磁盘中
关于缓存位置
- 内存缓存是通过 NSCache的子类AutoPurgeCache来实现的;
- 磁盘缓存是通过 NSFileManager 来实现文件的存储(默认路径为/Library/Caches/default/com.hackemist.SDWebImageCache.default),是异步实现的。
关于图片下载操作
SDWebImage的大部分工作是由缓存对象SDImageCache和异步下载器管理对象SDWebImageManager来完成的。
SDWebImage的图片下载是由SDWebImageDownloader这个类来实现的,它是一个异步下载管理器,下载过程中增加了对图片加载做了优化的处理。而真正实现图片下载的是自定义的一个Operation操作,将该操作加入到下载管理器的操作队列downloadQueue中,Operation操作依赖系统提供的NSURLConnection类实现图片的下载。
4. 高清和低清图片与网络环境的问题
- 网络判断的问题--利用AFNetworking的API
首先,启用监控
// AppDelegate.m 文件中
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// 监控网络状态
[[AFNetworkReachabilityManager sharedManager] startMonitoring];
}
然后,在需要的地方获取监控管理
// 以下代码在需要监听网络状态的方法中使用
AFNetworkReachabilityManager *mgr = [AFNetworkReachabilityManager sharedManager];
if (mgr.isReachableViaWiFi) { // 在使用Wifi, 下载原图
} else { // 其他,下载小图
}
并不能简单的这样:WIFI就下载高清图,蜂窝网络就下载缩略图。要考虑和利用缓存的因素。
一个典型例子
- setItem:(CustomItem *)item
{
_item = item;
// 占位图片
UIImage *placeholder = [UIImage imageNamed:@"placeholderImage"];
// 从内存\沙盒缓存中获得原图,
UIImage *originalImage = [[SDImageCache sharedImageCache] imageFromDiskCacheForKey:item.originalImage];
if (originalImage) { // 如果内存\沙盒缓存有原图,那么就直接显示原图(不管现在是什么网络状态)
self.imageView.image = originalImage;
} else { // 内存\沙盒缓存没有原图
AFNetworkReachabilityManager *mgr = [AFNetworkReachabilityManager sharedManager];
if (mgr.isReachableViaWiFi) { // 在使用Wifi, 下载原图
[self.imageView sd_setImageWithURL:[NSURL URLWithString:item.originalImage] placeholderImage:placeholder];
} else if (mgr.isReachableViaWWAN) { // 在使用手机自带网络
// 用户的配置项假设利用NSUserDefaults存储到了沙盒中
// [[NSUserDefaults standardUserDefaults] setBool:NO forKey:@"alwaysDownloadOriginalImage"];
// [[NSUserDefaults standardUserDefaults] synchronize];
#warning 从沙盒中读取用户的配置项:在3G\4G环境是否仍然下载原图
BOOL alwaysDownloadOriginalImage = [[NSUserDefaults standardUserDefaults] boolForKey:@"alwaysDownloadOriginalImage"];
if (alwaysDownloadOriginalImage) { // 下载原图
[self.imageView sd_setImageWithURL:[NSURL URLWithString:item.originalImage] placeholderImage:placeholder];
} else { // 下载小图
[self.imageView sd_setImageWithURL:[NSURL URLWithString:item.thumbnailImage] placeholderImage:placeholder];
}
} else { // 没有网络
UIImage *thumbnailImage = [[SDImageCache sharedImageCache] imageFromDiskCacheForKey:item.thumbnailImage];
if (thumbnailImage) { // 内存\沙盒缓存中有小图
self.imageView.image = thumbnailImage;
} else { // 处理离线状态,而且有没有缓存时的情况
self.imageView.image = placeholder;
}
}
}
}
5. 可能的问题
5.1 后台没有处理的高清大图导致APP内存过大而奔溃?
- 思路,改写sd_imageWithData方法的源代码,可参考https://blog.csdn.net/benyoulai5/article/details/50462586
5.2 SD怎样解决Cell移出屏幕后的cell中的UIImageView继续下载问题?-- 移除UIImageView当前绑定的操作。
- SD为设置UIImageView提供的API,归根结底调用的是下面API:
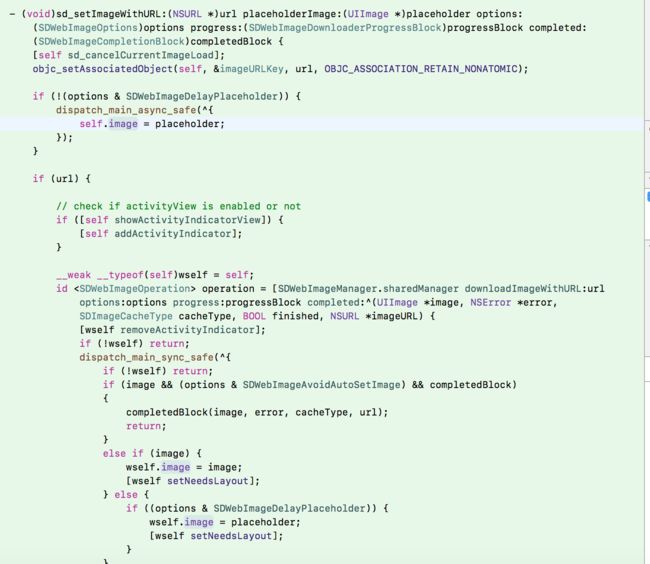
- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options progress:(SDWebImageDownloaderProgressBlock)progressBlock completed:(SDWebImageCompletionBlock)completedBlock {
- 它的方法实现体中,第一句话就是
[self sd_cancelCurrentImageLoad]; - 这个非常关键,当在TableView的cell包含了的UIImageView被重用时,首先调用这一行代码,保证这个ImageView的下载和缓存组合操作都被取消。如果:
①上次赋值的图片正在下载,则下载不再进行;
②下载完成了,但还没有执行到调用回调(回调包含wself.image = image),由于操作被取消,因而不会显示和重用的cell相同的图片;
③以上两种情况只有在网速极慢和手机处理速度极慢的情况下才会发生,实际上发生的概率非常小,大多数是这种情况:操作已经进行到下载完成了,这次使用的cell是一个重用的cell,而且保留着imageView的image,对于这种情况SD会在该实现方法里面接着设置占位图的语句,将image暂时设置为占位图,如果占位图为空,就意味着先暂时清空image。
- SD内部移除绑定的操作的调用栈为:
- (void)sd_cancelCurrentImageLoad {
[self sd_cancelImageLoadOperationWithKey:@"UIImageViewImageLoad"];
}
- (void)sd_cancelImageLoadOperationWithKey:(NSString *)key {
// Cancel in progress downloader from queue
NSMutableDictionary *operationDictionary = [self operationDictionary];
id operations = [operationDictionary objectForKey:key];
if (operations) {
if ([operations isKindOfClass:[NSArray class]]) {
for (id operation in operations) {
if (operation) {
[operation cancel];
}
}
} else if ([operations conformsToProtocol:@protocol(SDWebImageOperation)]){
[(id) operations cancel];
}
[operationDictionary removeObjectForKey:key];
}
}
5.3 SDWebImage怎么实现屏幕滑动时,暂停数据源的任务?通过NSOperationQueue的setSuspend吗?
3.1 基于NSURLConnection的SDWebImage
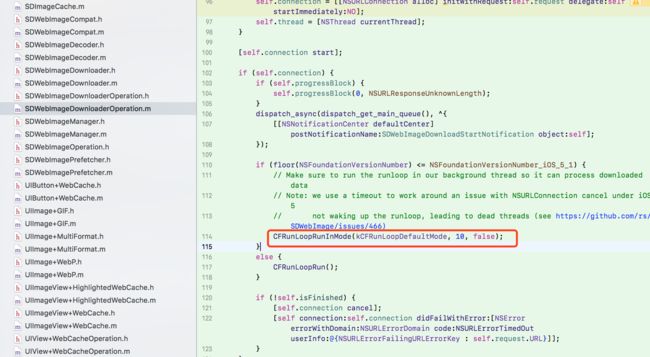
(至少2014年7月的版本)老版本的基于 NSURLConnection 的 SDWebImage 是通过这样的机制:NSURLConnection工作在主线程,虽然NSURLConnection工作在子线程,但因为UI相关的操作和回调中的setImage都在同一个主线程,滑动屏幕会导致主线程的runloop切换mode为UITrackingRunLoopMode,此时原来kCFRunLoopDefaultMode上的source (这里是NSURLConnectionsetImage) 都被暂停,runloop执行不到回调。
它的本意是不让网络相关的操作阻塞到主线程,改正:网络相关的操作在子线程,主线程runloop的mode切换并不会影响子线程,但是它这样设计的确有这样的效果:屏幕滑动时,暂停数据下载的任务,改正:滑动屏幕并不会暂停数据下载,暂停的是同一个主线程的setImage。
在老版本中,在SDWebImageDownloaderOperation.m文件中有这样一段话:
3.2 基于NSURLSession的SDWebImage
然而,新版本的 SDWebImage 是基于 NSURLSession 的,这个NSURLSession不同于NSURLConnection的最大区别是不是基于主线程 子线程 的runloop控制的,而是通过NSOperation新开子线程,所以同意主线程的runloop切换mode并不会影响子线程的操作。所以,新版本的SDWebImage是没有这个“滑动即暂停”的效果的。改正:同样,滑动屏幕并不会暂停数据下载,暂停的是同一个主线程的setImage。
如果,实在有需要,有两种办法,可以自己改写setImage的方法,在里面设置工作的mode,同老版的SDWebImage一样改正:一种是改变setImage的线程或者mode。还有一种办法,可以监听ScrollView的拉拽状态,当ScrollView的代理方法监听到被拉拽,就suspend操作。